- تاریخ : 20th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 263 نمایش
قاب بندی تصاویر در وردپرس با کمک افزونه Easy Image Collage
[ad_1]
عکسها همیشه در معرض توجه مخاطبان سایت بوده اند. همگی با تاثیر عکس در جلب توجه کاربران آشنا هستیم. چیزی که واضح است این است که قطعا تاثیر عکس در جذب کاربران به سایت خیلی بیشتر از متن است. به همین دلیل بهتر است در صفحات مختلف سایت خود از عکسهای مرتبط و زیبا استفاده کنیم. آیا تا به حال فکر کردهاید که اگر این عکسها را با عکسهای دیگر در وردپرس قاببندی کنید و به نمایش بگذارید، چقدر تاثیر محتوای شما بیشتر میشود؟ البته که با قاب بندی تصاویر در وردپرس جذابیت ویژهای به پست و تصاویر شما داده میشود. اما میدانید چگونه اینکار را انجام دهید؟
قاب بندی تصاویر در وردپرس
اگر از شبکه اجتماعی محبوب اینستاگرام استفاده میکنید، به احتمال زیاد با اپلیکیشن Instagram Layouts آشنایی دارید. این اپلیکیشن به ما اجازه میدهد تا چند عکس مختلف را با کادر بندی و قاب مناسب با هم ادغام کنیم و در قالب یک عکس در اینستاگرام به اشتراک بگذاریم.
اکنون میخواهیم افزونهای کاربردی و جالب را به شما معرفی کنیم که امکان ساخت تصاویر چندگانه یا به نوعی گالری تصاویر در وردپرس را با کمک ادغام تصاویر در وردپرس به ما میدهد. اگر شما هم میخواهید عکسهای جذابتری در برگهها، نوشتهها یا حتی صفحه محصولات خود قرار دهید، مقاله قاب بندی تصاویر در وردپرس را از دست ندهید.
ادغام تصاویر در وردپرس و ساخت تصاویر چندگانه با Easy Image Collage
افزونه Easy Image Collage دقیقا همان کاری را انجام میدهد که اپلیکیشن Instagram Layouts برای ما روی گوشی موبایل انجام میدهد. البته با این تفاوت که میتوانید از Easy Image Collage برای خلق تصاویر چندگانه و ادغام تصاویر در وردپرس در وردپرس استفاده کنید.
برخی از امکانات این افزونه عبارتاند از:
- سازگار با هر دو ویرایشگر گوتنبرگ و کلاسیک وردپرس
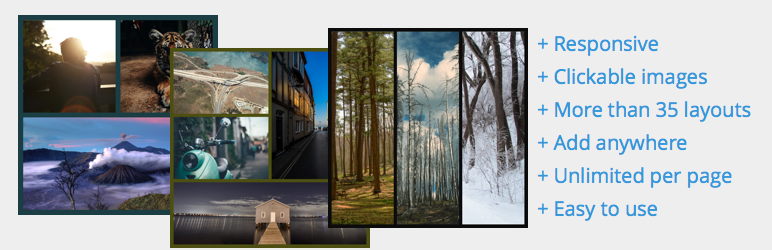
- ساخت تصاویر چندگانه با حالت واکنشگرا و ادغام تصاویر در وردپرس
- تغییر راحت سایز طرح بندیها
- امکان ساخت نامحدود طرح
نصب و راه اندازی افزونه Easy Image Collage

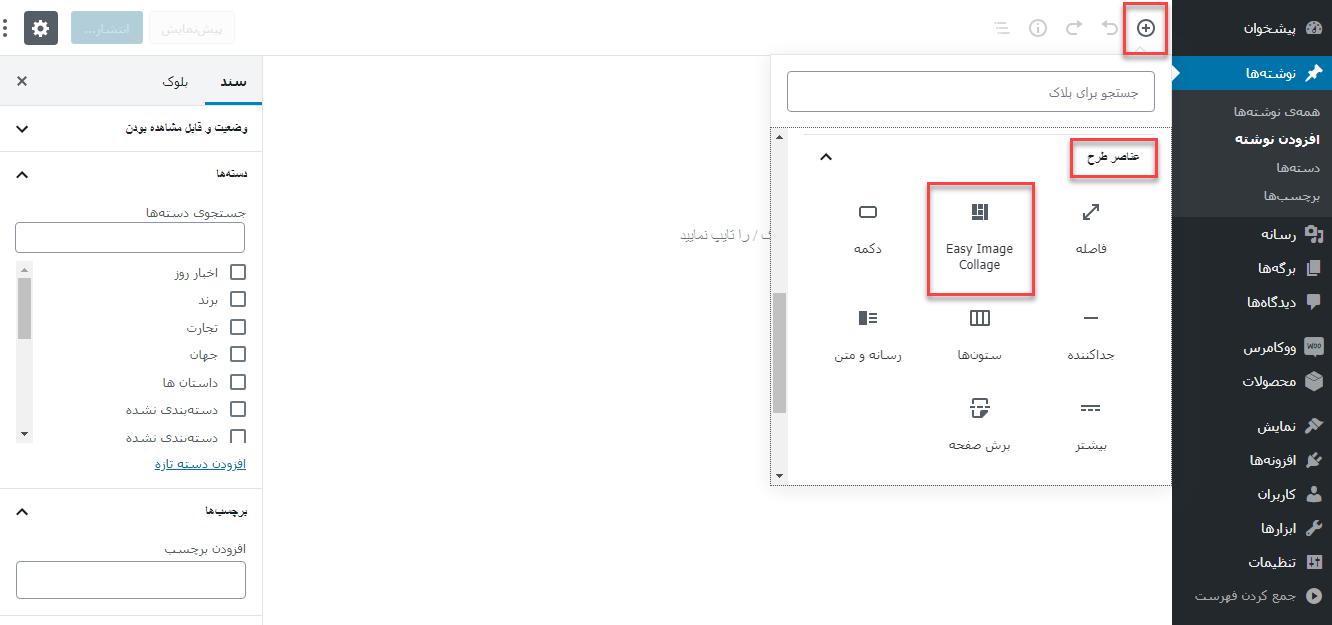
ابتدا افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید. پس از فعال سازی، به بخش افزودن نوشته یا برگه بروید تا ویرایشگر گوتنبرگ برای شما باز شود. حال دکمه + را بزنید و وارد سربرگ “عناصر طرح” شوید. اکنون بلوک Easy Image Collage را مشاهده خواهید کرد. روی آن کلیک کنید تا بلوک مربوطه به صفحه اضافه شود.

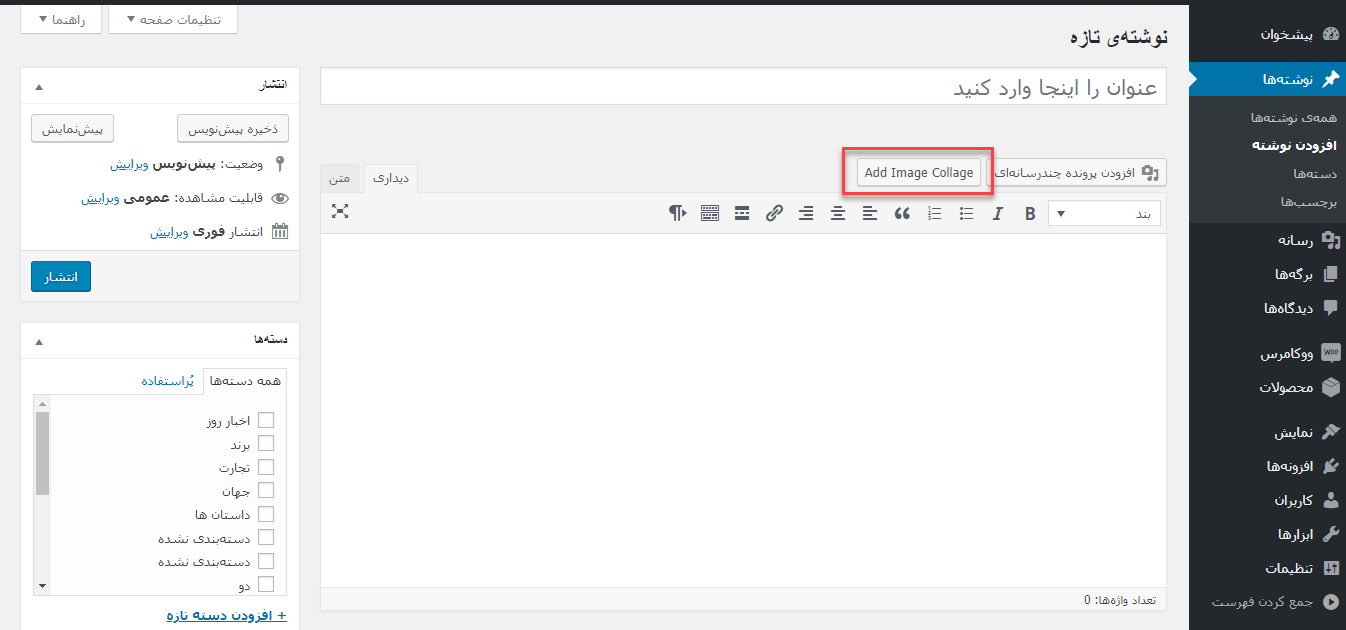
دقت داشته باشید که در ویرایشگر کلاسیک، دکمه Add Image Collage در بالای ویرایشگر نمایش داده می شود که برای افزودن یک طرح جدید باید روی آن کلیک کنید تا به سراغ قاب بندی تصاویر در وردپرس برویم.

Create New Image Collage
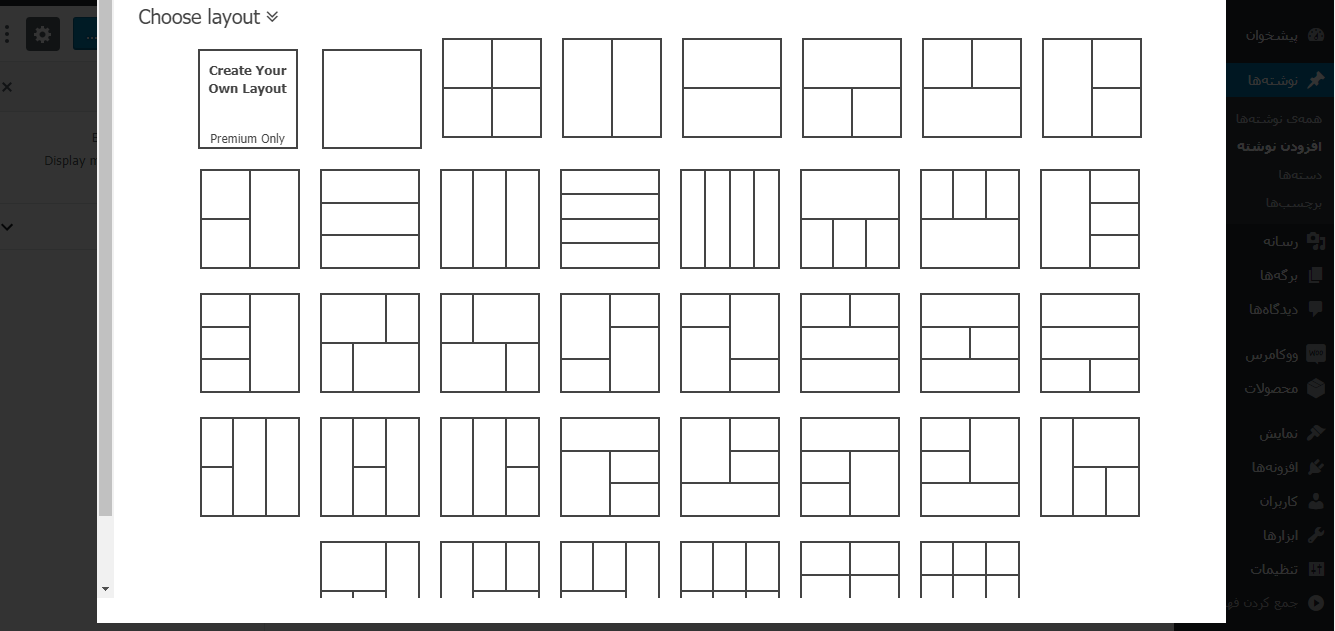
حال روی دکمه Create New Image Collage کلیک کنید. در مرحله بعد صفحهای برای شما باز خواهد شد که میتوانید طرح بندی تصاویر خود را از بین چندین طرح بندی مختلف انتخاب نمایید. روی طرح بندی دلخواه خود کلیک کنید تا به صفحه اضافه شود.

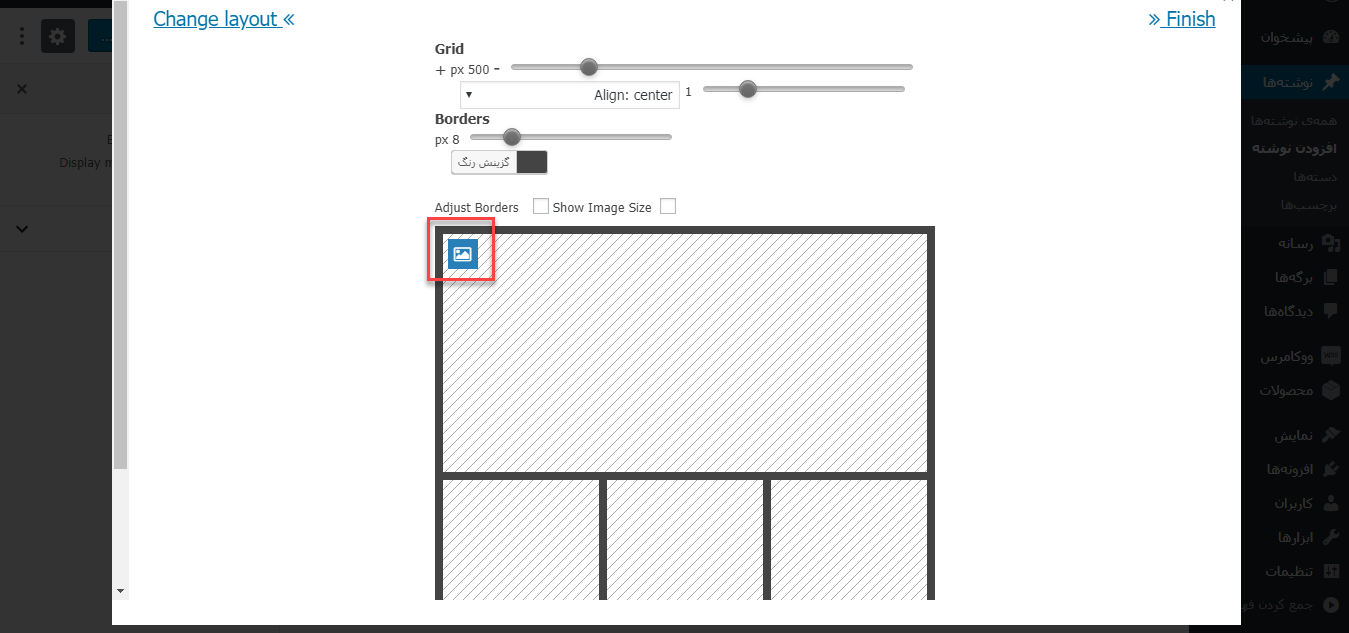
پس از اینکه طرح مورد نظر خود را به صفحه اضافه کردید، در هر قسمت از طرح، یک آیکون عکس وجود دارد که با کلیک کردن روی آن میتوانید عکس هر بخش را درج کنید.

در بالای این طرحبندی نیز تنظیماتی وجود دارد که مربوط به نحوه نمایش طرحبندی است. با استفاده از Grid میتوانید سایز طرح را کم و زیاد کنید. با استفاده از غلطک بعدی میتوانید فاصله بین اجزای طرح را تغییر دهید. در قسمت Borders نیز میتوانید ضخامت قاب دور عکسها و همچنین رنگ آن را تغییر دهید.
بعد از اینکه عکسها را در جای خود قرار دادید، میتوانید آنها را در جای خود جا به جا کنید تا سوژه عکس شما در داخل کادر قرار گیرد. در نهایت روی عبارت Finish در سمت راست و بالای صفحه کلیک کنید تا عکسها در صفحه قرار بگیرند. اکنون میتوانید تغییرات را برای ایجاد قاب بندی تصاویر در وردپرس ذخیره نمایید و برگه یا نوشته خود را منتشر کنید و از دیدن نتیجه کار لذت ببرید.
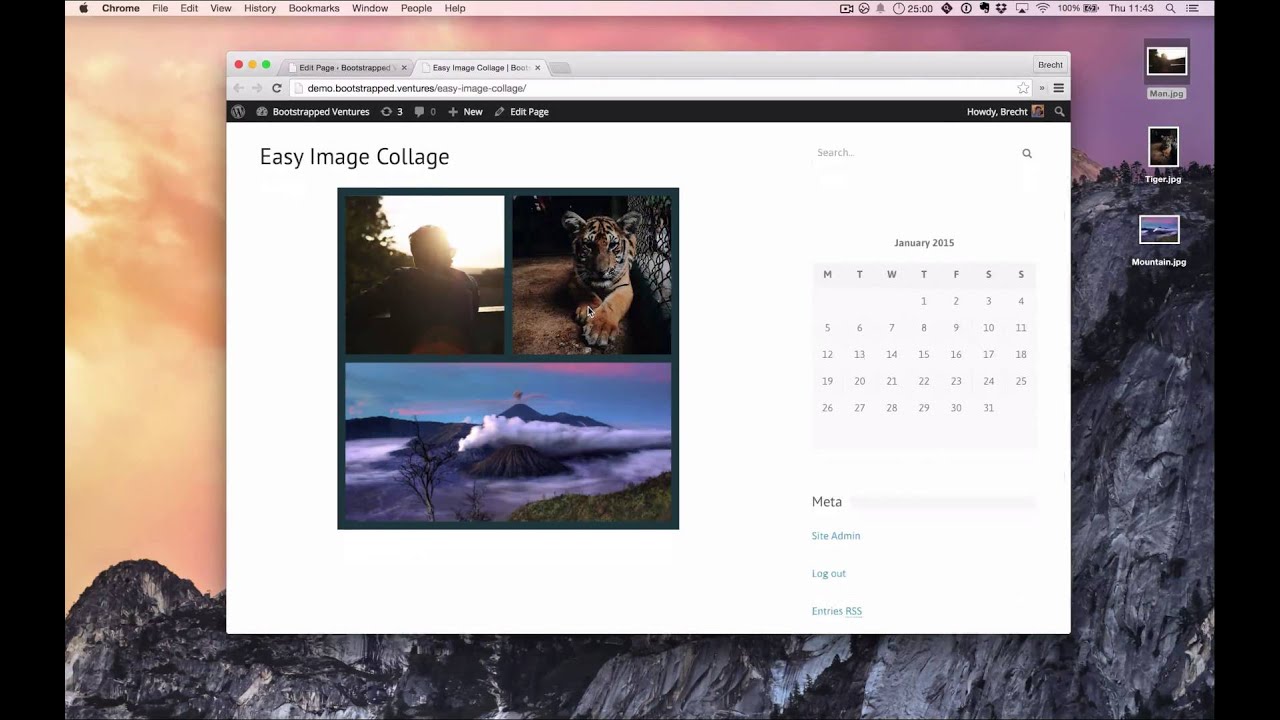
ما یک نمونه از تصاویر چندگانه با استفاده از افزونه Easy Image Collage ساختهایم که می توانید در زیر آن را مشاهده نمایید. این نمونه کامل و مشخصی از ادغام تصاویر در وردپرس است.

سخن پایانی
اگر شما هم دوست دارید تصاویر مختلف را با یکدیگر ترکیب کنید و با یک کادر بندی زیبا در وردپرس نمایش دهید، ما به شما افزونه Easy Image Collage را پیشنهاد میکنیم. به راحتی میتوانید عکسهای رویدادها، همایشها و تیم خود را به شکلی جذابتر با کمک قاب بندی تصاویر در وردپرس، نمایش دهید. شاید افزونه Easy Image Collage جزو یکی از افزونههای ضروری سایتهایی در زمینه عکاسی به شمار بیاید.
نوشته قاب بندی تصاویر در وردپرس با کمک افزونه Easy Image Collage اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
































 چند وقت پیش با ذکر و ارائه تمامی این توضیحات افزونه limit post titles رو خدمتتون معرفی کردیم اما امروز قصد داریم تعیین حداکثر کلمات عنوان رو بدون افزونه و تنها با چند خط کد انجام بدیم.
چند وقت پیش با ذکر و ارائه تمامی این توضیحات افزونه limit post titles رو خدمتتون معرفی کردیم اما امروز قصد داریم تعیین حداکثر کلمات عنوان رو بدون افزونه و تنها با چند خط کد انجام بدیم.