- تاریخ : 13th مارس 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 331 نمایش
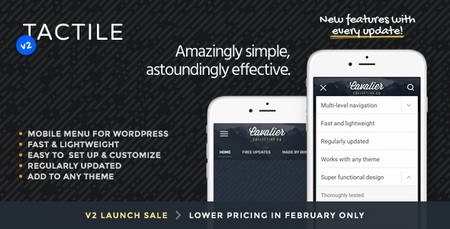
ساخت منو مخصوص نمایش در موبایل برای وردپرس با افزونه Tactile
[ad_1]
Tactile یک افزونه حرفه ای برای وردپرس است که از آن برای ساخت منو و هدرهای مختلف موبایل برای سایت های وردپرس استفاده می شود. استفاده از این افزونه باعث می شود وب سایت های وردپرس در صفحه نمایش های کوچک مانند موبایل، طبیعی تر و راحت تر نمایش داده شوند. این افزونه به طور خاص برای گوشی های هوشمند طراحی شده است و سفارشی سازی آن بسیار راحت می باشد، شما می توانید همه رنگ ها را تغییر دهید، لوگو مورد نظر خود را آپلود کنید، انیمیشن ها را تغییر دهید، نوع و اندازه فونت ها را عوض کنید و بسیاری کارهای دیگر برای سفارشی سازی آن انجام دهید.

از قابلیت های اصلی این افزونه می توان به امکان سفارشی سازی رنگ دکمه ها و آیکون ها، پشتیبانی سریع، مناسب برای انواع سایت ها، امکان اضافه کردن تصویر به پس زمینه هدر، امکان نمایش و پنهان کردن آیتم های مختلف، امکان ایجاد هدر ثابت یا شناور، منوی کشویی چند سطحی و بسیاری امکانات دیگر اشاره کرد. افزونه وردپرس Tactile یک افزونه کاملا واکنشگرا می باشد که با هر دستگاهی مانند تبلت، موبایل و دسکتاپ سازگار است. در ادامه مطلب به برخی دیگر از قابلیت های افزونه ساخت منوی موبایل در وردپرس Tactile اشاره خواهیم کرد
امکانات ساخت منو مخصوص نمایش در موبایل برای وردپرس با افزونه Tactile :
- امکان سفارشی سازی پیمایش منوی کشویی
- امکان تغییر اندازه فونت منو و زیرمنوها
- امکان افقی کردن منو
- امکان تغییر رنگ هر عنصر: پس زمینه، آیتم های منو، فلش نشانگر زیر منو، تقسیم و غیره
- امکان مخفی کردن منوی کشویی
- سازگار با سیستم عامل اندروید
- سازگار با سیستم عامل ios
- سازگار با وردپرس ۳٫۶ و بالاتر
- سازگار با انواع مرورگرها مانند کروم، سافاری و…
- شامل فایل های JavaScript JS, HTML, CSS, PHP
- امکان استفاده از متن یا تصویر به عنوان لوگو
- طراحی کاملا واکنشگرا
- دارای نوار جستجو
- و بسیاری امکانات دیگر
نوشته ساخت منو مخصوص نمایش در موبایل برای وردپرس با افزونه Tactile اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب