- تاریخ : 24th جولای 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 222 نمایش
ساخت صفحات در وردپرس با افزونه رایگان صفحه ساز Elementor
[ad_1]

اکنون زمان استفاده از صفحهسازهای لایو بدون هیچ محدودیتی در طراحی هست. صفحهسازی که طراحیهای پیشرفته برای صفحه با قابلیتهای زیاد ارائه میدهد که قبلا هرگز در وردپرس ندیدید. حالا زمان استفاده از صفحهساز Elementor هست. این صفحه ساز روی قالب وردپرس آریایی هم استفاده شده و بدون مشکل میتوانید آریایی را با Elementor طراحی کنید!
واکنش سریع یک ویژگی کلیدی هست که ما همیشه مایل هستیم اون رو به دست بیاریم. کشیدن و رها کردن سریع صفحه، ویرایش زندهی سریع، بارگذاری صفحه سریع. سرعت صفحهساز المنتور با هیچ صفحهساز رایگان یا حرفهای دیگهای قابل مقایسه نیست.این صفحهساز یک رابط کاربری سرگرم کننده و راحت رو ایجاد میکند و همچنین زمانی که شما باید برای طراحی صفحه صرف کنید رو به شکل قابل ملاحظهای کاهش میده.
در این مطلب میخوانید:
افزونه صفحه ساز Elementor
هرگز بر روی Backend کار نکنید و حدس بزنید که Frontend چگونه خواهد شد! با صفحهساز المنتور شما همزمان که مشغول ادیت صفحه هستید میتونید ببینید که در نهایت صفحه به چه شکل دیده میشه. این صفحهساز ویژگی طراحی لایو و ویرایش درون خطی رو داره پس کل روند نوشتن و طراحی بهطور مستقیم بر روی صفحه انجام میشود بدون نیاز به روزرسانی یا رفتن به حالت پیشنمایش. این مورد با گوتنبرگ یا بدون گوتنبرگ به کاملی کار میکنه.
شگفتزده خواهید شد چون مثل این صفحهساز رو هیچ جای دیگه ندیدهاید.
ساخت صفحات در وردپرس
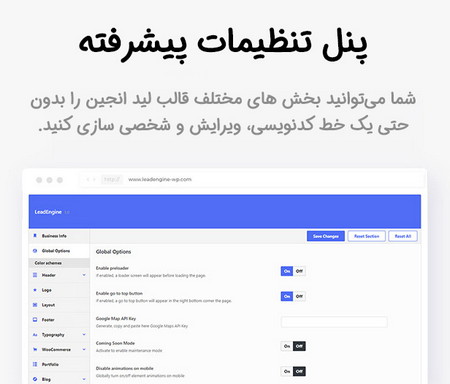
با ویژگیهای منحصربهفرد این صفحهساز میتوانید وبسایتی را طراحی کنید که طراحی بسیار خاصی را دارد .از ویژگیهای بارز این صفحهساز عبارتند از:سایهی جعبه ،پوشش پسزمینه، افکتهای شناور، افکتهای سرصفحه، انیمیشن، تقسیم شکل، پس زمینه گرادیان و …
طرحها و بلوکهای از پیش طراحی شده
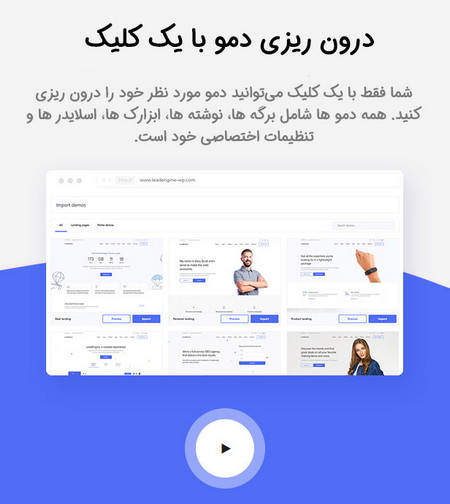
از بین صدها قالب زیبای وردپرس یکی را انتخاب کنید و آن را سفارشیسازی کنید و اون قالب رو به اختصاص خودتون در بیاورید.شما همچنین میتونید صفحه خودتون رو با انتخاب از بین ۳۰۰ بلوک ایجاد کنید.بلوکها در واقع قالبهای از پیش طراحی شده هستند که به راحتی به هر صفحه متصل میشوند.بلوکها شامل انواع مختلفی از خدمات، توصیفات، عملکردها و موارد دیگر هستند. قالبهای المنتور را در صفحات مختلف ذخیره کنید و مجدد استفاده کنید یا با یک کلیک آنها را به یک سایت دیگر ارسال کنید.
ریسپانسیو برای موبایل
صفحهساز المنتور مجموعهای از ابزار منحصربهفرد را دارد که به شما اجازه میدهد که یک وبسایت کاملا واکنشگرای جدید و بصری ایجاد کنید.فونتهای مختلف، تغییر اندازه حاشیه مطابق با هر دستگاه، تغییر سایز ستون و …این صفحهساز قدرتمندترین صفحهساز برای صفحه موبایل و ایجاد سایتهای واکنشگرا هست.
تاریخچهی ویرایشها
صفحه ساز Elementor دارای قابلیت لغو و اصلاح هر کاری هست که شما انجام میدهید.روی دکمه های Ctrl / Cmd + Z کلیک کنید یا از طریق فهرست اقداماتی که انجام دادهاید را مرور کنید. میخواهید بیشتر به عقب برگردید؟؟برای مشاهدهی لیست کامل از تغییرات قبلی به قسمت Revisions بروید.
یک صفحهی تمام عرض برای لندینگ پیج
کل صفحهی خود را در صفحهساز طراحی کنید. بدون هدر، بدون فوتر فقط المنتور. این مورد مناسب برای لندیگ پیج و صفحات coming soon هست.کانکواس روی هر موضوعی کار میکند و به شما امکان خلاص شدن از قسمت سربرگ رو میدهد.بنابراین شما یک قالب خالی دارید تا روی اون کارهای مورد نیازتون رو انجام بدید.
حالت تعمیر و نگهداری
آیا نیاز دارید که سایت خود را تعمیر کنید؟ از صفحه ساز المنتور در حالت تعمیر و نگهداری استفاده کنید تا به بازدیدکنندگان شما صفحهی در دست ساخت یا coming soon را نشان بدهد.
تفاوت المنتور و Elementor Pro
Elementor Pro به میزان قابل توجهی کار طراحی شما رو بهبود میدهد و به شما امکان طراحی بهتر و سریعتر رو میدهد و همه چیز بهصورت بصری و بدون کدنویسی انجام میشه.
ایجاد تغییرات در قالب نباید برای شما کار سختی باشد و نباید شامل برنامهنویسیهای بیپایان و پیچیده باشه.تمساز در المنتور تمام مراحل ایجاد وبسایت وردپرسی را انجام میدهد بهصورت کاملا بصری که شامل هدر، فوتر، طراحی صفحهی آرشیو میشود.
از دیگر ویژگیهای این صفحهساز که به شما کمک میکند وبسایت بهتری بسازید:
- سازنده بصری و ویژووال
- اتوماسیون بازاریابی و ادغام CRM
- فونتهای سفارشی
- مدیریت وظایف
- تنظیم ویجیت بلاگ پست
- اسلایدر تصویری و ویدیویی
- ووکامرس
- ویجیت جهانی
- Css سفارشی
- سرفصلهای متحرک
۳۰ ابزارک رایگان
صفحه ساز Elementor حدودا ۳۰ ابزارک مفید و کاربردی رو به صفحهساز اضافه کرده. بنابراین با استفاده از این ابزارکها شما به بیشترین توانایی برای طراحی سایت خودتون دست پیدا میکنید.
سرصفحه.اضافه کردن سرصفحههای چشمگیر
تصویر.کنترل و تنظیم اندازه،
کدورت و سایر تنظیمات تصویر
ویرایشگر
متن. یک ویرایشگر متن WYSIWYG، درست مثل ویرایشگر وردپرس
ویدیو. YouTube
/ Vimeo را به صفحه خود اضافه کنید
دکمه.کنترل تمامی جنبههای طراحی دکمه
جعبهی تصاویر. جعبهای که حاوی تصویر، سربرگ و متن است
آیکون. بیش از ۶۰۰
آیکون در دسترس شماست
رضایتنامه.مشتریان رضایت نامهای را پر میکنند که آن جایگاه اجتماعی شما را مشخص میکند
جعبهی آیکون.مانند جعبه تصاویر هست، فقط با این تفاوت که با آیکونها کار میکند
آیکونهای شبکههای اجتماعی.آیکون صفحات اجتماعی شما مانند توییتر و فیسبوک
گالری تصاویر.تصاویرتان را در
یک ردیف قرار دهید
چرخش تصاویر.تصاویر و اسلایدرهای چرخشی
لیست آیکونها.لیستی عالی از متنوعترین آیکونها و متنها
پیشخوان.نمایش آمار و اعداد به شیوهای دقیق
نوار
حرکتی.
زبانهها.زبانههای عمودی با افقی که قسمتهای مختلف از محتوای سایت شما را نمایش میدهند
آکاردئون.یک صفحه نمایش
قابل انعطاف
Toggle. مانند آکاردئون، برای صفحات پرسش و پاسخ
رتبه
بندی ستاره ای.با استفاده از علامت ستاره به اعتبار اجتماعی خود اضافه
کنید
هشدار. جعبه هشدار رنگی برای جلب توجه بازدید کننده
HTML.کدها
رو به صفحه به راحتی وارد کنید
کدهای کوتاه. به راحتی کدهای کوتاه را از هر پلاگین به صفحه وارد کنید
منوی لنگری.هر منویی که میخواهید را به این لنگر متصل کنید
ادامه
مطلب. Read More cut-off را
برای برگزیدن صفحات بایگانی تنظیم کنید
نوار
جانبی.نوار جانبی را به صفحه اضافه کنید
گوگل مپ. گوگل مپ را به صفحهی خود اضافه کنید
SoundCloud.بیتهای صوتی را از SoundCloud اضافه کنید
تقسیم کننده.یک خط که عناصر مختلف در صفحه را تقسیم میکند
Spacer.فاصله فضایی که عناصر مختلف را تقسیم میکند
ستون ها.ستونهای مختلف ایجاد میکند
و…
چند منظوره و
پشتیبانی از RTL
Elementor قابلیت RTL و پشتیبانی چند زبانه را در صفحهساز درنظر گرفته. بنابراین شما پنل ترجمه شده و همچنین پشتیبانی تایپوگرافی RTL و گزینهی افزودن زبانهای بیشتر را در اختیار دارید.
توسعه دهنده API
صفحهساز المنتور رایگان و متنباز است.
گسترش یافته و یکپارچه شده است.
منبع: https://wordpress.org/plugins/elementor/
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب