فیشینگ چیست؟
[ad_1]
فیشینگ چیست؟ هرگونه تلاش جعلی برای به دست آوردن اطلاعات حساس مانند اطلاعات ورود یا سایر اطلاعات شناسایی شخصی فیشینگ است. بهعبارتدیگر هکرها برای به دست آوردن اطلاعات حساب بانکی، یک صفحه پرداخت مانند صفحه پرداخت بانک ایجاد میکنند و آن را جایگزین آن صفحه میکنند. در این نوع حملات با یک روش خاصی شما را وارد صفحه پرداخت جعلی میکنند و اطلاعات حساب کاربری شما را بر میدارند. در واقع اینجا سرقت اطلاعات رخ میدهد.
فیشینگ چیست؟
اگر بخواهیم کامل به سوال فیشینگ چیست؟ پاسخ دهیم باید بگوییم یکی از قدیمیترین انواع حملات سایبری است که از دهه ۱۹۹۰ روی کار آمده و هنوز هم یکی از گستردهترین و مخربترین آنهاست و پیامها و تکنیکهای فیشینگ به طور کامل پیچیده شده است.
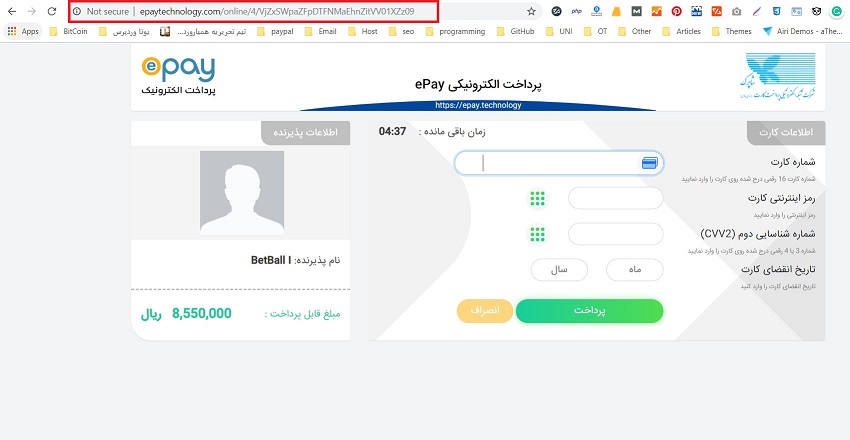
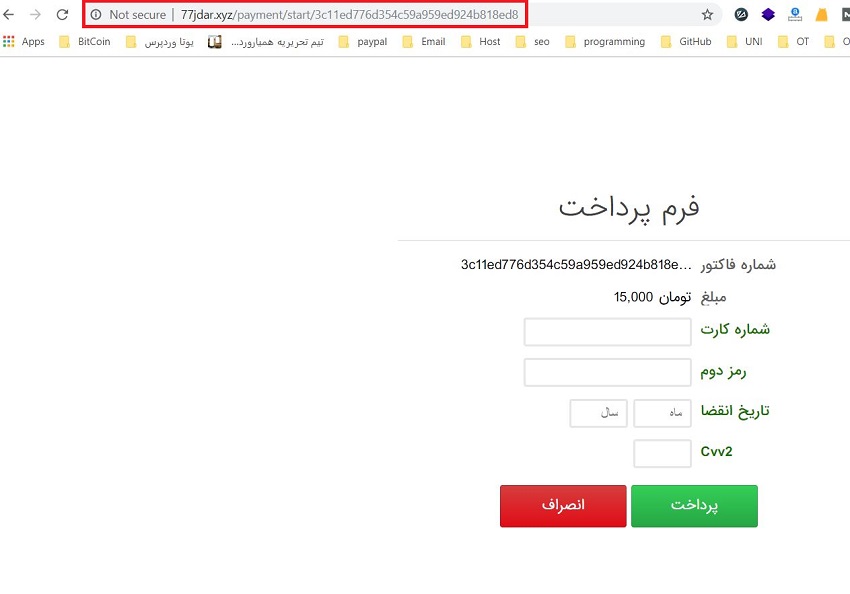
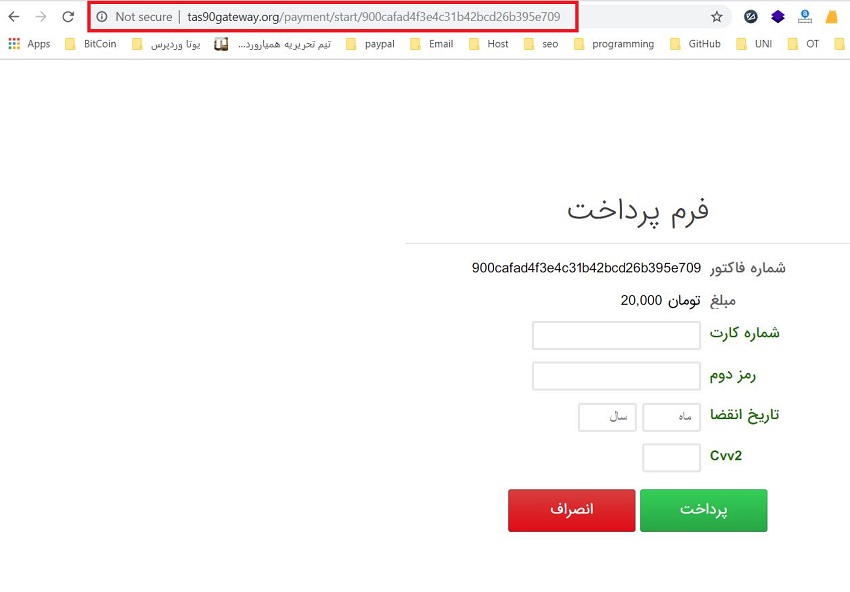
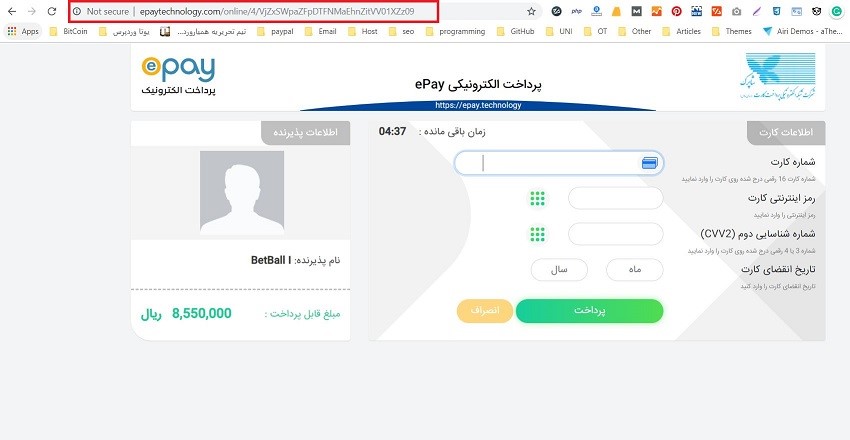
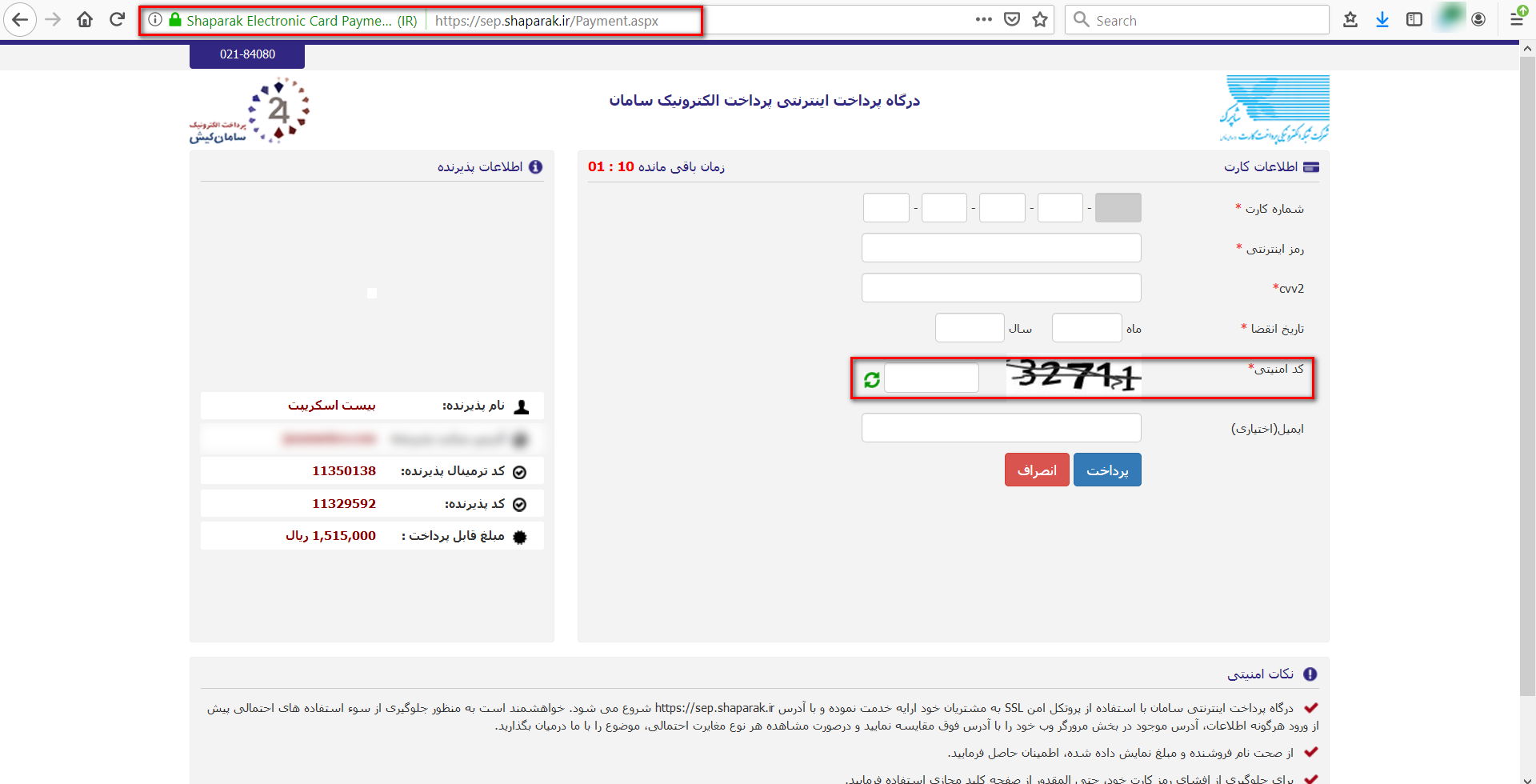
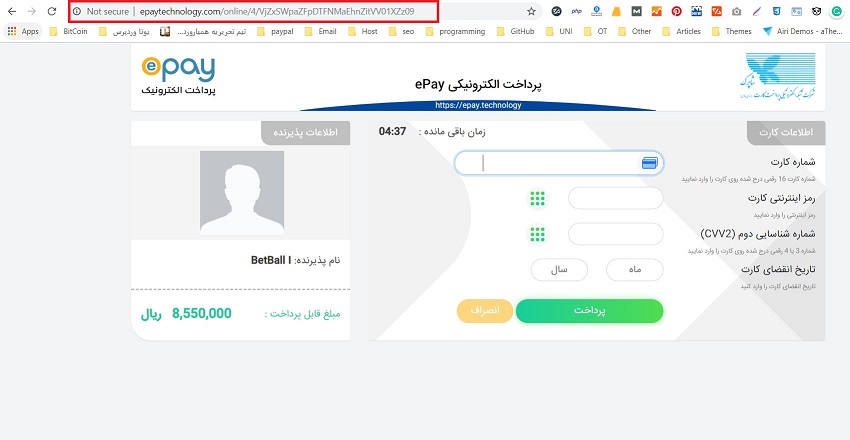
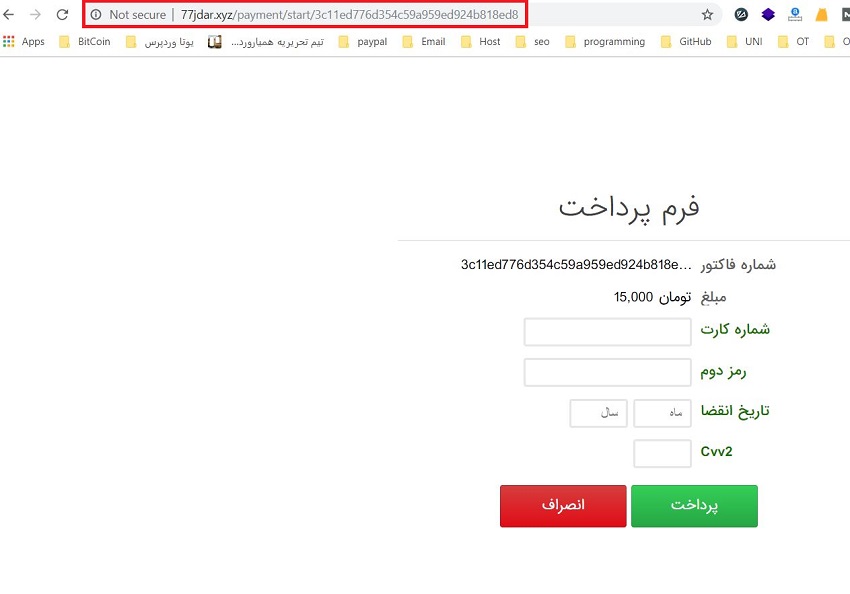
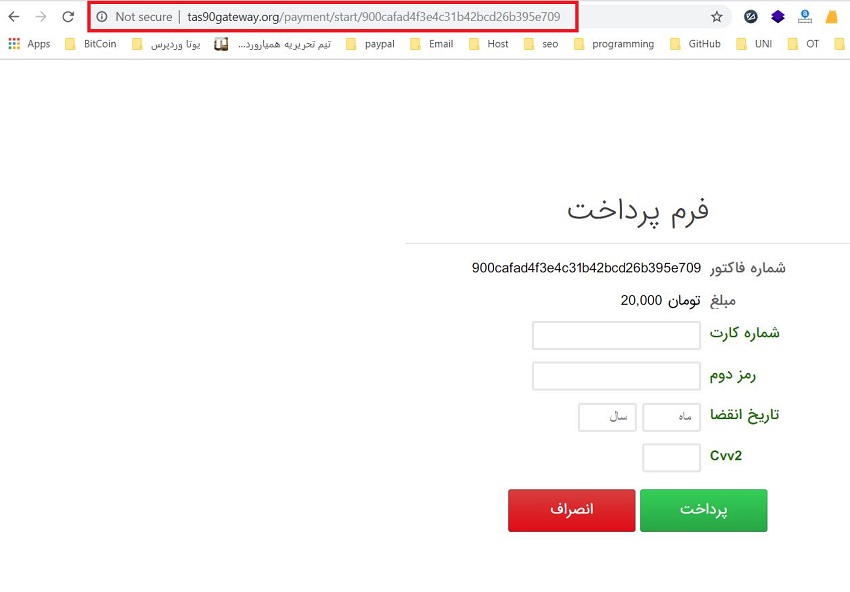
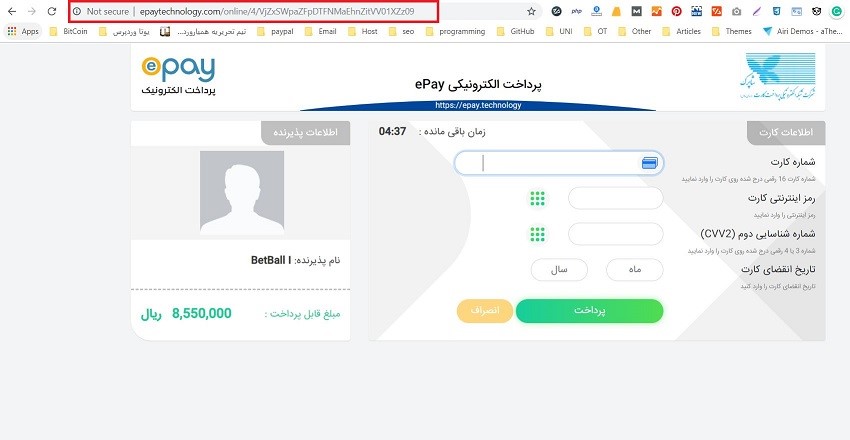
برای تست در سه سایت شرطبندی وارد بخش پرداخت شدم و جالب است بدانید که در هر سه سایت درگاه بانکی ایجادشده کاملاً برای حملات فیشینگ مورداستفاده قرار میگیرد. در زیر تصاویر این صفحات پرداخت بانکی را مشاهده میکنید که بهمنظور دسترسی به اطلاعات کاربران ایجادشده است:



اگر شما در این صفحه مشخصات خودتان را وارد کنید، بلافاصله یک کپی از مشخصات کارت اعتباری شما به ایمیل هکر ارسال میشود و دسترسی کامل بهحساب شما خواهد داشت. در نتیجه عملیات سرقت اطلاعات صورت میگیرد.
حملات فیشینگ معمولاً برای دستیابی به اطلاعات زیر انجام میگیرد:
- نام کاربری
- رمزهای عبور
- جزئیات کارت اعتباری
- اطلاعات حساب بانکی
- پست الکترونیک
- شماره تلفن
راه های فیشینگ بسیار زیاد است ولی در حال حاضر بیشتر حملات فیشینگ در سایتهای شرطبندی، کانالهای تلگرامی (نصب اپلیکیشن) و فیشینگ از طریق ایمیل انجام میشود. در زیر این سه روش را باهم بررسی میکنیم:
فیشینگ از طریق سایتهای شرطبندی
اگر در یک کانال تلگرام و یا یک پیج اینستاگرام باشید بهاحتمالزیاد با تبلیغات سایتهای شرطبندی مواجه شدهاید. اغلب این سایت ها علاوه بر اینکه در حال کلاهبرداری و سرقت اطلاعات هستند، از صفحات فیشینگ هم در صفحه پرداخت خود استفاده میکنند. همانطور که در تصاویر بالا مشاهده کردید همهی صفحات پرداخت این سایتها از نوع صفحات فیشینگ هستند. در آخر مقاله راههای شناسایی این صفحات را خدمت شما عرض خواهیم کرد.
فیشینگ از طریق کانالهای تلگرامی
احتمالاً شما هم به کانالهایی برخوردهاید که اپلیکشنهای پولی اپ استورها را بهصورت رایگان قرار میدهند. در مابین این برنامهها هم یک سری اپلیکیشن دیگر با عناوین مختلفی مانند: در ۶۰ روز یک میلیارد کسب کنید، صیغه یابی، سیکس پک شدن در کمتر از ۱ ماه و … قرارگرفتهاند. اغلب این برنامهها دارای پرداخت درون برنامهای هم هستند.
اگر شما از بخش تنظیمات گوشی خود تیک منبع ناشناخته را زده باشید (۹۹ درصد مردم این تیک را زدهاند) با نصب این برنامهها گوشی شما بهراحتی هک خواهد شد و همهی اطلاعات موجود در گوشی در اختیار هکرها قرار میگیرد. علاوه بر این، اغلب این برنامهها دارای پرداخت درون برنامهای هستند و شما برای استفاده از امکانات بیشتر باید مبلغی را پرداخت کنید. در اینجا هم مانند سایتهای شرطبندی بهاحتمال ۹۰ درصد صفحات پرداخت برای حملات فیشینگ مورداستفاده قرار میگیرند. پس دقت داشته باشید که هر برنامهای را روی گوشی خود نصب نکنید. حتماً از منابع معتبر برنامهها را تهیه کنید. اینجاست که بسیار راحت میتوان متوجه شد که فیشینگ چیست؟
فیشینگ از طریق ایمیل
رایجترین حملات فیشینگ و سرقت اطلاعات از طریق ایمیل هستند. در این روش مهاجم یک ایمیل جعلی ایجاد میکند و آن را برای کسانی که میخواهد اطلاعات آنها را به دست بیاورد میفرستد. معمولا این ایمیل با نام یک شخص خاص یا یک شرکت معتبر ارسال میشود. احتمالاً همهی کسانی که ایمیل دارند حداقل یکبار از این ایمیلها دریافت کردهاند. البته از زمانی که تکنولوژی ضد اسپم در جیمیل ایجاد شد جلوگیری از این حملات بسیار افزایش یافت. اگر شما در جیمیل خود قسمت اسپم را مشاهده کنید، احتمالاً بتوانید یکی از این ایمیلها را پیدا کنید.
در این نوع حمله معمولا موضوعی را مطرح میکنند که شما همان لحظه روی دکمه ای که قرار داده اند کلیک کنید.
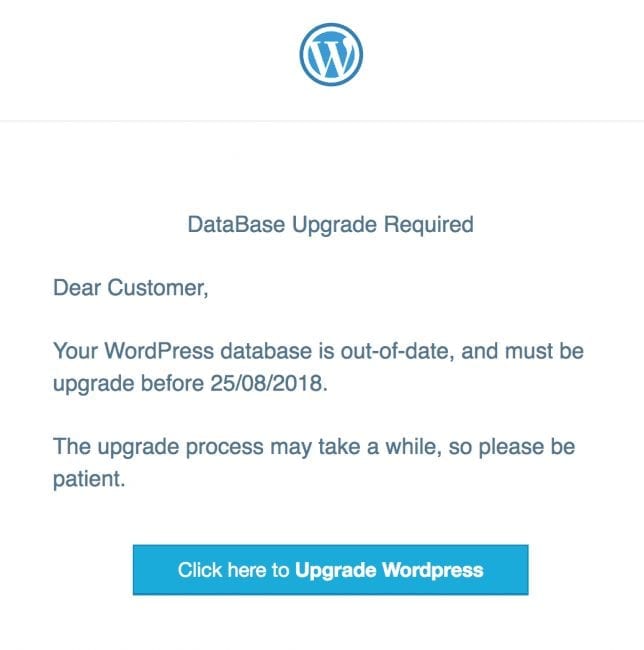
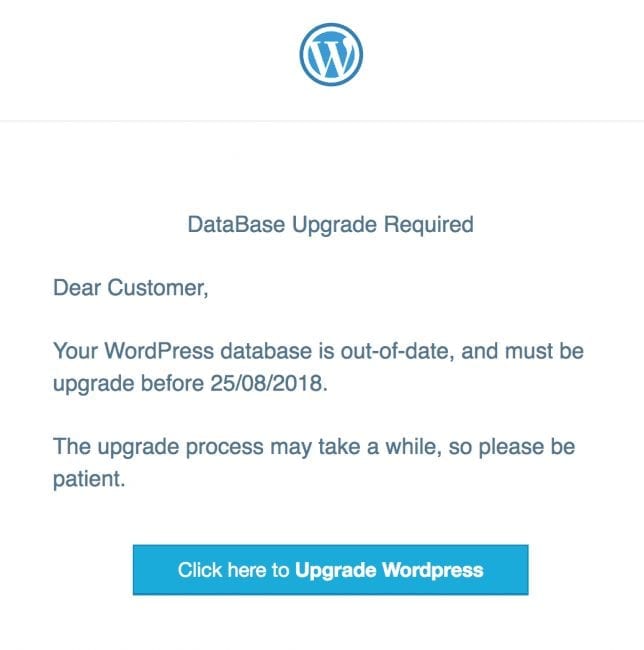
در دسامبر ۲۰۱۸ برخی از کاربران وردپرسی یک ایمیل با عنوان آپدیت دیتابیس دریافت کردند:

در اینجا اگر روی دکمه آبی کلیک میکردید وارد یک صفحه جدیدی میشدید که آدرس سایت و نام کاربری را دریافت میکرد و سپس شروع به یک مدل آپدیت جعلی میکرد. بعد از چند ثانیه درخواست رمز ورود به پیشخوان وردپرس را میکرد.
اگر شما این مراحل را طی میکردید دسترسی پیشخوان وردپرس شما را دریافت میکردند و بهراحتی سایت شما در اختیار مهاجمان قرار میگرفت.
در برخی از موارد همراه با ایمیل ارسال شده فایل های مخرب که شامل نرم افزارهای فیشینگ هستند هم به پیوست ارسال میشود. اگر نرم افزار را دانلود و آن را نصب کنید به هکر یک دسترسی کامل میدهید.
اقدامات پیشگیرانه
از هر سایت و یا اپلیکیشنی که خرید میکنید بعد از ورود به صفحه پرداخت، دقت کنید که صفحهی موردنظر از نوع فیشینگ نباشد. در زیر ۵ پرچم قرمز را به شما معرفی میکنیم تا با استفاده از آنها بتوانید صفحات جعلی را تشخیص دهید و به سوال فیشینگ چیست؟ راحتتر پاسخگو باشیم.
URL های مشکوک
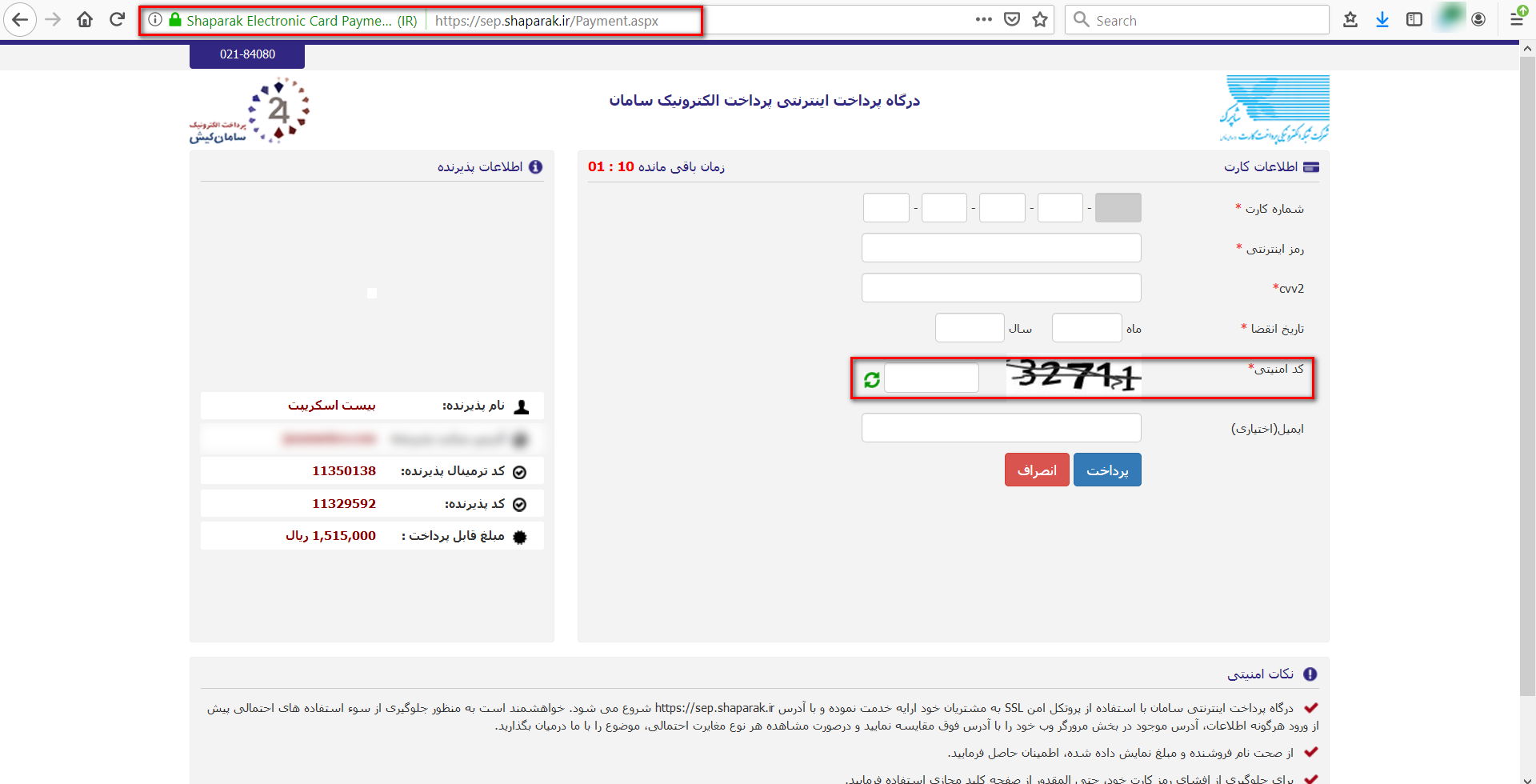
در صفحات پرداخت سایتهای ایرانی آدرس اینترنتی صفحات پرداخت کاملاً مشخص و واضح است. اگر شما با یک آدرس مشکوکی روبرو شدید بههیچوجه اطلاعات خودتان را وارد نکنید. دقت کنید که املای URL هم درست باشد مثلا برخی از صفحات فیشینگ با دامنه shapaarak.ir نیز ایجاد شدهاند که فقط یک حرف با دامنه اصلی یعنی shaparak.ir تفاوت دارند.
بهعنوانمثال در شکل زیر میبینید که آدرس اینترنتی موجود یک آدرس کاملاً مشکوک است:

نداشتن HTTPS
سایتها با استفاده از HTTPS امنیت ارتباط بین کاربر و سایت را برقرار میکنند. اگر یک سایت این قابلیت را داشته باشد همهی رمزهای عبور در هنگام ارسال به سرور هش (Hash) میشود و بهنوعی غیرقابل تشخیص میشود. همانطور که در بالا میبیند این صفحه پرداخت فاقد HTTPS است. به همین دلیل مشکوک به صفحه جعلی است.
نداشتن کد امنیتی
بدون استثنا همهی صفحات پرداخت بانکی دارای کد امنیتی هستند ولی برخی از صفحات پرداخت جعلی مانند شکلهای بالا کد امنیتی ندارند و این کار را برای هکرها راحتتر میکند. البته برخی دیگر از صفحات جعلی کد امنیتی را دارند اما شما هرچند بار صفحه را رفرش کنید، کد هیچ تغییری نمیکند و همان کد میماند. حتی اگر کد را هم اشتباه وارد کنید خطایی نمیگیرد چون فقط یک عکس است و نه یک کد امنیتی واقعی.
ریدیرکت شدن
شما بعد از اینکه روی پرداخت کلیک کردید وارد یک آدرس خاصی میشوید که بلافاصله به صفحه پرداخت جعلی ریدایرکت میشوید. در صفحات پرداخت واقعی هیچ ریدایرکتی صورت نمیگیرد و مستقیما وارد صفحه پرداخت میشوید. این مشکل را در سایتهای شرطبندی که تست کردم به وضوح دیدم.
ایمیل مشکوک
اگر شما یک ایمیل دریافت کردید و از شما میخواهد بلافاصله روی دکمهای که قرار دادهاند کلیک کنید، به احتمال زیاد یک ایمیل فیشینگ است. قبل از اینکه روی دکمه کلیک کنید با یک ایمیل دیگر با منبعی که ایمیل را ارسال کرده است تماس بگیرید و تا زمانی که از ایمیل مطمئن نشدید روی دکمه کلیک نکنید.
در شکل زیر صفحه پرداخت ژاکت را مشاهده میکنید. شما در این صفحه میتوانید هر ۳ مورد گفتهشده اول در بالا را مشاهده کنید:

سرقت اطلاعات
امروزه به نظر میرسد خرید اینترنتی جزئی از زندگی مردم شده است. اگر شما میخواهید خریدی امن داشته باشید حتماً موارد گفتهشده را رعایت کنید. اول درباره اینکه فیشینگ چیست؟ اطلاعات خود را تکمیل کرده و سپس راههای مقابله با آن را بیاموزید. همچنین اگر روی هر ایمیل کلیک نکنید و اگر احتمال دادید که یک ایمیل مشکوک است هیچوقت آن را باز نکنید. در مورد اپلیکیشنها هم دقت داشته باشید و فقط از اپ استورهای معروف و قابلاعتماد اپلیکیشنهای خودتان را دانلود و نصب کنید.
نوشته فیشینگ چیست؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب







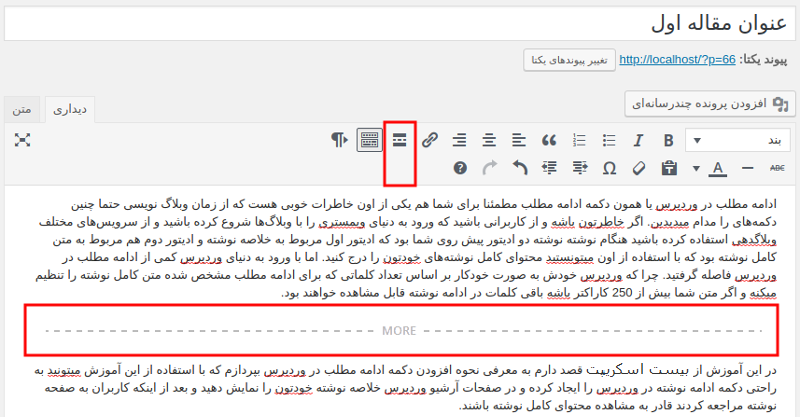
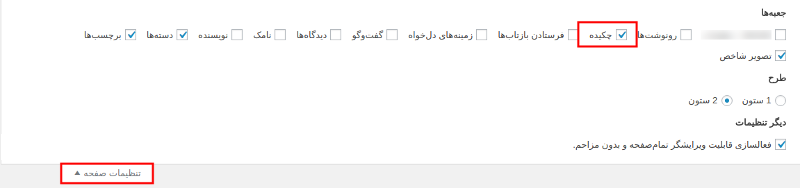
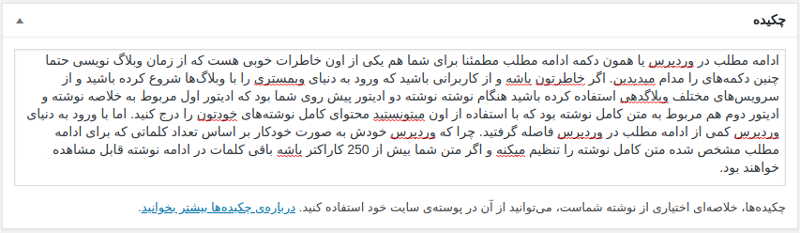
 به راحتی میتونید دکمه ادامه نوشته را در وردپرس اضافه کنید.
به راحتی میتونید دکمه ادامه نوشته را در وردپرس اضافه کنید.