آموزش ساخت دامنه در لوکال هاست
[ad_1]
افزودن دامنه به لوکال هاست و امکان استفاده از دامنه مجازی در لوکال هاست وردپرس یکی از ویژگیهایی است که بیشتر کاربران به دنبال اون هستند تا لوکال هاست وردپرس خودشون را که در حالت ساده و صرفا با نام پوشهای که سایت را در اون نصب کردند در دسترس هستش بتونن در قالب یک دامنه از اون استفاده کنند. اما استفاده از دامنه در لوکال هاست به این شکل نیست که شما واقعا اقدام به خرید یک دامنه بکنید و سپس طوری روی اون کار کنید که بتونید در لوکال هاست از دامنه استفاده کنید. بلکه کاری که شما برای استفاده از دامنه در لوکال هاست میکنید اینه که با تعریف یک نام دامنه که حتی میتونه شامل دامنه با پسوندی باشه که وجود نداره، به راحتی میتونید یک دامنه مجازی ایجاد کنید که هر گاه داخل مرورگر خودتون به این آدرس مراجعه کردید لوکال هاست وردپرس در یک دامنه براتون قابل استفاده باشه.

در این آموزش از بیست اسکریپت قصد دارم تا نحوه اضافه کردن دامنه به لوکال هاست را به شما آموزش بدم که با استفاده از این قابلیت میتونید یک دامنه مجازی را در محیط لوکال هاست به سایت خودتون متصل کنید تا هر فعالیتی که در لوکال هاست انجام میدین روی این دامنه اتفاق بیفته و هر گاه هم اقدام به آموزش انتقال وردپرس از لوکال هاست زمپ به هاست سی پنل، آموزش انتقال وردپرس از لوکال هاست ومپ به هاست دایرکت ادمین و… کردید نیازی نباشه تا اطلاعات دامنه را در دیتابیس که به صورت پیشفرض روی localhost قرار داره تغییر دهید. پس اگر شما هم به دنبال نحوه اتصال دامنه مجازی به لوکال هاست هستید تا انتها با ما همراه باشید.
آموزش افزودن دامنه به لوکال هاست
وقتی که اقدام به افزودن دامنه به لوکال هاست میکنید از این به بعد هر زمان که بخواهید به ادرس لوکال هاست خودتون مراجعه کنید دیگه لازم نیست که قبل از نام پوشه خودتون از عبارت localhost استفاده کنید. بلکه شما میتونید برای نمونه یک دامنه با نام و پسوند ۲۰script.fa مشخص کنید تا هر زمان که چنین آدرسی در دامنه خودتون وارد کردید لوکال هاست وردپرس براتون لود و بارگزاری شود. حالا برای اینکه امکان استفاده از دامنه در لوکال هاست فراهم باشه لازمه یک ویرچوال هاست یا همون هاست مجازی ایجاد کنید. هاست مجازی یا virtual host علاوه بر اینکه امکان ایجاد دامنه مجازی در لوکال هاست وردپرس را به شما میده، این امکان را را هم در اختیارتون قرار میده تا سطح دسترسی برای ip های محلی (دستگاه هایی که به مودم شما متصل هستند) را محدود کنید. یعنی برای دسترسی و استفاده از لوکال هاست هم میتونید چند آیپی مختلف مثل ۱۹۲٫۱۶۵٫۱٫۶ و ۱۳۵٫۱۲۴٫۱٫۸۹ و… را به دلخواه خودتون مشخص کنید تا با وارد کردن این آیپیها در مرورگر قادر به مشاهده و دسترسی به لوکال هاست باشید.
مرحله اول: ساخت virtual host در ومپ سرور
ابتدا لازمه تا اقدام به ساخت ویرچوال هاست در لوکال هاست خودتون بکنید که برای این منظور کافیه فایل httpd.conf مربوط به ومپ سرور خودتون را ویرایش و شخصی سازی کنید. برای این منظور میتونید به دو روش زیر عمل کرده و ویرچوال هاست خودتون را در برنامه ومپ سرور ایجاد کنید.
- روش اول: در این روش میتونید از طریق آیکون برنامه ومپ که در Taskbar ویندوز قرار داره روی پوشه apache کلیک کرده و در نهایت httpd.conf را برای ویرایش کردن انتخاب کنید.
- روش دوم: با مراجعه به آدرس اصلی فایل که در صورت استفاده از ویندوز در مسیر (C:wampbinApache#.#.#confhttpd.conf) قرار داره اقدام به ویرایش این فایل بکنید.
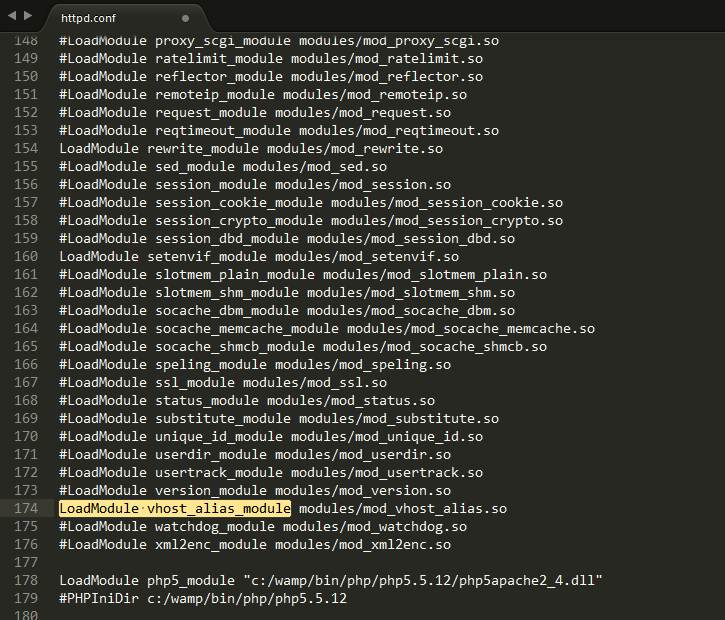
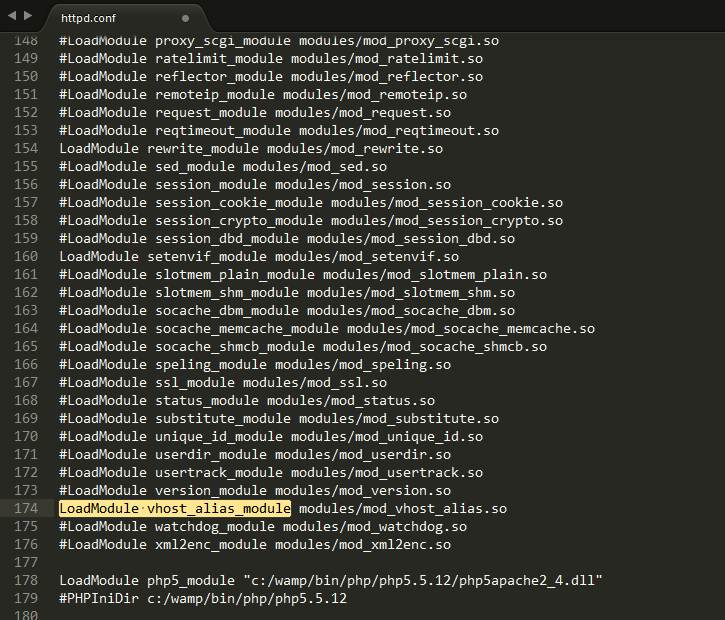
حالا که صفحه ویرایشگر فایلhttpd.conf را با استفاده از نرمافزارهای ویرایشگر متن مثل نوتپد و یا سابلایم باز کردید با استفاده از قابلیت جستجو(فشردن کلیدهای CTRL + F) در آن به دنبال عبارت LoadModule vhost_alias_module بگردید. مشابه تصویر زیر پس از یافتن خط مورد نظر کاراکتر هشتگ (#) که در ابتدای آن قرار دارد را حذف کرده و فایل را ذخیره کنید.

حالا در این فایل به دنبال عبارت Virtual Hosts بگردید و مشابه مرحله قبل هشتگ موجود در این عبارت را که قبل از Include conf/extra/httpd-vhosts.conf قرار داره بردارید و در نهایت فایل را ذخیره کنید.
مرحله دوم: بهروزرسانی فایل پیکربندی virtual host
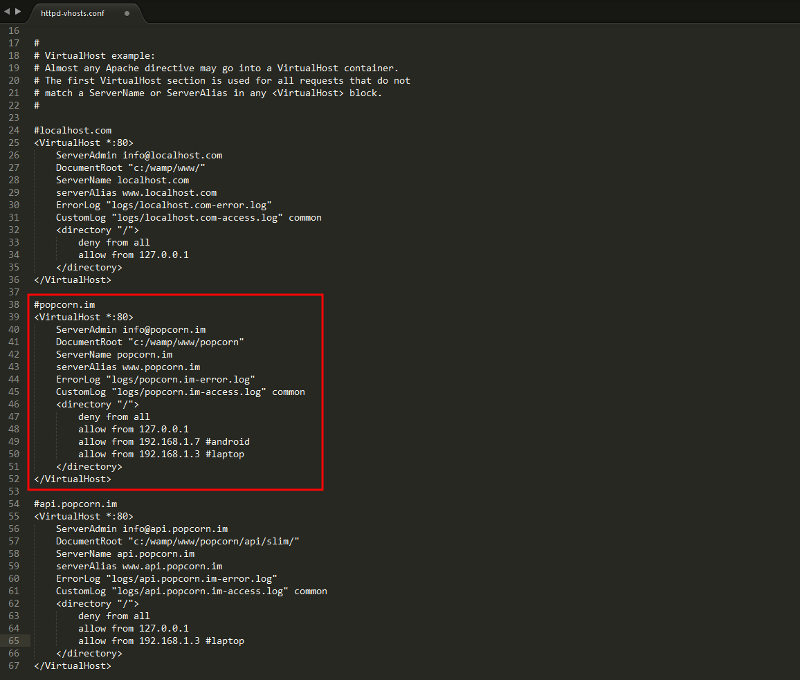
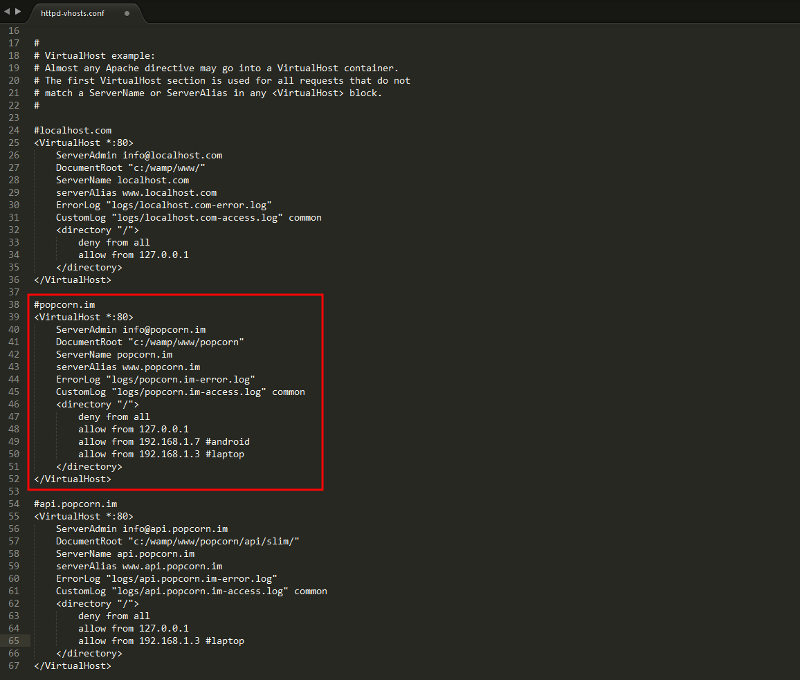
برای پیکربندی این فایل به مسیر C:wampbinApache#.#.#confextrahttpd-vhosts.conf در ویندوز خودتون مراجعه کرده و فایل httpd-vhosts.conf را برای ویرایش کردن باز کنید.

حالا همونطور که در تصویر مشاهده میکنید و در کادر قرمز رنگ هم مشخص شده به جای دامنه popcorn.im که در اینجا وارد شده نام دامنه دلخواه خودتون را قرار دهید. برای راحتی کار میتونید از کدهای زیر استفاده کرده و نام دامنه دلخواه خودتون را به جای yoursite.com در اون وارد کنید.
<VirtualHost *:80>
ServerAdmin info@yoursite.com
DocumentRoot "/www/yoursite"
ServerName www.yoursite.com
ServerAlias yoursite.com
ServerPath /yoursite
ErrorLog "logs/yoursite-error.log"
CustomLog "logs/yoursite-access.log" combined
</VirtualHost>
توجه داشته باشید که، برای ایجاد دامنه مجازی در لوکال هاست از هر دامنه با هر پسوند چه دامنه مورد نظر خریداری شده باشه و چه حتی پسوند دامنه وجود نداشته باشه میتونید استفاده کنید. اما دقت داشته باشید در صورتی که از دامنهای استفاده کنید که ثبت شده باشه، شما آن را در حالت لوکال مشاهده خواهید کرد و برای اینکه بخواهید به سایت انلاین دسترسی داشته باشید لازمه حتما از محیط لوکال هاست خارج شوید تا بتوانید به سایت آنلاین متصل شوید. چرا که هر تغییراتی که اعمال کنید بر روی لوکال هاست صورت خواهد گرفت.
مرحله نهایی: بهروزرسانی فایل Hosts
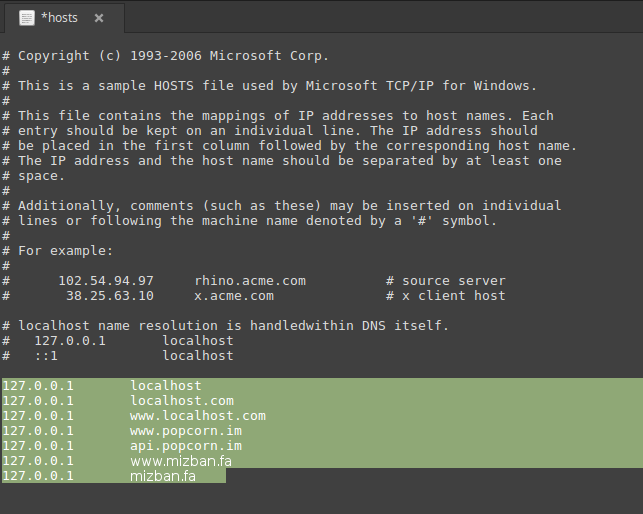
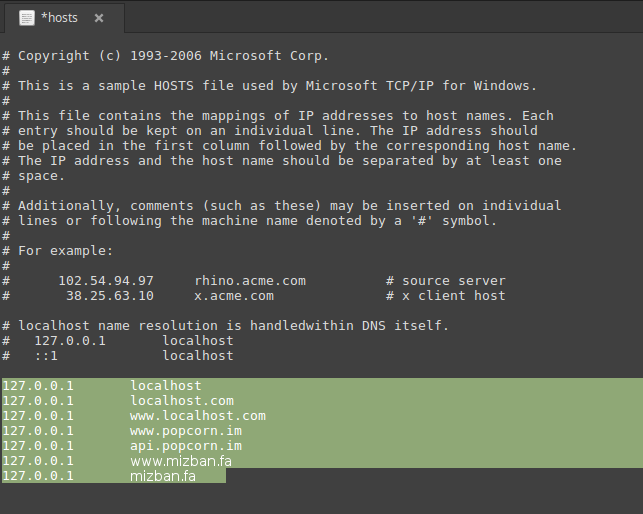
برای بهروزرسانی فایل hosts در سیستم عامل ویندوز به مسیر C:WindowsSystem32driversetc مراجعه کرده و سپس بر روی فایل مورد نظر راست کلیک کرده و گزینه Run As Administrator انتخاب کنید تا در حالت روت این فایل را اجرا کنید. سپس مشابه تصویر زیر آیپی لوکال هاست و آدرس دامنه مجازی دلخواه خودتون را به لیست مورد نظر اضافه کنید.

حالا همونطور که در تصویر میبینید هر تعداد دامنه که قصد دارید با استفاده از اون به محیط لوکال هاست دسترسی داشته باشید را مانند نمونه که در تصویر میبینید وارد کرده و فایل را ذخیره کنید. حالا یک بار ومپ سرور را خاموش کرده و مجددا اجرا کنید، خواهید دید که با وارد کردن دامنههای تعیین شده سایت لوکال هاست در وردپرس براتون لود خواهد شد و دیگه مثل گذشته لازم نیست با وارد کردن آدرسی مثل localhost/20script به لوکال هاست ساخته شده مراجعه کنید.
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید نسبت به استفاده از دامنه در لوکال هاست وردپرس اقدام کنید.
نوشته آموزش ساخت دامنه در لوکال هاست اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب