آموزش ساخت پرسش و پاسخ در وردپرس با افزونه WP Survey
به کاربران خود اجازه دهید تا در نظرسنجی و پرسش و پاسخهایی که ایجاد میکنید، شرکت کنند، ساخت پرسش و پاسخ در وردپرس، در زمینههای مختلفی به کارمی میرود و شما میتوانید با در نظر گرفتن نیاز خود از آن بهره ببرید پس با آموزش ساخت پرسش و پاسخ در وردپرس همراه باشید.

داستان آموزش ساخت پرسش و پاسخ در وردپرس
توسط افزونه WP Survey And Quiz Tool شما قادر خواهید بود به تعداد نامحدود نظرسنجی و آزمون ایجاد کنید همچنین میتوانید تعداد سؤالات را نیز تا حد نیاز افزایش دهید. این افزونه قابلیت محدود کردن آزمون و نظرسنجی بر اساس IP را دارد.
امکانات ویژه Wp Survey And Quiz Tool:
- ایجاد نامحدود آزمون و نظرسنجی
- امکان ایجاد محدودیت بر اساس IP
- ارسال ایمیل اعلان، بهصورت تکی و گروهی
- ساخت فرم تماس سفارشی
- و امکانات دیگر
به سراغ نصب افزونه می رویم.
نصب افزونه WP Survey And Quiz Tool
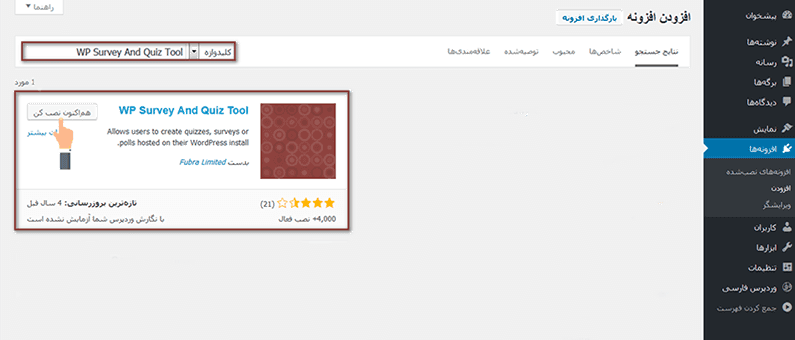
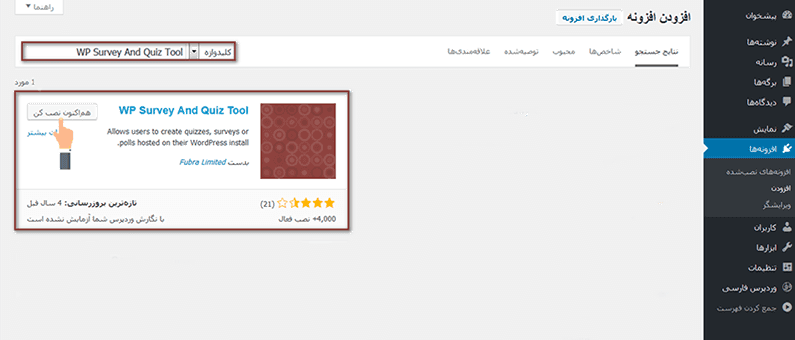
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه WP Survey And Quiz Tool را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید.

درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
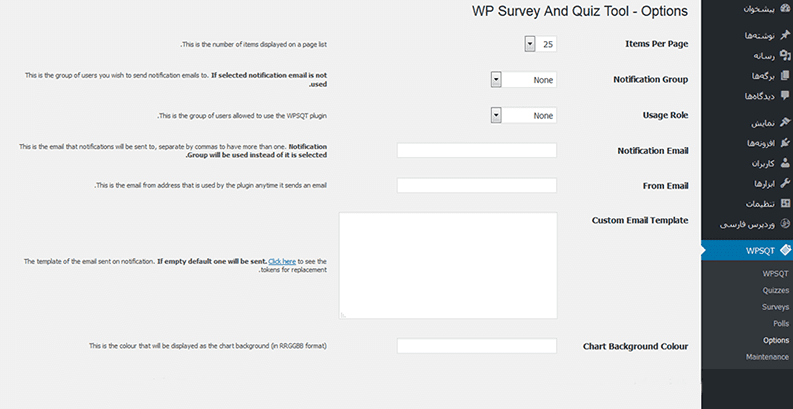
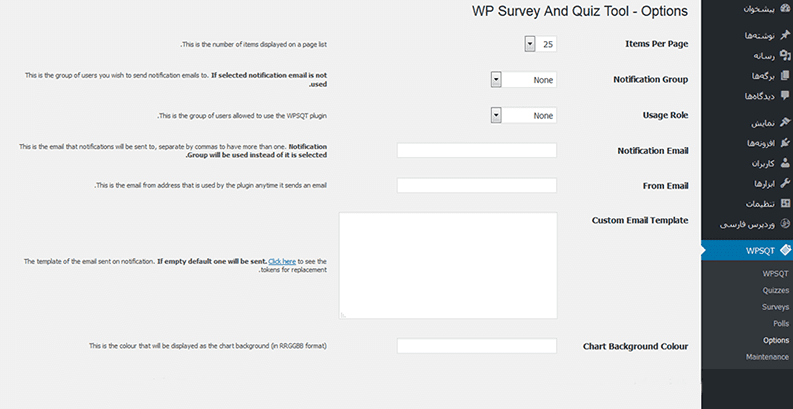
پس از نصب افزونه در پیشخوان وردپرسی بخشی بانام (WPSQT) ایجاد میشود. به WPSQT -> Options مراجعه نمایید.

- Items Per Page: مواردی که در هر صفحهنمایش داده میشود.
- Notification Group: گروهی از کاربران را انتخاب کنید که قصد دارید ایمیل اعلان به آنها ارسال شود. (اگر بر روی None باشد، غیرفعال است.)
- Usage Role: گروهی از کاربران را انتخاب کنید که تمایل دارید مجاز به استفاده از افزونه باشند. (اگر بر روی None باشد، غیرفعال است.)
- Notification Email: ایمیلی که اعلانها به آن فرستاده میشود. (اگر گزینه Notification Group را انتخاب کردهاید.)
- From Email: ایمیلی که قصد دارید اعلانها از آن ارسال شود را درج کنید.
- Custom Email Template: اگر تمایل به استفاده از قالب دلخواه برای ارسال ایمیل دارید، میتوانید از این قسمت استفاده کنید و قالب خود را ایجاد کنید. برای ساخت قالب دلخواه میتوانید از توکن پایین صفحه استفاده کنید (اگر خالی باشد از قالب پیشفرض استفاده میشود.)
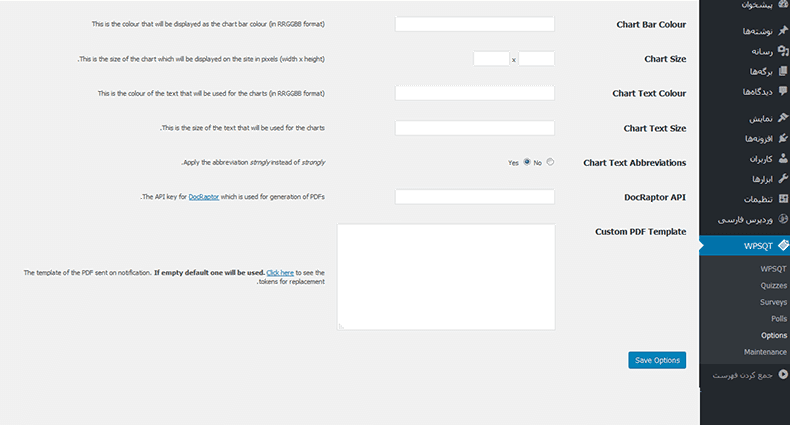
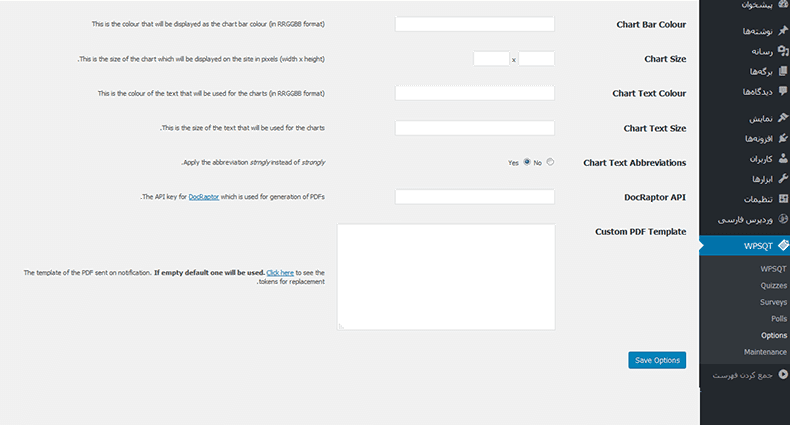
- Chart Background Colour: رنگ پسزمینه نمودار (با فرمت RRGGBB)

- Chart Bar Colour: رنگ نوار نمودار را درج کنید. (با فرمت RRGGBB)
- Chart Size: اندازه نمودار (ارتفاع * عرض)
- Chart Text Colour: رنگ متن نمودار (با فرمت RRGGBB)
- Chart Text Size: اندازه متن نمودار
- Chart Text Abbreviations: استفاده از اختصارات (بهشدت توصیه میشود)
- DocRaptor API: آی پی آی های DocRaptor که برای تولید فایل PDF به کار میرود.
- Custom PDF Template: اگر تمایل دارید برای ساخت PDF از قالب دلخواه استفاده کنید، میتوانید از این بخش کمک بگیرید. برای ساخت قالب دلخواه میتوانید از توکن پایین صفحه استفاده کنید. (اگر خالی باشد قالب پیشفرض استفاده میشود.)
و در آخر بر روی (Save Option) کلیک کنید.

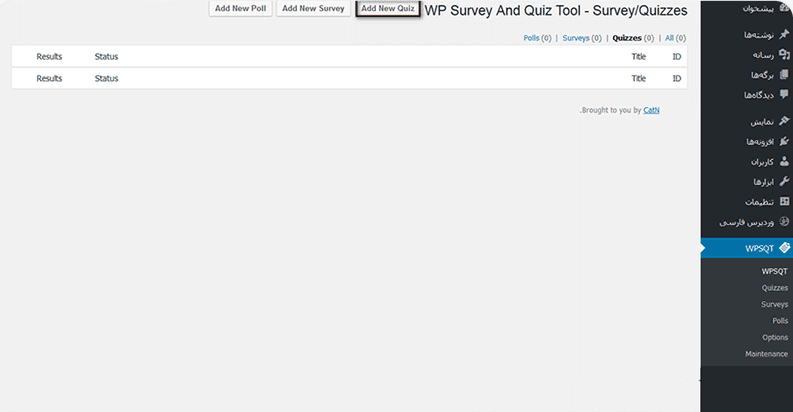
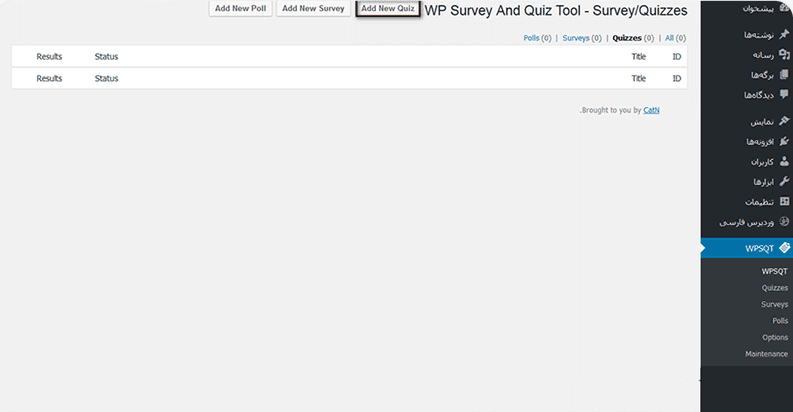
برای ایجاد آزمون، به بخش (Quizzes) مراجعه کنید و بر روی (Add New Quiz) کلیک کنید.

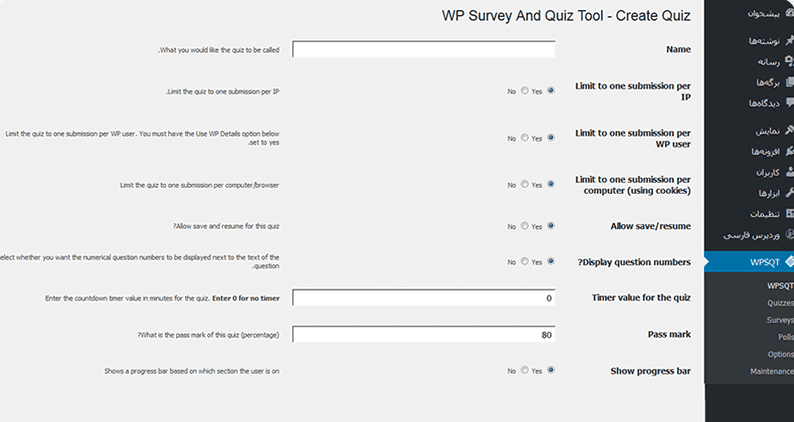
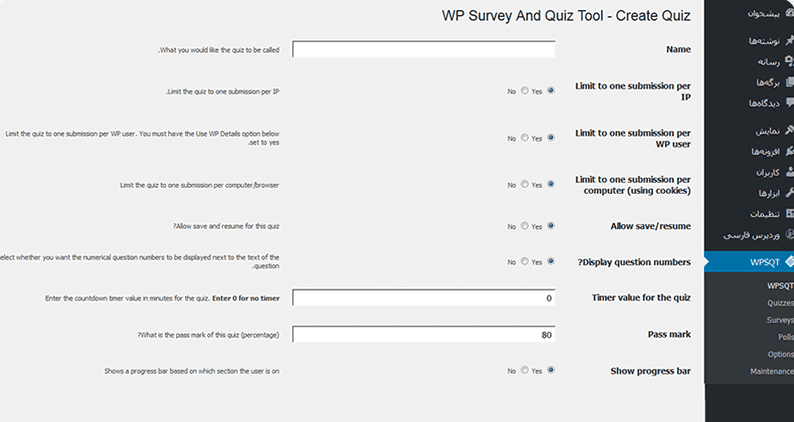
- Name: یک نام برای آزمون خود ایجاد کنید.
- Limit to one submission per IP: محدود کردن بر اساس IP
- Limit to one submission per WP user: محدود کردن بر اساس کاربران وردپرس
- Limit to one submission per computer (using cookies): محدود کردن بر اساس کامپیوتر (با استفاده از کوکیها)
- Allow save/resume: با استفاده از این دکمه میتوانید به کاربران اجازه دهید تا آزمون خود را ذخیره کنند و در فرصتی دیگر ادامه دهند.
- Display question numbers? : نمایش شماره سؤال
- Timer value for the quiz: شماره معکوس برای تایمر (برای غیرفعال کردن تایمر عدد ۰ را وارد کنید.)
- Pass mark: نمره قبولی (به درصد وارد شود)
- Show progress bar: نمایش نوار پیشرفت

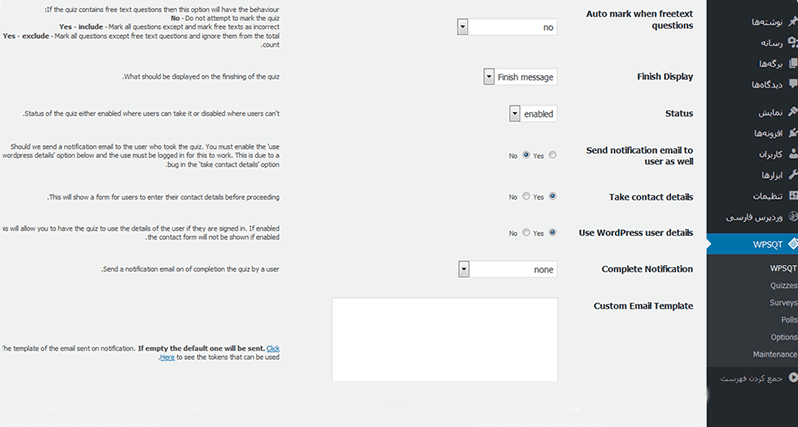
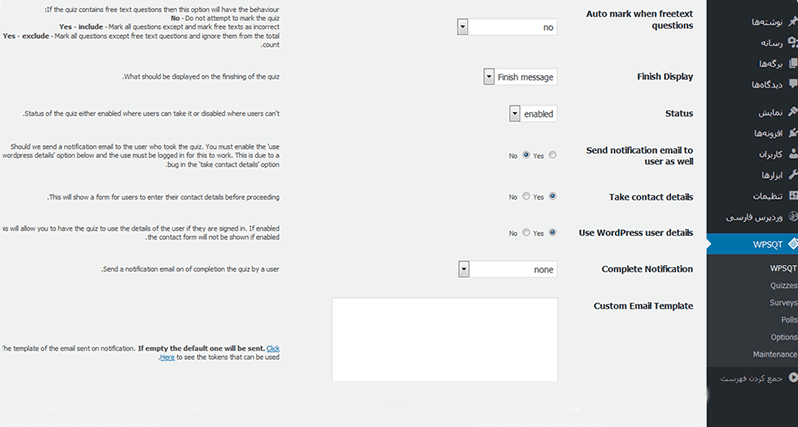
- Auto mark when freetext questions: این گزینه مربوط سؤالات آزاد است و سه گزینه دارد: no-هیچ سؤالی را علامت نمیزند. Yse include- تمامی سؤالات را علامت میزند اما سؤالات آزاد را بهعنوان سؤال اشتباه علامت میزند. Yes-exclude-همه سؤالات را بهجز سؤالات آزاد علامت میزند و همچنین سؤالات آزاد را جزو شمارش حساب نمیکند.
- Finish Display: در پایان آزمون چه چیزی نمایش دهد؟ (نمایش پیام پایان، نتیجه آزمون، هر دو)
- Send notification email to user as well: باید به کسی که در آزمون شرکت میکند، ایمیلی فرستاده شود؛ اما به دلیل وجود باگ در گزینه (Take Contact user Details)، باید برای استفاده از قابلیت، از گزینه Use) WordPress user details (استفاده نمایید.
- Take contact details: فرم دریافت اطلاعات کاربران
- Use WordPress user details: با استفاده از گزینه درصورتیکه کاربران وارد سایت شده باشند میتوانید از اطلاعات آنها استفاده نمایید.
- Complete Notification: انتخاب کنید چه زمانی به کاربر ایمیل اعلان ارسال شود؟
- Custom Email Template: قالب ایمیل دلخواه را ایجاد کنید. (اگر خالی باشد از قالب پیشفرض استفاده میشود)

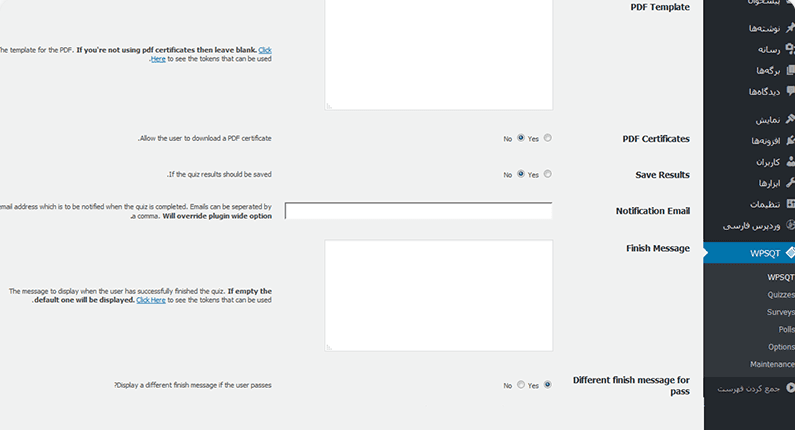
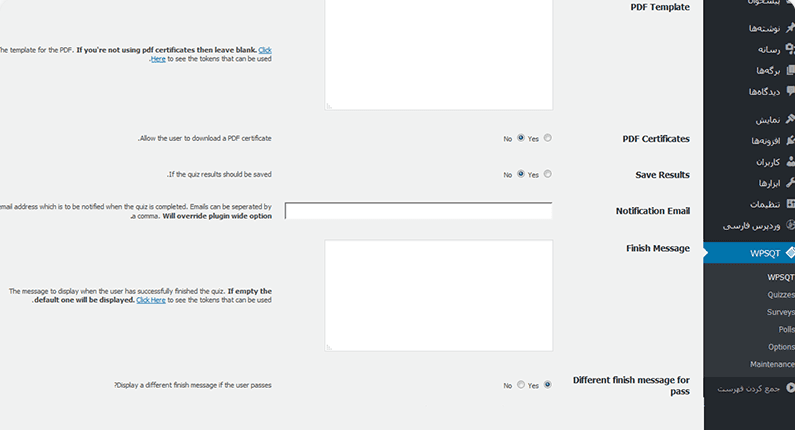
- PDF Template: برای ایجاد قالب PDF میتوانید از این قسمت استفاده نمایید. (درصورتیکه خالی باشد از قالب پیشفرض استفاده میشود)
- PDF Certificates: با فعال کردن این گزینه به کاربران اجازه میدهید تا فایل PDF مربوط به آزمون خود را دریافت کنند.
- Save Results: ذخیره نتایج
- Notification Email: ایمیلی که در هنگام پایان آزمون اعلانی به آن ارسال میشود.
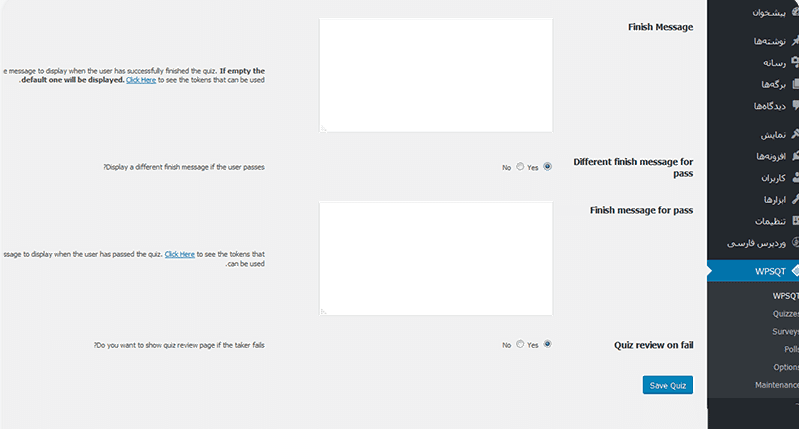
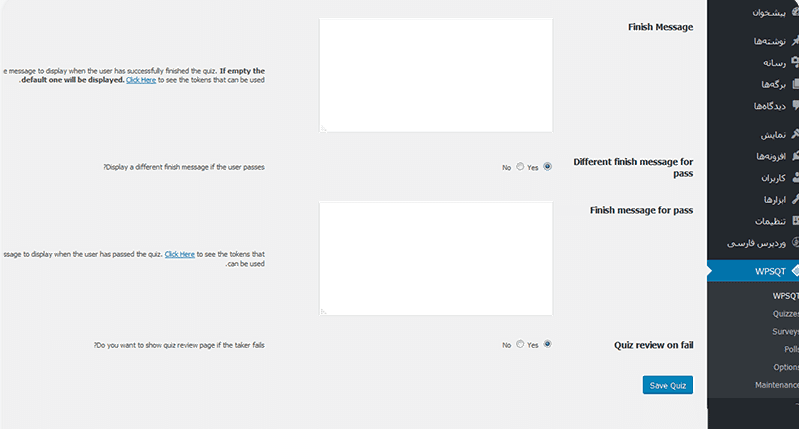
- Finish Message: پیام پایان آزمون (اگر خالی باشد از پیام پیشفرض استفاده خواهد شد)
- Different finish message for pass: با فعال کردن این گزنه پایم پایانی کاربرانی که در آزمون موفق شدهاند، با دیگر کاربران متفاوت خواهد بود.

- Finish message for pass: درصورتیکه گزینه قبلی را فعال نمودهاید، پیام پایانی را در این فیلد بنویسید.
- Quiz review on fail: با فعال کردن این گزینه درصورتیکه کاربری در آزمون شکست بخورد، صفحه بازبینی آزمون برای آن کاربر نمایش داده میشود.
در آخر بر روی (Save Quiz) کلیک نمایید.
همچنین برای ایجاد نظرسنجی نیز میتوانید طبق همین روال پیش بروید.
جمعبندی:
ایجاد پرسش و پاسخ در وردپرس بسیار مفید است؛ زیرا شما میتوانید از علایق کاربرانتان باخبر شوید و یا دانستههای آنها را محک بزنید و از با توجه به آن اطلاعات وبسایت خود را بهبود ببخشید.
نوشته آموزش ساخت پرسش و پاسخ در وردپرس با افزونه WP Survey اولین بار در بیست اسکریپت. پدیدار شد.
لینک منبع مطلب