- تاریخ : 1st جولای 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 180 نمایش
- تاریخ : 1st جولای 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 184 نمایش
دانلود سورس FarmVilla – Farm, Property, Resort Booking Marketplace Solution With Admin panel
[ad_1]
[ad_2]
لینک منبع مطلب
- تاریخ : 1st جولای 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 182 نمایش
- تاریخ : 30th ژوئن 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 170 نمایش
- تاریخ : 30th ژوئن 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 202 نمایش
دانلود سورس FluxStore Listing – The Best Directory WooCommerce app by Flutter
[ad_1]
[ad_2]
لینک منبع مطلب
- تاریخ : 30th ژوئن 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 156 نمایش
دانلود سورس Fluxstore Pro – Flutter E-commerce Full App for Magento, Opencart, and Woocommerce
[ad_1]
[ad_2]
لینک منبع مطلب
- تاریخ : 30th ژوئن 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 165 نمایش
- تاریخ : 30th ژوئن 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 177 نمایش
تغییر قالب HTML بخش نظرات وردپرس
[ad_1]
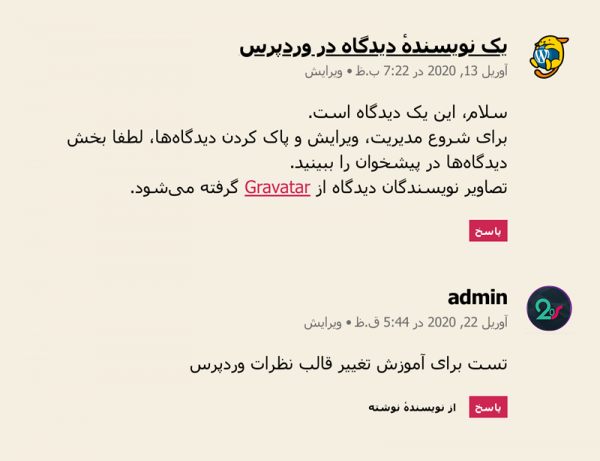
درود بر شما وردپرسیهای عزیز. بخش نظرات وردپرس بصورت پیشفرض قالب زیبایی ندارد. اما تغییر html بخش نظرات و سفارشی کردن المنتهای نمایش داده شده در لیست نظرات وردپرس کاری جالب خواهد بود. که در این مقاله به این موضوع میپردازیم. برای تغییر قالب HTML بخش نظرات وردپرس این مقاله را مطالعه بفرمایید.
بعد از اینکه بخش نظرات سایتمان را تغییرات زیادی دادیم، کاربران زیادی از ما دلیل حذف گراواتار از بخش نظرات سایت ۲۰اسکریپت یا حذف نام کاربران از لیست نظرات را جویا شدند.
موضوع این بود که از آنجایی که بسیاری از کاربران ما از رقبا هستند یا طراح سایت هستند، قصد داشتند حریم خصوصی خود را حفظ کنند و معمولا یا ایمیل یا نام مستعار خود را در پروفایل خود وارد میکردند. برای حفظ این حریم شخصی، تصمیم گرفتیم به جای نام کاربر، آیدی کاربر را در بخش نظرات سایتمان نمایش دهیم.
از طرفی دیگر گراواتار هم موضوع حریم خصوصی را تحت شعاع قرار میداد و هم در برخی مواقع، صفحه سایت ما بصورت کامل لود نمیشود.
شاید شما هم بخواهید اینکار را انجام دهید و بخش نظرات سایت خود را کمی تغییر دهید.
تغییر قالب HTML بخش نظرات وردپرس
قبل از اینکه شروع کنید به تغییر دادن این بخش، توجه داشته باشید که حتما باید با HTML و CSS و البته کمی PHP آشنایی داشته باشید. چون قرار هست وارد دل قالب وردپرسیمان شده و کمی از توابع وردپرس استفاده کنیم.
HTML و CSS برای تغییر ظاهر و بهتر کردن استایل بخش نظرات مورد نیاز هست و کمی هم PHP برای اینکه موقع استفاده از توابع مورد نیاز برای انجام اینکار، سایت ما با خطای ۵۰۰ یا Fatal ERROR مواجه نشود.
شروع کنیم و این قالب که جلوه زیبایی ندارد را به یک قالب بهتر تبدیل کنیم:

تغییر قالب بخش نظرات وردپرس
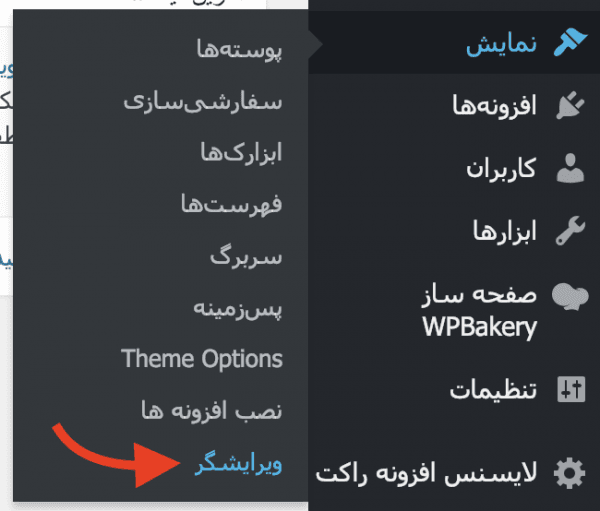
برای تغییر قالب بخش نظرات وردپرس، کافیست کدنویسیهای قالب وردپرسی نصب شده روی سایت خودتان را تغییر دهید. برای اینکار از بخش نمایش > ویرایشگر اقدام میکنیم. پس وارد پنل مدیریت وردپرس شده و سپس بخش نمایش و منوی ویرایشگر را کلیک میکنیم.

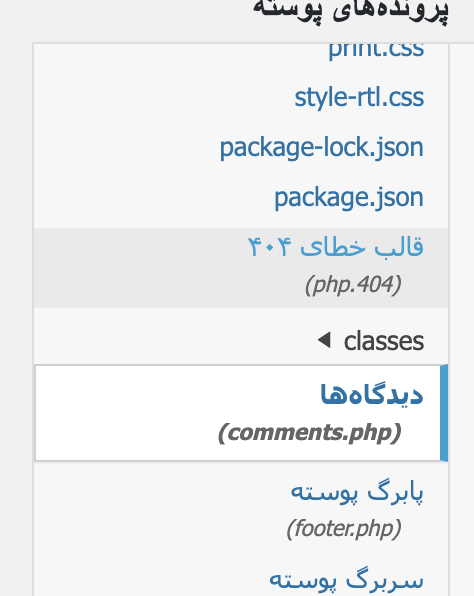
سپس فایل comments.php را از لیست فایلهای سمت چپ انتخاب میکنیم.

حالا باید به دنبال این کد باشیم:
wp_list_comments
و سپس کد بالا را به شکل زیر تغییر دهیم:
wp_list_comments( array(
'style' => 'ul',
'short_ping' => true,
'callback' => 'mw_better_comments'
) );
اتفاق جالبی که افتاد این بود که از این پس لیست نظرات وردپرس با کال بک mw_better_comments نمایش داده خواهد شد. یعنی میتوانیم یک تابع با این نام بسازیم و نحوه نمایش لیست نظرات وردپرس را تغییر دهیم.
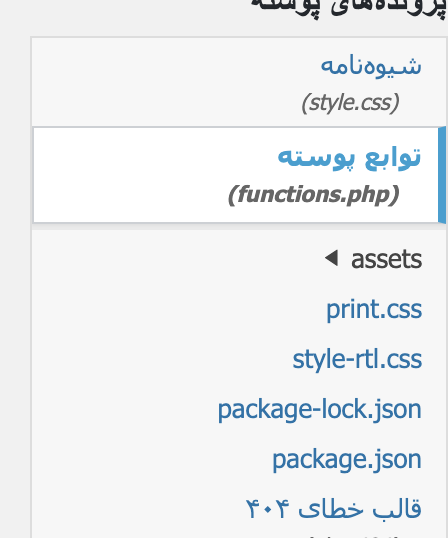
پس فایل functions.php را از ستون سمت چپ همان صفحه باز میکنیم.

و سپس در این فایل بعد از شروع شدن php یعنی <?php تابع جدید خود را میسازیم. به این شکل:
function mw_better_comments($comment, $args, $depth) {
?>
<li class="comment-li" id="comment-<?php comment_ID();?>">
<div class="comment-block">
<?php if ($comment->comment_approved == '0') : ?>
<p class="comment-awaiting">نظر شما در انتظار بررسی ناظر هست. لطفا صبر کنید.</p>
<?php endif; ?>
<p><?php comment_text() ?></p>
<?php
comment_reply_link(
array(
'reply_text' => 'پاسخ دادن',
'depth' => $depth,
'max_depth' => $args['max_depth'],
)
);
?>
</div>
</li>
<?php
}
بین این کدها میتوانید از توابع نمایش نام، آواتار، تاریخ و … بر اساس قالب خود استفاده کنید. مثلا ما برای نمایش ندادن Gravatar در بخش نظرات سایت بیست اسکریپت، بخش نمایش گراواتار را حذف کرده و به جای آن از img استفاده میکنیم. انجام کارهای خارقالعاده روی این بخش بستگی به میزان خلاقیت شما خواهد داشت.
به همین راحتی! قالب بخش نظرات وردپرس تغییر کرده و میتوانید بسته به نیاز خود حالت نمایش لیست نظرات در وردپرس را تغییر دهید.
موفق و پیروز و سربلند باشید. 🙂
نوشته تغییر قالب HTML بخش نظرات وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 30th ژوئن 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 184 نمایش
حذف یک سایت دیگر با وردپرس فارسی از بالای سایت شما
[ad_1]

یکی از مواردی که بعد از نصب وردپرس همیشه روی اعصاب بوده، متن یک سایت دیگر با وردپرس فارسی در هدر (سربرگ سایت) هست. در این مقاله میخواهیم نحوه حذف یا تغییر این متن را به شما توضیح دهیم.
بصورت پیشفرض زمانی که وردپرس را روی سایت خود نصب میکنید، ظاهر بسیار عجیب و غریبی دارد. شاید پیش خود فکر کنید که آیا واقعا با این سیستم میتوان سایت قدرتمندی راهاندازی کرد؟! اما بعد از نصب قالب سایت و انجام یکسری تغییرات بعد از نصب وردپرس، متوجه خواهید شد که سیستم بسیار پیشرفتهتر از چیزی هست که فکر میکردید.

حذف این متن از بالای سایت بسیار آسان هست. حتی میتوانید این متن را تغییر دهید و شعار دلخواه خود را بنویسید. اما بصورت کلی برای حذف این متن ۲ راه وجود دارد. تفاوتی ندارد از کدام روش استفاده میکنید چون نتیجه در هر صورت یکی خواهد بود.
روش اول: تغییر این متن از تنظیمات سایت
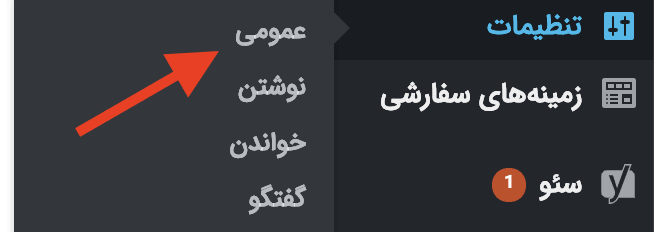
کافیست وارد بخش تنظیمات > عمومی در پنل مدیریت وردپرس خود شوید.

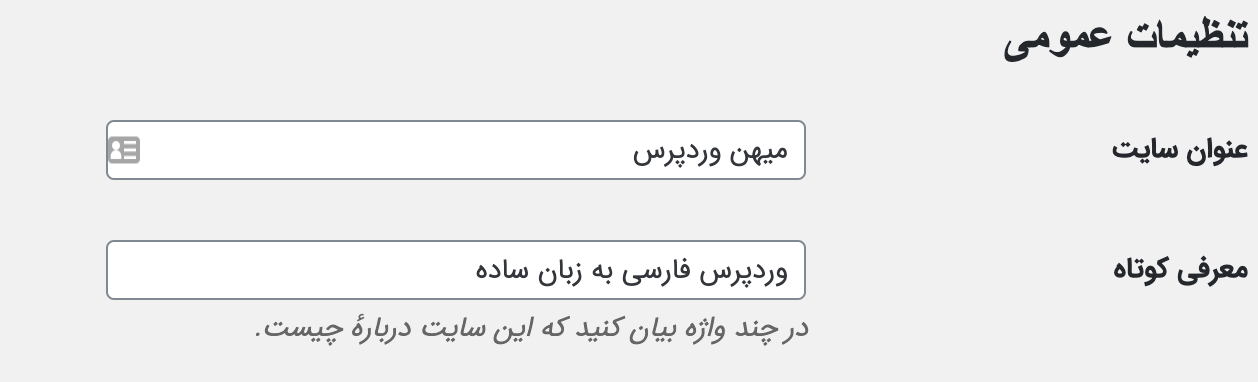
سپس از بخش دوم یعنی معرفی کوتاه، میتوانید این متن را به دلخواه خودتان تغییر دهید. مثلا بنویسید: ارائه دهنده خدمات طراحی سایت

بعد از اینکه این متن را تغییر دادید، سایت خود را مشاهده کنید. متن شما تغییر کرده و از شر آن خلاص شدید.
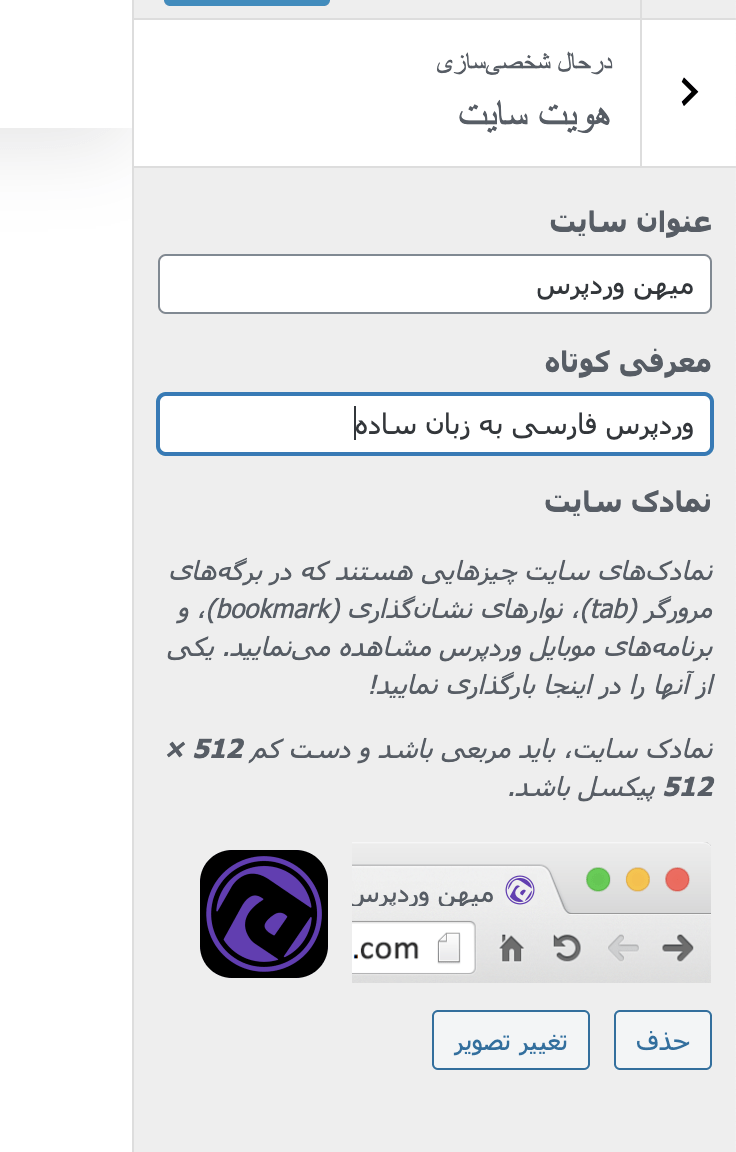
روش دوم: حذف یک سایت دیگر با وردپرس فارسی از سفارشی سازی
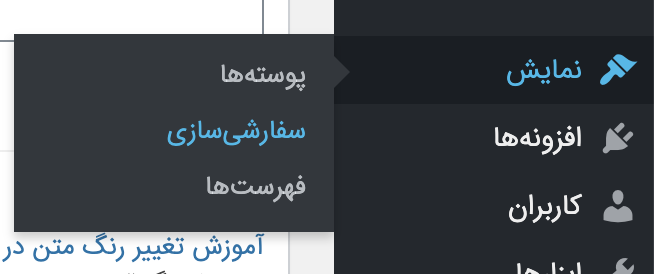
برای تغییر یا حذف این متن از بخش سفارشی سازی، کافیست وارد پنل مدیریت سایت خودتان شده و روی نمایش > سفارشی سازی کلیک کنید.

بعد از کلیک روی این گزینه با صفحه سفارشی سازی سایت خود مواجه میشوید. از این بخش روی هویت سایت کلیک کنید.

و از بخش معرفی کوتاه میتوانید این متن را تغییر داده یا حذف کنید.

پیشنهاد ما تغییر دادن این متن هست چرا که حذف آن ممکن است در برخی موارد باعث کاهش سئو سایت شما شود. چون برخی افزونههای سئو و اسکیما از این متن استفاده میکنند.
به همین راحتی! متن بالای هدر سایت شما تغییر کرد.
موفق باشید. 🙂
[ad_2]
لینک منبع مطلب
- تاریخ : 30th ژوئن 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 158 نمایش
نمایش تصاویر اینستاگرم در وردپرس با افزونه InstaShow نسخه ۳٫۸٫۶
[ad_1]
اینستاگرم یا اینستاگرام (به انگلیسی: Instagram) شبکه اجتماعی اشتراک گذاری عکس و ویدئو است که این امکان را به کاربران خود میدهد که عکسها و ویدئوهای خود را در دیگر شبکههای اجتماعی نظیر فیسبوک، توئیتر، تامبلر و فلیکر به اشتراک بگذارند. کاربران همچنین میتوانند از فیلترهای دیجیتال برای عکسهایشان استفاده کنند. محدودیت اشتراک گذاری ویدئو در اینستاگرام ۶۰ ثانیه میباشد. حال ما برای شما عزیزان این افزونه را برای سیستم وردپرس آمده استفاده کرده ایم .
نمایش تصاویر اینستاگرم در وردپرس با افزونه InstaShow یک افزونه تجاری برای وردپرس می باشد که به وسیله آن قادر هستید آخرین مطالب و تصاویر ارسال شده در حساب کاربری اینستاگرام خود را در وب سایت وردپرسی خود نمایش دهید! این افزونه فوق العاده کاربری دارای قابلیت هایی نظیر امکان قرار دادن تصاویر اینستاگرام در مکان های مختلف ، قابلیت تعیین طول و عرض ناحیه نمایش تصاویر ، قابلیت تعریف تعداد سطر و ستون ، وجود ۱۰ رنگ بندی مختلف و وجود بیش از ۶۰ پارامتر و تنظیمات دیگر اشاره نمود! در ادامه به برخی دیگر از قابلیت های این افزونه به صورت کلی نیز اشاره می کنیم

برخی از امکانات نمایش تصاویر اینستاگرم در وردپرس با افزونه InstaShow :
- قابلیت فیلتر سازی و نمایش تصاویر بر اساس هشتگ
- قابلیت بروز رسانی خودکار به صورت زنده
- پشتیبانی بیش از ۱۰ رنگ مختلف و زیبا
- قابلیت تنظیم دلخواه تعداد تصاویر
- قابلیت تنظیم سایز نمایشی
- دارای فایل زبان برای ترجمه
- طراحی واکنش گرا
- و..
نوشته نمایش تصاویر اینستاگرم در وردپرس با افزونه InstaShow نسخه ۳٫۸٫۶ اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب