۱۱ ترفند ساده برای بهبود عملکرد سایت وردپرس
[ad_1]
در عصر حاضر، فعالیت های آنلاین، یک عنصر حیاتی برای ایجاد یک پایگاه کاری مفید هستند. یک پایگاه دیجیتال مثبت می تواند منجر به حمایت از نام تجاری شود، پس لازم است انتظارات کاربران از نحوه عملکردسایت را برآورده کنید و صفحات وبسایت با سرعت مناسب بارگیری شوند. کندی سایت باعث می شودکاربران به میزان کمترازسایت استقبال کنند.
به علاوه این که، سرعت صفحه نیز بر جستجوگرها تاثیر می گذارد. گوگل الگوریتم رتبه بندی صفحات خود را در نظر می گیرد و اینجاست که یک سایت با بارگیری کند متضرر می شود، کندی سایت می تواند به رتبه بندی SEO آسیب برساند. پس باید در بهبود عملکرد وردپرس تلاش کنید.
بهبود عملکرد وردپرس
برای کمک به شما بهترین تجربه ممکن را ارائه می دهیم (که قطعا به بهبود SEO شما کمک می کند)، ما لیستی از نکات را برای کمک به بهبود عملکرد وردپرس همراه با بررسی تمامی عوامل موثر در سرعت بخشیدن به سایت آماده کرده ایم. این که آیا اندازه صفحات، پلاگین های بلااستفاده ، تم ها یا سایر موارد به چه میزان در کندی سایت تاثیردارند؟ برای راهنمایی های مفید و کمک به افزایش سرعت صفحات و بهبود عملکرد کلی سایت خود، باید نکاتی را رعایت و تنظیماتی را اعمال کنید.

۱ تست تشخیص سرعت سایت
همان طور که قبلادرمقاله ها اشاره کردیم تست سرعت برنامه ای کاربردی است که مشخص میکند سرعت بارگذاری در چه حد است و چه چیزی عامل کندی سایت میباشد و پس از آن با تکنولوژی های خاص خود راهکارهایی را ارائه می دهد. موارد زیادی برای تشخیص سرعت سایت وجود دارد و اصول کار همه آنها بدین گونه است که:
پس از وارد کردن نشانی اینترنتی سایت شما، یک تجزیه و تحلیل سفارشی در مورد بارگذاری سایت و پیشنهادات خاص برای بهبود عملکرد وردپرس برای شما ارسال خواهد شد.
مانند پیج تست سرعت WP Engine که پس از واردکردن ادرس سایت، اقدام به بررسی کرده و پکیجی شامل راهکارها و توصیه های عملی برای سرعت بخشیدن به سایت را ارائه میدهد.

حتی میتوانید تست های دوره ای و تکراری را دربازه زمانی خاص انجام دهید و پس از ایجاد تغییرات سرعت سایت را مرتبا چک کنید.(مانند افزودن یک افزونه جدید)
۲٫ تنظیم CDN (Content Delivery Network)
محتوای شما باید بدون توجه به مکان کاربر، سریعا تحویل داده شود. گاهی اوقات این امر امکان پذیر نیست، یعنی ممکن است که سایت فاقد زیرساخت های کافی و مراکز داده در سایر نقاط جهان باشد. فاصله می تواند به معنای تأخیر در تحویل محتوا باشد، که در آن یک شبکه تحویل محتوا (CDN) مفید خواهد بود.

یک CDN منجر به سرعت بخشیدن برای بارگذاری صفحات و بهبود عملکرد وردپرس می شود، زیرا هنگام پیکربندی، وب سایت شما از یک سرور بهینه سازی شده با نزدیکترین فاصله به بازدید کننده سایت شما استفاده خواهد کرد.
مرکز داده ها محتوا و فایل های استاتیک را ذخیره می کند و سپس آنها را بر اساس مکان خود به کاربران ارسال می کند. این امر موجب کاهش درخواست های HTTP خارجی میشود، زیرا محتوای استاتیک آماده و در ازای درخواست ها HTTP ارسال میگردد.
انتخاب CDN بستگی به سلیقه و نیازهای سایت شما دارد. برخی از سلوشن های وردپرس مثلMaxCDN ، Cloudflare یا CacheFly یا W3 Total Cache و…هستند. (WP Engine’s MaxCDN را می توان از طریق پورتال کاربر پیکربندی کرد.)
۳٫ صفحه بندی دیدگاه ها
اگر بازدید کنندگان شما تعداد زیادی دیدگاه ثبت کنند، این امر می تواند منجر به کندی صفحه شود. تقسیم و صفحه بندی دیدگاه ها، ایده خوبی است که زمان لازم برای بارگذاری را کاهش دهد.
برای تنظیمات دیدگاه، به سادگی به قسمت تنظیمات >> گفت و گوها بروید و سپس تعداد دیدگاهی را که می خواهید در هر صفحه نمایش یابد انتخاب کنید. این کار موجب بهبود مصرف حافظه و افزایش سرعت بارگذاری پست ها و صفحات با دیدگاهای بالا میشود و در نتیجه در بهبود عملکرد وردپرس موثر است.

۴٫ حذف موارد استفاده نشده و غیر کاربردی شامل Media / Plugins / Themes و..
در طول زمان به جز کسانی که با شیوه زندگی مینیمالیستی کنار می آیند، ،همه ما تمایل به انباشته شدن را داریم. این وسایل غیر ضروری و بلا استفاده باید مرتبا دورریخته شوند. همین امر را برای وب سایت نیز باید در نظرگرفت.
حذف افزونه ها و تم های استفاده نشده
نه تنها پلاگین ها و تم های استفاده نشده آسیب پذیری های امنیتی را افزایش میدهند، بلکه می توانند از عملکرد سایت WordPress نیز بکاهند.
برای از بین بردن این سردرگمی و پیچیدگی ها، به سادگی مشخص کنید که کدام تم وپلاگین ضروری وقابل استفاده است وسایرین را دوربریزید! یا اینکه موارد بلااستفاده راغیرفعال کنید تا حداقل فضا برای بارگیری کدهای مورد نیازسایت آزادتر باشد.
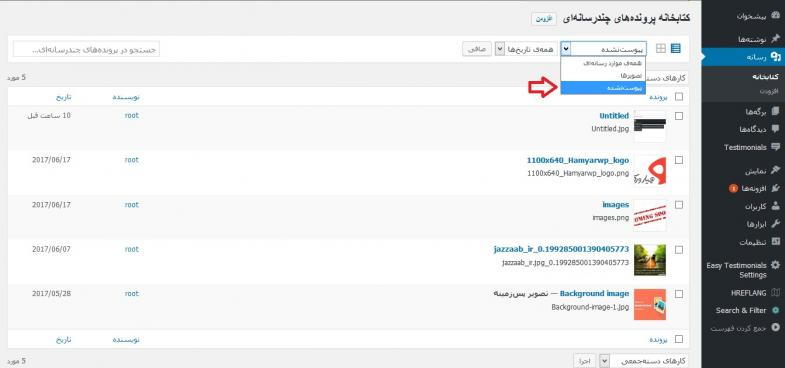
حذف رسانه های استفاده نشده
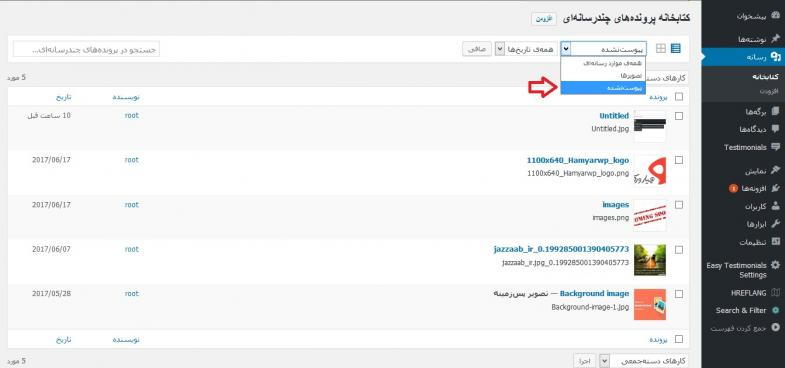
می توانید برای بهبود عملکرد وردپرس از یک افزونه مانند Media Cleaner و برای از بین بردن رسانه های غیرکاربردی استفاده کنید یا این کار را به صورت دستی انجام دهید. یعنی به صورت دستی رسانه های غیرکاربردی و بلا استفاده را حذف کنید، در وردپرس به قسمت رسانه ها » کتابخانه رجوع کنید و در کشوی بالای صفحه روی گزینه ی پیوست نشده کلیک کنید و دکمه صافی را بزنید. سپس تمام فایل های رسانه ای که در سایت شما استفاده نمی شود را مشاهده می کنید. شما می توانید آن فایل ها را برای آزاد کردن فضای خود حذف کنید.

۵٫ کوچک کردن کدهای CSS، HTML، جاوا اسکریپت
بعضی افزونه ها با تعویض و پشتیبانی سایت شما را بهینه میکنند چیزی شبیه یک ماشین لاغرکننده! این روش با کاهش حجم فایل های ،HTMLJavaScript و CSS و با حذف موارد غیر ضروری مانند فضاهای خاص، خطوط خطا و نظرات کار می کند. در نتیجه فضا آزاد تر و میزان داده های اضافه کاهش یافته تا فایل ها سریعتر اجرا و صفحات وب شما سریعتر بارگیری شوند و در نتیجه منجر به بهبود عملکرد وردپرس شود.

تعدادی افزونه با هدف بهینه سازی برای کاهش کد وجود دارد. Autoptimize یکی از بهترین افزونه های های رایگان برای این کار است. همچنین می توانید افزونه پرمیوم WP Rocket را امتحان کنید که به بهبود عملکرد وردپرس کمک شایانی می کند. CSS Compressor یکی دیگر از گزینه های خوب است که کدهای CSS را مختصرسازی و ساده میکند.
۶٫ پاک کردن پایگاه داده
اگر داده های پایگاه داده بدون بررسی رها شوند درطول زمان اطلاعات انباشته و برهم ریخته میشوند برای سریع تمیز کردن ، و زمانی که می خواهید تمام جداول موجود مربوط به افزونه های حذف شده و سایر داده های متروک را پاک کنید، می توانید به صورت دستی از طریق phpMyAdmin اقدام کنید، ولی اگر آشنایی کافی با این قسمت نداشته باشید ممکن است برایتان کمی پیچیده باشد.
اگر آشنایی کافی ندارید، میتوانیدبا نصب پلاگین WP-Sweep و Advanced Database Cleaner به صورت مطمئن و امن تر پایگاه داده خود را جارو کرده و از شر چیزهایی مانند بازبینی های قدیمی، نظرات اسپم، کوئری های مزاحم MySQL و غیره خلاص شوید.
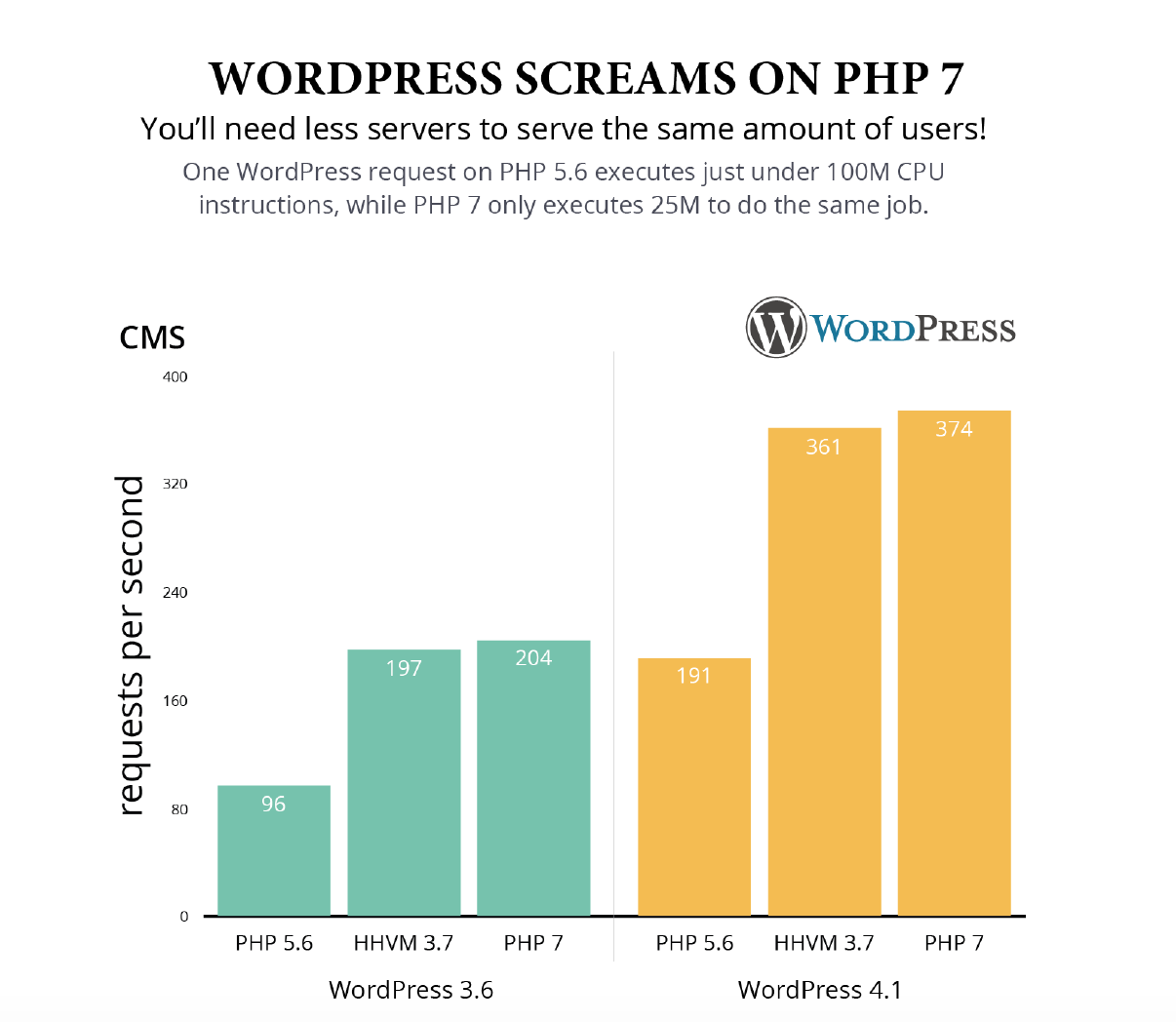
۷٫ ارتقاء به پی اچ پی ۷
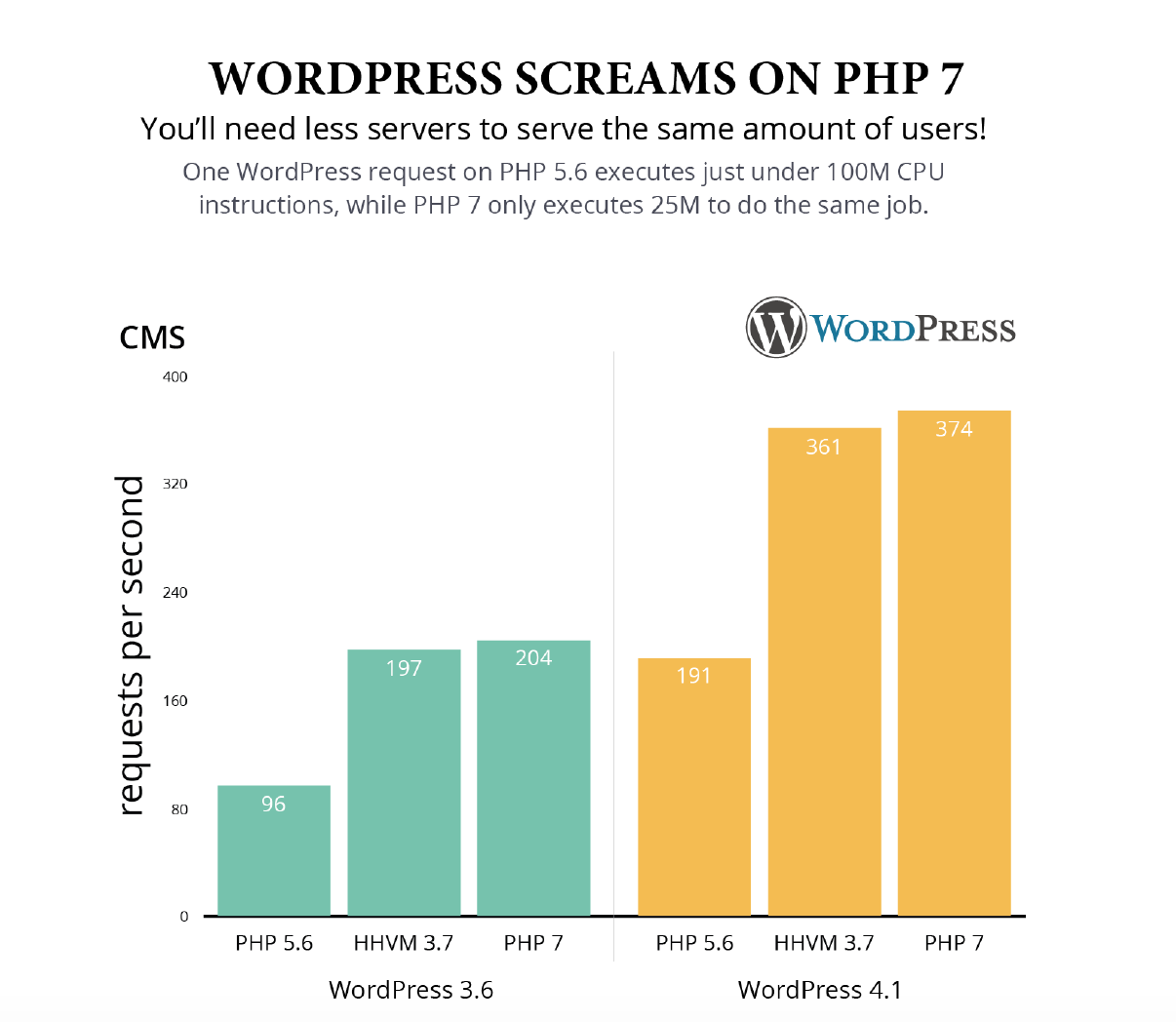
تبدیل سوئیچ از PHP 5 به PHP 7 می تواند تاثیر زیادی بر سرعت سایت داشته باشد. در واقع، پی اچ پی ۷ می تواند بازدیدی باسرعت ۲ یا ۳ برابر از PHP 5.5 انجام دهد و باعث بهبود ۳۰ الی ۵۰ درصد در مصرف حافظه شود.
همان طور که در نمودار زیر مشاهده میکنید مقایسه سوئیچ های مختلف و تاثیر آن برسرعت بارگیری بسیار مشهوداست:

قبل از ایجاد سوئیچ، به این نکته دقت کنید که پی اچ پی ۷ سازگار نیست و زمانی که ارتقا دادید دیگر نمیتوانید به سیستم های قدیمی بازگردید. به همین دلیل توصیه می شود ابتدا قبل از ارتقادادن با استفاده از افزونه PHP Compatibility Checker (تشخیص سازگاری( PHP ، سایت خود را برای تشخیص سازگاری یا عدم سازگاری با هر تم یا هر پلاگین تست کنید. سپس درصورت سازگاری عملیات ارتقای php را برای بهبود عملکرد وردپرس انجام دهید.
۸٫ بهینه سازی تصاویر
تصاویر عنصر مهمی برای ثابت نگه داشتن بازدید کنندگان سایت هستند. بنابراین سایت شما ممکن است دارای تعداد زیادی از تصاویر زیبا باشد، پس بهتر است این تصاویر را جهت بارگذاری سریع صفحات بهینه سازی کنید. تصاویر هنگامی که مستقیما به سایت شما آپلود می شوند، حاوی ابر داده هایی هستند که فضای غیر ضروری را مصرف می کنند. فایل های بیش از حدبزرگ می توانند پهنای باند را بگیرند و باعث کاهش سرعت صفحه در زمان بارگیری میشوند.

به طوری که در مقاله های قبلی در بیست اسکریپت به بهینه سازی تصاویر اشاره کردیم یک پلاگین مانند Smush Image Compression and Optimization یا ShortPixel Image Optimization یاسایرپلاگین های بهینه سازتصویر، درحین آپلود به صورت اتوماتیک بررسی هایی انجام میدهند و تصاویر را از داده های غیر ضروری تهی میکنند (بدون افت کیفیت تصویر). بااین کار تصویربهینه سازی شده و در روند کاهش فضای مصرفی حافظه موثر خواهدبود .
۹٫ فشرده سازی GZIP را فعال کنید
هنگامی که یک کاربر به وب سایت شما رجوع میکند یک تماس بین سرور و کاربر برای دریافت فایلهای درخواستی برقرار میشود. هرچه فایل بزرگتر باشد، زمان بارگذاری کامل صفحه نیز به تبع طولانی تر خواهدشد . Gzip صفحات وب و استایل شیت ها را قبل از ارسال آنها به کاربر فشرده سازی میکند و باعث بهبود عملکرد وردپرس می شود.
فشرده سازی Gzip را می توان از طریق سرورفایل .htaccess فعال کرد. بنابراین، توصیه می شود از ارائه دهنده خدمات میزبانی یا توسعه دهنده خود بخواهید که آن را برای شما تنظیم کند. همان طورکه در مقاله های قبلی در بیست اشاره کردیم یک افزونه مانند WP-Rocket یا Check and Enable GZIP compression هم می تواند فشرده سازی gzip را برای شما فعال کند.
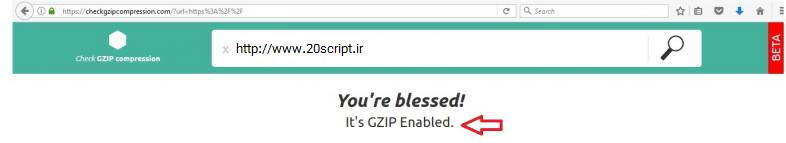
نهایتا می توانید به آدرس checkgzipcompression.com مراجعه کنید تا ببینید آیا gzip سایت شما فعال است یاخیر.

۱۰٫ دستیابی به حداقل سازی با طراحی سایت
فکرمیکنید وقت آن رسیده است که سایت خود را تغییر دیزاین دهید؟ اگر چنین است، و وقت تغییر ظاهر وبسایت شما به نظر می رسد، روی حداقل سازی طراحی سایت و استفاده از تم های سبک تمرکز کنید. برای شروع انتخاب یک چارچوب خوب و سبک که کارپسند هم باشد، اولین قدم به سوی سادگی، پاسخگویی به سایت و بهینه سازی سایت است .فقط به یاد داشته باشید، هر چقدر ویژگی های سایت شما بیشترباشد،طبیعتا مدت زمان بارگذاری سایت نیز بیشترخواهدشد
.
۱۱٫ صرف نظر از اشتراک هاستینگ
شاید اشتراک گذاری هاست در ابتدا یک معامله خوب به نظر بیاید. اما هنگامی که سایت شما پایین می آید یا به دلیل مشکلات یک سایت دیگر صفحات خوب شما نیز دچار کندی میشوند و آن زمان متوجه میشوید که سرمایه گذاری در یک زیرساخت بهتر را بازبینی کنید.
بخشی از آنچه که برای ارائه دهندگان خدمات میزبانی اختصاصی پرداخت می کنید، صرف هزینه سرعت بدون در نظر گرفتن ترافیک میشود. هم اکنون تکنولوژی های مقیاس پذیری برای زمان مواجه با ترافیک وجود دارند.
جمع بندی نهایی
امیدواریم با اجرای این راهکارها، بهبود چشمگیری در سرعت سایت و بارگذاری صفحات خود مشاهده کنید. پس همیشه به خاطر داشته باشید که برای عملکرد سریعتر سایت، این موارد را انجام دهید:
- از تست سرعت های وردپرس استفاده کنید.
- پیکربندی CDNرا انجام دهید.
- دیدگاه های سایت راصفحه بندی کنید.
- رسانه ها / پلاگین ها / تم های استفاده نشده و غیر ضروری را حذف یا غیرفعال کنید.
- از حداقل کدهای CSS، HTML، جاوا اسکریپت و..استفاده کنید.
- پایگاه داده سایت را تمیزکنید.
- ارتقا به پی اچ پی ۷ رافراموش نکنید.
- تصاویر را بهینه سازی کنید.
- فشرده سازی gzip را فعال کنید.
- از تم های سبک استفاده کنید.
- درباره میزبانی مشترک تجدیدنظر کنید.
با این موارد مطمئن باشید که بهبود عملکرد وردپرس را تضمین خواهید کرد.
نوشته ۱۱ ترفند ساده برای بهبود عملکرد سایت وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب