تغییر نقش کاربر پیشفرض در ووکامرس
[ad_1]
بصورت پیشفرض نقش کاربرانی که در ووکامرس ثبت نام میکنند، Role کاربری Customer یا مشتری خواهد بود. اما شاید بخواهید با تغییر نقش کاربر پیشفرض در ووکامرس، یک Role جدید موقع ثبت نام به مشتریان خود بدهید.

فرض کنیم یک سایت ووکامرسی دارید و با استفاده از AIO Support Center یک پنل کاربری برای سایت خود ساختهاید، شاید بخواهید یک افزونه پشتیبانی مثل Awesome Support هم برای ارسال تیکت کاربران روی سایت خود نصب کنید.
برای ارسال تیکت توسط کاربران، باید نقش کاربر پشتیبانی را به کاربر بدهید اما ووکامرس بصورت پیشفرض نقش مشتری یا Customer را به کاربر ثبت نام شده خواهد داد. این قضیه مشکلاتی برای ثبت تیکت توسط کاربر ارسال میکند.
حالا با استفاده از این آموزش میخواهیم به شما توضیح دهیم که چگونه نقش پیشفرض کاربر را در WooCommerce تغییر دهید.
تغییر نقش کاربر پیشفرض در ووکامرس
ما میتوانیم با استفاده از فیلتر woocommerce_new_customer_data روی اطلاعاتی که کاربر موقع ثبت نام وارد میکند کنترل کاملی داشته باشیم. مثلا مشخص کنیم نام کاربری تغییر کند یا هر چیز دیگری که قصد داریم آن را تغییر دهیم.
با استفاده از این فیلتر و با کمی دست به کد شدن میخواهیم نقش پیشفرض را موقع ثبتنام تغییر دهیم. برای شروع ابتدا از یک add filter ساده استفاده میکنیم. فایل functions.php را باز کنید و شروع به افزودن یک فیلتر جدید کنید:
add_filter( 'woocommerce_new_customer_data', 'bistscriptcustomerdata');
کد بالا باید بعد از <?php قرار بگیرد.
حالا بعد از این کد باید تابع را بنویسیم. تابع به این شکل خواهد بود:
function bistscriptcustomerdata($new_customer_data){
$new_customer_data['role'] = get_option( 'default_role' );
return $new_customer_data;
}
جمع کدهایی که باید استفاده کنیم
اگر بخواهیم خیلی شسته و رفته به شما یک کد برای اضافه کردن به فایل توابع قالب وردپرس ارائه کنیم، شما باید کد زیر را در فایل functions.php بعد از <?php قرار دهید.
add_filter( 'woocommerce_new_customer_data', 'bistscriptcustomerdata');
function bistscriptcustomerdata($new_customer_data){
$new_customer_data['role'] = get_option( 'default_role' );
return $new_customer_data;
}
با استفاده از کد بالا نقش کاربری ووکامرس به نقش کاربری پیشفرض وردپرس تغییر خواهد کرد. حالا کافیست نقش پیشفرض کاربر موقع ثبت نام در وردپرس را تغییر دهید تا این نقش برای ووکامرس هم انتخاب شود.
انتخاب نقش کاربری پیشفرض در وردپرس
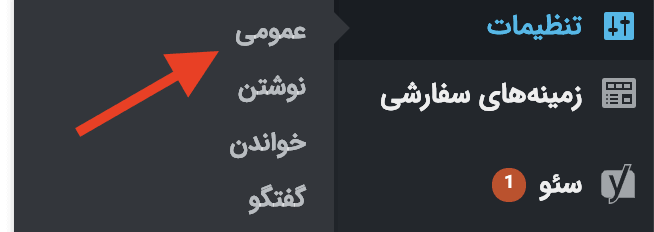
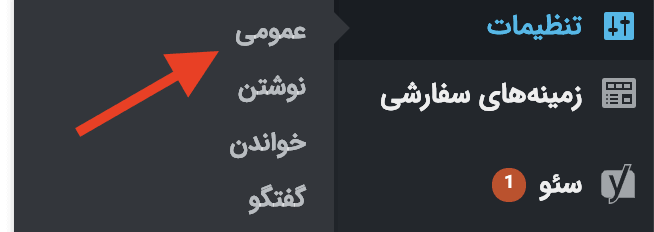
برای اینکار وارد بخش تنظیمات > عمومی شوید.

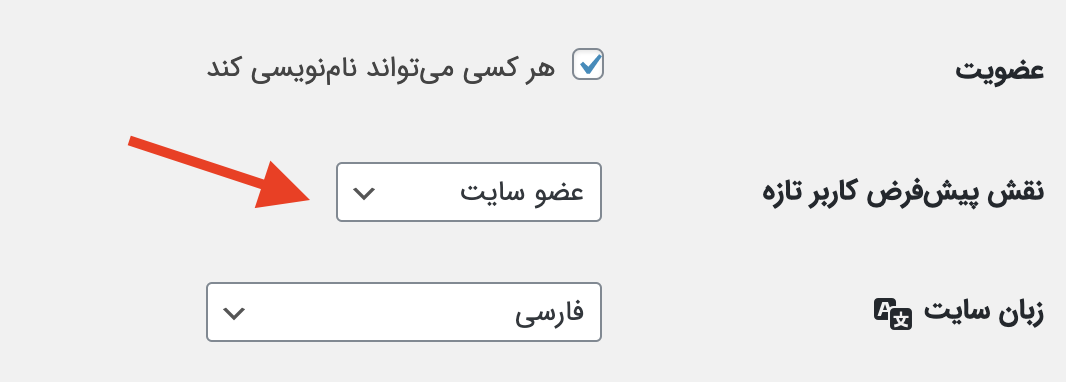
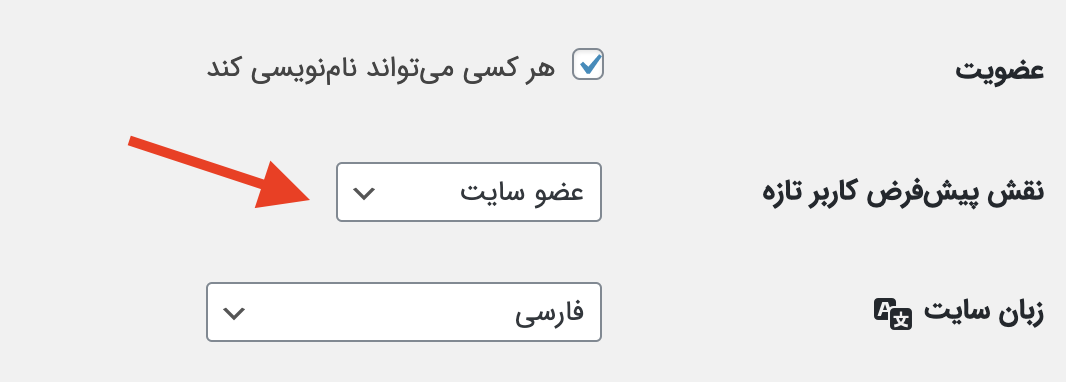
حالا از بخش نقش پیشفرض کاربر تازه باید نقش کاربری دلخواه خود را انتخاب کنید.

به همین راحتی! حالا کاربران تازه سایت ووکامرسی شما، نقش کاربری جدیدی که انتخاب کردید را موقع ثبتنام دریافت خواهند کرد.
موفق و وردپرسی باشید.
نوشته تغییر نقش کاربر پیشفرض در ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب