- تاریخ : 13th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 259 نمایش
دانلود قالب دایرکتوری Wilcity برای وردپرس
[ad_1]
قالب Wilcity قالبی برای راه اندازی سایت های دایرکتوری و لیستینگ با استفاده از وردپرس است. این قالب که دارای اپلیکیشن اندروید و آی او اس نیز میباشد یکی از قالب های بسیار قدرتمند و کاربردی وردپرس در زمینه ایجاد سایت های فهرست به شمار میرود. هرچند بر اساس توضیحات طراح ویژگی های راست چین این قالب توسط خود طراح تست نشده اند ولی قالب ویل سیتی امکان استفاده در حالت راست چین را نیز برای کاربران فراهم میکند.

از دیگر امکانات این قالب میتوان به مواردی همچون پشتیبانی از درج رویداد ها از طریق افزونه بوکینگ ووکامرس، پشتیبانی از افزونه دوکان، وجود داشبورد پیشرفته، امکان تعریف دایرکتوری های مختلف، امکان سفارشی سازی فیلد ها مرتبط به هر دایرکتوری، پشتیبانی از نقشه های گوگل، امکان سفارشی سازی صفحه فهرست ها، امکان کسب در آمد از سایت و پشتیبانی از king composer و اللمنتور اشاره نمود.
برخی امکانات قالب Wilcity :
- امکان استفاده از اپلیکیشن مرتبط روی موبایل
- پشتیبانی از نوتیفیکیشن ها در اپلیکیشن
- پشتیبانی از رزرو برای رویداد ها
- امکان استفاده از افزونه دوکان
- امکانات سفارشی سازی گسترده
- امکان افزودن انواع دایرکتوری
- امکان افزودن فیلد برای هر نوع دایرکتوری
- مجهز به سیستم نقد و بررسی و امتیاز دهی پیشرفته
- امکان سفارشی سازی صفحات فهرست
- مجهز به داشبورد قدرتمند
- پشتیبانی از نقشه های گوگل
- امکان کسب درآمد از پکیج های غیر رایگان
- پشتیبانی از صفحه ساز گرافیکی کینگ کامپوزر و المنتور
- سازگار با GDPR
- مجهز به ماژول توصیه نامه مشتریان
- مجهز به ماژول اسلایدر فهرست ها
- امکان نمایش فهرست ها بر اساس موقعیت
- سازگار با فرم تماس ۷
- امکان سفارشی سازی استایل نقشه گوگل
- امکان مشخص کردن ساعات کاری
- و بسیاری امکانات دیگر …
نوشته دانلود قالب دایرکتوری Wilcity برای وردپرس اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب





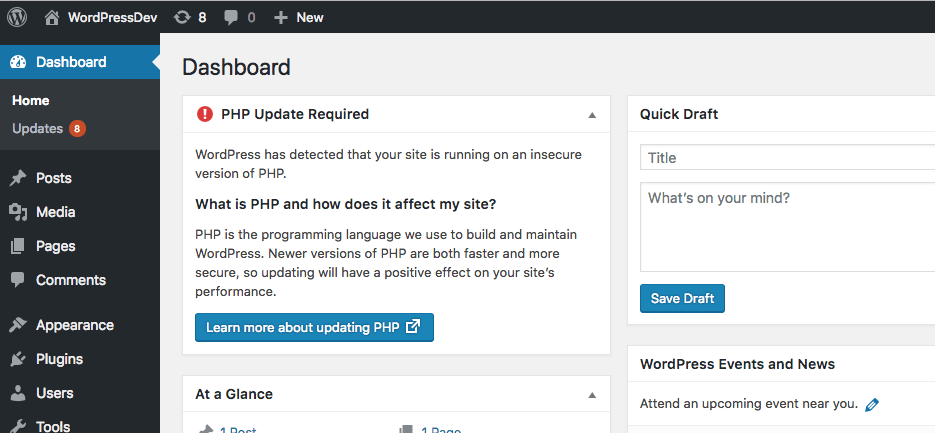
 امروز خبر خوشی برای شما و همراهان خودمان در بیست اسکریپت داریم. مکانیزم Site Health وردپرس!
امروز خبر خوشی برای شما و همراهان خودمان در بیست اسکریپت داریم. مکانیزم Site Health وردپرس! یک راه پیش رو داشت. اینکه اعلام کند وردپرس دیگر از نسخههای قدیمی پی اچ پی پشتیبانی نمیکند! این یعنی حدود ۵۰ درصد از سایتهای وردپرسی از دسترس خارج خواهند شد. اما این راه مناسبی نبود. چرا که وردپرس دوست ندارد سایتهای وردپرسی از دسترس خارج شوند. پس راه دیگری را انتخاب کرد.
یک راه پیش رو داشت. اینکه اعلام کند وردپرس دیگر از نسخههای قدیمی پی اچ پی پشتیبانی نمیکند! این یعنی حدود ۵۰ درصد از سایتهای وردپرسی از دسترس خارج خواهند شد. اما این راه مناسبی نبود. چرا که وردپرس دوست ندارد سایتهای وردپرسی از دسترس خارج شوند. پس راه دیگری را انتخاب کرد.