چگونه سایت وردپرس خود را به Google Webmaster Tools معرفی کنیم؟
[ad_1]
یکی از مهمترین گام ها جهت بهینه سازی سایت برای موتورهای جستجو اضافه کردن سایت وردپرس به Google Webmaster Tools است. بسیاری از مخاطبان ما در مورد نکات سئو و چگونگی افزایش موثر ترافیک جستجو،روی وب سایتشان سوال میکنند.
استفاده از Google Webmaster Tools همراه با مطالب دیگری که ارائه دادیم، میتواند برای شما راهنمای خوبی باشد. در این مقاله ما به شما نشان میدهیم که چگونه سایت وردپرس خود را به Google Webmaster Tools اضافه کنید.
Google Webmaster Tools چیست؟
Google Webmaster Tools یک مجموعه ابزار ارائه شده توسط گوگل است تا به توسعه دهندگان وب یک نگاه کلی در مورد اینکه سایتشان چگونه توسط موتورهای جستجو دیده میشود، بدهد. این ابزار گزارش ها و داده هایی به شما میدهد که از طریق آن شما متوجه میشوید چگونه صفحات مختلف روی سایت شما توسط موتورهای جستجو یافت میشوند. این ابزار به شما دستورات جستجویی که بوسیله آنها یک صفحه از سایت شما در نتایج به دست می آید، و اینکه چگونه روی آن کلیک میشود را نشان میدهد.
این داده ها میتواند در ارتقا مقالات قدیمی، نوشتن مطالب جدید و فرمول یک استراتژی محتوا به شما کمک کند. Google Webmaster Tools به شما اجازه ارائه نقشه سایت XML از سایتتان و حذف URL ها را میدهد همچنین به گوگل کمک میکند که مطالب مهم سایت را نمایش دهد. همچنین چنانچه مشکلی در سایت وجود داشته باشد که گوگل را از کاوش و ایندکس کردن صفحات بازدارد، به شما خبر میدهد.

چگونه سایت وردپرس خود را به Google Webmaster Tools معرفی کنیم؟
به سایت Google Webmaster Tools بروید و با یک اکانت گوگل وارد شوید. بعد از ورود، آدرس URL سایت خود را اضافه کنید و دکمه add new site را بزنید.
در تصویر بعدی از شما برای تایید مالکیت وبسایتی که آدرس آن را وارد کردید سوال میشود. شما میتوانید به سادگی با استفاده از FTP یک فایل HTML در دایرکتوری ریشه وبسایت خود آپلود کنید یا اینکه روی Alternate method کلیک کنید تا یک متا تگ که میتوانید بعدا آن را به سایت وردپرس خود اضافه کنید، به دست بیاید.
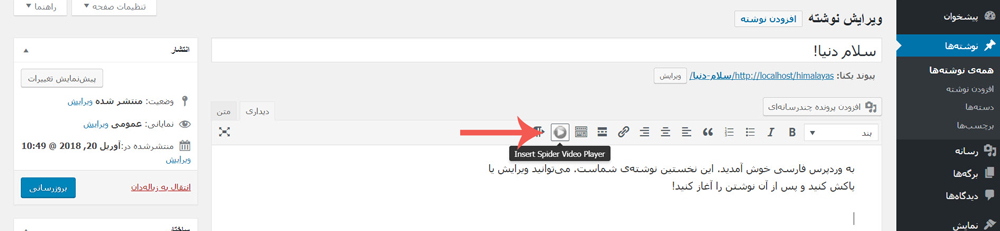
برای افزودن آسانتر متا تگ به وبسایتتان میتوانید پلاگین Insert Headers and Footers را نصب و فعالسازی کنید. خط متا تگ به وجود آمده توسط webmaster tools را کپی کنید این خط معمولا تگی مانند خط زیر است:
<meta name=”google-site-verification” content=”VerificationKeyCode” />
حالا به آدرس Settings » Insert Headers and Footers بروید و خط متا تگی که کپی کردید را در قسمت header جایگذاری کنید. تغییرات ایجاد شده را ذخیره کنید و به Google Webmaster Tools وبسایتتان بازگردید و روی دکمه Verify site کیک کنید.
اگر از پلاگین سئو وردپرس استفاده میکنید، میتوانید کد احراز هویت را از قسمت content متا تگ کپی و در پلاگین سئو وردپرس جایگذاری کنید.روی گزینه سئو در منوی کناری قسمت مدیریت وردپرس کلیک کنید، سپس صفحه را به سمت پایین مرور کنید تا به قسمت google webmaster tools برسید سپس کد یکتا به دست آمده را جایگذاری کنید.تغییرات اعمال شده را ذخیره کنید و به Google Webmaster Tools بازگردید تا سایتتان را احراز هویت کنید.

گام بعدی که پس از احراز هویت سایتتان میتوانید انجام دهید، اضافه کردن نقشه سایت XML است.نقشه سایت ندارید یا نمیدانید که نقشه سایت چیست؟ به قسمت چگونه یک نقشه سایت در وردپرس ایجاد کنیم؟ مراجعه کنید. بعد ازاینکه اضافه کردن نقشه سایت را به اتمام رساندید، ممکن است مدت زمانی طول بکشد تا داده های سایتتان نشان داده شود.
این تمام چیزی بود که شما برای معرفی سایت وردپرستان به Google Webmaster Tools احتیاج دارید. زمانی که داده های شما شروع به کار میکنند، میتوانید از آنها جهت پیشرفت استفاده کنید.
امیدواریم این مقاله را سودمند دیده باشید. اگر سوالی در این زمینه دارید میتوانید زیر همین پست کامنت بگذارید
نوشته چگونه سایت وردپرس خود را به Google Webmaster Tools معرفی کنیم؟ اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب