- تاریخ : 4th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 311 نمایش
افزودن انجمن BBPress به عنوان کامنت در پست ها
[ad_1]
افزودن انجمن ساز BBPress به عنوان کامنت در پست های سایت وردپرس میتواند قدمی بزرگ در جذب رضایت کاربران شود، افزودن این قابلیت بجای دیدگاه های وردپرس میتواند قابلیت های زیادی را به سایت شما اضافه کند، اگر به دنبال افزودن این قابلیت به وبسایت وردپرس خود هستید این مطلب مفید خواهد بود.
چرا انجمن BBPress را به عنوان کامنت در پست ها اضافه کنیم؟
انجمن ها بهترین راه برای تعامل در یک سایت هستند، کاربران میتوانند به راحتی با هم در تعامل باشند و به نظرات یکدیگر پاسخ دهند. امروزه پست ها و مطالب کمی هستند که دارای نظراتی از سوی کاربران نباشند، شما با استفاده از این قابلیت میتوانید ترافیک بالایی را به سایت خود جذب کنید و قابلیت های یک انجمن را برای مطالب خود فراهم کنید.
افزودن مباحث BBPress به پست های وردپرس
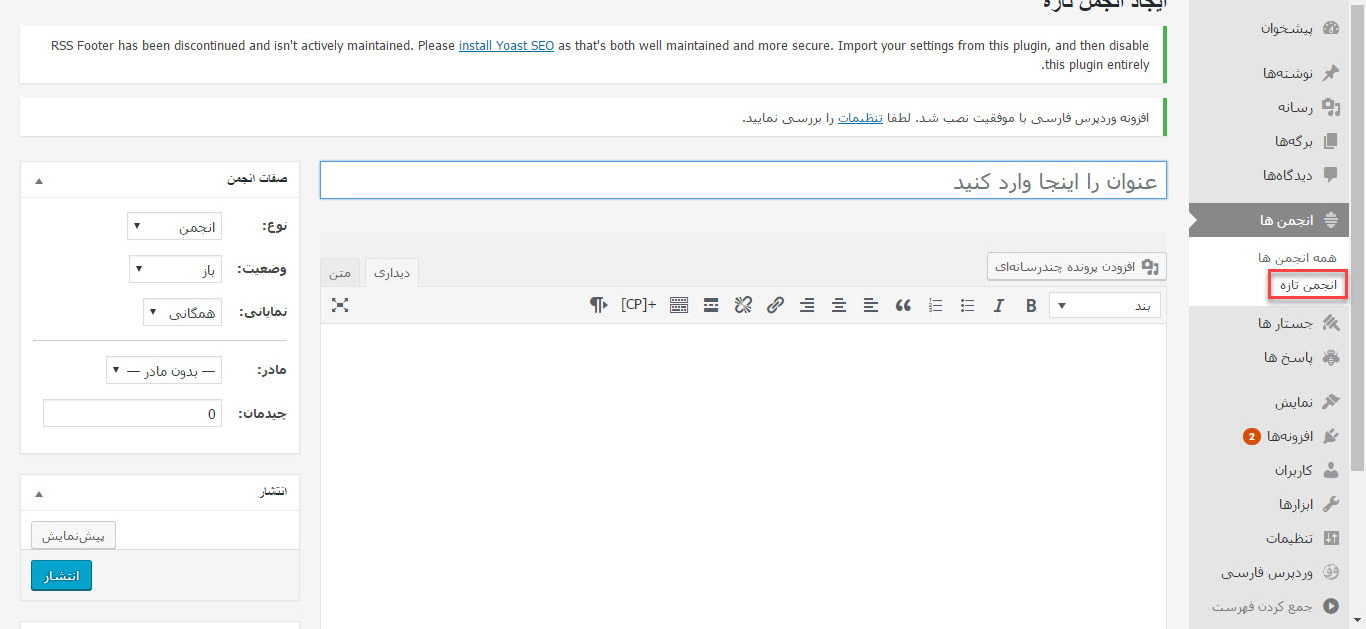
اولین کاری که باید انجام دهید آن است که افزونه BBPress را از مخزن وردپرس دانلود کنید( لینک افزونه در انتهای مطلب می باشد )، پس از نصب افزونه وردپرس و فعال سازی آن وارد بخش انجمن ها» انجمن تازه شوید و یک انجمن ایجاد کنید.

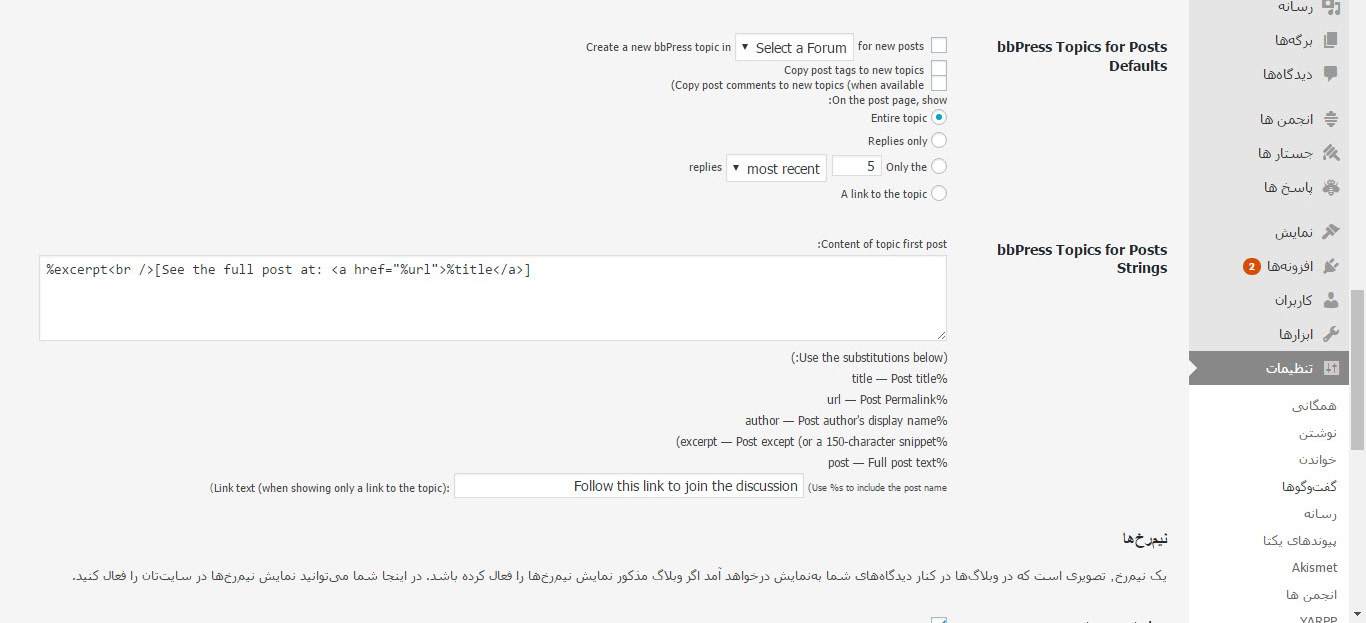
سپس باید افزونه bbPress Topics for Posts را نصب و فعالسازی کنید، پس از فعالسازی وارد بخش تنظیمات»گفت و گو ها شوید. اکنون به بخش “bbPress Topics for Posts Defaults” اسکورل کنید.

اولین گزینه ای که باید در این بخش پیکربندی کنید آن است که انجمنی که میخواهید بحث را در آن ایجاد کنید مشخص کنید. شما میتوانید انجمنی که ایجاد کرده اید را انتخاب کنید ، شما میتوانید برای هر پست انجمن مختلفی را انتخاب کنید. اگر یک فرم پیشفرض را مشخص کنید، در آن صورت میتوانید تمام تنظیمات را به تمام پست ها با کلیک بر روی دکمه “ذخیره تغییرات” اعمال کنید. با انجام این کار بحث برای تمام پست های موجود در سایت شما ایجاد خواهد شد.
شما میتوانید مشخص کنید که تا چند پاسخ زیر هر پست در انجمن نمایش داده شود، اگر بخواهید میتوانید تمام پاسخ ها و کل بحث را زیر پست نمایش دهید، من پیشنهاد میدهم که تا ۱۰ پاسخ برای هر بحث مشخص کنید.
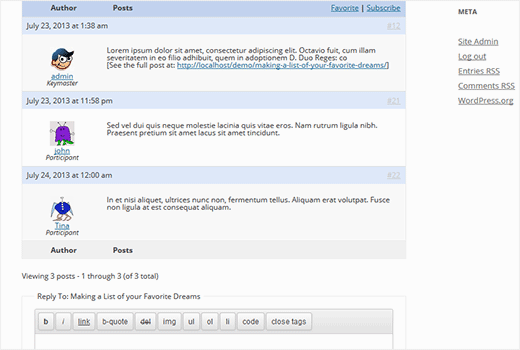
اگر یک انجمن پیشفرض را برای بحث ها مشخص کنید. افزونه وردپرس نصب شده ما به صورت اتوماتیک یک بحث برای پست شما ایجاد خواهد کرد. همچنین آخرین پاسخ های آن بحث را نیز نمایش خواهد داد.

اگر یک انجمن پیشفرض را مشخص نکرده باشید، در این صورت میتوانید برای هر پست به صورت دستی یک بحث مربوط به آن را ایجاد کنید. در صفحه ویرایش مطالب میتوانید در بخش تنظیمات صفحه گزینه “گفت و گو ها” را فعالسازی کنید. سپس یک گزینه برای ایجاد انجمن برای پست کنونی وجود خواهد داشت.

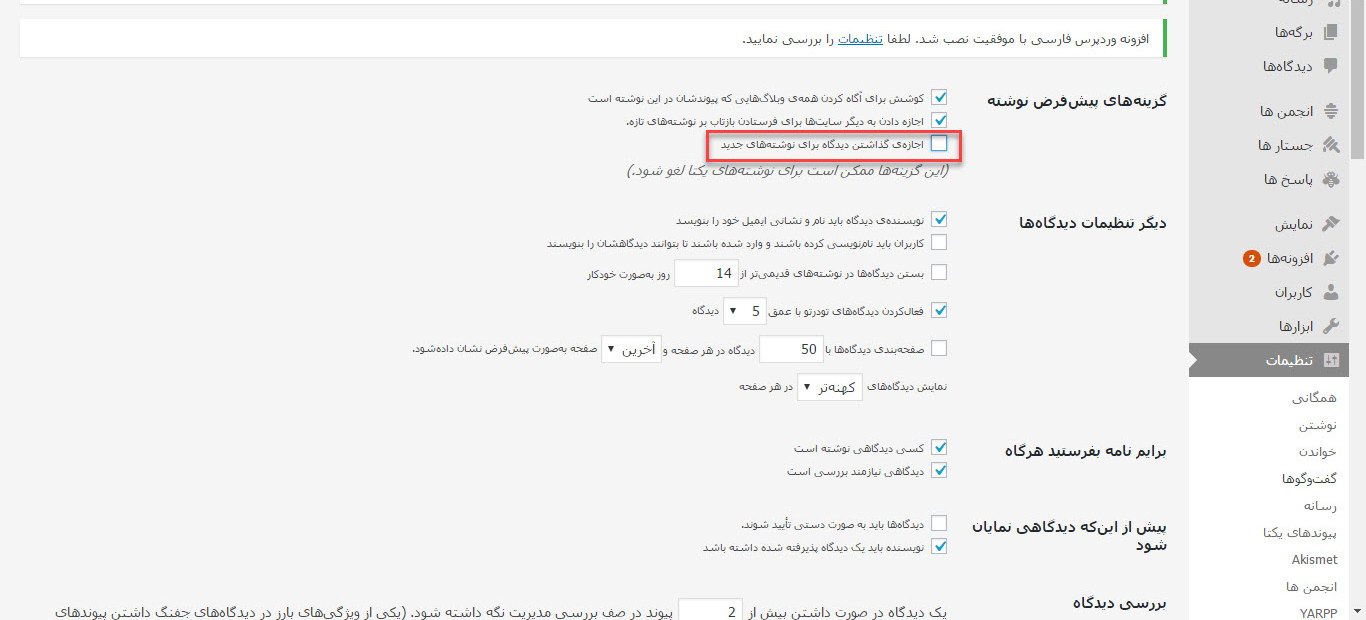
اگر میخواهید از انجمن های BBPress بجای کامنت در سایت و در پست های خود استفاده کنید، پس در این صورت نیاز خواهید داشت تا کامنت را در سایت خود غیر فعال کنید. برای انجام این کار وارد بخش تنظیمات» گفت و گو ها شوید. سپس گزینه “
UPDATE 'wp_posts' SET comment_status = 'closed' ;
این کد پست ها را در دیتابیس سایت شما آپدیت خواهد کرد و کامنت ها را در تمام پست ها غیر فعال خواهد کرد، البته باید دقت داشته باشید که پیشوند دیتابیس شما با پیشوند نام دیتابیس در کد بالا یکسان باشد.
نوشته افزودن انجمن BBPress به عنوان کامنت در پست ها اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب