مقایسه افزونه های صفحه ساز Elementor و Beaver Builder
[ad_1]
داشتن یک سایت با طراحی بسیار زیبا یکی از ملزومات موفقیت در دنیای اینترنتی است. اما بسیاری از افراد این موضوع را برای خود بزرگ جلوه میدهند، در صورتی که اگر شناخت دقیقی از ابزارهایی که میتوانند در این راه به شما کمک کنند داشته باشید، میتوانید در مدتزمان بسیار کوتاهی و بدون برخورد با هیچ مشکلی یک سایت، با طراحی یونیک داشته باشید.
برای دستیابی به هدف گفتهشده، شما نیاز به یک افزونه صفحه ساز دارید، امروز قصد داریم دو افزونه بسیار قدرتمند و کاربردی Elementor و Beaver Builder را که در حال حاضر کاربران بسیار زیادی به جذب خود کردهاند را برای شما بررسی کنیم.
افزونه صفحهساز وردپرس چیست؟
بهتر است قبل از اینکه بریم سراغ مقایسه دو افزونه گفتهشده، اول یک سری اطلاعات در مورد صفحهساز وردپرس برای شما بگوییم تا بهتر بتوانید افزونهها را درک کنید.
رایجترین مشکلی که شما ممکن است هنگام سفارشیسازی قالب سایت خودتان با آن مواجه شوید، آشفتگی در ظاهر یا مطابق نبودن طرح پوسته با سلیقه شما است. اما خب موضوع این است که این موارد با افزونههای صفحهساز قابل برطرف شدن است.
این دسته از افزونهها به شما کمک میکنند تا بهراحتی المانها و عناصر موردنظر خودتان را جابهجا کنید تا وقتیکه به طرح دلخواه خود برسید. علاوهبراین شما این امکان را خواهید داشت که همان لحظه پیشنمایش طراحی نهایی را به بنید و در صورت دلخواه، آن را تغییر دهید.
مورد بسیار مهم این است که شما هیچگونه نیازی به کد نویسی نخواهید داشت و تنها با کشیدن و رها کردن عناصر مختلف، میتوانید به یک طرح جذاب برسید. البته این امکان برای افرادی که در این زمینه مهارت دارند وجود دارد که با استفاده از CSS سفارشی، کد نویسی اجزا را بهدلخواه تغییر دهند.
مقایسه ویژگیهای Elementor و Beaver Builder
المنتور و Beaver Builder هر دو از آن دسته پلاگینهایی هستند که تاکنون توانستهاند رضایت کاربران خودشان را با قابلیتهای جذابی که در اختیار آنها قرار میدهند بهدست بیاورند. در این قسمت ما برخی از ویژگیهایی که ممکن برای شما هنگام انتخاب یک افزونه صفحهساز مهم باشد را بررسی میکنیم تا تصمیمگیری برای شما آسانتر شود.
تنوع در الگوها و پلاگینها
این مورد اصلاً بین این دو افزونه قابلمقایسه نیست و المنتور بهصورت قطع حرف اول را در این مورد میزند. هر دو این افزونهها دارای یک سری الگو و طرح از پیش تعیینشده هستند که کار را برای شما بسیار ساده میکند.
المنتور با داشتن ۳۰۰ طرح جذاب و متنوع میتواند بهراحتی Beaver Builder را با ۳۰ طرح شکست دهد. تمهایی که هر دو این صفحهسازها دارند، امکانات زیادی را در اختیار شما قرار میدهند که میتواند در میزان کارایی شما تأثیر بسزایی داشته باشد.
شما با نصب افزونه المنتور صاحب ۵۰ ابزار قدرتمند برای طراحی سایت خود میشود اما Beaver Builder فقط ماژولهای اساسی مانند تصویر، فیلم، HTML، صدا و متن را در اختیار خواهید داشت.
قابلیت سفارشیسازی
ازآنجاکه سفارشیسازی اهمیت بسیار زیادی دارد، در اینجا این مورد را برای شما بررسی خواهیم کرد.
المنتور دارای یک پنل برای کنترل صفحه است که به شما امکان اعمال هرگونه سفارشیسازی را خواهد داد. این افزونه ۳ تب مختلف استایل، تنظیمات و پیشرفته است که هریک از آنها گزینههای زیادی را در اختیار شما قرار خواهند داد.
بهعنوان مثال شما قادر هستید در تب استایل، تنظیمات مربوط به تایپوگرافی و رنگ را مشاهده کنید و بهصورت کلی استایل را تغییر دهید. همچنین در قسمت پیشرفته میتوانید مواردی مانند تصویر زمینه یا پیمایش را اضافه کنید.
در افزونه Beaver Builder شما پنل کنترل نخواهید داشت و یک پنجره پاپآپ شناور تمامی عملکردهای موردنیاز شما را در اختیارتان قرار خواهد داد. البته این امکان را هم دارید که این پنجره پاپآپ را به سمت دیگری ببرید و آن را شبیه به پنل کنترل صفحه المنتور کنید.
سفارشیسازی در این افزونه تقریباً مشابه با المنتور است و شما بهراحتی میتوانید صفحات سایت را سفارشی کنید. بعدازاینکه یک ماژول را اضافه کردید، سه تب مختلف عمومی، طراحیشده و پیشرفته در اختیارتان قرار خواهد گرفت که میتوانید از طریق آن تغییرات موردنظر خودتان را اعمال کنید.
افزونه Beaver Builder این امکان را دارد که یک parallax effect به زمینه سایت شما اضافه کند و این در حالی است که اگر بخواهید در المنتور این کار را انجام دهید باید از یک افزونه دیگر کمک بگیرید.
مقایسه امنیت دو افزونه صفحهساز
فرقی ندارد شما در سایت خود چه فعالیتی دارید، بههرحال امنیت سایت جزء مواردی است که باید به آن توجه ویژه داشت. مسلماً شما نمیخواهید از افزونهای استفاده کنید که امنیت سایتتان را با مشکل مواجه کند؛ پس باید قبل از نصب هر افزونهای بر روی سایت از بالا بودن امنیت آن اطمینان حاصل نمایید.
در خصوص المنتور حتماً به این نکته توجه داشته باشید که اگر تنظیمات را بهدرستی اعمال نکنید ممکن است این افزونه به افرادی غیر از مدیر سایت این اجازه را بدهد که صفحات سایت را تغییر دهند. پس سعی کنید تنظیمات این افزونه را بهدرستی انجام دهید.
میتوان گفت در این مورد افزونه Beaver Builder عملکرد بهتری دارد، البته این بدان معنی نیست که المنتور در این زمینه ضعیف عمل میکند.
رابط کاربری
در خصوص این ویژگی، هر دو این افزونهها دارای عملکرد یکسانی هستند و سعی در این دارند که یک رابط کاربری آسان را برای کاربران خود ایجاد کنند.
به عنوان مثال المنتور برای دسترسی ساده شما یک پنل کنترل در سمت چپ صفحه برای شما قرار داده که بتوانید تمامی تنظیمات را سفارشی کنید.
همچنین در پلاگین Beaver Builder ، این امکان را دارید که با کلیک بر روی نماد plus در گوشه بالا سمت راست، ماژولهایی را اضافه کنید. درواقع یک پنجره برای شما نمایش داده خواهد شد که میتوانید یک لیست از قالبها و ردیفهایی را که قبلاً ذخیره کردهاید مشاهده کنید.
کدامیک از این افزونهها کارکرد راحتتری دارند؟
خب برسیم به موضوع راحتی در استفاده! به جرات میتوان گفت یکی از مهمترین قابلیتهایی که کاربران را ترغیب به استفاده از یک افزونه میکند، همین موضوع است.
خوشبختانه هر دو این افزونهها بر پایه راحتی کاربر، طراحی شدهاند و شما برای استفاده از امکانات آنها نیازی به هیچگونه مهارتی درزمینهٔ کد نویسی نخواهید داشت. شما این امکان را دارید که این پلاگینها را در کمتر از چند دقیقه بر روی وبسایت خودتان نصب و آن را فعال نمایید. برای نصب این افزونه میتوانید راهنمایی گامبهگام نصب افزونه در وردپرس را مشاهده نمایید.
راهاندازی افزونه المنتور
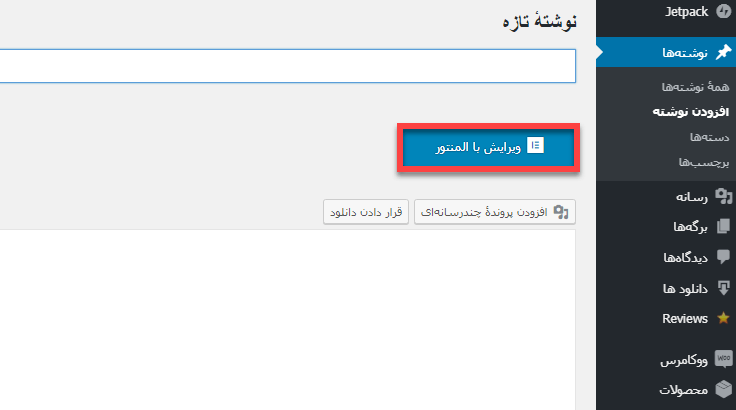
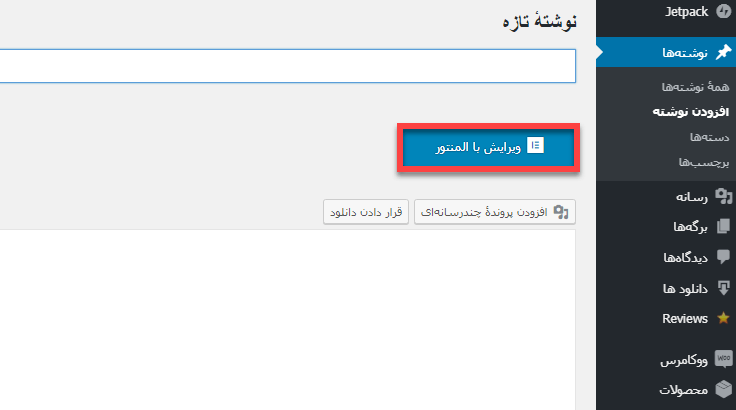
بعدازاینکه این افزونه را نصب کردید وارد پیشخوان» نوشتهها» افزودن نوشته جدید شوید و بر روی گزینه “ویرایش با المنتور” کلیک کنید.

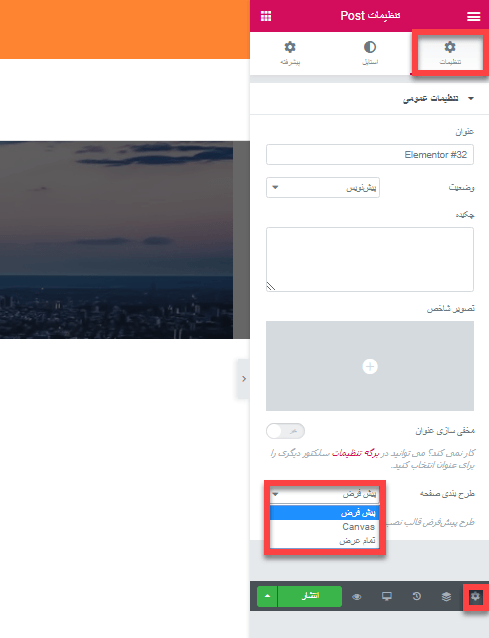
بعد از کلیک کردن بر روی گزینه گفتهشده شما به صفحه اصلی سایت خود هدایت میشوید، با این تفاوت که یک پنجره در سمت راست صفحهنمایش مشاهده میکنید که مربوط به سفارشیسازی افزونه المنتور است.
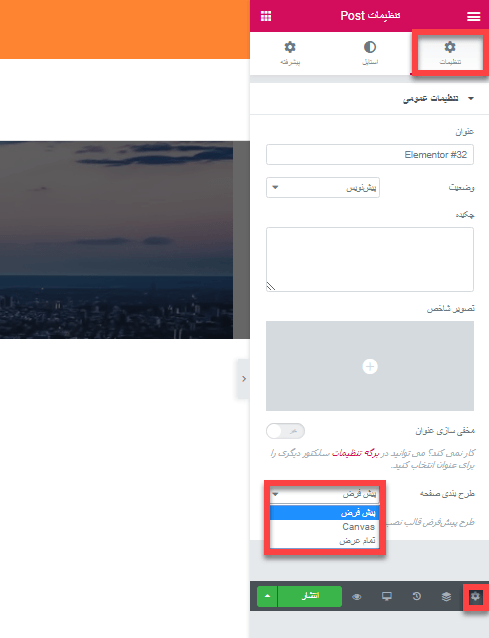
در این قسمت باید آیکون چرخدنده را از سمت چپ پایین انتخاب کنید تا بتوانید یک پنجره مانند تصویر زیر مشاهده کنید.

حالا در این قسمت باید طرحبندی صفحه را انتخاب کنید که پیشنهاد ما حالت پیشفرض است. هریک از این طرحها یک سری المنتهای خاص را در اختیار شما قرار میدهند که میتوانید به نسبت نیاز خودتان یکی از آنها را انتخاب کنید. اما حالت پیشفرض گزینههای بیشتر و بهتری به شما خواهد داد.
راهاندازی افزونه Beaver Builder
روند استفاده از این صفحه دقیقاً مشابه با المنتور است. شما باید پس از نصب و فعال کردن افزونه، وارد پیشخوان» نوشتهها» نوشته جدید شوید تا بتوانید گزینه مربوطه یعنی launch Beaver Builder را مشاهده کنید.
طراحی صفحات جدید در این پلاگین بهاندازه المنتور راحت و ساده نیست و شما نمیتوانید بهراحتی، المانهای دلخواه خودتان را جابهجا کنید. اگر بخواهیم در این خصوص یک مقایسه کلی بین این دو افزونه انجام دهیم، بدون شک المنتور پیروز خواهد بود.
ویژگیهای منحصربهفرد هر افزونه
این پلاگینها دارای قابلیتهای مشابه بسیاری هستند، اما هر یک از آنها دارای یک سری ویژگیهایی هستند که منحصراً متعلق به خودشان است. در این مورد نمیتوان مقایسهای انجام داد و شما باید نسبت به نیاز خود و سایتتان بررسی کنید کدامیک از این موارد را نیاز دارید.
مهمترین ویژگی افزونه المنتور امکان جایگذاری قالب در موقعیت دلخواه و استفاده از ابزارکهای عمومی میباشد. به این معنی که اگر شما یک باکس مثلاً مربوط به آخرین مطالب سایتتان ایجاد کنید، این امکان را خواهید داشت که آن را در هر جایی از سایت که بخواهید قرار دهید و هیچ محدودیتی در این مورد نخواهید داشت.
اگر شما یک تغییر را در ابزارکهای عمومی اعمال کنید و آن را در نقاط مختلف سایت خود مورداستفاده قرار دهید، از آن به بعد هر تغییری که در آن ابزارک عمومی ایجاد کنید بهصورت خودکار در تمامی نقاطی که در سایت جاسازیشده است نیز اعمال میشود و نیازی نیست شما تکتک آنها را تغییر دهید.
در خصوص Beaver Builder نیز شما پس از نصب، به یک برچسب سفید دسترسی خواهید داشت که بهراحتی میتوانید، خدمات این صفحهساز را با نام تجاری خودتان به مشتری ارائه دهید. همچنین یک لایسنس از این افزونه، به شما امکان استفاده در چندین سایت را خواهد داد.
نتیجه گیری
بهصورت کلی هر یک از این افزونهها دارای یک سری مزایا و معایب هستند و این شما هستید که باید تصمیم بگیرید کدامیک از این افزونهها برای سایتتان کاربرد بیشتر و بهتری دارد. دو افزونه Elementor و Beaver Builder تواناییهای زیادی دارند و شما از نصب آنها پشیمان نخواهید شد.
ما سعی کردیم در این مقاله تمامی نکاتی که ممکن است در تصمیمگیری شما تأثیر داشته باشد را برایتان ذکر کنیم تا بتوانید مناسبترین انتخاب را داشته باشید.
نوشته مقایسه افزونه های صفحه ساز Elementor و Beaver Builder اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب