آموزش گذاشتن تبلیغات در نوشته وردپرس
[ad_1]
قرار دادن تبلیغات در نوشته وردپرس یکی از راههایی است که بیشتر سایتهای محتوا محور از آن برای درآمدزایی استفاده میکنند. در واقع میتوان گفت اولین متد هر سایت برای درآمدزایی ابتدا از تبلیغات و قرار دادن رپورتاژ آگهی شروع میشود. یکی از موثرترین راهها برای تبلیغات هم قرار دادن تبلیغ در بین نوشته است. چرا که بیشتر بازدیدکنندگان یک سایت از سمت موتورهای جستجو راهی سایت میشوند و از طرفی بخاطر اینکه اهمیت لود سایت در موبایل افزایش پیدا کرده دیگه این روزها تبلیغات در موبایل کمتر نمایش داده میشه تا سرعت سایت در بالاترین سطح ممکن قرار داشته باشد. بنابراین اثری از تبلیغات بنری و متنی که در قالب ابزارک در هدر، سایدبار و فوتر سایت قرار میگیرند وجود ندارد و بهترین مکان برای تبلیغ در بین نوشته خواهد بود.

در این آموزش از بیست اسکریپت قصد دارم به معرفی افزونه و قطعه کدی بپردازم که با استفاده از این آموزش میتونید با نحوه گذاشتن تبلیغ در نوشته وردپرس آشنا شده و پلن تبلیغاتی خودتون را برای قرار دادن تبلیغات در سایتتون تعریف کنید تا کسانی که تمایل به درج آگهی در سایت شما را دارند از اون استفاده کنند.
آموزش گذاشتن تبلیغات در نوشته وردپرس
افزونهای که برای گذاشتن تبلیغات در نوشته وردپرس قصد معرفی اونو دارم با عنوان Insert Post Ads در مخزن وردپرس به ثبت رسیده و تاکنون موفق شه بیش از ۲۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۴ را ازآن خودش بکنه که با استفاده از این افزونه قادر به درج تبلیغات در بین نوشتههای وردپرس خواهید بود. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
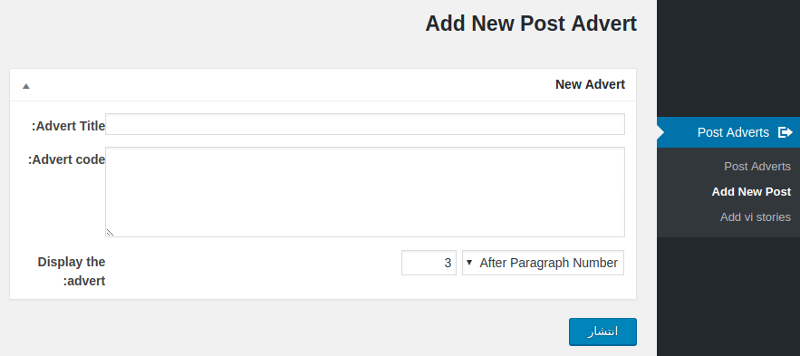
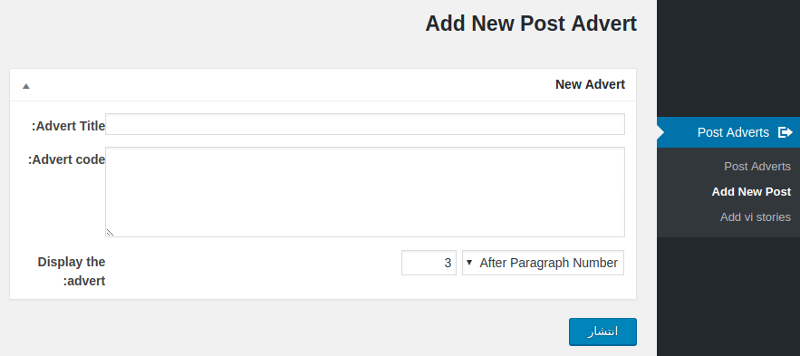
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Post Adverts در پیشخوان وردپرس سایتتون اضافه میشه که با کلیک روی این منو میتونید به صفحه افزودن تبلیغ در نوشته وردپرس مراجعه کنید. بعد از اینکه وارد این صفحه شدید روی دکمه Add New کلیک کنید تا اولین تبلیغ را برای گذاشتن در نوشته وردپرس اضافه کنید.

- Advert Title: در این فیلد یک نام دلخواه برای تبدیل خود قرار دهید.
- Advert code: در این فیلد کد تبلیغ خود را قرار دهید. این فیلد امکان استفاده از کدهای HTML را برای اضافه کردن تبلیغ در نوشته وردپرس خواهد داد.
- Display the advert: از این بخش مکان دلخواه برای قرار دادن تبلیغ را انتخاب کنید. این بخش شامل سه گزینه است که به ترتیب عبارتند از:
- Before Content: در صورت انتخاب این گزینه تبلیغ قبل از اولین خط شروع محتوای نوشته نمایش داده میشود.
- After Paragraph Number: در صورت انتخاب این گزینه فیلد دیگری باز میشود که باید در آن شماره پاراگراف دلخواه خود را وارد کنید تا بعد از این پاراگراف تبلیغ نمایش داده شود. در مثال بالا من پاراگراف ۳ را انتخاب کردم، بنابراین بعد از اینکه پاراگراف سوم در متن نوشته به اتمام برسه محتوای تبلیغ نمایش داده خواهد شد.
- After Content: در نهایت با انتخاب این گزینه هم تبلیغ بعد از اینکه محتوای نوشته به اتمام برسه نمایش داده خواهد شد.
حالا در نهایت بعد از اینکه روی دکمه انتشار کلیک کنید به صفحه هر یم از نوشتهها در وردپرس که مراجعه کنید مشابه تصویر زیر خواهید دید که تبلیغ شما در مکان انتخابی نمایش داده خواهد شد.

برای حذف تبلیغ هم کافیه تا به صفحه Post Adverts مراجعه کرده و درست مانند نوشته هر تبلیغ را با انتخاب گزینه انتقال به زبالهدان از حالت انتشار خارج کنید تا دیگه نمایش داده نشود.
نمایش تبلیغ بین نوشته وردپرس با کدنویسی
اگر تمایلی به استفاده از افزونه ندارید میتونید با استفاده از کدنویسی تبلیغ دلخواه خودتون را در بین نوشته وردپرس قرار دهید. برای این منظور باید کدهای زیر را در مکان مناسبی از فانکشن قالب خود قرار دهید. ابتدا وارد هاست خود شده و سپس روی گزینه file manager کلیک کنید تا به مسیر مدیریت فایل در هاست هدایت شوید. حالا به مسیر public_html/wp-content/themes/ مراجعه کرده و وارد پوشه قالبی که در حال حاضر از اون استفاده میکنید بشید. حالا در این مرحله به دنبال فایل functions.php بگردید و در نهایت با راست کلیک کردن روی فایل و انتخاب گزینه Edit در هاست سی پنل به صفحه ویرایش فایل مراجعه کنید. حالا کدهای زیر را مکان مناسبی از این فایل قرار دهید.
دقت کنید قبل از ایجاد هر تغییری در فایل فانکشن قالب یک نسخه کپی از آن تهیه کنید تا در صورت بروز خطا سریعا با جایگزین کردن کدهای قبلی مشکل را برطرف کنید.
<?php
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
همونطور که در قطعه کد بالا میبینید در خط ۵ که عبارت Ads code goes here قرار داره را پاک کرده و به جای این عبارت عینا کدهای HTML خودتون را برای نمایش تبلیغ قرار داده و در خط هفتم هم که به صورت $ad_code, 2, $content هست به جای عدد ۲ عدد دلخواه خودتون را قرار بدین که نشان دهنده شماره پاراگراف است و فایل را ذخیره کنید. در این صورت تبلیغ شما بعد از پاراگرافی که تعیین کردید نمایش داده خواهد شد.
امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید که اقدام به گذاشتن تبلیغ بین نوشته
وردپرس بکنید.
نوشته آموزش گذاشتن تبلیغات در نوشته وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب









 ) ما در پاسخ میگوییم. ما عرض نکردیم که شما از اینترنت ارزان یا کم سرعت استفاده میکنید. بعضی مواقع پر سرعت ترین اینترنتها ممکن است ارتباط خوب و کاملی با سرور میزبان سایت نداشته باشند. در این مواقع پیشنهاد میکنم از اینترنت LTE موبایلتان برای آپلود استفاده کنید.
) ما در پاسخ میگوییم. ما عرض نکردیم که شما از اینترنت ارزان یا کم سرعت استفاده میکنید. بعضی مواقع پر سرعت ترین اینترنتها ممکن است ارتباط خوب و کاملی با سرور میزبان سایت نداشته باشند. در این مواقع پیشنهاد میکنم از اینترنت LTE موبایلتان برای آپلود استفاده کنید.
