- تاریخ : 15th اکتبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 324 نمایش
آموزش ثبت سایت در Yandex
[ad_1]
ثبت سایت در Yandex – موتور جستجوی ملی روسیه
آیا می خواهید وب سایت خود را به ابزار وب مستر یندکس وصل کنید؟ ابزار وب مستر مانند کنسول موتور جستجو از گوگل و مدیر وب سایت بینگ به شما در بهینه سازی سایت خود، نظارت بر ترافیک، مدیریت robots.txt، بررسی سایت ها و موارد دیگر کمک می کند. در این آموزش، ما نحوه اضافه کردن سایت وردپرسی خود را در ابزارهای وب مستر Yandex برای نظارت بر ترافیک موتور جستجوی خود توضیح میدهیم.
یاندکس چیست؟
Yandex یک موتور جستجوی محبوب مانند Google و Bing در روسیه است. شما می توانید سایت خود را برای جستجوگرها در یاندکس بهینه سازی کنید تا بازدید کنندگان بیشتر از روسیه دریافت کنید.
Yandex دارای طیف وسیعی از ابزارهایی مانند موتور جستجوی عمومی، جستجوی تصویر، ایمیل، فیلم ها، نقشه ها و موارد دیگر است. همچنین دارای ابزار وب مستر برای کمک به رتبه بندی سایت شما، نظارت بر آمار ترافیک، جستجوگرها، کلمات کلیدی و موارد دیگر است. شما می توانید سایت وردپرس خود را با Yandex با استفاده از افزونه Yoast SEO پیوند دهید. این کار شبیه به کنسول جستجوی گوگل و ابزار Bing Webmaster است
اضافه کردن سایت وردپرس در ابزارهای وب مستر Yandex
قبل از شروع، به یک حساب ابزار ابزار وب سایت Yandex نیاز دارید تا سایت خود را تایید کنید. هنگامی که حساب خود را ایجاد کرده اید، می توانید به سایت وردپرس خود وارد شوید تا ابزارهای وب مسترینگ Yandex را با پلاگین Yoast SEO جستجو کنید. در دو مرحله میتوان این عمل را انجام داد.
مرحله ۱٫ ایجاد یک حساب کاربری در Yandex
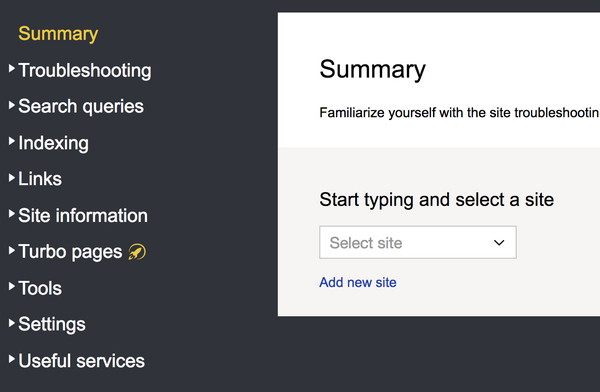
در اولین مرحله یک حساب کاربری در یندکس ایجاد نمایید. روی آدرس https://passport.yandex.com/registration کلیک کنید. پس از ایجاد حساب کاربری، حالا به ادرس https://webmaster.yandex.com/site/dashboard/ وارد شوید. در این صفحه، شما باید بر روی دکمه add new site کلیک کنید تا سایت شما در Yandex اضافه شود.

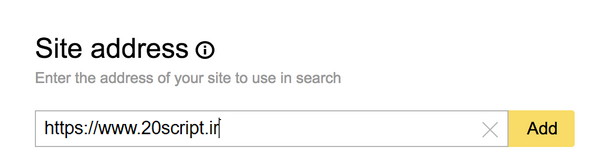
در بخش “site address”، نام دامنه سایت خود را به صورت کامل اضافه و روی دکمه Add کلیک کنید. سپس مانند تصویر زیر کد محتوا داده شده را کپی کنید. این کد برای احراز هویت شما و سایتتان است. با این کار یندکس متوجه خواهد شد شما صاحب واقعی سایت هستید.

مرحله ۲٫ ورود به پنل مدیریت وردپرس و افزودن کد
اکنون وارد بخش پیشخوان وردپرس خود شوید و کد احراز هویت که در بالا دریافت کردید را در بخش تنظیمات وب مستر Yoast SEO اضافه نمایید.
روی منو سئو> عمومی>ابزارهای وب مستر کلیک کنید و در بخش Yandex verification کد را جایگذاری و ذخیره نمایید. و به صفحه ابزار وب سایت یاندکس که در آنجا کد را کپی کردید، بازگردید و روی دکمه Check کلیک کنید تا جستجوگر یندکس کد در سایت شما را بررسی کند.
پس از تأیید پیغام موفقیت آمیز، نام کاربری شما که مشخص میکند سایت وردپرسی شما به سرویس یندکس اضافه شده است را خواهید دید. همچنین می توانید نام های کاربری دیگری را در این قسمت اضافه و روی دکمه Delegate rights کلیک کنید و این اجازه را به کاربران سایت خود دهید تا این صفحه را تحت نظارت خود داشته باشند.
در حال حاضر سایت شما تأیید شده و در ابزارهای وب سایت یندکس اضافه شده است. شما می توانید آمار ترافیک سایت، خطاهای سایت، نمایش های جستجو، لینک های داخلی و خارجی، اطلاعات سایت، تجزیه و تحلیل robots.txt، صفحات حسابرسی برای تلفن همراه و غیره را در داشبورد Yandex مشاهده کنید. شما می توانید از منوی سمت چپ صفحه برای پیدا کردن هر گونه اطلاعاتی که ممکن است نیاز دارید استفاده کنید.
نوشته آموزش ثبت سایت در Yandex اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب










