آموزش افزودن دکمه تماس تلفنی به سایت وردپرسی
[ad_1]
بسیاری از کاربران با استفاده از تلفنهای هوشمند خود وارد سایتها میشوند ازاینرو با قرار دادن یک دکمه برای تماس تلفنی با شما میتوانید برقراری ارتباط را برای آنها بسیار ساده و آسانتر کنید. در این مقاله قصد داریم به شما نحوه افزودن دکمه تماس تلفنی به سایت را توضیح دهیم.
اگر یک سایت وردپرسی دارید و میخواهید یک دکمه “تماس تلفنی” در سایت خود قرار دهید با این مقاله همراه باشید چراکه ما در این مقاله این موضوع را به شما بهصورت گامبهگام آموزش خواهیم داد.
افزودن دکمه تماس تلفنی به سایت
تعداد زیادی از کسبوکارهای کوچک در دنیای وردپرس به مشتریان خودشان متکی هستند و کاربران آنها باید با سایت در ارتباط باشند. عمدتاً اینگونه سایتها باید برای پشتیبانی و یا برای دادن اطلاعات پیشفروش برای مشتری راهی برای تماس با خود قرار دهند. به همین دلیل ما برای این دسته از سایتها توصیه میکنیم در سایت خود “دکمه تماس تلفنی” قرار دهند.
بااینحال نسبت به فعالیتی که در سایت خود انجام میدهید ممکن است یک کاربر بخواهد فوراً با یکی از افراد مسئول سایت شما ارتباط تلفنی برقرار نماید.
با توجه به اینکه ترافیک استفاده از تلفنهای هوشمند در دنیای امروز روبه افزایش است بنابراین کاربران با استفاده از دکمه تماس تلفنی راحتتر میتوانند اطلاعات موردنیاز خودشان را از سایت شما کسب نمایند.
اگر کسبوکار اینترنتی خودتان را بهتازگی راهاندازی کردهاید پیشنهاد میکنیم به یک سرویس تلفنی حرفهای مراجعه کنید تا بتوانید بهراحتی تماس تلفنی برقرار کنید، شمارهها را با کارمندان به اشتراک بگذارید و با استفاده از تلفنهای همراه خود از هرجایی دیگر (بهجای تلفن ثابت) به تماسهای خودپاسخ دهید.
در اینجا روشهای افزودن دکمه تماس با ما را برای شما خواهیم گفت.
روش اول: افزودن دکمه تماس تلفنی با استفاده از افزونه
استفاده از افزونه برای اضافه کردن دکمه تماس تلفنی یکی از راحتترین و کم درد سرترین روشهایی است که شما میتوانید از آن استفاده کنید. درواقع در این روش این امکان به شما داده خواهد شد که بهراحتی یک دکمه برای تماس تلفنی در گوتنبرگ، ویرایشگر کلاسیک وردپرس، ویجت نوار کناری وردپرس و یا حتی در صورت دلخواه یک دکمه تماس ثابت ایجاد کنید.
افزونهای که به شما برای افزودن دکمه تماس تلفنی کمک خواهد کرد پلاگین رایگان WP Call Button میباشد. پساز اینکه این افزونه را دانلود و نصب کردید مراحل زیر را طی کنید. اگر از روند نصب پلاگین اطلاعی ندارید میتوانید آموزش نصب افزونه وردپرس را مشاهده نمایید.
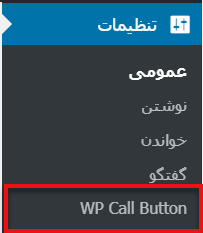
پس از فعالسازی افزونه برای اینکه بتوانید به پیکربندی آن دسترسی داشته باشید باید بعد از ورود به پیشخوان سایت از قسمت تنظیمات گزینهی WP Call Button را انتخاب کنید.

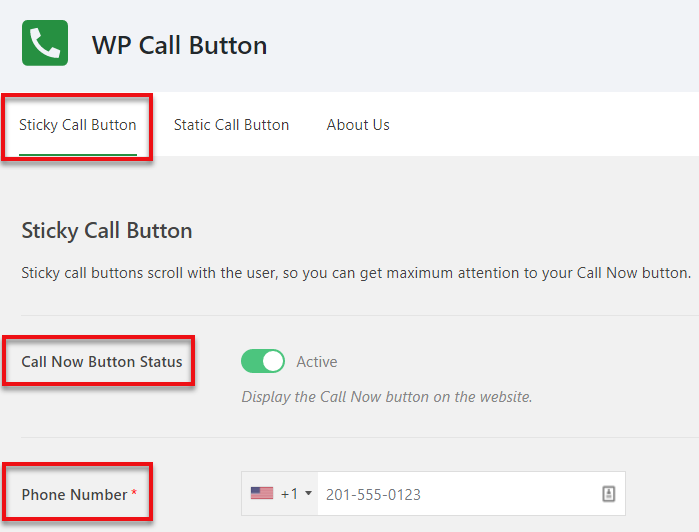
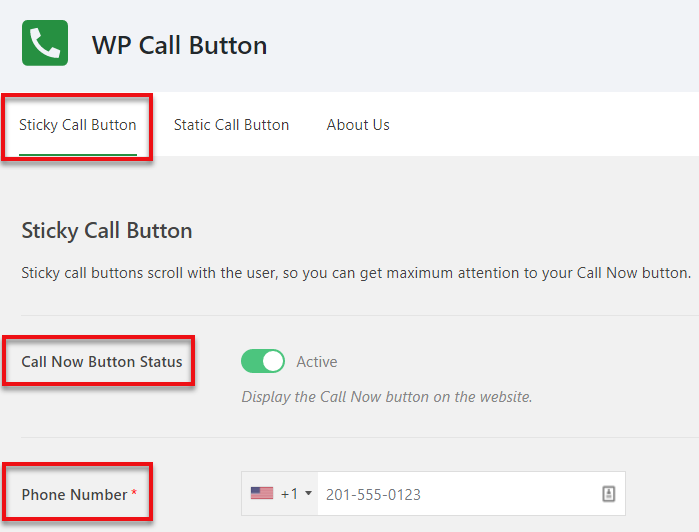
پس از طی کردن روند گفتهشده صفحهای مشابه تصویر زیر برای شما نمایش داده خواهد شد که شامل فیلدهای متنوعی میباشد.
دکمه تماس تلفنی ثابت

همانطور که در تصویر بالا مشاهده میکنید قسمت اول مربوط به”دکمه تماس ثابت” میباشد. این قسمت درواقع متداولترین درخواستی است که کاربر هنگام مرور وبسایت خواهد داشت. این ویژگی بهینهسازی شده و به شما کمک میکند که تماسهای بیشتری را دریافت کنید و معاملات سایت خود را در زمان کمتری به سرانجام برسانید.
فعال کردن دکمه تماس تلفنی
در قسمت “Call Now Button Status” اگر میخواهید دکمه اکنون تماس بگیرید فعال شود و برای کاربران به نمایش دربیاید باید برای فعالسازی دکمه آن را به حالت سبز دربیاورید.
تعیین شماره تلفن
فیلد بعدی مربوط به شماره تلفن میباشد. درواقع شما باید در بخش ” Phone Number ” شماره تلفنی که میخواهید کاربران امکان دسترسی و تماس با آن را داشته باشند وارد کنید. قبل از اینکه شماره تلفن خود را وارد کنید به یاد داشته باشید که باید از همان قسمت کشور خود را انتخاب کنید تا بهصورت خودکار کد کشور شما اضافه شود.

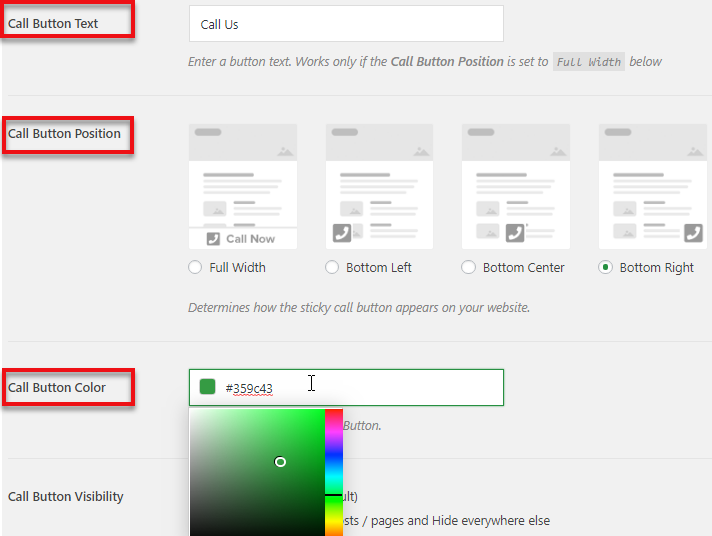
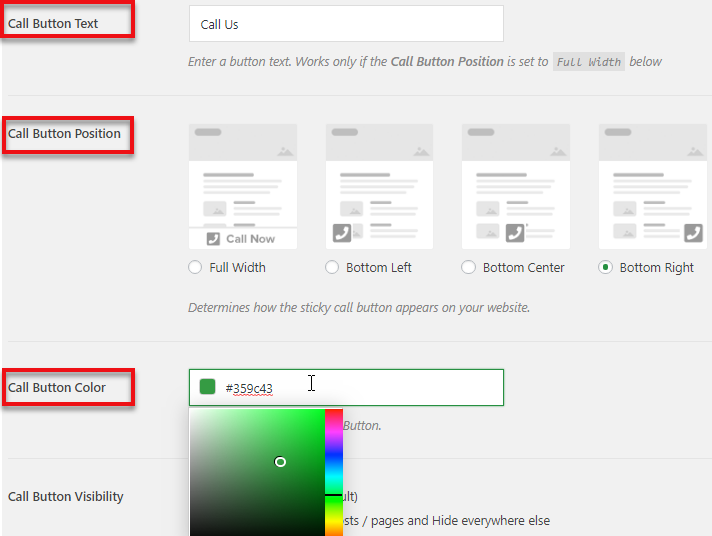
افزودن متن دکمه تماس
فیلد بخشی مربوط به متنی است که برای کاربر نشان داده میشود. درواقع شما میتوانید متن دلخواه خودتان را در قسمت “Call Button Text” وارد کنید.
تعیین مکان دکمه تماس تلفنی
در تصویر بالا میتوانید گزینهی ” Call Button Position” را مشاهده کنید که انتخابهای متنوعی را در اختیار شما قرار میدهد. شما در این قسمت میتوانید مشخص کنید این دکمه در سمت چپ یا راست قرار گیرد بنابراین بهدلخواه خود یکی از این گزینهها را انتخاب نمایید.
مشخص کردن رنگ دکمه تماس
در این افزونه شما این امکان رادارید که رنگ دکمه تماس را مشخص نمایید، برای این کار بر روی قسمت “Call Button Color” کلیک کنید تا بتوانید از بین طیف رنگی که ظاهر میشود یکی را انتخاب کنید.
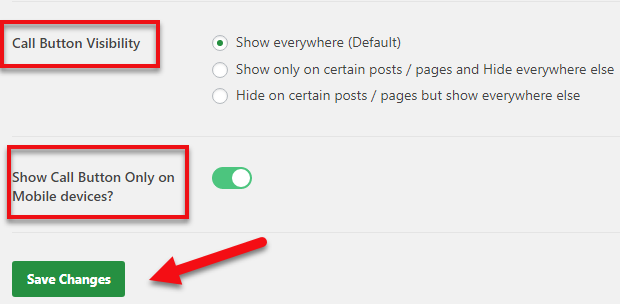
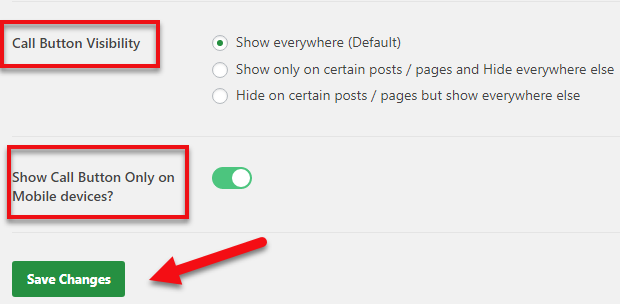
وضعیت نمایش دکمه تماس تلفنی
همانطور که در تصویر زیر مشاهده میکنید در قسمت “Call Button Visibility” انتخابهای مختلفی در اختیار شما قرار دادهشده است. میتوانید از این قسمت تعیین کنید که دکمه تماس تلفنی در تمامی صفحات برای کاربر نمایش داده شود و یا اینکه در یک سری صفحات خاص بهنمایش دربیاید.

با فعال کردن بخش Show Call Button Only on Mobile devices? درواقع این امکان را به افزونه میدهید که دکمه تماس فقط برای تلفنهای هوشمند نمایش داده شود.
نکته: به یاد داشته باشید که حتماً پس از اعمال تغییرات Save Changes را انتخاب کنید تا تغییرات شما ذخیره شود. پسازاینکه تمامی مراحل بالا را طی کردید به سایت خود بروید و دکمه تماس را مشاهده نمایید.
افزودن دکمه تماس به صفحات وردپرس
برای اضافه کردن دکمه تماس به صفحه تماس، درباره صفحه و یا هر صفحهی دیگر دو راه دارید که در اینجا برای شما خواهیم گفت.
افزودن دکمه تماس به صفحات وردپرس در گوتنبرگ
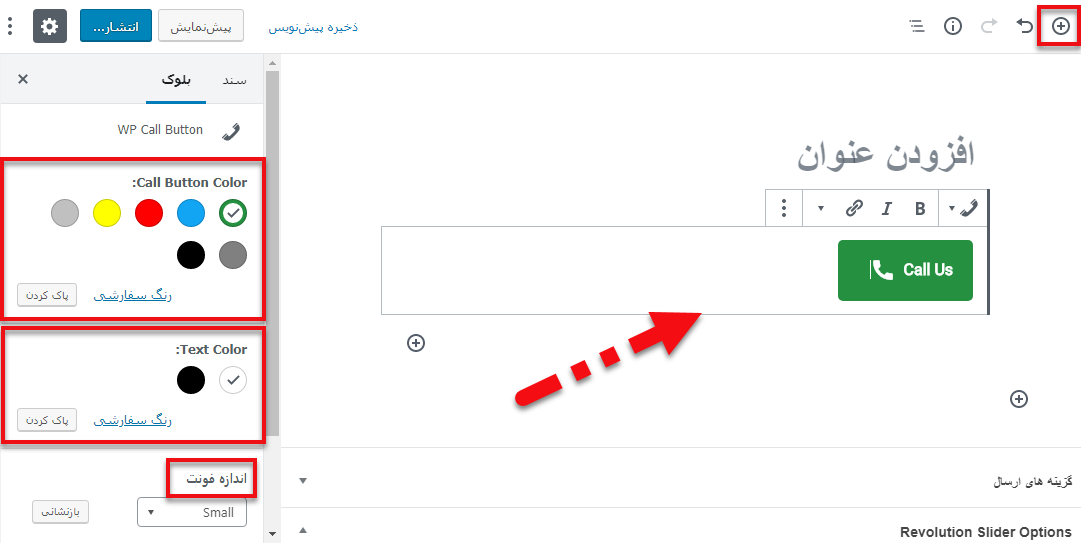
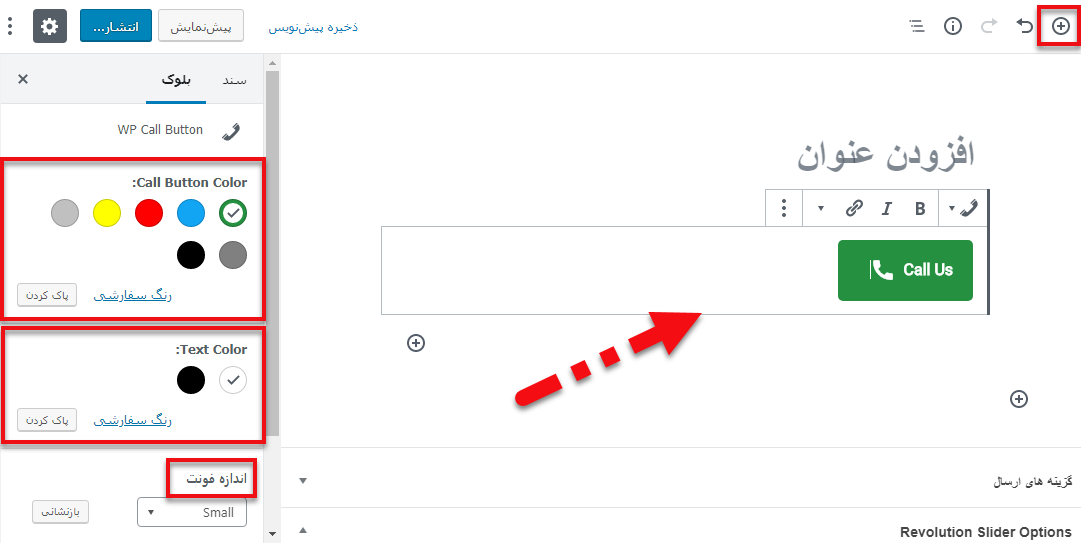
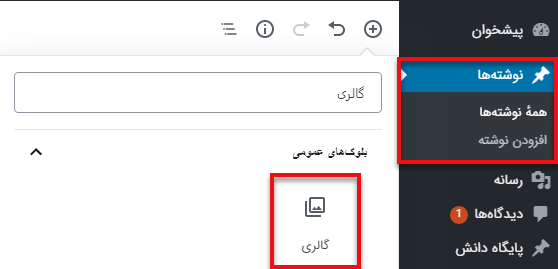
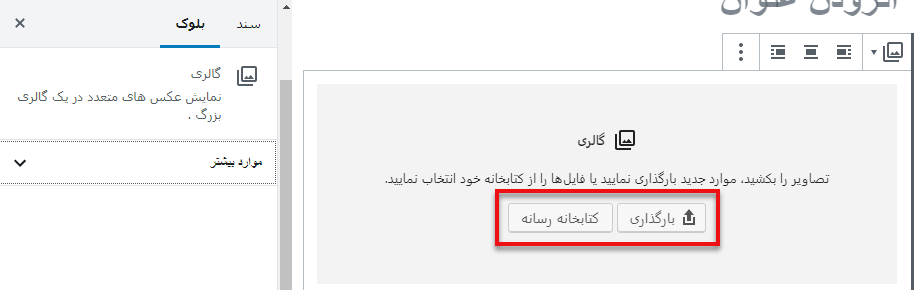
اگر از ویرایشگر جدید وردپرس استفاده میکنید یک صفحه جدید بازکنید و یا اینکه یکی از صفحات قبلی را ویرایش کنید و در مرحله بعد بر روی آیکون (+) که در سمت راست تصویر زیر برای شما نشانهگذاری شده است کلیک کنید و بلوک افزونه WP Call Button را اضافه کنید.

بلوک دکمه تماس تلفنی در وردپرس دارای گزینههای زیادی برای سفارشیسازی میباشد. ازجمله این گزینهها میتوان به شخصیسازی رنگ دکمه، متن دکمه، اندازه فونت و امکان نمایش یا پنهان کردن نماد تلفن اشاره کرد. در تصویر بالا برای شما گزینههای مربوط به سفارشیسازی نشان دادهشده است که شما میتوانید هر رنگ و فونتی را مطابق باسلیقه شخصی خودتان انتخاب نمایید. برای اینکه گزینههای شخصیسازی برای شما نشان داده شود باید پس از افزودن بلوک بر روی آیکون چرخدنده که در سمت چپ قرار دارد کلیک کنید.
پسازاینکه دکمه به صفحه سایت شما اضافه شد، به کاربران سایت شما این امکان را میدهد که بر روی شماره تلفنی که شما در صفحه تنظیمات دکمه تماس WP تعیین کردهاید کلیک کرده و بهراحتی با شما تماس برقرار کنند.
افزودن دکمه تماس به صفحات در ویرایشگر کلاسیک
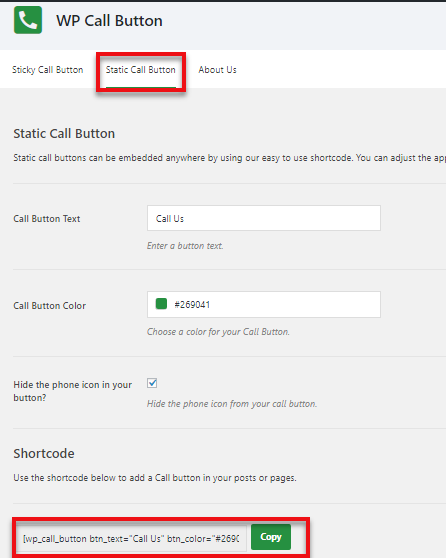
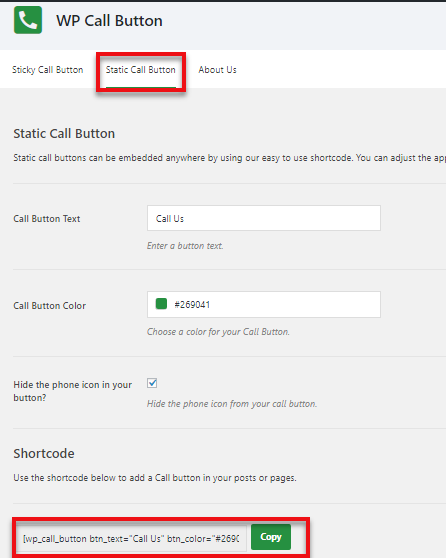
اگر شما از ویرایشگر قدیمی وردپرس استفاده میکنید بنابراین برای تهیه کد کوتاه باید از ژنراتور Static Call Button استفاده کنید. برای این کار بهراحتی به قسمت پیشخوان» تنظیمات» WP Call Button بروید و از منوی بالا گزینهی Static Call Button را انتخاب کنید.

در این صفحه شما این امکان را دارید که متن، رنگ و دکمه تماس را سفارشیسازی کنید و مشخص کنید که میخواهید نماد تلفن نشان داده شود و یا مخفی باشد. بعدازاینکه تغییرات مدنظر خود را در این صفحه وارد کردید از قسمت پایین صفحه بهراحتی کد کوتاه یا همان شورت کد را کپی کنید و آن را در داخل پست یا صفحه جایی که میخواهید آن را اضافه کنید جایگذاری کنید.
افزودن دکمه تماس تلفنی به نوار کناری سایت
علاوه بر این افزونه WP Call Button به شما امکان میدهد دکمه تماس تلفنی را در نوار کناری وبسایت خود با استفاده از ویجت نوار کناری اضافه کنید.
برای اینکه بتوانید دکمه تماس تلفنی را به نوار کناری اضافه کنید باید از قسمت نمایش» ابزارکها را انتخاب کنید و ابزارک مربوط به WP Call Button را به ابزارکهای در دسترس بکشید.

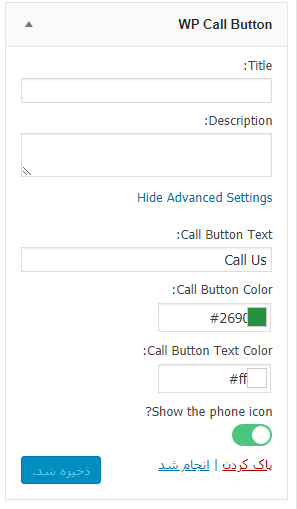
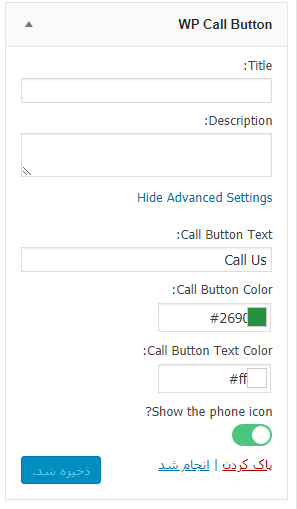
این بخش به شما این امکان را میدهد که عنوان و توضیحات ویجت را در قسمتهای مربوطه اضافه کنید همچنین برای اینکه به گزینههای سفارشیسازی بیشتری دسترسی داشته باشید باید بر روی قسمت “تنظیمات پیشرفته” کلیک کنید. پس از کلیک کردن بر روی این قسمت میتوانید گزینههای سفارشیسازی در مورد رنگ متن دکمه تماس، رنگ دکمه تماس و متن آن را مشاهده نمایید. پس از اعمال تغییرات مدنظر خود حتماً بر روی گزینهی “ذخیره شد” کلیک کنید و یا برای از بین رفتن تغییراتی که انجام دادهای “پاک کردن” را انتخاب نمایید.
یکی از بهترین ویژگیهای استفاده از افزونه برای افزودن دکمه تماس به وردپرس این است که ۱۰۰٪ رایگان است و ادغام یکپارچهای با Google Analytics دارد.
روش دوم: افزودن دکمه تماس تلفنی به وردپرس بهصورت دستی
شما در این روش میتوانید دکمه تماس تلفنی و لینکهای آن را بهصورت دستی به صفحات دلخواه از سایت وردپرسی خود اضافه کنید. روشی که در اینجا برای شما خواهیم گفت درواقع راحتترین روش برای افزودن دکمه تماس تلفنی به وردپرس میباشد.
<a href="tel:+98212222222">+98 (21) 222-2222</a>
<a href="tel:98212222222">تماس تلفنی با ما</a>
لینکهایی که در بالا آورده شده است درواقع برنامههای موبایل را بر روی دستکتاپ لپتاپ، تلفنهای هوشمند باز میکند همچنین کاربرانی که از سیستم مک استفاده میکنند قادر هستند این پیوندها را در Facetime خود مشاهده نمایند، کاربران ویندوز ۱۰ نیز میتوانند آنها را در اسکایپ ببینند. علاوهبراین میتوانید با استفاده از کد HTML یک تصویر یا آیکون به دکمه تماس تلفنی سایت خود اضافه کنید. برای دسترسی به موارد گفتهشده مراحل زیر را دنبال کنید.
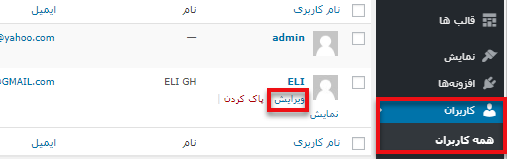
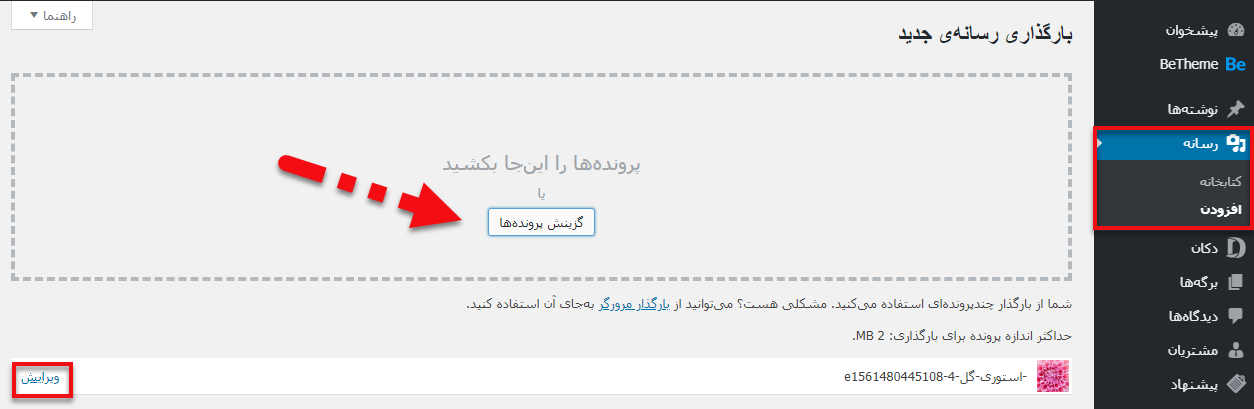
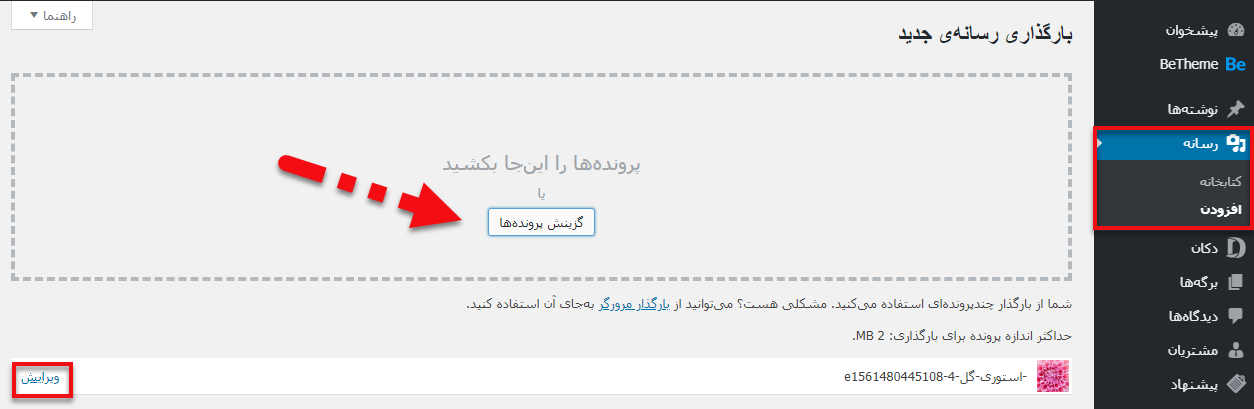
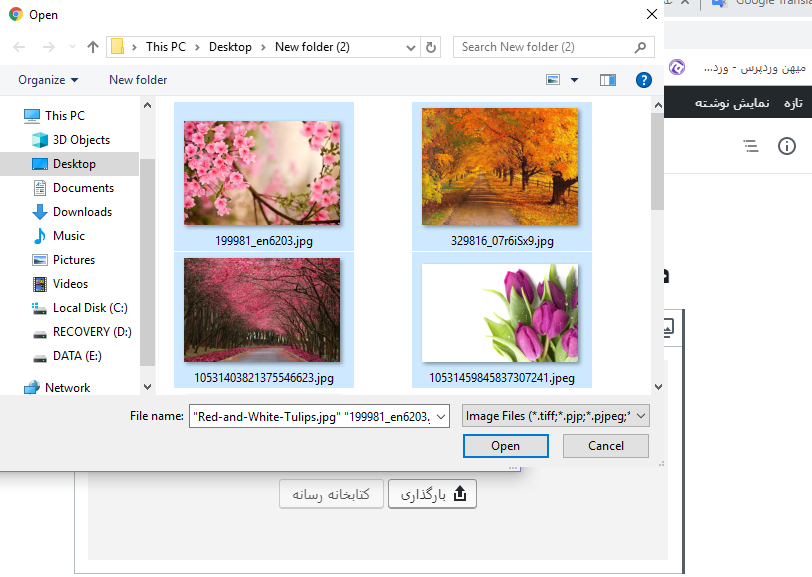
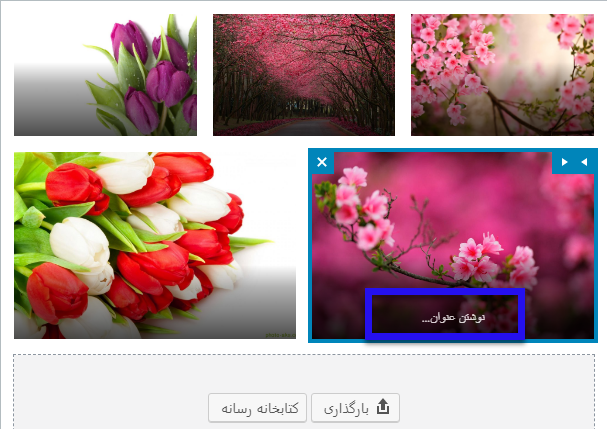
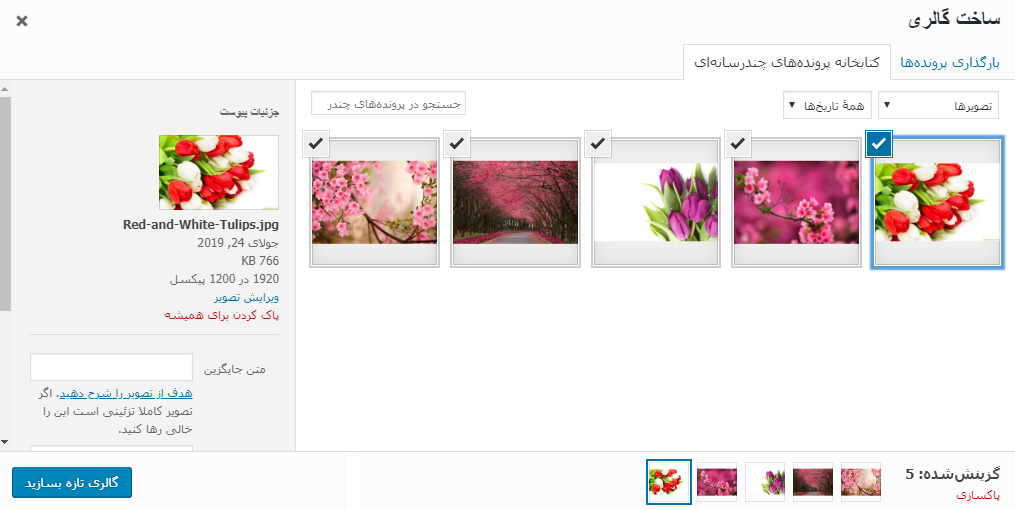
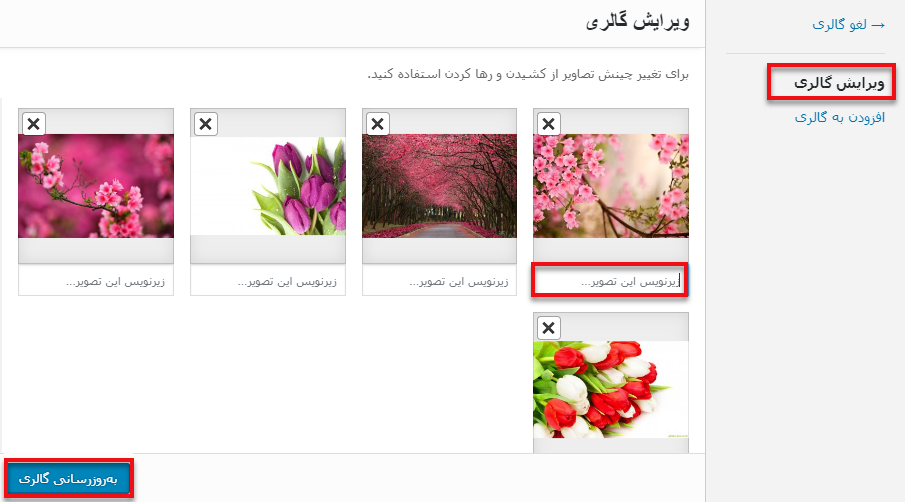
اولین کاری که باید انجام دهید این است که وارد پیشخوان» رسانه» افزودن شوید و تصویر یا آیکونی که میخواهید کنار لینک دکمه تماس نمایش داده شود را آپلود کنید. بعدازاینکه تصویر بهصورت کامل آپلود شد بر روی گزینهی “ویرایش” کلیک کنید.

در صفحه جدید که برای شما باز میشود URL تصویر را کپی کنید چراکه در مراحل بعدی به آن نیاز خواهید داشت.
شما میتوانید این کد را در قالب کد html در مطالب یا ابزارکها یا قالب سایت وردپرسی خود قرار دهید:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
بعدازاینکه تمامی موارد بالا را انجام دادید میتوانید به صفحه سایت خود مراجعه کنید و تصویر موردنظر خود را در کنار دکمه تماس تلفنی مشاهده کنید.
همچنین میتوانید این مورد را سفارشیسازی کنید و متن دلخواه خود را قبل و یا بعد آن اضافه کنید و از CSS سفارشی برای سبک آن استفاده کنید.
اضافه کردن لینک دکمه تماس تلفنی به فهرست سایت
این امکان برای کاربران وردپرسی وجود دارد که دکمه تماس تلفنی را به منوی ناوبری اضافه کنند. برای این کار روند زیر را دنبال کنید.
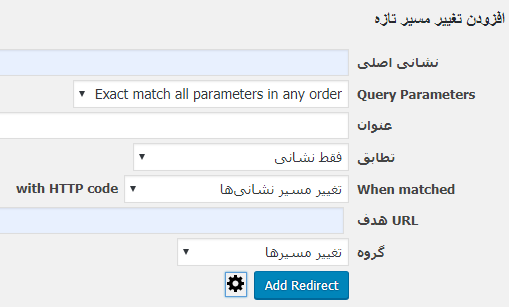
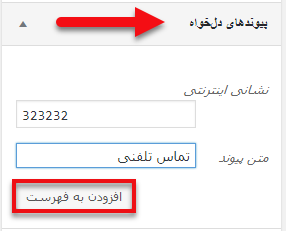
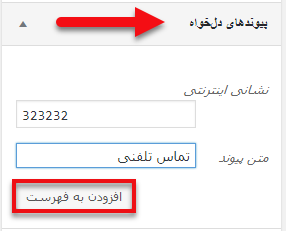
بعد از وارد شدن به پیشخوان وردپرس خود نمایش» فهرستها را انتخاب کنید. در سمت راست شما گزینههای بسیاری وجود دارد که باید از میان آنها “پیوندهای دلخواه” را انتخاب کنید. پس از کلیک کردن بر روی این گزینه بلوکی برای شما باز میشود که باید در قسمت URL یا نشانی اینترنتی شماره تلفن موردنظر خود را وارد کنید و در فیلد بعدی باید متنی که میخواهید برای دکمه تماس نمایش داده شود را وارد کنید و در آخر “افزودن به فهرست” را انتخاب کنید تا دکمه تماس تلفنی به فهرست شما اضافه شود.

اکنون اگر به منوی ناوبری سایت خود مراجعه کنید میتوانید مشاهده کنید که دکمه تماس اضافهشده است.
نوشته آموزش افزودن دکمه تماس تلفنی به سایت وردپرسی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

















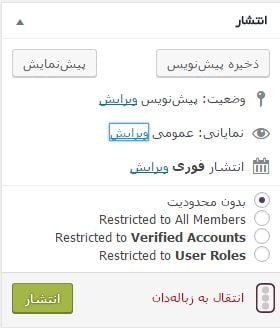
 وردپرس خود به تنهایی این قابلیت را برای شما فراهم کرده است تا بتوانید نوشته هایی که دوست ندارید آشکار شود را به صورت خصوصی و رمز دار منتشر کنید که با این کار ها دیگر راهی برای دیدن مطلب شخصی شما در سایت شما وجود ندارد و برای این کار فقط کافیست تا از قسمت نوشته ها > افزودن نوشته کلیک کنید و در قسمت کادر انتشار بر روی گزینه نمایانی:
وردپرس خود به تنهایی این قابلیت را برای شما فراهم کرده است تا بتوانید نوشته هایی که دوست ندارید آشکار شود را به صورت خصوصی و رمز دار منتشر کنید که با این کار ها دیگر راهی برای دیدن مطلب شخصی شما در سایت شما وجود ندارد و برای این کار فقط کافیست تا از قسمت نوشته ها > افزودن نوشته کلیک کنید و در قسمت کادر انتشار بر روی گزینه نمایانی: