- تاریخ : 8th جولای 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 323 نمایش
تغییر نقش خودکار کاربران در ووکامرس با افزونه Yith Automatic Role Changer
[ad_1]
نقشهای کاربری یکی از مهمترین ویژگیهایی است که یک سیستم مدیریت محتوا باید برای دستهبندی کاربران خود براساس ویژگیهای مختلف دارا باشد. وردپرس به عنوان برترین سیستم مدیریت محتوای دنیا، برخی از نقشهای کاربری را برای دستهبندی کاربران سایت در خود دارد که با استفاده از افزونههای مختلف میتوان آنها را شخصیسازی یا نقشهای کاربری جدید ایجاد کرد. یکی از کاربردهای نقشهای کاربری ارائه خدمات گوناگون براساس نوع آن است که به طور مثال میتوان به سیستم عضویت ویژه در وردپرس (VIP) در برخی از سایتها اشاره کرد که در آن بعضی از محصولات و خدمات خاص، تنها به کاربران ویژه ارائه میشود.
همچنین گاهی مدیران فروشگاههای اینترنتی نیاز دارند تا براساس خریدهای صورت گرفته توسط کاربران، خریداران برخی محصولات خاص را در دسته خاصی قرار دهند تا بتوانند راحتتر آنها را مدیریت کنند؛ این مدیریت میتواند شامل ارائه کدهای تخفیف، ارسال ایمیلهای ویژه، ارائه محصولاتی به عنوان و… باشد که اهمیت زیادی برای مدیران چنین فروشگاههایی دارد. در این مقاله قصد معرفی یک افزونه کاربردی و حرفهای برای وردپرس را داریم که با استفاده از آن قادر به تغییر نقش کاربران در ووکامرس براساس نقشهای کاربری قبلی یا با استفاده از خرید یک محصول خاص خواهید بود.
تغییر نقش کاربران در ووکامرس
افزونه Yith Automatic Role Changer یک افزونه حرفهای و کاربردی برای وردپرس است که به شما کمک میکند تا بتوانید نقش برخی کاربران خود را براساس خرید یک محصول خاص تغییر دهید. همچنین این افزونه کمک میکند تا اگر بخواهید تنها کاربرانی با یک نقشکاربری خاص را در صورت خرید یک محصول خاص به نقش دیگری منتقل کنید. این افزونه کاربردی از افزونههای تغییر نقش کاربران در ووکامرس نیز پشتیبانی میکند و با قابلیت میتوانید کاربران خریدار محصولات خاص خود را به یک نقشکاربری جدید منتقل کنید. این افزونه کاربردی در دو نسخه رایگان و تجاری ارائه شده است که در این مقاله به بررسی آموزش نسخه رایگان آن میپردازیم.

نصب و راهاندازی افزونه
برای استفاده از این افزونه ابتدا نسخه فارسیسازی شده آن را از طریق انتهای همین مقاله دانلود و در سایت وردپرسی خود نصب و فعالسازی کنید. پس از نصب، بخشی به نام تغییر خودکار نقش در پیشخوان وردپرس ظاهر میشود که از طریق منوی YITH Plugins در دسترس است. با ورود به این بخش، تنظیمات اولیه افزونه را مشاهده میکنید که میتوانید عملیات انتقال را برای تغییر نقش کاربران در ووکامرس تعیین کنید.
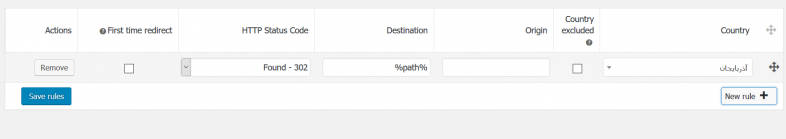
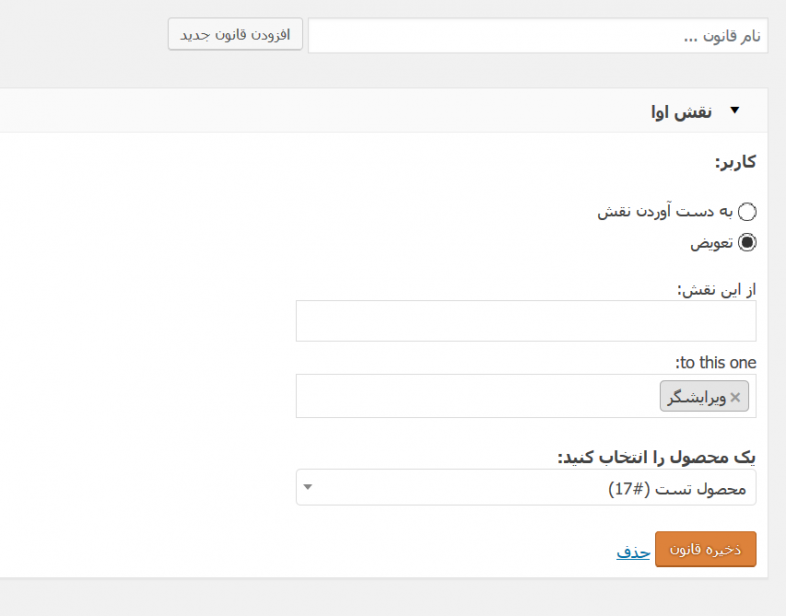
در ابتدا شما باید یک نام برای دسته موردنظر خود انتخاب کنید و با کلیک بر روی ایجاد قانون جدید آن را ایجاد نمایید. پس از ایجاد قانون گزینههای دیگری در دسترس شما قرار میگیرند که به بررسی آنها میپردازیم.

- به دست آوردن نقش: اگر میخواهید تمامی خریداران یک یا چند محصول خاص را از تمامی نقشهای کاربری به نقشکاربری موردنظر خود منتقل کنید، این گزینه راهکاری مناسب برای شما است.
- تعویض: اگر میخواهید تمامی خریداران یک یا چند محصول خاص را از نقشهای کاربری خاص به نقشکاربری موردنظر خود منتقل کنید، این گزینه راهکاری مناسب برای شما است.
- از این نقش: در این بخش باید نقشکاربری که میخواهید از آن منتقل شود را انتخاب کنید.
- to this one: در این بخش باید نقش کاربری که میخواهید از نقش قبلی به این نقش منتقل شوند را انتخاب کنید.
- یک محصول را انتخاب کنید: در این بخش باید یک یا چند محصول موردنظر خود را انتخاب کنید.
در پایان بر روی ذخیره قانون کلیک کنید تا پس از خرید محصول خاص توسط کاربران انتقال آنها به نقشکاربری موردنظر انجام شود و تغییر نقش کاربران در ووکامرس اعمال گردد.
نتیجهگیری
یکی از موارد مدیریتی در فروشگاههای اینترنتی، دستهبندی مشتریان و خریداران محصولات است که در این مقاله به بررسی یک افزونه کاربردی برای انتقال خریداران یک یا چند محصول خاص به نقشکاربری دیگر یا تغییر نقش کاربران در ووکامرس پرداختیم که امیدواریم مفید واقع شده باشد.
نوشته تغییر نقش خودکار کاربران در ووکامرس با افزونه Yith Automatic Role Changer اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب