- تاریخ : 11th آوریل 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید :
محتوای همیشه سبز چیست ؟ و چگونه میتوانیم آن را تولید کنیم؟
[ad_1]
امروز برای داشتن یک وبسایت موفق، وجود محتوای همیشه سبز و بهروز در وبسایتمان ضروری است. این امر باعث میشود، سایت ما در نتایج بالاتری در موتورهای جستجو قرار گیرد و در عین حال کانالی برای بازاریابی شما باشد. در این مقاله به شما خواهیم گفت که محتوای همیشه سبز چیست و چرا به آن نیاز داریم؟

محتوای همیشه سبز چیست و چه کاربردی دارد؟
محتوای همیشه سبز یا Evergreen Content، یکی از اصطلاحات رایج در دنیای بازاریابی و تولید محتوا است.
اگر دارای وبسایتی برای کسبوکار خود هستید، به آرشیو مطالب و مقالات خود در ماههای قبل نگاه بیاندازید. اگر توانستید مطلبی را پیدا کنید که همین امروز هم میتوان آن را دوباره منتشر کرد، به آن مطلب “محتوای همیشه سبز” یا “Evergreen Content” گفته میشود. درواقع این اصطلاح در مورد محتواهایی به کار میرود که به سرعت قدیمی نمیشوند و برای مدت طولانی، معنا و کاربرد خود را حفظ میکنند.
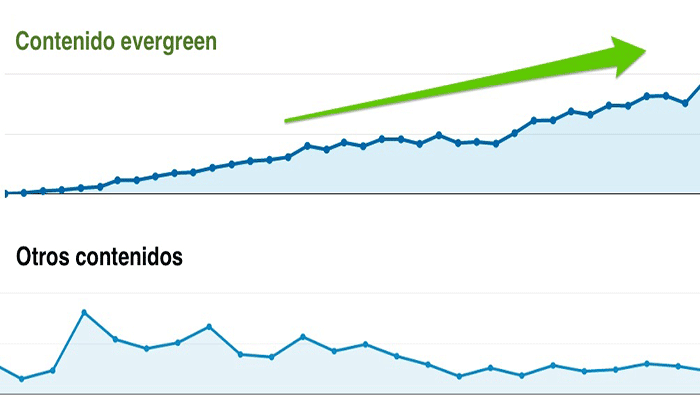
در نمودار زیر نسبت رشد محتوای سبز را به سایر محتواها مشاهده میکنید:

چه مطالبی، محتوای همیشه سبز نیستند؟
- اخبار و تحلیلهای داغ لحظهای
- اخبار فناوریهای جدید که محتوای فصلی محسوب میشوند.
- مطالبی که در مورد مناسبتها و رویدادهای خاص هستند.
- مقالات ترند روز
- محتوای وایروال لحظهای
چرا وجود محتوای همیشه سبز در مطالب یک وبسایت اهمیت دارد؟
پس از پاسخ به اینکه محتوای همیشه سبز چیست ، ممکن است از خودتان بپرسید که چرا محتوای سبز مهم است؟ و چرا به آن نیاز دارید؟ در ادامه به شما پاسخ خواهیم داد:
۱- جذب مخاطبان هدف با استفاده از محتوای سبز!
وجود مطالبی با عنوان “محتوای همیشه سبز” باعث میشود، در طول زمان کاربران جدیدی که به وبسایتمان اضافه میشوند، بتوانند از محتواهایی که تاکنون تولید شده، استفاده نمایند. با تولید چنین محتواهایی، دیگر لازم نیست بهطور مداوم مطالب سایت را بهروز کنید و کاربران میتوانند از همه محتواهای تولید شده استفاده کنند.
۲- محتوای همیشه سبز میتواند در نتایج بالای گوگل باقی بماند.
اگر برای تولید محتوای خود زمان کافی صرف کنید، همچنین موضوع محتوای شما موضوعی باشد که همیشه مورد پرسش مخاطبان قرار گیرد. الگوریتمهای گوگل نیز محتوای شما را آنالیز کرده و رتبه وبسایتتان را افزایش میدهند تا در دسترس مخاطبان جدیدتر قرار گیرد. این نوع محتوا برای وبسایت شما، بازدیدهای دائمی بههمراه میآورد.
۳- احتمال اشتراکگذاری یا لینکدهی مطالب و محتوای همیشه سبز بالا است.
از آنجایی که “محتوای همیشه سبز” عمری طولانی دارد و در طول زمان ارزش آن کم نمیشود، احتمال اینکه سایتهای دیگر به شما لینک بدهند یا مطالبتان توسط مخاطبان به اشتراک بگذارند، بسیار زیاد است. ممکن است محتوای سبزتان آنقدر از نظر محتوایی ارزشمند باشد که بهصورت یک منبع در لینکدهی سایر مطالب در دیگر وبسایتها مورد توجه قرار بگیرد. این خاصیت یک محتوای سبز است. به این ترتیب با این عمل، بازدیدهای بیشتری دریافت خواهید کرد.
چه محتوایی تولید کنیم که همیشه سبز باشد؟
شما باید بتوانید محتوایی را در وبسایتتان منتشر کنید که همیشه سبز و خواندنی باشد. برای اینکار میتوانید به ایدههای زیر در تولید محتوای سایتتان استفاده کنید:
– استفاده از یک محصول، ابزار یا نرمافزار کاربردی
یکی از ایدههای تولید محتوای همیشه سبز میتواند راهنمای استفاده و کار با یک ابزار خاص باشد. راهنماها و طریقه استفاده از محصول، نوعی محتوای سبز هستند که هر فردی برای یادگیری کار با آن به راهنمای آن احتیاج دارد. شما میتوانید با کمک راهنمای استفاده از محصولات و خدمات، همچنین بیان مزایا ومعایب محصول مورد نظرتان، محتوا تولید کنید.
– مقالات آموزشی
هرگونه آموزش در مورد هر موضوع خاصی که به کسبوکارتان مرتبط باشد، محتوای سبز محسوب میشود. اینگونه محتواها همواره مورد نیاز مخاطبین هستند.
– پاسخگویی به سؤالات رایج
مطمئنا دربارهی کسبوکارتان از سوی مخاطبان هدف، سؤالاتی پرسیده میشود که بارها تکرار میشوند. شما میتوانید با کمک این سؤالات و در پاسخ به آنها محتوای همیشه سبز تولید و منتشر کنید.
– مقالات تاریخی و اجتماعی
تاریخ محتوایی است که در گذشته رخ داده و تغییری نمیکند. بنابراین محتوای تاریخی، محتوای همیشه سبز است.
– کلمات کلیدی
با تولید محتوا حاوی کلمههای کلیدیدر کسبوکارتان به محتوای سبز دست پیدا کنید. اینکار باعث افزایش بازدیدکنندگان و تعامل با آنها میشود.
نوشته محتوای همیشه سبز چیست ؟ و چگونه میتوانیم آن را تولید کنیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب