- تاریخ : 6th نوامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 174 نمایش
چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟
[ad_1]
در وردپرس هم مانند سایر سیستمها، خطاهای رایج وجود دارد و البته که راهحلهای اصولی نیز برای آن تعبیه شده است. خطای ۴۰۱ یکی از پیچیدهترین خطاهای وردپرس است که میتواند مانع ورود شما به سایت وردپرسی شود. این خطا به نام خطای بدون مجوز هم شناخته میشود و گاهی یک پیام مبنی بر اینکه: «به دلیل گواهی غیر معتبر، دسترسی مجاز نیست» یا «مجوز موردنیاز است» به شما نشان میدهد. به نظر شما چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟ در این مقاله، ۶ راهحل مفید را برای رفع خطای ۴۰۱ در وردپرس ارائه میدهیم و دلایل ایجاد خطا را هم توضیح میدهیم تا در آینده اگربا این خطا مواجه شدید بدانید باید چه کنید.
چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟
بد نیست قبل از ورود به مبحث اصلی بدانیم که چه عاملی خطای ۴۰۱ را در وردپرس ایجاد میکند؟
خطای ۴۰۱ در وردپرس ممکن است توسط احراز هویت نامناسب در هنگام ارتباط با سرور میزبان وردپرس ایجاد شود. برای نمونه، اگر برای فولدر ادمین وردپرس پسورد گذاشته باشید، در صورت وارد نکردن پسورد، خطای ۴۰۱ را در صفحه لاگین وردپرس میبینید.
با اینحال، ممکن است این خطا را بدون داشتن پسورد هم در سایت مشاهده کنید. برای نمونه، پلاگینهای امنیتی وردپرس میتوانند بخش ادمین را در هنگام حملات سایبری BruteForce قفل کنند.
دلیل متداول دیگر برای این خطا معیارهای امنیتی است که شرکتهای میزبانی اجرا میکنند تا سایت وردپرسی شما را محافظت کنند. درصورتیکه فعالیت صفحه لاگین سایت بیش از اندازه شود، این خطا را میبینید. در هر حالت، باید دقیقا عامل ایجاد خطا را پیدا کرده و بررسی کنیم که چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟
۱- موقتا پسورد ادمین وردپرس را حذف کنید
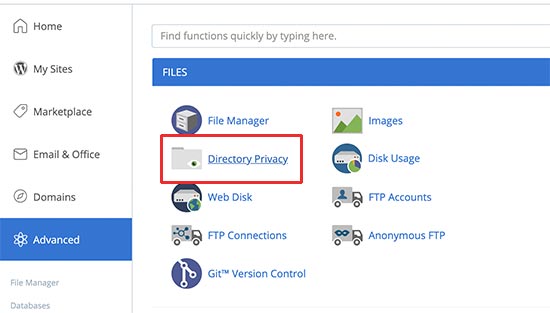
اگر سایت وردپرسی خود را با پسورد محافظت میکنید، این راهحل شاید خطای ۴۰۱ در وردپرس را حل کند. به کنترل پنل میزبانی وردپرس بروید و روی آیکون «حریم خصوصی دایرکتوری» یا «دایرکتوریهای پسورد دار» کلیک کنید.

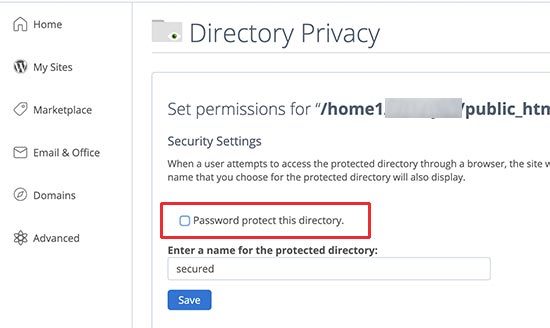
دایرکتوری wp-admin را انتخاب کنید و تیک جعبه «این دایرکتوری را پسورد دار کن» را بردارید و دکمه ذخیره را فشار دهید. سپس برگردید و به انتهای صفحه بروید و نام کاربری دایرکتوری را هم حذف کنید.
اگر همهچیز درست انجامشده، میتوانید یک نام کاربری و پسورد جدید ایجاد کنید.

۲- کش فایروال را پاککنید
اگر از وردپرس ابری مانند Sucuri یا Cloudflare استفاده میکنید، خطای ۴۰۱ در وردپرس ممکن است در هنگام ارتباط فایروال با وبسایت ایجاد شود.
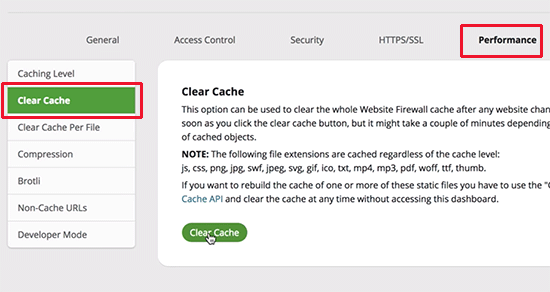
اگر از Sucuri استفاده میکنید؛ باید وارد داشبورد شوید و در بخش Performance به تب Clear cache بروید و دکمه Clear Cache را فشار دهید.

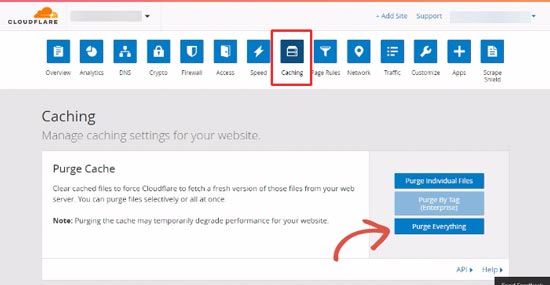
اگر از Cloudflare استفاده میکنید؛ به داشبورد بروید و در بخش Caching دکمه Purge everything را فشار دهید تا کش بصورت کامل پاک شود.

پس از پاک کردن کش فایروال، کش مرورگر یا وردپرس را هم پاککنید.
۳- همه پلاگینهای وردپرس را غیرفعال کنید
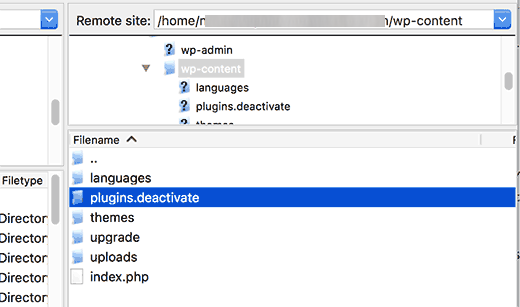
یک پلاگین که خوب کار نمیکند میتواند خطای ۴۰۱ ایجاد کند. برای همین موقتا همه پلاگینها را غیرفعال کنید تا متوجه عامل خطا شوید. برای این کار، در بخش ادمین به صفحه پلاگینها بروید یا از FTP استفاده کنید. با استفاده از کلاینت FTP وارد سایت وردپرس شوید و به فولدر /wp-content/ بروید و فولدر پلاگینها را به نام دیگری مانند plugins.deactivated تغییر دهید. تغییر نام فولدر پلاگینها، همه آنها را غیرفعال خواهد کرد.

سپس در ادمین وردپرس لاگین کنید و اگر خطای ۴۰۱ را دریافت نکردید یعنی یکی از این پلاگینها عامل ایجاد خطا است.
پس دوباره به کلاینت FTP بروید و نام فولدر پلاگین را به حالت اول بازگردانید.
در بخش ادمین وردپرس به صفحه پلاگینها بروید و یکی یکی آنها را فعال کنید تا دوباره خطای ۴۰۱ را ببینید. در این صورت پلاگین مخرب را پیداکردهاید و میتوانید با بخش پشتیبانی پلاگین تماس بگیرید یا یک پلاگین جایگزین پیدا کنید. اینگونه خیلی سریع میفهمید چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟
۴- قالب پیشفرض وردپرس را فعال کنید
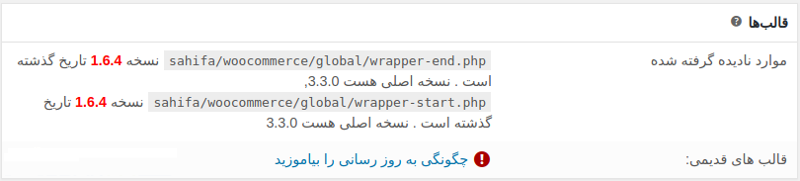
گاهی اوقات یک ویژگی در قالب انتخابی باعث خطای ۴۰۱ در وردپرس میشود. برای اینکه مطمئن شوید، موقتا قالب را به قالب پیشفرض وردپرس تغییر دهید. قالبهای پیشفرض توسط تیم وردپرس طراحیشدهاند و در نصب اولیه ارائه میشوند.
- ابتدا، به Appearance « Themes بروید و قالب پیشفرض را فعال کنید اما اگر آن را نصب نکردهاید، باید ابتدا نصب و فعال کنید.
پس از تعویض قالب، سایت را تست کنید. اگر همهچیز خوب کار میکند، خطای ۴۰۱ توسط قالب انتخابی ایجاد میشود. میتوانید این خطا را به طراح قالب گزارش کنید تا متوجه شوید چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟ یا قالب دیگری انتخاب کنید.
۵- پسورد وردپرس را تغییر دهید
اگر چند لاگین ناموفق در سایت انجام شود، شرکت میزبانی میتواند دسترسی به ادمین سایت را موقتا بلاک کند. اما به جای اینکه پسورد را حدس بزنید، بهتر است از گزینه بازیابی پسورد استفاده کنید تا وردپرس یک ایمیل به همراه لینک بازیابی پسورد برای شما ارسال کند. اگر ایمیل را دریافت نکردید، از phpMyAdmin استفاده کنید.
۶- با میزبان خود تماس بگیرید
شرکتهای میزبانی معمولا لاگینهای مشکوک را شناسایی و بلاک میکنند تا از حملات سایبری جلوگیری کنند. اما اگر پس از مدتی سایت به حالت اول بازنگشت، با میزبانتان تماس بگیرید. آنها میتوانند لاگ خطاها را مشاهده و مشکل را حل کنند.
نوشته چگونه خطای ۴۰۱ در وردپرس را رفع کنیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب