- تاریخ : 7th سپتامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 227 نمایش
رفع مشکل تکرار شدن تصویر شاخص در پست وردپرس
[ad_1]
رفع مشکل تکرار شدن تصویر شاخص در پست وردپرس
محاله کسی ندونه تصویر شاخص در پست وردپرسی یعنی چی! تصویرشاخص یکی از مهمترین بخش ها در تولید محتوا است و شمای کلی یک پست را به بازدید کنندگان سایت نشان میدهد.
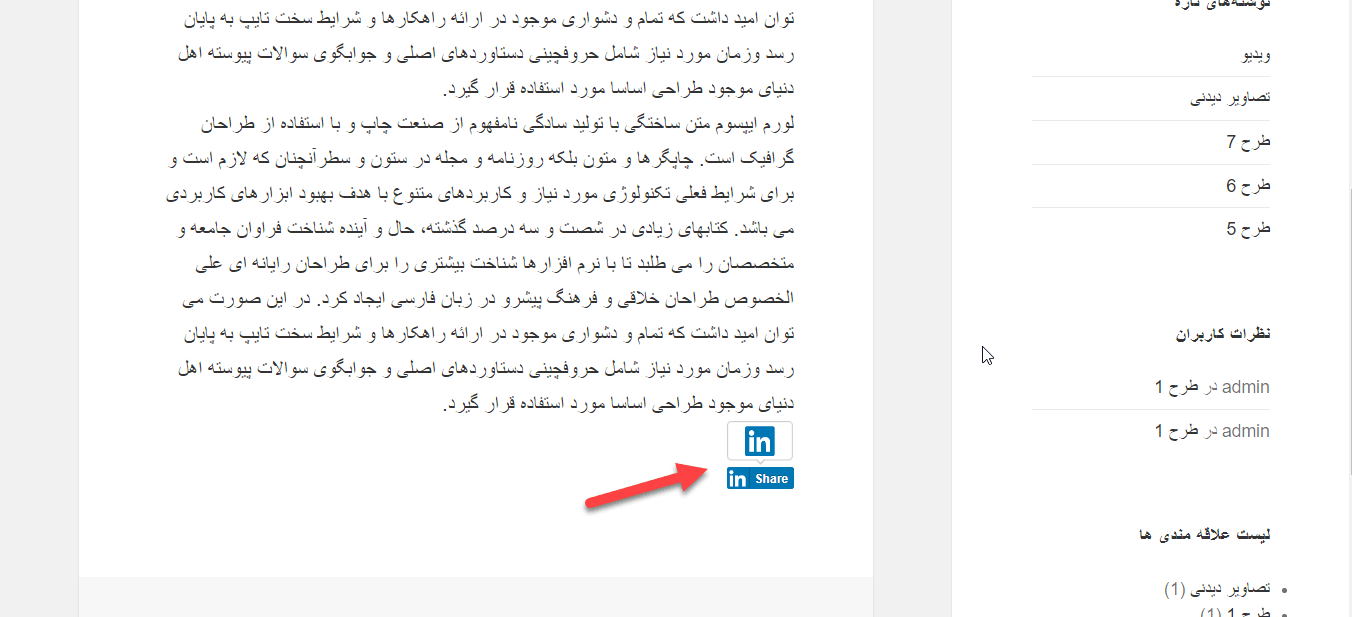
در کل تصویر شاخص یک پست، مفهوم کلی موضوع را مشخص می کند و من بازدید کننده میفهمم که پست راجب چیه و هدفش چیه. حالا اگر به هر دلیلی این تصویر به طور نامنظم و تکراری در سایت نمایش داده بشه خیلی ضایع است و بازدید کننده را دل زده می کند و توجهی به ادامه مطلب نمیکنه. (یعنی تصویر شاخص کنار هم کپی و دو بار در باکس ظاهر شده است.) این مسئله شاید برای شما حرفهای ها آسان و راحت بنظر برسد اما سوال خیلی از کاربران ما هم هست!

به یک دلیل ممکنه این مورد پیش بیاد، مثلا یک تصویر با کیفیت و عالی به عنوان تصویر شاخص قرار میدید، بعد همون تصویرم در بخش محتوا میگذارید. بعضیا دوست دارند تصویر را در حالت دیداری وردپرس هم بگذارند و نمیدونن همین امر باعث میشه دو بار تصویر در پست نمایش داده شود.
روش رفع مسئله کپی شدن تصاویر شاخص در وردپرس
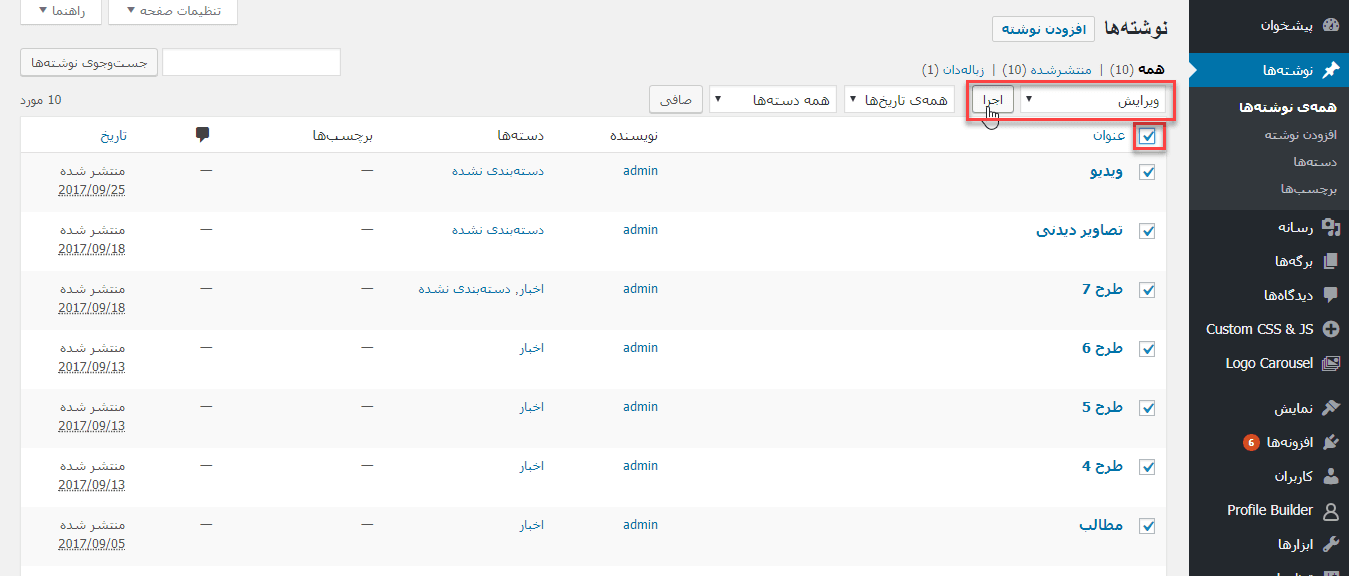
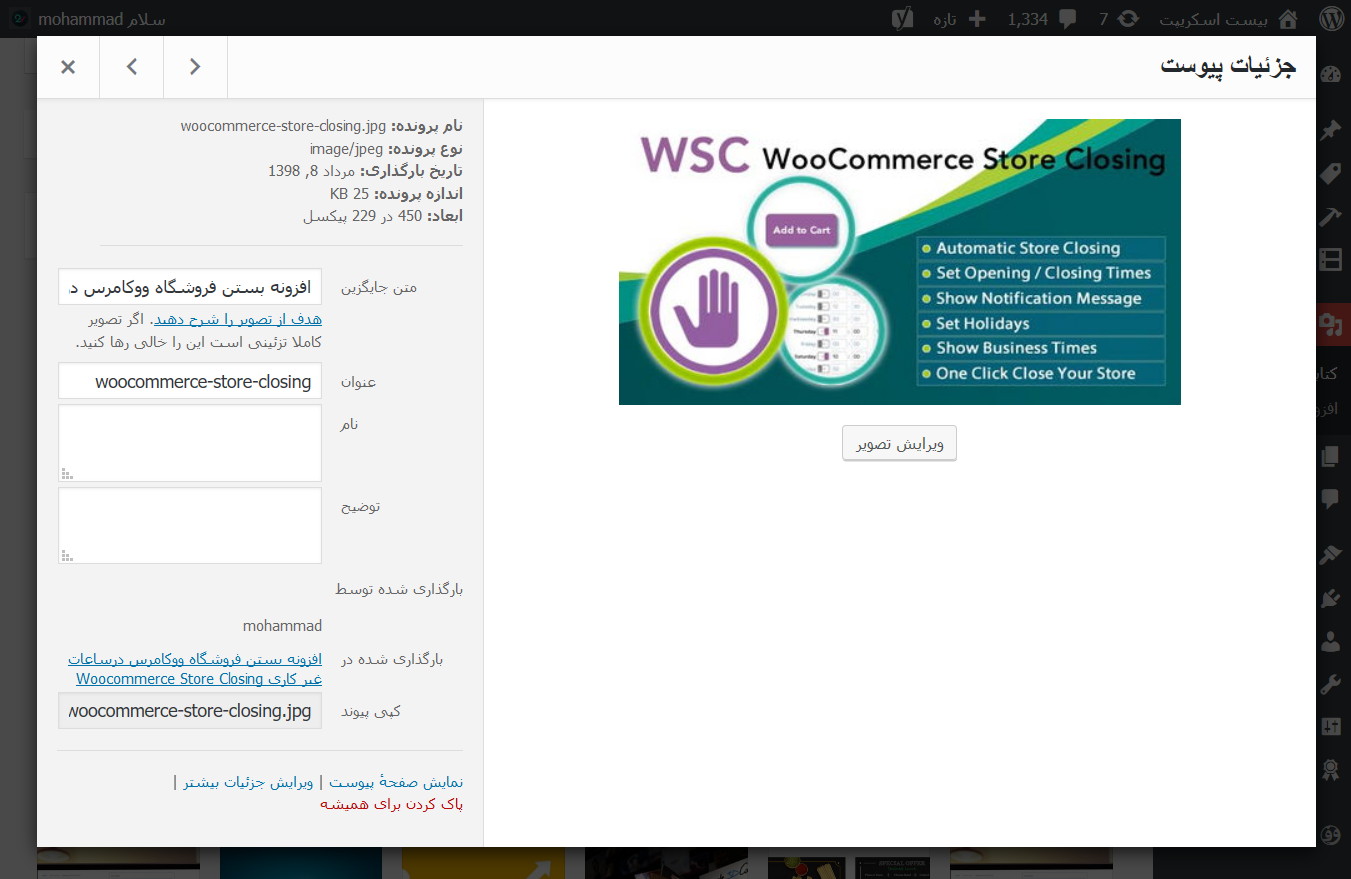
با استفاده از این روش میتونید از شر این مشکل خلاص بشید و زیبایی سایت خود را برگرادنید. در ابتدا وارد پیشخوان وردپرس بشید و پستی که تصویر شاخصش تکثیر شده را باز کنید و در باکس تصویر شاخص، تصویر را بررسی کنید و سپس، در بخش دیداری ویرایشگر ببینید تصویر تکرار شده یا خیر! حال تصویر را در بخش دیداری حذف کنید و پست را به روز رسانی کنید. همین 
اکنون، پست را مجددا مشاهده کنید و خواهید دید تصویر کپی شده حذف شده است.
نوشته رفع مشکل تکرار شدن تصویر شاخص در پست وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
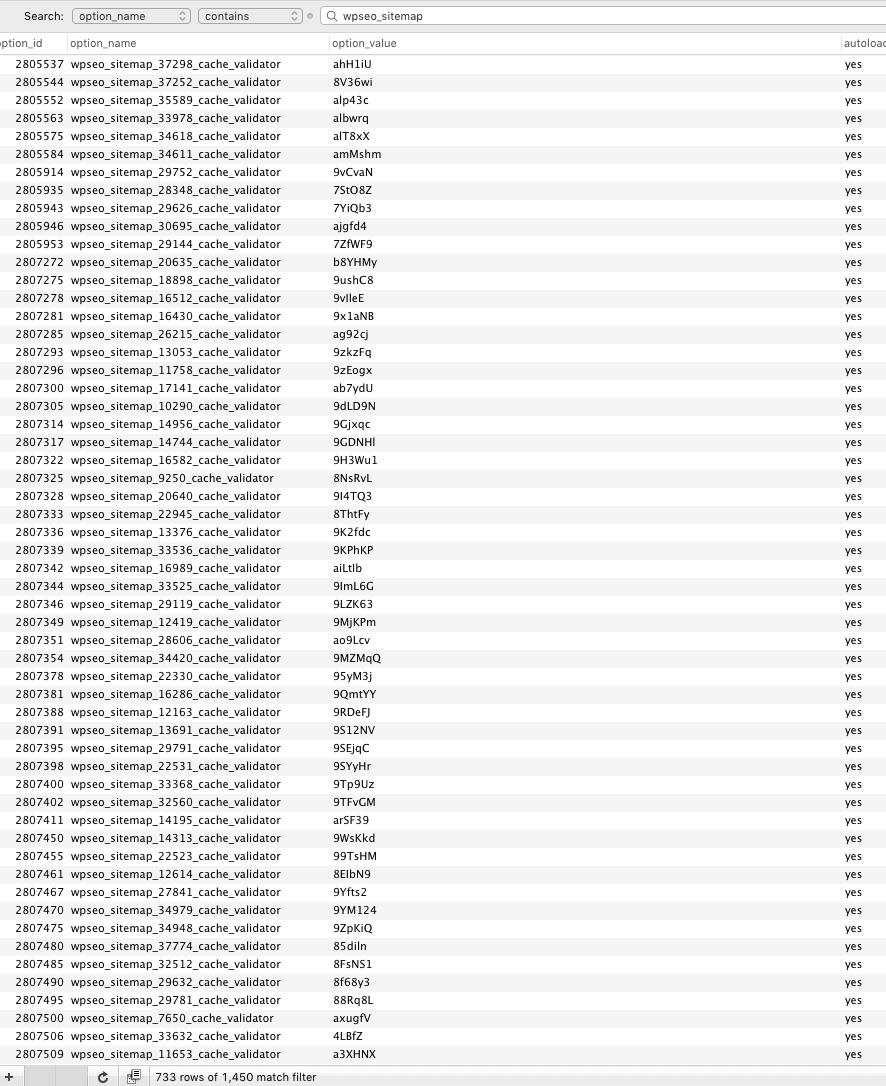
 یعنی ۱۴۰۰ تا ردیف با اسامی مشابه که با wpseo_sitemap شروع شده چی میتونه باشه؟
یعنی ۱۴۰۰ تا ردیف با اسامی مشابه که با wpseo_sitemap شروع شده چی میتونه باشه؟