- تاریخ : 4th دسامبر 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 169 نمایش
- تاریخ : 4th دسامبر 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 176 نمایش
دانلود سورس Android Radio App – Online Radio, Streaming, M3U8, M3U, MP3, PLS, AAC, FM
- تاریخ : 4th دسامبر 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 165 نمایش
نحوه انتقال وردپرس از لوکال هاست به هاست

 در این بخش از آموزش وردپرس با عنوان انتقال وردپرس از لوکال هاست به هاست در مکانیک وردپرس با ما همراه باشید .
در این بخش از آموزش وردپرس با عنوان انتقال وردپرس از لوکال هاست به هاست در مکانیک وردپرس با ما همراه باشید .
همانطور که میدانید لوکال هاست محیطی برای نصب و اجرای وردپرس در سیستم شخصی خودتان است و از دسترس دیگران خارج است. معمولا طراحان و توسعه دهندگان از لوکال هاست به عنوان تست برای اجرای سایت های طراحی شده استفاده میکنند.
اما نکته ی بسیار مهم و قابل توجه این است که اگر یک وبسایت بصورت کامل در لوکال طراحی و به اتمام رسید، چگونه میتوانیم ان را به سرور اصلی یا همان هاست میزبانی انتقال دهیم؟؟؟
قبل از این آموزش مهم بهتر است نکته مهمی را برای شما ضرح دهم : انتقال وبسایت ممکن است بر پایه استاندارد توسط شما صورت نگیرد به همین خاطر بهتر است با یک پشتیبان سایت این موضوع مهم را مطرح نمآئید .
انتقال وردپرس از لوکال هاست به هاست
انتقال سایت از لوکال به هاست اصلی نیازمند مراحل و اقداماتی است که باهم به بررسی هر کدام میپردازیم:
مرحله اول : برونبری پایگاه داده
محتوای سایت (مطالب و نوشته ها در وردپرس) در داخل html یا فایل های متنی ذخیره نمیشوند، بلکه در پایگاه داده ی وردپرس یعنی MySql ذخیره و هنگام نمایش سایت از پایگاه داده بازخوانی میشود.
برای انتقال وردپرس از لوکال به هاست ابتدا باید از پایگاهداده کپی بگیرید یا به عبارتی فرآیند برون بری را انجام دهید. برای اینکار اگر phpMyAdmin نصب است، در آن بر روی پایگاه داده ای که به وردپرس اختصاص داده اید بروید. و از نوار ابزار بالا گزینه export را انتخاب کنید.
سپس گزینه custom را برای Export Method انتخاب کنید و بعد در قسمت output از منوی آبشاری compression گزینه gzipped را انتخاب کنید.
انتقال سایت از لوکال هاست به هاست
دکمه Go را در انتهای صفحه کلیک کنید تا یک فایل SQL به شما داده شود.
مرحله دوم : Upload فایلها در FTP
در این مرحله باید فایلهای موجود در لوکال هاست وردپرس را در سرور جدید آپلود کنید.
در این مرحله شما به یک نرم افزار ftp یا انتقال داده نیاز دارید که از طریق آن فایلها را آپلود کنید و از طریق نرم افزار ftp مورد علاقهتان تمام فایلهای وردپرس را که در لوکال هاست استفاده می کردید بر روی سرور بارگذاری نمایید.
مرحله سوم : ساخت پایگاه داده MySQL
در مرحله سوم باید یک پایگاه داده بر روی سرور جدید ایجاد کنید تا از طریق آن پایگاه داده ی قبلی را که در لوکال استفاده میکردید، درونریزی کنید.
برای ایجاد پایگاه داده در سرور بصورت زیر عمل میکنیم:
در سی پنل پس از وارد شدن به پنل هاست خود، چند پنجره می بینید. در پنجره ی Database بر روی گزینه ی (Mysql (Mysql database یا همان گزینه ی اول از سمت چپ کلیک کنید تا وارد محیط ساخت و ایجاد پایگاه داده شویم.
اکنون وارد پنجره ای می شوید که از شما برای ایجاد دیتابیس نامی را طلب می کند.
پس از وارد کردن نام و عنوانی برای پایگاه داده، وارد مرحله ای برای نوشتن نام کاربری و رمز عبور پایگاه داده خواهید شد که باید اطلاعات آن را نیز به درستی وارد نمایید.
در قسمت پایینی که Add user to Database نام دارد، بر روی گزینه ی Add کلیک کنید و در پنجره ای که برای شما باز می شود تمامی موارد را تیک بزنید و قبول کنید.
نکته: در این آموزش نحوه ساخت پایگاه داده Mysql در پنل Cpanel توضیح داده شده است، باید گفت که در پنل DirectAdmin نیز رویه به همین منوال است.
مرحله چهارم : درون ریزی پایگاه داده
حالکه یک پایگاه داده جدید ایجاد شده؛ باید پایگاه داده ای که از لوکال هاست دارید بر روی آن درون ریزی یا همان Import کنید.
برای اینکار در سرور، برنامه phpMyAdmin را اجرا کنید.
phpMyAdmin معمولا در هاست ها موجود است در سی پنل در همان صفحه اول پیدا می کنید و در دایرکت ادمین در صفحه MySQL Management در زیر گزینه Create New Database گزینه phpMyAdamin هست که از طریق آن به این برنامه می توانید دسترسی پیدا کنید.
بعد از اجرا بر روی نام پایگاه داده ای که قبلا ایجاد کرده اید کلیک کنید و در نوار ابزار بالا گزینه import را انتخاب کنید.
و بعد همانطور که در تصویر نشان داده شده است با کلیک بر روی دکمه Choose File فایلی را که از لوکال export کرده بودید انتخاب کنید و بعد دکمه Go را در انتهای صفحه کلیک کنید تا پایگاه Import شود.
مرحله پنجم : تصحیح آدرس ها
روشن است که دیگر سایت ما در لوکال نیست و باید تمامی آدرس ها تصحیح و بروزرسانی شوند.
اینکار ساده است، در phpmyadmin بر روی دیتابیس خود کلیک کرده و سپس جدول options را از پایگاه داده در phpMyAdmin انتخاب کنید و در پنجره باز شده به دنبال فیلد siteurl باشید و با کلیک بر روی دکمه مداد edit این فیلد که در آن آدرس لوکال هست را ویرایش و آدرس سایتی که بر روی سرور هست را وارد کنید.
 مرحله ششم : راه اندازی سایت
مرحله ششم : راه اندازی سایت
در این مرحله شما ممکن است با خطای اتصال به پایگاه داده مواجه خواهید شد.
برای اینکار به هاست خود با اف تی پی متصل شوید و به فایل wp-config.php بروید.
تمامی مشخصات نام پایگاه داده، نام کاربری، پسوردی که در پایگاه داده ی هاست خود ساختید را در اینجا وارد کرده و تغییرات خود را دخیره کنید, به پیشخوان وردپرس خود وارد شده و سپس به قسمت تنظیمات و زیرمنوی همگانی رفته و بر روی گزینه ی ذخیره ی تنظیمات کلیک کنید.
سپس به بخش تنظیمات و زیرمنوی پیوندهای یکتا رفته و بر روی گزینه ی ذخیره ی تنظیمات کلیک کنید تا تمامی لینک ها و پیوندهای یکتا نیز تثبیت شود.
مرحله هفتم : بروز رسانی مسیر لینک ها و تصاویر شکسته شده
گاهی اوقات زمانی که شما سایت وردپرسی خود را ار لوکال به هاست و یا از دامنه ای به دامنه ی دیگر انتقال می دهید لینک ها و یا تصاویر شما بهم ریخته و به اصطلاح شکسته می شوند.
برای حل این مشکل کافیست از طریق دیتابیس خود به phpmyadmin رفته و از منوی بالایی روی تب SQL کلیک کنید، سپس قطعه کد زیر را در آن وارد کنید.
توجه: فقط یادتان باشد که با توجه به مشخصات سایت خود آن را وارد نمایید.
UPDATE wp_posts SET post_content = REPLACE(post_content, 'localhost/test/', 'www.yourlivesite.com/');
امیدوارم با استفاده از این آموزش وردپرس توانسته باشید وردپرس خود را بدون مشکل به هاست اصلی منتقل کرده باشید.
موفق باشید…
نوشته نحوه انتقال وردپرس از لوکال هاست به هاست اولین بار در مکانیک وردپرس | آموزش وردپرس – آموزش ووکامرس پدیدار شد.
- تاریخ : 4th دسامبر 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 194 نمایش
ارسال ایمیل با PHP و تابع mail() و ساخت فرم تماس با ما

تمامی مدیران کسبوکارهای اینترنتی از این موضوع باخبر هستند که بدون استفاده مکرر از ایمیل قادر نخواهند بود مدیریت کار خود را بهدست بگیرند، به بیان ساده شما بهعنوان یک وبمستر باید همواره به دنبال یک راه ارتباطی با کاربران خود باشید که لازمهی برقراری این ارتباط استفاده از ایمیل است. اما برای ارسال ایمیل با PHP چه باید کرد؟
شاید شما تاکنون با پلتفرمهای مختلف ایمیل آشنا شده باشید یا حتی از آنها استفاده میکنید، اما باید از این موضوع باخبر باشید که میتوانید بهراحتی از PHP Mail برای ارسال ایمیل استفاده کنید.
امروز به شما آموزش خواهیم داد که چطور با استفاده از تابع mail()، یک پروتکل ارسال ایمیل بسازید. پس اگر به دنبال این هستید که بهراحتی برای مشتریان سایت خود ایمیل ارسال کنید با این مقاله همراه باشید.
آنچه در این مطلب میخوانید:
ارسال ایمیل با PHP
استفاده از این روش نسبت به موارد دیگر دشواری ندارد و اگر شما تمامی موارد گفتهشده در اینجا را گامبهگام انجام دهید، قادر خواهید بود بهراحتی از تابع mail()، برای ارسال ایمیلهای خود استفاده کنید.
خب قبل از اینکه به سراغ آموزش مورد گفتهشده برویم باید حتماً از فعال و روشن بودن سرویس SendMail خود مطمئن شوید.
ابتدا سرویس Sendmail را فعال کنید
این نکته را به یاد داشته باشید که شما برای روشن کردن این سرویس باید حتماً دسترسی مدیر داشته باشید. در وهله اول باید وارد پنل مدیریتیهاست خود شوید و وارد قسمت Emails» Mail Service Control شوید.
با کلیک کردن بر روی گزینه موردنظر یک صفحه برای شما باز خواهد شد که میتوانید با استفاده از گزینههایی که در آنجا قرار دارد Mail Service را فعال یا غیرفعال کنید. البته این مورد بهصورت پیشفرض فعال است و شما فقط باید این روند را برای اطمینان بیشتر طی کنید.
حالا یک فایل تست برای PHP Mail بسازید
خب در قدم بعدی شما باید یک پوشه PHP Mail Script بسازید و آن را در public_html قرار دهید. برای ساخت این پرونده باید وارد پنل هاست خود شوید و از بخش File Manager، Go to File Manager را انتخاب کنید.
پسازآن شما به یک صفحه جدید هدایت خواهید شد که میتوانید با کلیک کردن بر روی “Add New” یک فایل جدید بسازید. حالا باید یک اسم برای این پوشه انتخاب کنید و بر روی “Create” کلیک کنید.
فایل جدید، با اسمی که برای آن انتخاب کردهاید به فایلهای شما اضافهشده است، تنها کاری که باید انجام دهید این است که بر روی آن دبل کلیک کنید تا فایل برای شما باز شود. قطعه کد زیر را در آن جایگذاری کنید و اطلاعات خواستهشده را در آن وارد کنید، سپس بر روی “Save” کلیک کنید. (اطلاعات خواستهشده در عنوان بعدی توضیح داده شده است.)
<?php
ini_set( 'display_errors', 1 );
error_reporting( E_ALL );
$from = "test@mihanwp.com";
$to = "test@gmail.com";
$subject = "Checking PHP mail";
$message = "PHP mail works just fine";
$headers = "From:" . $from;
mail($to,$subject,$message, $headers);
echo "The email message was sent.";
?>الآن شما این امکان را دارید که از طریق دسترسی YourDomain/testmail.php، با استفاده از مرورگر خود، یک ایمیل ارسال کنید. (بهجای YourDomain: اسم دامنهای که استفاده میکنید و testmail: اسم فایلی که ساختید را وارد کنید.) البته برای اینکه بقیه اجزای این کد را بهدرستی جایگذاری کنید باید ادامه این مقاله را مطالعه کنید.
به همین راحتی! حالا میتوانید یک ایمیل ارسال کنید و از کارکرد این کد اطمینان حاصل نمایید.
بیایید اجزای PHP Mail را با هم بشناسیم
در این قسمت، قطعه کد بالا را خطبهخط برای شما بررسی خواهیم کرد تا بتوانید بهتر با اجزای PHP Mail آشنا شوید و موارد خواستهشده را جایگذاری کنید.
بخش اول این قطعه کد یعنی دو خط اول، گزارش خطا را فعال میکند. درواقع اگر فایل اسکریپت برای اجرای برنامه با مشکل مواجه شده باشد به شما گزارش خواهد داد.
ini_set( 'display_errors', 1 );
error_reporting( E_ALL );خط بعدی شامل آدرس ایمیلی است که شما از آن برای ارتباط با کاربران از آن استفاده میکنید. به یاد داشته باشید کههاست به شما این امکان را نمیدهد که در این قسمت از یک ایمیل تصادفی استفاده کنید. بنابراین باید از یک ایمیل با نام تجاری خود و یا دامنه خود برای این کار استفاده کنید.
$from = "test@mihanwp.com";قسمت بعدی مربوط به ایمیل پذیرنده است، ایمیل کاربر را در این بخش وارد نمایید:
$to = "test@gmail.com";عنوان ایمیل را در این بخش وارد کنید:
$subject = "Checking PHP mail";شما این امکان را دارید که در این قسمت متن ایمیل را وارد نمایید:
$message = "PHP mail works just fine";این خط مربوط به اطلاعات بسیار ضروری مانند آدرس فرستنده و موارد دیگر است:
$headers = "From:" . $from;اجرای فایل PHP Mail با استفاده از قطعه کد زیر اتفاق خواهد افتاد:
mail ($to,$subject,$message,$headers);و در آخر نیز اگر اسکریپت بهدرستی اجرا شده باشد این پیغام نمایش داده خواهد شد:
echo "The email message was sent.";ساخت فرم تماس با ما در PHP
PHPMailer تنها برای ارسال ایمیل نیست و کاربردهای دیگری مانند ساخت فرم تماس با ما نیز دارد. در این بخش ما به شما آموزش خواهیم داد چگونه بهراحتی با استفاده از PHPMailer یک فرم تماس با ما برای سایت خودتان بسازید.
برای این کار میتوانید از کد زیر استفاده کنید:
<?php
use PHPMailerPHPMailerPHPMailer;
require 'vendor/autoload.php';
$mail = new PHPMailer;
$mail->isSMTP();
$mail->Host = 'smtp.mihanwp.com';
$mail->Port = 587;
$mail->SMTPAuth = true;
$mail->Username = 'test@mihanwp.com';
$mail->Password = 'EMAIL_ACCOUNT_PASSWORD';
$mail->setFrom('test@mihanwp.com', 'Mr. Drago');
$mail->addAddress('example@gmail.com', 'Receiver Name');
if ($mail->addReplyTo($_POST['email'], $_POST['name'])) {
$mail->Subject = 'PHPMailer contact form';
$mail->isHTML(false);
$mail->Body = <<<EOT
Email: {$_POST['email']}
Name: {$_POST['name']}
Message: {$_POST['message']}
EOT;
if (!$mail->send()) {
$msg = 'Sorry, something went wrong. Please try again later.';
} else {
$msg = 'Message sent! Thanks for contacting us.';
}
} else {
$msg = 'Share it with us!';
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contact form</title>
</head>
<body>
<h1>Do You Have Anything in Mind?</h1>
<?php if (!empty($msg)) {
echo "<h2>$msg</h2>";
} ?>
<form method="POST">
<label for="name">Name: <input type="text" name="name" id="name"></label><br><br>
<label for="email">Email: <input type="email" name="email" id="email"></label><br><br>
<label for="message">Message: <textarea name="message" id="message" rows="8" cols="20"></textarea></label><br><br>
<input type="submit" value="Send">
</form>
</body>
</html>روندی که شما باید در این بخش طی کنید دقیقاً مانند همان فرآیندی است که شما در بخش قبلی طی کردید. اولین کاری که باید انجام دهید این است که یک فایل در پوشه public_html بسازید و اسم آن را بهدلخواه انتخاب نمایید.
پسازآن باید تمامی مواردی که در اسکریپت بالا از شما خواسته است را جایگذاری کنید و فایل را ذخیره نمایید. سپس باید اسکریپت را با مرورگر خود اجرا کنید. بعدازآن یک صفحه جدید برای شما باز خواهد شد که یک سری اطلاعات مانند متن ایمیل و آدرس ایمیل موردنظر را از شما درخواست میکند.
بعدازاینکه بر روی “Send” کلیک کردید، ایمیل برای کاربر ارسال خواهد شد و کاربر با Submits کردن آن میتواند محتوای ارسالی را در صندوق ورودی ایمیل خود مشاهده کند. ایمیلی که میخواهید محتوا را برای آن ارسال کنید را باید در کد بالا و در بخش زیر اضافه کنید:
$mail->addAddress('example@gmail.com', 'Receiver Name');ساخت فرم تماس با ما در وردپرس با افزونه
البته اگر شما از وردپرس برای راهاندازی سایت خودتان استفاده میکنید میتوانید از افزونههای متعددی در این زمینه کمک بگیرید. بسیاری از افزونههای رایگان یا حرفهای در این زمینه ارائهشدهاند که شما با استفاده از آنها قادر خواهید بود یک فرم تماس بسازید.
بهعنوان مثال شما میتوانید از پلاگینهای Quform و Contact Form 7 برای ساخت فرم تماس با ما استفاده کنید.
رفع خطای PHP Mailer
ممکن است شما هنگام استفاده از PHP و PHPMailer با یک سری خطاهای مشترک روبهرو شوید که ما در این قسمت برخی از رایجترین آنها را برای شما به همراه نحوه رفع آنها بیان خواهیم کرد.
یکی از بیشترین مواردی که هنگام استفاده از PHP و PHPMailer ممکن است برای شما پیش بیاید، رد شدن آدرس ایمیل پذیرنده یا کاربر است که این مورد با نمایش ارور “Sender Address Rejected” برای شما ارسال خواهد شد.
زمانیکه با این خطا مواجه شدید، باید اول آدرس ایمیل کاربر را بررسی کنید و از وجود داشتن آن اطمینان پیدا کنید، پسازآن اگر ایمیل اشتباهی وارد شده بود آن را تغییر دهید و دوباره ارسال کنید. علاوهبراین شما باید بررسی کنید که SPF Record حتماً فعال باشد.
مشکل دیگری که ممکن است برای شما پیش بیاید، قرار گرفتن ایمیلها در پوشه Spam است، که این مشکل ممکن است به دلایل مختلفی ازجمله مواردی که در زیر به آن اشارهکردهایم برای شما نمایش داده شود:
- عنوانی که برای ایمیل خود استفاده میکنید نباید عباراتی مانند سلام یا تست داشته باشد، باید از یک عنوان صحیح و مشخص استفاده کنید.
- اگر محتوای ارسالی شما شامل عباراتی مانند پیشنهاد عالی، تبلیغات ویژه و از این دست عبارات است، یک بار آنها را حذف کنید تا ببینید مشکل از این مورد است یا خیر.
- اگر ایمیل شما دکمه لغو اشتراک نداشته باشد ممکن است اسپم شناخته شود.
و اما خطای دیگری که شما ممکن است با آن برخورد داشته باشید، عدم تأیید ایمیلتان توسط Gmail است. اگر شما از ایمیلی استفاده کنید که متعلق به خودتان نباشید و یا اینکه آن ایمیل اصلاً وجود نداشته باشد ارور “Gmail Couldn’t Verify That YourDomain.com Sent This Message” را مشاهده خواهید کرد.
به امید اینکه این مقاله برای شما مفید واقع شده باشد. موفق و سربلند باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
- تاریخ : 4th دسامبر 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 167 نمایش
اضافه کردن کد سفارشی در وردپرس – زداسکریپت
در این بخش از آموزش وردپرس با عنوان اضافه کردن کد در وردپرس در مکانیک وردپرس با ما همراه باشید .
برای انجام بعضی از کارها در وردپرس همیشه نمی توانیم از افزونه ها استفاده کنیم یا اغلب هنگام خواندن آموزش های وردپرس و مرور آنها ممکن است از شما خواسته شود کدهای سفارشی را در فایل functions.php قالب یا در یک افزونه خاص سایت وردپرس خود اضافه کنید اما مشکل اینجاست که حتی کوچکترین اشتباه و سهل انگاری می تواند وب سایت شما را دچار مشکل و خرابی کند،طوری که وبسایت شما از دسترس خارج شود،به اصطلاح هسته ی وردپرس شکسته میشود!
از طرفی مدیریت آنها کار سختی است اما برای حل این مشکل چه راهی را انتخاب کنیم؟
قبل از هر چیزی بهتر است این موضوع را با یک پشتیبان سایت معتبر در جریان بگذارید .
اضافه کردن کد در وردپرس
در این مقاله، ما یک راه حل آسان برای اضافه کردن بدون مشکل کدهای سفارشی به وردپرس به شما نشان می دهیم.
اضافه کردن کدهای سفارشی در وردپرس
اولین کاری که باید انجام دهید این است که افزونه وردپرس Code Snippets را در وب سایت خود نصب و فعال کنید.میتوانید این افزونه را از مخزن وردپرس و یا از همین مقاله دریافت کنید،برای آشنایی با روش نصب افزونه ها هم پیشنهاد میکنیم به مقاله آموزش نصب افزونه در وردپرس هم سری بزنید و آن را هم مطالعه کنید.
بلافاصله پس از فعال شدن افزونه یک گزینه جدید با نام Snippets به منو پیشخوان شما افزوده می شود ، با کلیک بر روی آن، یک لیست از تمام قطعه کدهای سفارشی که در سایت خود ذخیره کرده اید،به شما نمایش داده می دهد.
در حال حاضر کدی موجود نیست و میخواهیم شروع به اضافه کردن قطعه کدها به این افزونه کنیم.
اضافه کردن کد در وردپرس
با انتخاب گزینه ی Add New وارد صفحه ای جهت اضافه کردن قطعه کدهای سفارشی در وردپرس میشویم.همانطور که در زیر مشاهده میکنید با وارد کردن عنوان و کد مورد نظر خود میتوانید آن را ذخیره کنید.
 در تصویر بالا، یک قطعه کد سفارشی اضافه کردیم که به وسیله آن شماره نسخه ی وردپرس را حذف کنید که به صورت زیر می باشد:
در تصویر بالا، یک قطعه کد سفارشی اضافه کردیم که به وسیله آن شماره نسخه ی وردپرس را حذف کنید که به صورت زیر می باشد:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
در تصویر زیر جعبه متنی برای اضافه کردن توضیحات به کدهای سفارشی را مشاهده خواهید کرد ، شما می توانید هر چیزی در اینجا برای راهنمایی اضافه کنید که به درک بیشتر کد کمک می کند.
اضافه کردن کد سفارشی در وردپرس
همچنین میتوانید برای این بخش تگ هایی را در نظر بگیرید و طبقه بندی درستی برای قطعه کدهای سفارشی در وردپرس داشته باشید.
همچنین شما می توانید محدوده کدهای خود را تغییر دهید ، می توانید آن را فقط در ناحیه مدیریت وردپرس، در انتهای سایت خود و یا در همه جا اجرا کنید،اگر مطمئن نیستید، گزینه «Run snippet everywhere» را به طور پیش فرض فعال نگه دارید.
در نهایت اگر میخواهید کد سفارشی شما فعال شود تغییرات را ذخیره و کد را فعالسازی کنید.زمانی که کد را ذخیر می کنید بلافاصله در سایت شما اجرا خواهد شد.
مدیریت خطاهای کدهای سفارشی
در حالت عادی اگر اشتباهی در اضافه کردن کدهای سفارشی در افزونه یا فایل های سایت خود داشته باشید،بلافاصله سایت شما غیرقابل دسترسی خواهد شد و خطای syntax error یا خطای داخلی سرور ۵۰۰ در سایت خود دریافت خواهید کرد.
برای حل این مشکلات باید کد را بصورت دستیغیرفعال کنید و با استفاده از سرویس دهنده ftp و هاست خود آن ها را برطرف کنید.
اما با استفاده افزونه code snippets تمامی خطاها تشخیص داده خواهد شد و تا رفع خطاها کد غیرفعال خواهد شد.
مدیریت کدهای سفارشی در وردپرس
افزونه Code Snippets دارای رابط کاربری گرافیکی خوبی است و امکان مدیریت راحت کدهای سفارشی را فراهم می کند.می توانید هر کدام را به راحتی غیرفعال کرده و ویرایش کنید یا حتی از آنها خروجی بگیرید و با استفاده از منوی Snippets افزونه Import هم میتوانید کدهای مورد نظر را درون ریزی کنید.
 به این تریتیب می توانید بدون وارد شدن به فایل function.php و نگرانی از بهم ریختن آن قطعه کدهایسفارشی مورد نیازتان را به وبسایت خود اضافه کنید.
به این تریتیب می توانید بدون وارد شدن به فایل function.php و نگرانی از بهم ریختن آن قطعه کدهایسفارشی مورد نیازتان را به وبسایت خود اضافه کنید.
موفق باشید.
نوشته اضافه کردن کد سفارشی در وردپرس اولین بار در مکانیک وردپرس | آموزش وردپرس – آموزش ووکامرس پدیدار شد.
- تاریخ : 4th دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 277 نمایش
افزونه ایجاد فاکتور به صورت PDF در ووکامرس نسخه ۲٫۰٫۸
WooCommerce PDF Invoice and Shipping List نام افزونه کاربردی ووکامرس میباشد که توسط آن قادر هستید تا فاکتورهای خود را به صورت PDF در قالب بسیار زیبای به وجود بیاورید. این افزونه با ایجاد خودکار فاکتورهای شما به صورت PDF به شما کمک خواهد کرد تا بتوانید در زمان خود صرفه جویی کرده و بدون نیاز به طراحی فاکتورها، آنها را به راحتی در قالب فرمت PDF دریافت کنید.
این افزونه به شما کمک خواهد کرد تا با ایجاد فاکتورها به صورت PDF ، روند سفارش و ارسال محصولات خود را با سرعت بیشتری انجام بدهید و از این طریق بتوانید مدیریت بیشتری به سفارشات فروشگاه خود داشته باشید . همچنین میتوانید فاکتورهای خود را کاملا شخصی سازی کرده و اطلاعات مختلفی مانند: شماره فاکتور،اطلاعات مشتری ، شماره محصول ، قیمت و موارد دیگر را در فاکتور لحاظ کنید.
همچنین توسط افزونه WooCommerce PDF Invoice and Shipping List میتوانید یادداشت های خود را به صورت اختصاصی برای هر فاکتور ، در آن لحاظ کنید و توضیحات لازم را به مشتری خود بدهید. همچنین میتوانید در جهت حفظ امنیت و جلوگیری از دست رفتن فاکتورهای خود ، از آنها به صورت خودکار و در بازههای زمانی مشخص نسخه پشتیبان بگیرید. در ادامه میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.

قابلیت های افزونه ایجاد فاکتور به صورت PDF در ووکامرس WooCommerce PDF Invoice and Shipping List نسخه ۲٫۰٫۸
- امکان سفارشی کردن نام فایل ها
- امکان ترجمه افزونه به زبان دلخواه
- امکان پشتیبان گیری از فایل بر روی Drop Box
- امکان افزودن یادداشت های بیشتر به فایل PDF
- امکان تغییر مسیر ذخیر فایل PDF
- امکان دریافت فایل PDF توسط مشتریان
- امکان نمایش مالیات و ارزش افزوده
- دارای حالت پیش نمایش فاکتورها
- و امکانات دیگر…
نوشته افزونه ایجاد فاکتور به صورت PDF در ووکامرس نسخه ۲٫۰٫۸ اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
- تاریخ : 4th دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 326 نمایش
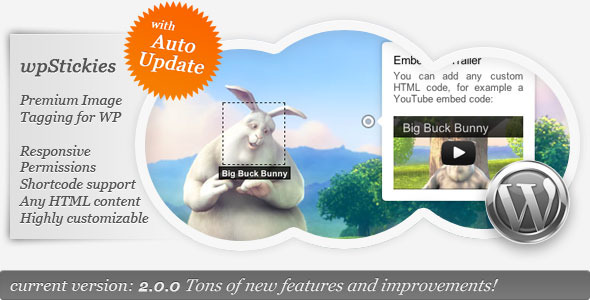
دانلود افزونه تگ گذاری بر روی عکس ها برای وردپرس
دانلود افزونه تگ گذاری بر روی عکس ها برای وردپرس

» دانلود افزونه تگ گذاری بر روی عکس ها برای وردپرس
» حجم : ۸۸۰ کیلوبایت
» منبع : freescript.ir
نوشته دانلود افزونه تگ گذاری بر روی عکس ها برای وردپرس اولین بار در پدیدار شد.
- تاریخ : 4th دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 159 نمایش
دانلود ماژول ثبت دامنه های ملی نسخه ۱٫۱
با استفاده از این ماژول که برای سیستم whmcs نوشته شده میتوانید به صورت مستقیم دامنه های خود را بعد از سفارش مشتریان ثبت کنید.

» دانلود ماژول ثبت دامنه های ملی نسخه ۱٫۱
» حجم : ۲۰ کلوبایت
» منبع : freescript.ir
نوشته دانلود ماژول ثبت دامنه های ملی نسخه ۱٫۱ اولین بار در پدیدار شد.
- تاریخ : 4th دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 223 نمایش
قالب تک صفحه ای وردپرس Shapely فارسی
قالب shapely یک قالب وردپرس با یک صفحه قدرتمند و همه کاره با طراحی کاملاً واکنشگرا و قابلیتهای برجسته است. shapely تا به امروز بیش از ۱۰۰۰۰۰ نصب فعال در مخزن وردپرس داشته است و یکی از پیشرفتهترین قالبهای وردپرس رایگان و تکصفحهای است. قالب وردپرس Shapely همراه با چندین ابزارک صفحه اصلی است که میتواند برای اضافه کردن نمونه کارها، نظرات مشتریان، بخشهای پارالکس، اطلاعات مربوط به محصول یا خدمات شما، اقدام به عمل و موارد دیگر استفاده شود.

قالب وردپرس Shapely
به لطف ادغام ووکامرس در قالب تک صفحه ای Shapely، میتوانید یک فروشگاه اینترنتی هم داشته باشید. این قالب با ووکامرس سازگاری کامل دارد و شما میتوانید محصولات خودتان را هم بهآسانی به فروش برسانید. قالب Shapely بهطور شفاف از اکثر افزونههای وردپرس رایگان و برتر مانند ووکامرس، Jetpack، Gravity Forms، فرم تماس با ۷، Google Analytics، Yoast SEO و موارد دیگر پشتیبانی میکند.
این قالب برای کسبوکار، صفحه فرود، نمونه کارها، فروشگاه الکترونیکی، مشاغل محلی و وبسایتهای شخصی مناسبترین گزینه است اما میتواند بهعنوان یک وبلاگ، مجله یا هر وبسایت عالی دیگر مورد استفاده قرار گیرد. به نظر یکی از کاملترین قالبهای وردپرسی است که با آن میتوان تمامی سایتها را پیادهسازی کرد زیرا یک قالب بسیار کامل است و بهتر از هر قالب رایگان دیگری که شما دیدهاید عمل میکند و از آنجایی که بهخوبی ساختار آن بهینه شده است، نتایج خوبی درباره سئو به شما میدهد.
ویژگیهای برجسته قالب Shapely
- کاملاً واکنشگرا: قالب Shapely با استفاده از فریمورک Bootstrap 3 ساخته شده است که باعث میشود برای تمام دستگاههای تلفن همراه مانند iPad ، iPhone ، Android و Windows Phone بهطور کامل واکنشگرا و بهینه باشد.
- سفارشیسازی آسان: از آنجایی که بخش تنظیمات قالب در نمایش >> سفارشیسازی قرار گرفته است بهراحتی میتوانید قالب خودتان را سفارشیسازی کنید.
- پشتیبانی از ووکامرس: ووکامرس یک فروشگاه ساز رایگان است. با استفاده از ووکامرس شما میتوانید یک فروشگاه آنلاین را بهراحتی راهاندازی کنید.
- سازگاری با افزونههای معروف: قالب مذکور با اغلب افزونههای وردپرسی مانند یواست سئو، wp-rocket، افزونههای اسلایدری، گرویتی فرم و … سازگاری کامل دارد و شما میتوانید بدون مشکل خاصی این افزونهها را نصب و استفاده کنید.
- سازگاری با همه مرورگرهای معروف: قالب تک صفحه ای Shapely با همه مرورگرهای معروف آزمایششده است و هیچ مشکلی در نمایش سایت در این مرورگرها مشاهده نشده است. میتوانید سایت خودتان را در هر مرورگری بدون مشکل مشاهده کنید.
- رنگبندی نامحدود: شما میتوانید هر نوع رنگی را در سایت خود اعمال کنید. با استفاده از رنگبندی نامحدود میتوانید رنگ دلخواه خودتان را در سایت استفاده کنید.
نوشته قالب تک صفحه ای وردپرس Shapely فارسی اولین بار در بیست اسکریپت. پدیدار شد.
- تاریخ : 4th دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 169 نمایش
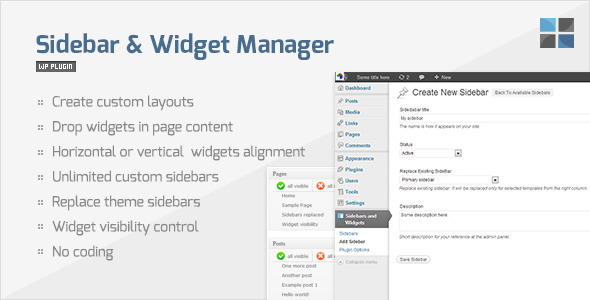
دانلود افزونه مدیریت ابزارک ها برای وردپرس
دانلود افزونه مدیریت ابزارک ها برای وردپرس

» دانلود افزونه مدیریت ابزارک ها برای وردپرس
» حجم : ۷۸ کیلوبایت
» منبع : freescript.ir
نوشته دانلود افزونه مدیریت ابزارک ها برای وردپرس اولین بار در پدیدار شد.









