پشتیبانی از دو واحد پولی در وردپرس با افزونه Multi Currency for WooCommerce
ا توجه به اینکه اینترنت یک شبکه جهانی است هر فروشگاه یا سایتی که در سطح اینترنت راهاندازی شود به صورت همگانی در کل جهان قابل دسترس است. بنابراین باید به راحتی مشتریان فروشگاه در سراسر دنیا توجه کرد تا آنها به مشتریان دائم تبدیل شوند. فروشگاههای آنلاین معمولا به صورت تک ارزی هستند و قیمت محصولات معمولا به صورت دلار، ریال، تومان و… است.اما اگر کسب و کار شما پا را از کشور خود کمی فراتر گذاشته میتوانید پشتیبانی از دو واحد پولی در وردپرس را فراهم کنید. زیرا اگر مشتری از کشور دیگری داشته باشید در اینصورت خرید برای او از فروشگاه شما سخت میشود. در این بخش شما یاد میگیرید که فروشگاه تک ارزی خود را به یک فروشگاه چند دو ارزی تبدیل کنید. برای استفاده از چند واحد پولی در فروشگاه اینترنتی در این مقاله با ما همراه باشید.
پشتیبانی از دو واحد پولی در وردپرس
افزونه Multi Currency for WooCommerce به شما کمک میکند که فروشگاه تک ارزی خود را به یک فروشگاه چند ارزی تبدیل کنید. البته ناگفته نماند که در نسخه رایگان آن تنها میتوانید از دو ارز دلار و ریال استفاده کنید. با این کار مشتریان شما از سراسر دنیا به راحتی میتوانند از فروشگاه شما خریدشان را انجام دهند. این قابلیت را برای آنها فراهم میکنید که قیمت محصولات را با ارز خود مشاهده و خریداری کنند. پیش از شروع به بررسی افزونه به چند مورد از ویژگیهای آن اشاره می کنیم:
ویژگیهای افزونه
- سازگاری با آخرین نسخه وردپرس
- سازگاری با آخرین نسخه ووکامرس
- پشتیبانی از دو ارز متفاوت
- دارای ویجت برای نمایش ارزهای مختلف
- امکان انتخاب نوع ارز توسط مشتریان
- شناسایی کشور کاربر براساس آدرس IP
- و…
مراحل نصب و راه اندازی Multi Currency for WooCommerce

برای شروع کار افزونه Multi Currency for WooCommerce را از انتهای این مقاله دریافت و در سایت خود نصب کنید. با فعالسازی افزونه، گزینه Multi Currency برای پشتیبانی از دو واحد پولی در وردپرس، به پنل مدیریتی سایت اضافه میشود. برای انجام تنظیمات افزونه بر روی این گزینه کلیک کنید.
تنظیمات افزونه
با انجام تنظیمات افزونه، نوار ارز در سایت شما ظاهر میشود و به مشتریان امکان جابجایی بین ارزها را میدهد. تبهای مختلف برای انجام تنظیمات را با هم مورد بررسی قرار میدهیم.
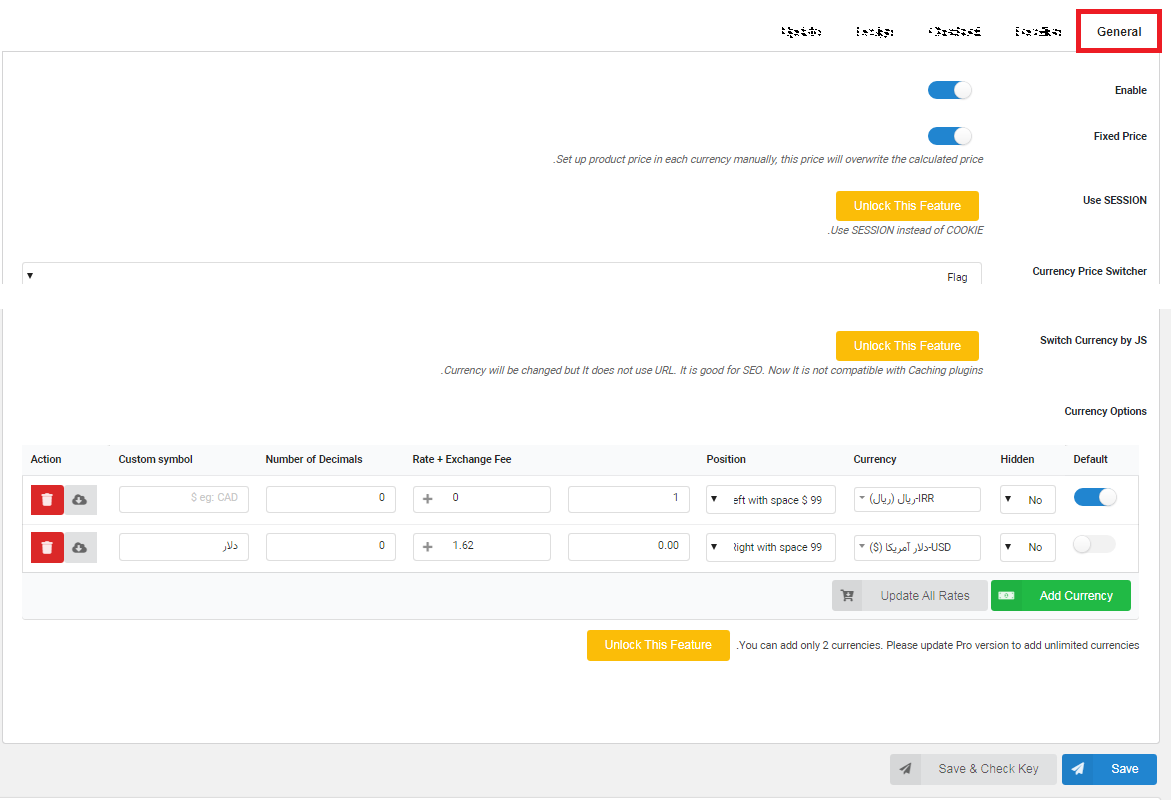
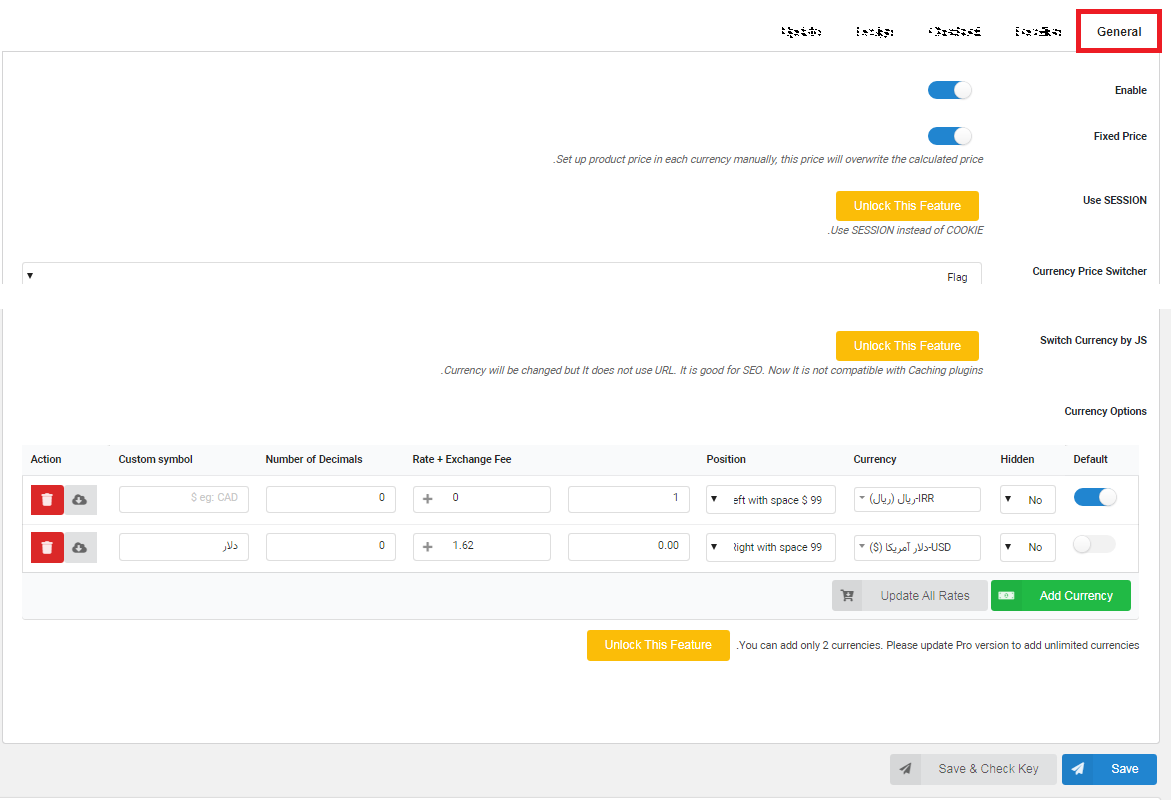
General
در این سربرگ شما میتوانید ویژگیهای اصلی افزونه را برای استفاده از چند واحد پولی در فروشگاه اینترنتی، تنظیم کنید.

- Enable: برای فعالسازی یا غیرفعالسازی افزونه است.
- Fixed Price: شما میتوانید برای هر محصول قیمتها را براساس ارزهای مختلف وارد کنید. یا اینکه قیمت ثابت برای محصولات با ارزهای مختلف داشته باشید.
- Currency Price Switcher: برای تعویض واحد پولی در صفحات محصولات میتوانید از پرچم کشور، واحد پول و… برای انتخاب ارز استفاده کنید. این گزینه در صفحه محصول و در بالای قیمت محصولات نمایش داده میشود.
Currency Options
در این بخش واحدهای ارزی را باید تنظیم کرد. همان طور کخه گفتیم در نسخه رایگان این افزونه تنها دو واحد ارزی قابل استفاده است.
- Default: اگر حالت پیشفرض برای هر واحد پولی فعال باشد، آن واحد پولی به صورت پیشفرض در صفحات محصولات نمایش داده میشود.
- Hidden: اگر نمیخواهید واحد ارزی که ایجاد کردهاید در صفحات محصولات نمایش داده شود، حالت Yes را انتخاب کنید.
- Currency: انتخاب یک واحد ارزی
- Position: محل قرارگیری واحد پولی قبل یا بعد از قیمت
- Rate and exchange fee: هزینه را خودتان مشخص کنید یا اینکه به صورت خودکار توسط افزونه پر خواهد شد. هزینه مبادله فقط توسط شما قابل تغییر است.
- Number of decimals: نمایش تعداد اعشار
- Custom symbol: برای هر واحد ارزی میتوانید یک نماد دلخواه تعیین کنید.
- Action: با کمک این گزینه میتوانید نرخ یک ارز را بروزرسانی کنید و یا حذف کنید.
- Update All Rates: برای بروزرسانی نرخ تمامی ارزها است.
- Add Currency: افزودن ارز جدید
پس از انجام تنظیمات و بررسی کامل این تب، با کلیک بر روی گزینه save تنظیمات را ذخیره کنید.
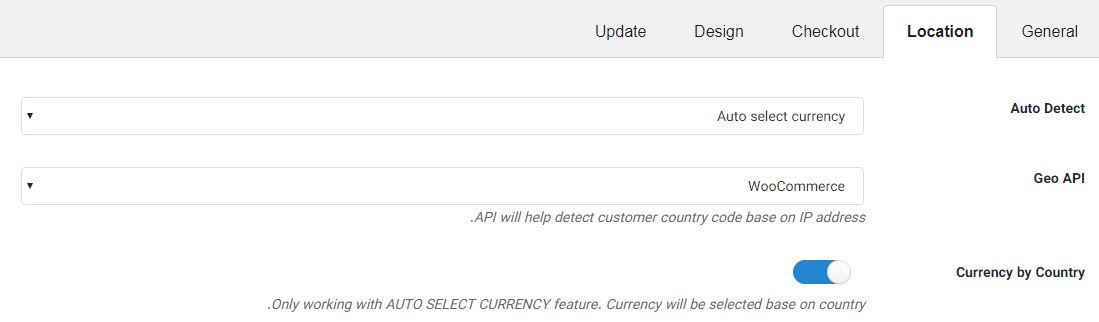
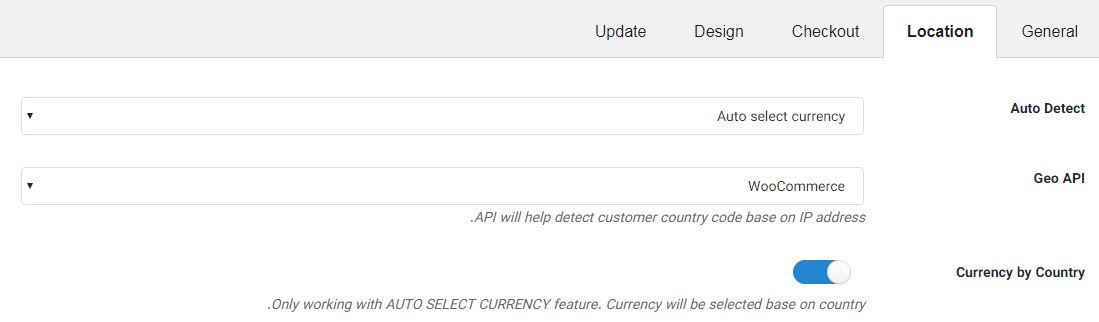
Location
این بخش از تنظیمات، برای تنظیم ارز براساس موقعیت کاربر یا زبان مشتریان است.

- Auto Detect: فعالسازی یا غیرفعالسازی شناسایی موقعیت کاربر برای تشخیص خودکار ارز و…
- Geo API: برنامه جغرافیایی برای شناسایی کشور مشتریان
- Currency by Country: این گزینه زمانی کار میکند که حالت AUTO SELECT CURRENCY را در بخش Auto Detect انتخاب کرده باشید.
با ذخیرهسازی تغییرات به سراغ تب بعدی میرویم.
Checkout
در این بخش، تعیین میکنید که آیا امکان پرداخت هزینه با هر ارزی امکانپذیر است یا خیر.
- Enable: تبدیل ارز به ارز قابل پرداخت در صفحه تسویه حساب
در این تب پس از انجام تنظیمات مربوط به صفحه تسویه حساب به تب بعدی میرویم.
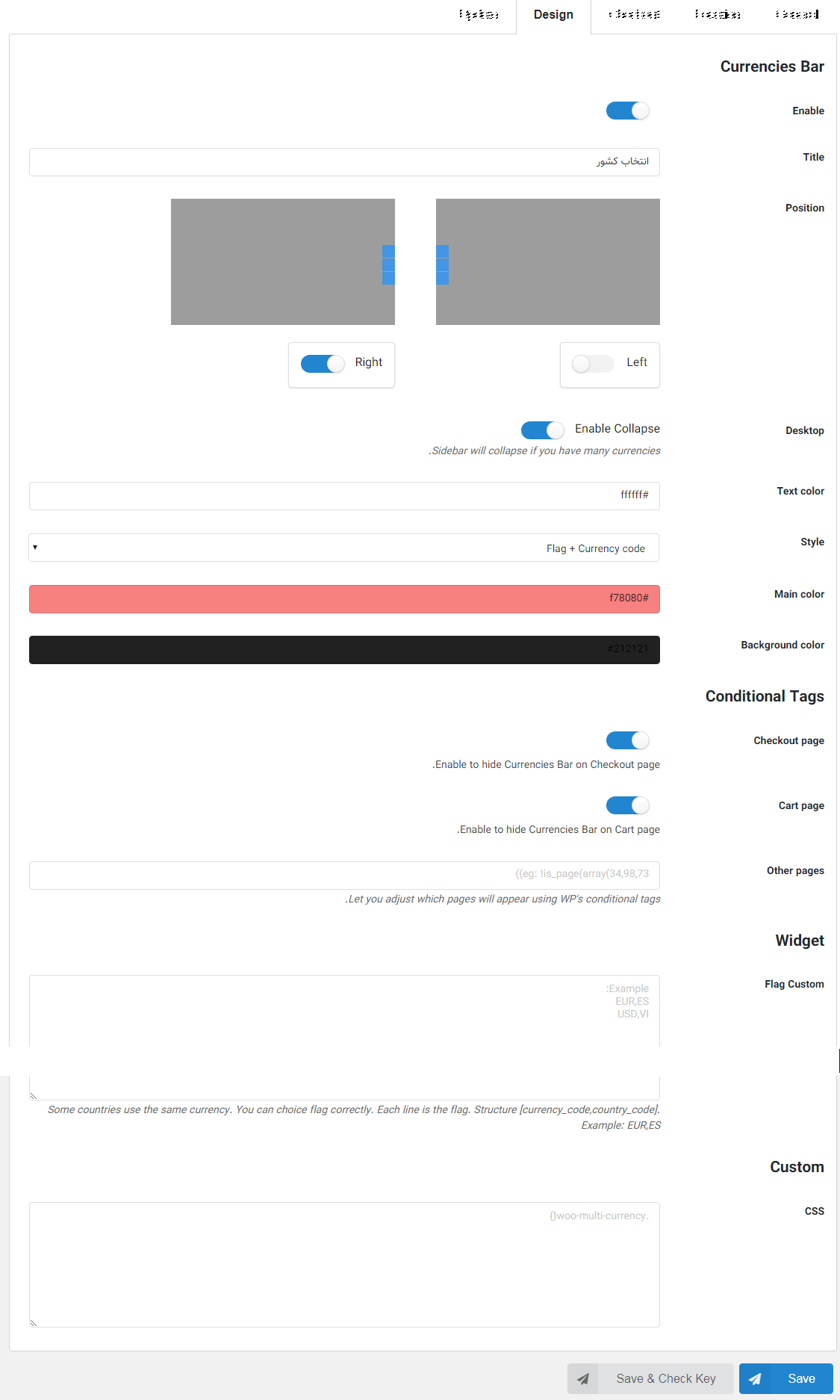
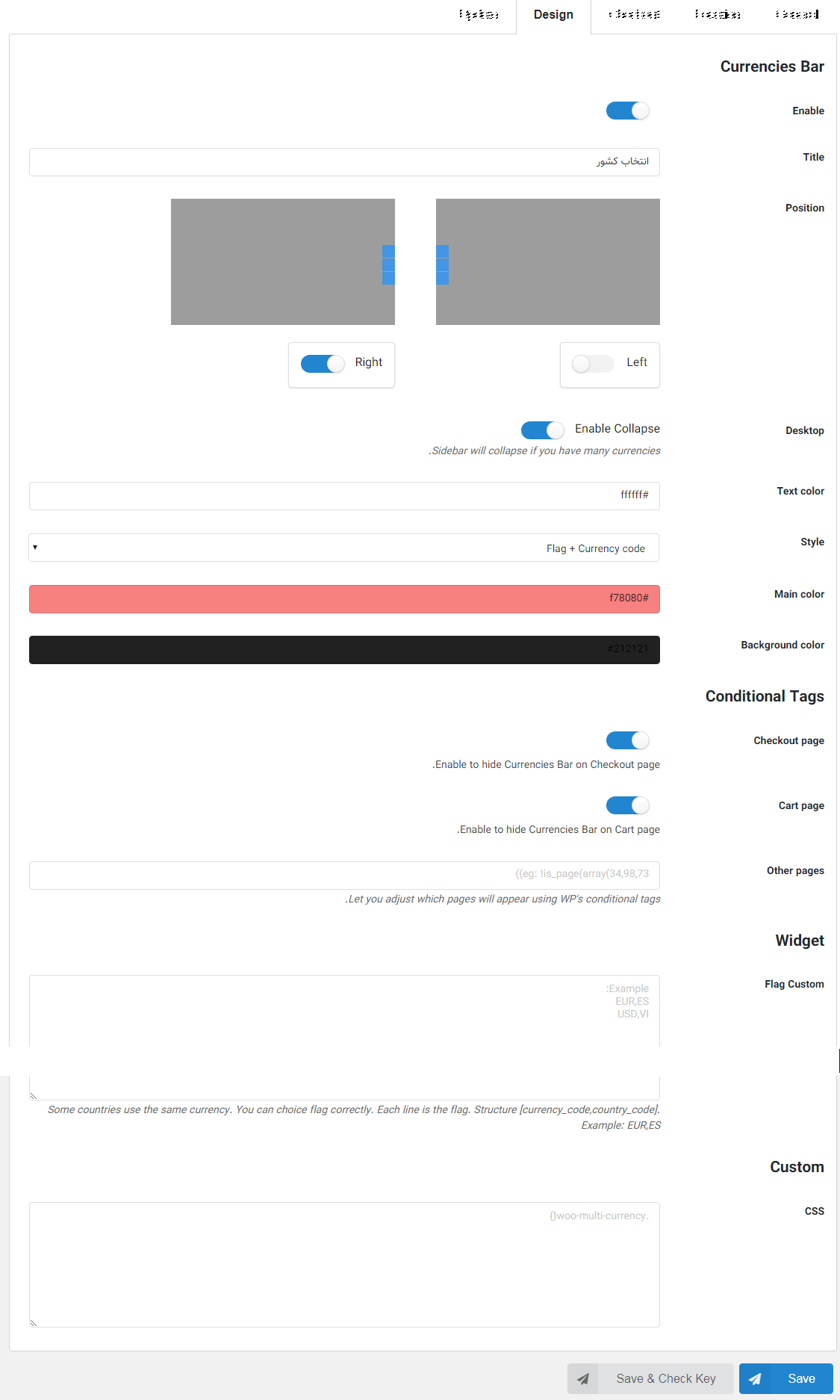
Design

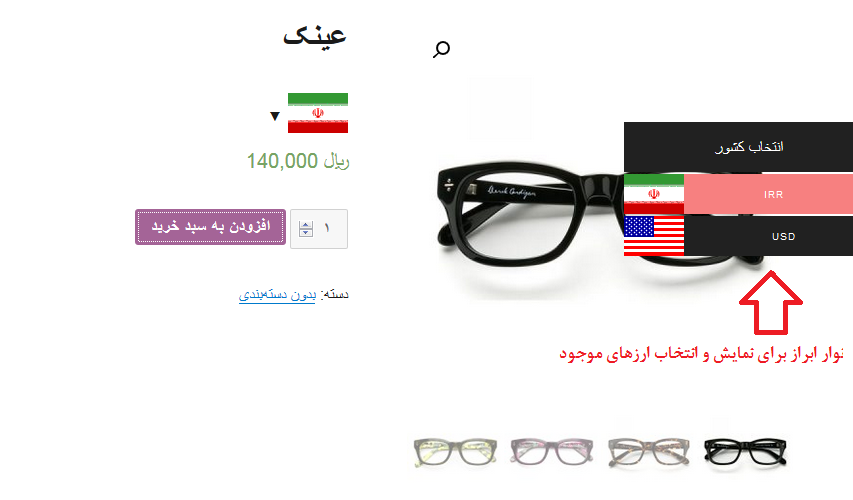
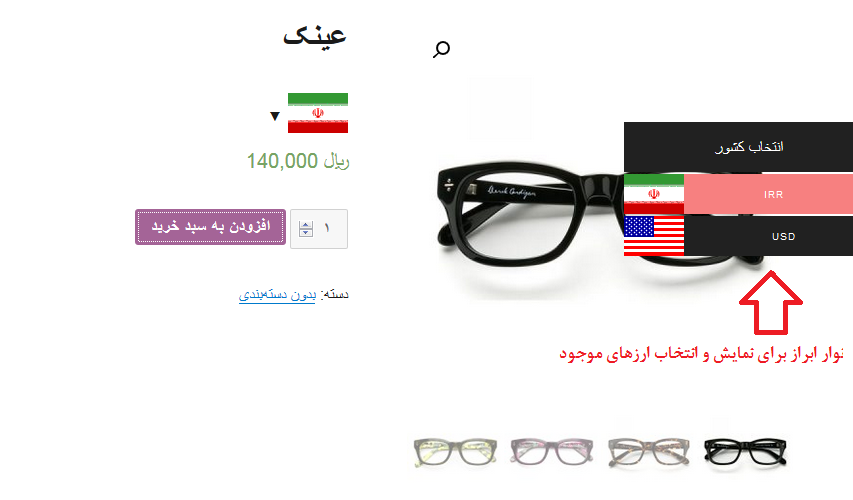
این تب مربوط به طراحی نوار ارزها است که در کنار سایت نمایش داده میشود. با فعالسازی این قابلیت، نواری برای انتخاب ارز در کنار فروشگاه ظاهر میشود. شما میتوانید رنگ، فونت و سایر کارهای مربوط به طراحی این نوار را انجام دهید و همچنین محل قرارگیری آن را مشخص کنید. پس از انجام تنظیمات و ذخیرهسازی تغییرات به صفحه یکی از محصولات مراجعه کنید و نتیجه پشتیبانی از دو واحد پولی در وردپرس مشاهده کنید:

تنظیمات بیشتر
با کمک کدهای کوتاه این افزونه، میتوانید ابزار نوار ارز را در هرجایی از فروشگاه خود قرار دهید. علاوه براین از ابزارکهای این افزونه برای انتخاب ارز توسط کاربران استفاده کنید.
نتیجه گیری
پس از راهاندازی فروشگاه اینترنتی باید به دنبال بهبود و ارتقای آن باشید. به طوریکه تمام مراجعه کنندگان با دست پر از فروشگاهتان خارج شوند. در واقع تنها کاری که باید انجام دهید ساخت فروشگاه نیست بلکه باید به فکر افزایش فروش خود باشید. باتوجه به اینکه فروشگاه ووکامرس تنها یک فروشگاه تک ارزی است سایر افراد از کشورهای دیگر که واحد پولی متفاوتی دارند قادر به خرید از فروشگاه شما نیستند. پس اگر فروش ارزی دارید، بهتر است قابلیتی در فروشگاه خود ایجاد کنید که مشتریانی از سراسر دنیا داشته باشید. با کمک افزونه Multi Currency for WooCommerce فروشگاه چند ارزی در ووکامرس داشته باشید. درباره عملکرد این افزونه امروز برایتان بصورت کامل توضیح دادیم، میتوانید آن را مطالعه کرده و خدمات آن را راهاندازی کنید. راستی ! نسخه پرمیوم این افزونه Multi Currency قبلا در بیست اسکریپت منتشر شده که می توانید از آن نیز استفاده نمایید که دارای امکانات بیشتر و حرفه ای می باشد
نوشته پشتیبانی از دو واحد پولی در وردپرس با افزونه Multi Currency for WooCommerce اولین بار در بیست اسکریپت. پدیدار شد.
لینک منبع مطلب