نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس
[ad_1]
سلام دوستان عزیز ، در این مقاله از آموزش وردپرس ، به نحوه نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس بدون استفاده از افزونه خواهیم پرداخت.

مقدمه:
نمایش مطالب تصادفی در وب سایت های امروزی یکی از بهترین راه های جذب کاربر جهت مشاهده مطالب دیگر موجود در وب سایت شما هستش و ما در این مقاله قصد داریم به نحوه نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس بدون نمایش موارد تکراری بپردازیم، در ادامه با ما همراه باشید.
شروع به کار
برای شروع کدنویسی باید ابتدا تصمیم بگیرید که کدهای شما کجا قرار میگیره ، میتونه داخل یکی از فایل های قالبتون باشه و یا به یک action hook بچسه و یا هر راهی که خودتون مناسب می دونید. من کدهای خودم را داخل فایل صفحه اول قالبم قرار میدم ، ما در این مقاله از پوسته twentyseventeen استفاده می کنیم و index.php را تغییر میدهیم.
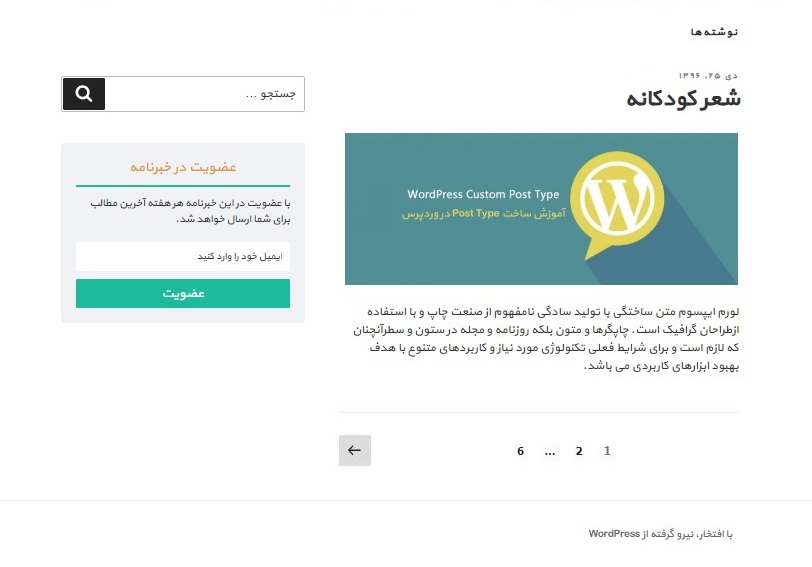
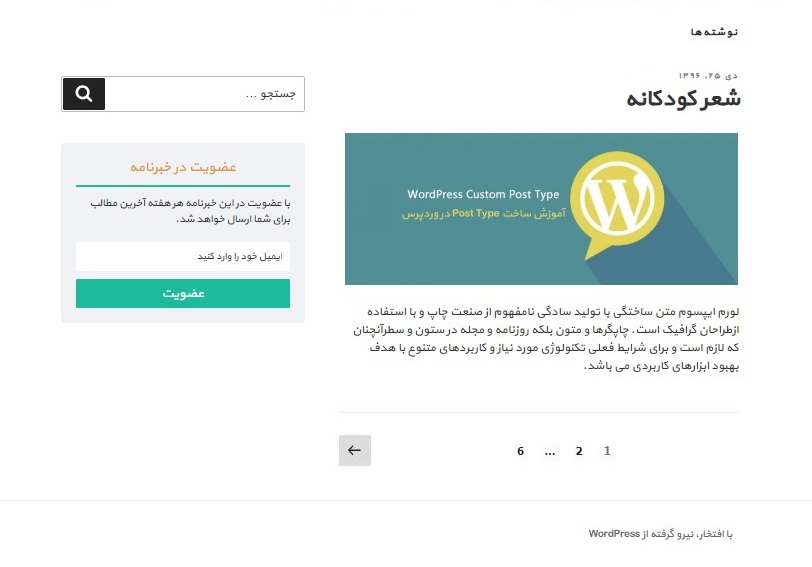
در حال حاضر صفحه اصلی وب سایت من مشابه تصویر زیر هستش:

جمع آوری داده های مورد نیاز
در این مرحله قصد داریم لیستی از دسته بندی های اصلی موجود در وب سایتمون درست کنیم، برای این کار می تونیم از تابع get_categories() استفاده کنیم ولی ما فقط دسته بندی های اصلی رو لازم داریم و به زیر دسته بندی ها احتیاجی نداریم برای همین از تابع get_terms() و مقداردهی به آرگومان parent کارمون رو ادامه میدیم.
<?php
$terms = get_terms( array(
'taxonomy' => 'category',
'parent' => 0
) );
if ( $terms ) {
echo '<h3>مطالب تصادفی</h3>';
echo '<ul class ="randomposts">';
foreach( $terms as $term ) {
}
}
?>
صورت کلی کد ما مشابه بالا خواهد بود، کد بالا دسته بندی های اصلی وب سایت ما رو استخراج کرده و در صورت وجود دسته بندی عبارت “مطالب تصادفی” رو به عنوان تیتر این بخش چاپ می کنه و در بعد یک حلقه برای اضافه کردن کدهای بعدی جهت نمایش مطالب تصادفی ایجاد می کنه.
آماده سازی Query
قدم بعدی آماده کردن Query و تعریف آرگومان های لازم جهت استخراج مطالب تصادفی هستش، این درون حلقه foreach در کد بالا انجام میشه و از متغییر $term که در کد بالا تعریف شده بود استفاده می کنه.
کدهای زیر درون حلقه foreach اضافه میشه:
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 1,
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $term,
),
)
);
آرگومان ها :
- post-type : فقط مطالب با post-type برابر post رو استخراج می کنه
- Orderby: نحوه مرتب سازی که به صورت تصادفی تنظیم کردیم
- posts_per_page : تعداد پست در هر صفحه که برابر ۱ هستش.
اجرای Query در حلقه
حالا که Query خودمون رو آماده کردیم وقته اجرا Query درون حلقه foreach هستش، برای اینکار کدهای زیر رو بعد از تعریف آرگومان ها اضافه می کنیم:
// run the query
$query = new WP_query ( $args );
if ( $query->have_posts() ) {
while ( $query->have_posts() ) : $query->the_post();
echo '<li>' . $term->name . ': <a href=' . get_the_permalink() . '">' . get_the_title() . '</a></h3>';
endwhile;
rewind_posts();
}
کدهای بالا یک لیست از مطالب تصادفی با عنوان مطلب و لینک مشاهده مطلب تولید می کنند ولی یه مشکل وجود داره و اون هم نمایش پست های تکراری در قطعه کد بالا هستش.
جلوگیری از تکرار مطالب
وقتی یک مطلب دارای چند دسته بندی باشه ممکنه به صورت تکراری نمایش داده بشه ، برای اینکه از تکرار مطالب با دسته بندی های متفاوت جلوگیری کنیم ، باید سه خط کد جدید در قسمت های مختلف اضافه کنیم.
کد اول رو بعد از get_terms() برای تعریف یک آرایه جدید اضافه میکنیم.
$do_not_duplicate = array();
کد دوم رو داخل Query جهت مقداردهی به یک آرگومان جدید برای جلوگیری از تکراری بودن مطالب اضافه می کنیم.
'post__not_in' => $do_not_duplicate,
کد سوم رو بعد از echo کردن داخل حلقه اضافه می کنیم.
$do_not_duplicate[] = $post->ID;
کد نهایی – نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس :
بعد از اضافه کردن کدهای بالا نسخه نهایی کدهای ما جهت نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس به صورت زیر خواهد بود:
<section class="random>">
<?php
$terms = get_terms( array(
'taxonomy' => 'category',
'parent' => 0
) );
$do_not_duplicate = array();
if ( $terms ) {
echo '<h3>مطالب تصادفی</h3>';
echo '<ul class ="randomposts">';
foreach( $terms as $term ) {
// define the arguments
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 1,
'post__not_in' => $do_not_duplicate,
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $term,
),
),
);
// run the query
$query = new WP_query ( $args );
if ( $query->have_posts() ) {
while ( $query->have_posts() ) : $query->the_post();
echo '<li>' . $term->name . ': <a href=' . get_the_permalink() . '">' . get_the_title() . '</a></h3>';
$do_not_duplicate[] = $post->ID;
endwhile;
rewind_posts();
}
}
echo '</ul>';
}
?>
</section>
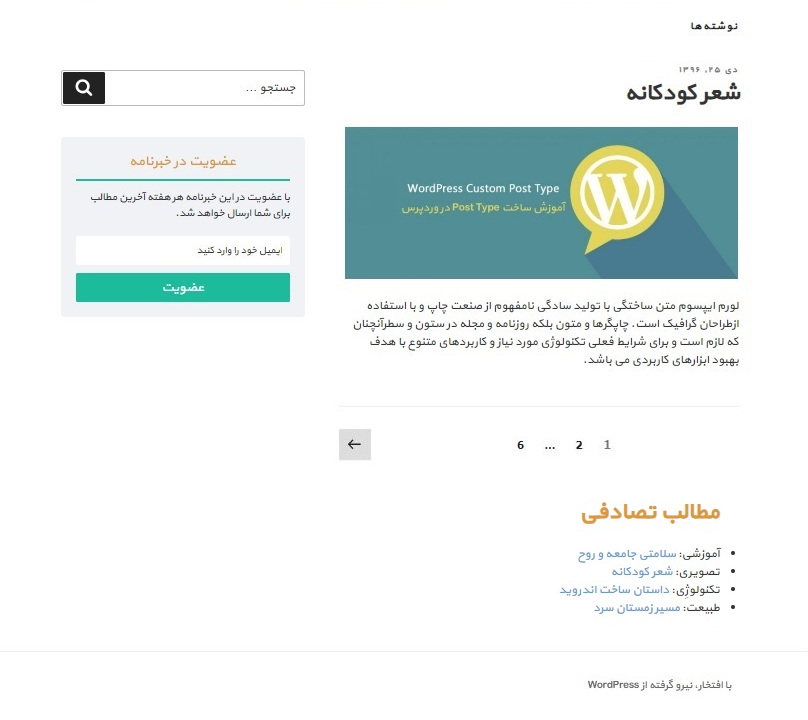
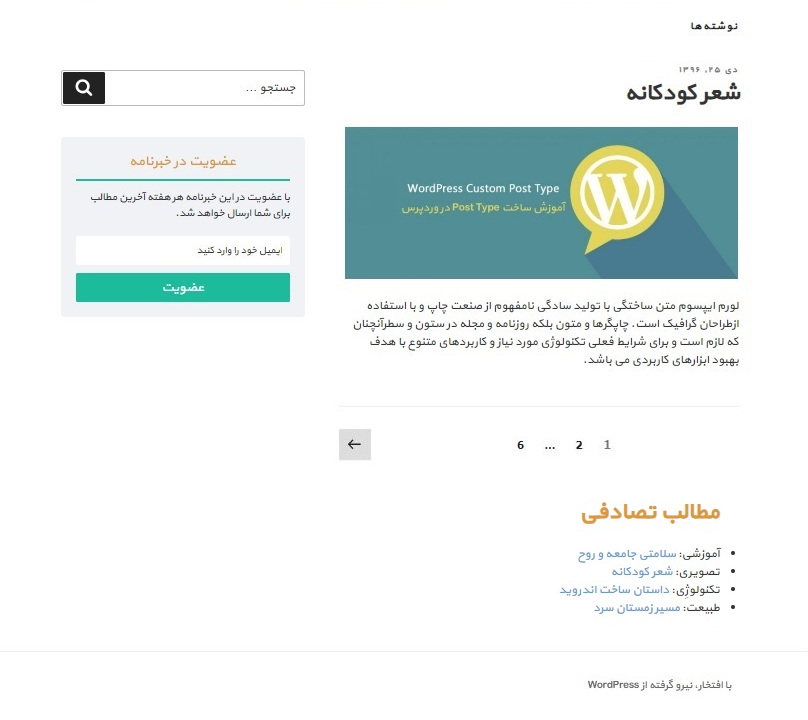
بعد از افزودن قطعه کد بالا قبل از فوتر در قالب twentyseventeen صفحه نخست باید مشابه تصویر زیر باشد:

جمع بندی:
خوب دوستان عزیز ، در این مقاله از آموزش وردپرس سعی کردیم به صورت کامل نحوه نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس بدون استفاده از افزونه رو شرح بدیم، امیدوارم که تونسته باشیم نیاز شما رو در این زمینه برطرف کینم.
نوشته نمایش مطالب تصادفی از دسته بندی های متفاوت در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب