روشهای احراز مالکیت محتوا به گوگل
[ad_1]
یکی از نگرانی هایی که معمولا وبمسترها دارند ضایع شدن حق آنها بواسطه کپی سایت های دیگر از سایت آنهاست که در برخی مواقع سایت های کپی کننده رتبه بهتری از آنها در نتایج گوگل می گیرند. در این مطلب مجموعه راهکارهایی که موجب می شود مالکیت محتوا به گوگل اثبات و احراز شود خواهیم پرداخت. لطفا در ادامه با ما همراه باشید.

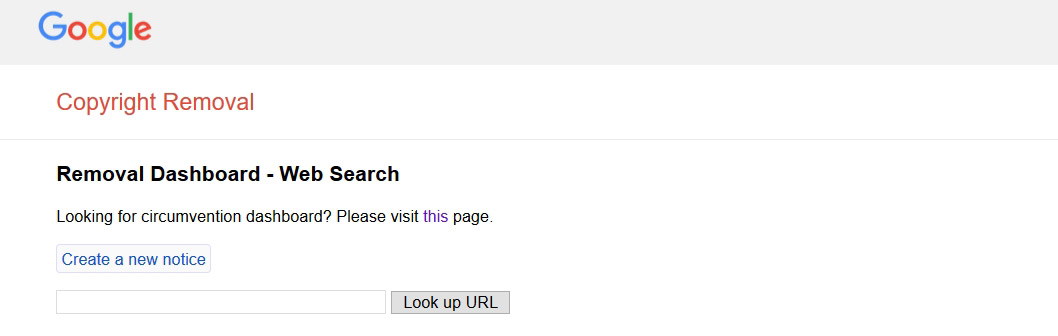
تشریح ابزار Copyright Removal گوگل
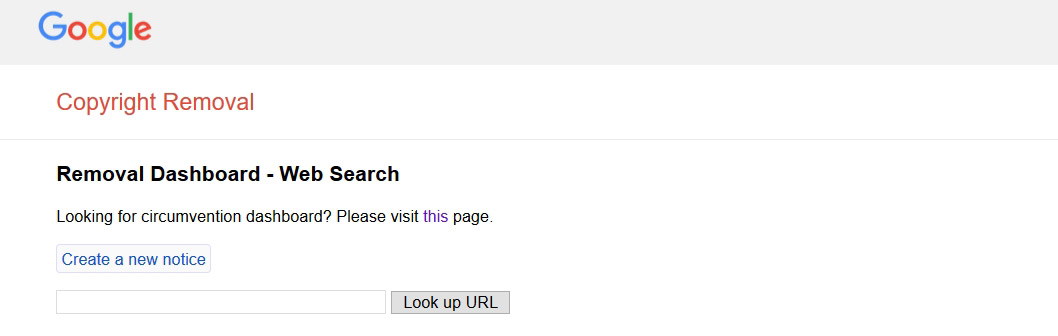
ابزار Copyright Removal این امکان را در اختیار ما قرار می دهد که بتوانیم در صورت کپی شدن محتوای سایت مان بدون اشاره به سایت منبع توسط سایت های دیگر آنرا به گوگل گزارش کرده و صفحه کپی شده را از نتایج جستجوی گوگل حذف کنیم. این موضوع بخصوص در مواقعی که به دلایل متعددی سایت کپی کننده رتبه بهتری از ما در نتایج کسب کرده است بسیار کارساز خواهد بود. برای رد گزارش ادعای مالکیت محتوا می توانید پس از ورود به بخش Copyright Removal بر روی لینک Create a new notice کلیک کرده و فرم DMCA را تکمیل و به گوگل جهت بررسی این گزارش ارسال نمایید.

روشهای اثبات مالکیت محتوا به گوگل
برای اینکه بتوانید در زمان رد گزارش مالکیت محتوا یا دفاع در مقابل ادعای واهی و بی اساس، حقانیت خود را به گوگل اثبات نمایید می بایست یکسری موارد را در نظر داشته و به آنها عمل کنید:
- بلافاصله پس از انتشار مطلب آن را در گوگل ثبت نمایید.
- مطلب انتشار یافته را بلافاصله در شبکه های اجتماعی مهم به اشتراک بگذارید.
- تا حد امکان مطلب انتشار یافته را در رسانه های معتبر و قابل استناد درج نمایید.
ثبت مطلب در گوگل
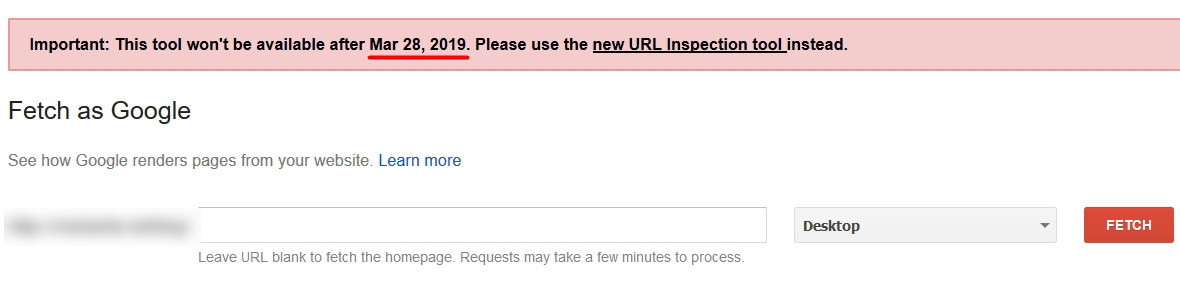
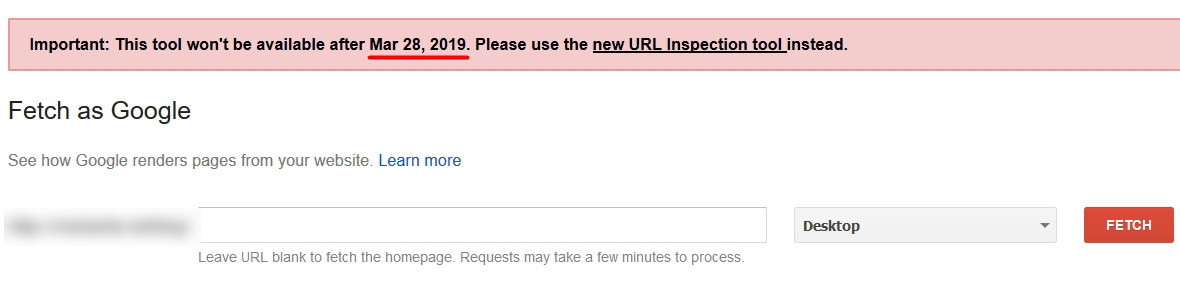
یکی از مهمترین و موثرتین اقدامات در جهت اثبات مالیکت محتوا، ثبت مطلب بلافاصله پس از انتشار آن در گوگل است. گوگل دو ابزار برای اینکار دارد که ابزار قدیمی آن Fetch As Google و ابزار جدید URL Inspection نام دارد. ابزار Fetch as Google سالهاست که در اختیار وبسمتران قرار دارد و همانطور که در تصویر زیر مشاهده می کنید این ابزار تا Mar 28, 2019 در دسترس خواهد بود. پس از آن تنها ابزار URL Inspection برای ثبت صفحات سایت در گوگل قابل استفاده خواهد بود.

ثبت مطلب در گوگل یکی از ادله هایی است که می توانید به گوگل اثبات کنید محتوا برای اولین بار از سایت شما منتشر شده است.
به اشتراک گذاری مطلب در شبکه های اجتماعی
یکی از موارد بسیار موثر در اثبات مالکیت محتوا، به اشتراک گذاری مطلب در شبکه های اجتماعی پرمخاطب و مهم است. از رسانه های مهم می توان به توییتر، فیسبوک، لیندکین و گوگل پلاس اشاره نمود. البته باید توجه داشته باشید گوگل پلاس تا مدتی دیگر بصورت کامل غیر فعال خواهد شد و بهتر است دیگر از آن استفاده نکنید.
درج مطلب در رسانه های معتبر و قابل استناد
یکی دیگر از روشهای اثبات مالکیت محتوا، وجود مطلب شما در سایت هایی است که لینک صفحه مورد نظر سایت شما در آن بصورت منبع درج شده است. اگر تاریخ درج منبع صفحه سایت شما در آن سایت قبل از تاریخ کپی محتوا باشد این موضوع به راحتی قابل اثبات است. لازم به ذکر است معمولا با انجام دو مورد فوق می توان به راحتی مالیکت محتوا را اثبات نمود.
نتیجه گیری و جمع بندی موضوع
توجه داشته باشید که گوگل در همه موارد بدون خطا عمل نمی کند و ممکن است با وجود اینکه صاحب محتوا شما باشید اما گوگل صفحه سایت شما را بنا به گزارش اشتباه یا سوء استفاده از نتایج خود حذف کند. در اینصورت می توانید حقانیت خود را با استفاده از موارد ذکر شده فوق به گوگل اثبات کرده و صفحه سایت خود را به نتایج گوگل بازگردانید. همچنین توجه به اینکه نکته ضروری است که گزارش اشتباه می تواند تبعات سنگین حقوقی به بار داشته باشد. در انتها اگر در خصوص روشهای احراز مالکیت محتوا به گوگل سوال، ابهام و یا نظری دارید آن را در بخش نظرات مطرح نمایید تا به آن پاسخ داده شود.
نوشته روشهای احراز مالکیت محتوا به گوگل اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب