فرم اطلاع رسانی موجود شدن محصولات ووکامرس با افزونه WooCommerce Product Stock Alert
[ad_1]
فروشگاه های اینترنتی همیشه محدودیت هایی نسبت به فروشگاه های واقعی دارند و نمی توان آن را انکار کرد. البته با آوردن کلمه ی محدودیت قصد نداریم تصور منفی را در ذهن شما جا بیندازیم. در اینجا محدودیت می تواند معنای خوبی داشته باشد زیرا شما به عنوان صاحب فروشگاه اینترنتی دیگر نیازی به دردسرهای خرید عمده ندارید و بسیار راحت تر می توانید فروشگاه خود را اداره کنید.
با این حساب مواقعی پیش می آید که محصولی در فروشگاه اینترنتی تمام می شود و تا سفارش دوباره ی محصول مورد نظر مدت زمانی طول می کشد.
در این مدت ممکن است بسیاری از مشتریان درخواست خرید آن محصول را داشته باشد و در هنگام خرید با مشکل مواجه شوند. این خود می تواند از اعتبار فروشگاه کم کند و مشتری را فراری دهد. اما راهی نیز وجود دارد که از این مشکل جلوگیری کند و اتفاقا به نفع فروشگاه اینترنتی شما باشد.
می توان در صورت عدم وجود محصول، بخش انتقال به سبد خرید را حذف کرد و به مشتری اعلام کرد که این محصول در حال حاضر نا موجود است و چنانچه می خواهد آن را خرید کند می تواند اطلاعات تماس خود را بدهد تا در صورت شارژ محصول او را مطلع کنیم. فکر نمی کنید اینطور بهتر است؟
در آموزش ووکامرس امروز افزونه ای را معرفی می کنیم که در صورت عدم موجود بودن محصول ایمیل مشتری را دریافت می کند و پس از شارژ محصول به او اعلام می کند که می تواند محصول را خریداری کند. اگر به وبسایت خود اهمیت فراوانی می دهید این موضوع را جدی بگیرید!
افزونه WooCommerce Product Stock Alert

برای نصب افزونه به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی از منوی ووکامرس گزینه ی “WC Stock Alert” مشاهده می شود که مربوط به افرونه ی مورد نظر ماست. با کلیک بر روی آن می توانیم به بخش تنظیمات افزونه منتقل شویم.
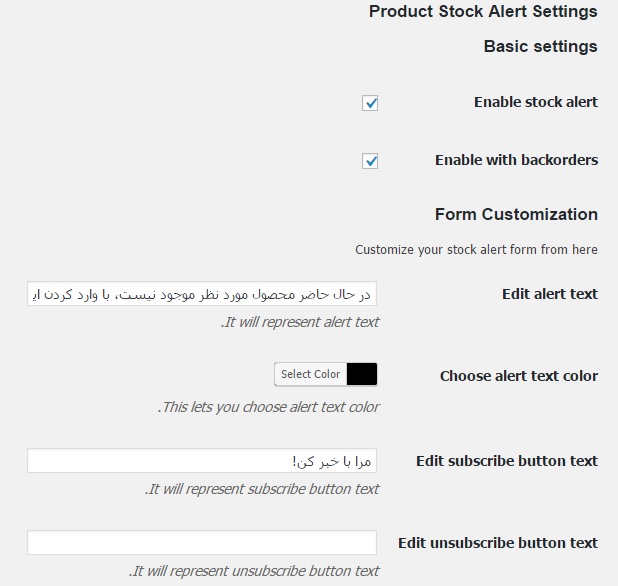
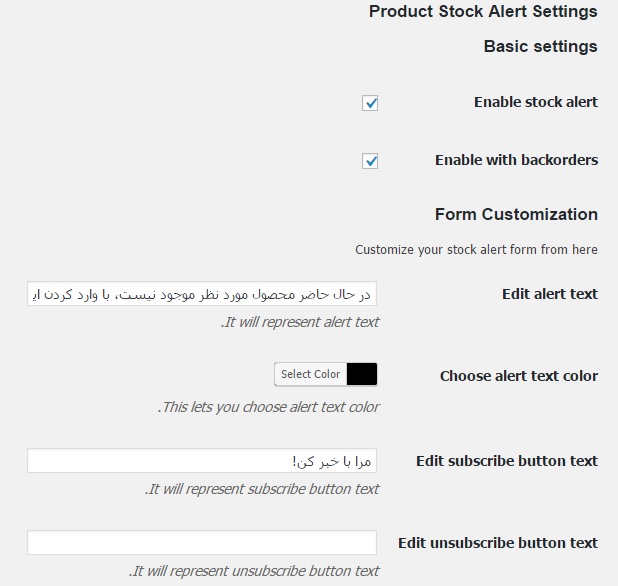
Product Stock Alert

- Enable stock alert: فعال سازی افزونه با علامت زدن این گزینه امکان پذیر است.
- Enable with backorders: فعال کردن اطلاعات سفارش در پیغام ارسالی
- Edit alert text: متن پیام ارسالی در هنگام موجود نبودن محصول در فروشگاه
- Choose alert text color: رنگ متن پیام
- Edit subscribe button text: متن روی دکمه
- Edit unsubscribe button text: متن روی دکمه ی عدم عضویت

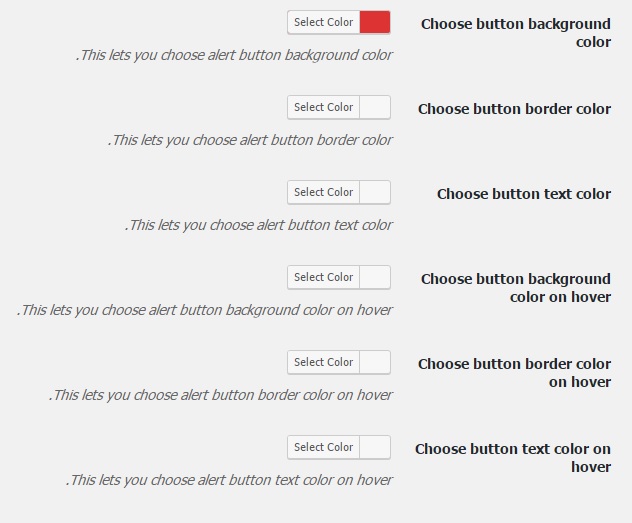
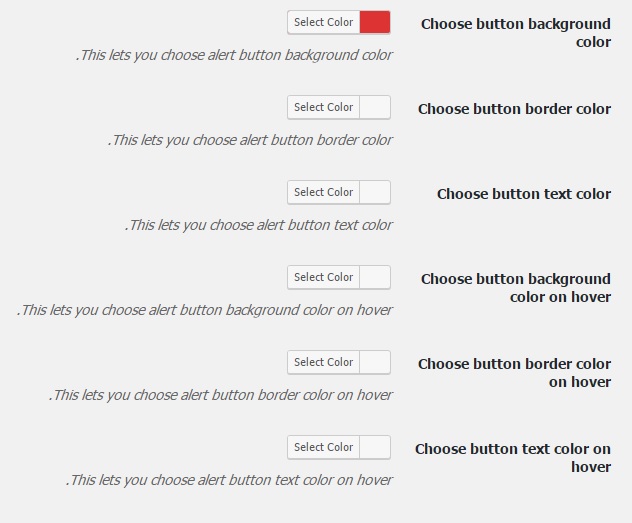
- Choose button background color: رنگ دکمه ی پذیرفتن
- Choose button border color: رنگ خط دور دکمه
- Choose button text color: انتخاب رنگ متن روی دکمه
- Choose button background color on hover: انتخاب رنگ روی دکمه در هنگام کلیک موس
- Choose button border color on hover: رنگ خط دور دکمه ی پذیرفتن در هنگام نگه داشتن موس بر روی آن
- Choose button text color on hover: رنگ متن دکمه در هنگام کلیک کردن موس.

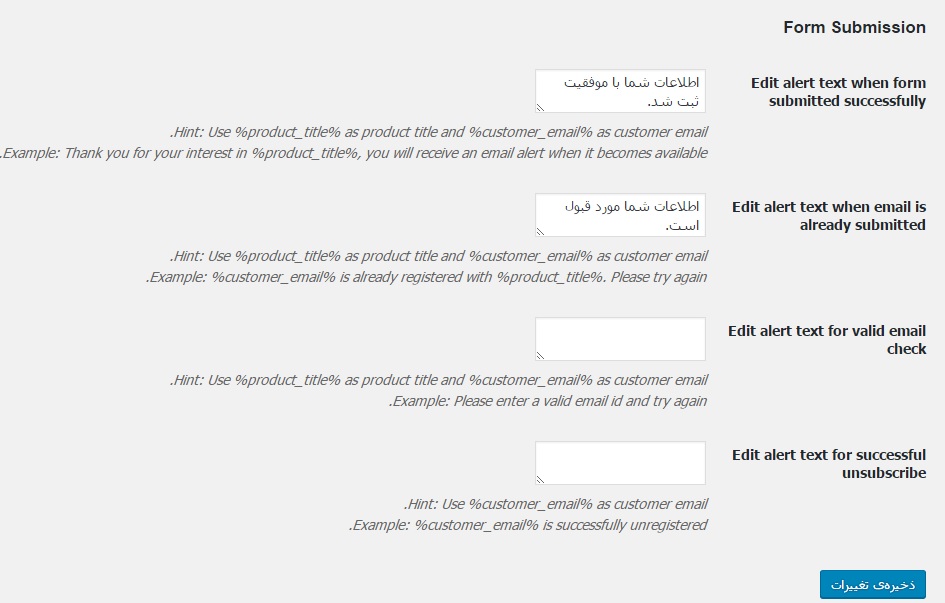
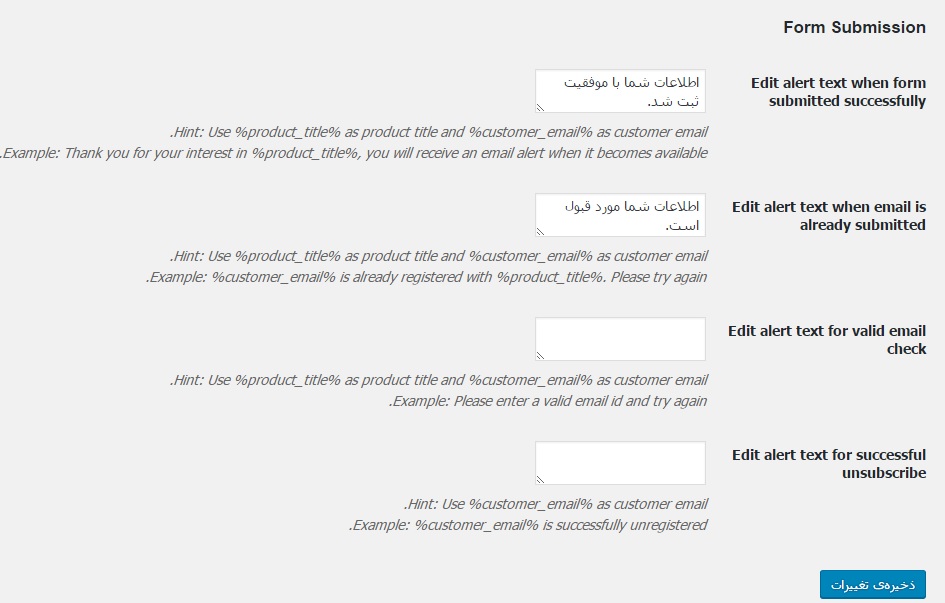
- Edit alert text when form submitted successfully: متن موفقیت آمیز بودن ثبت اطلاعات توسط کاربر
- Edit alert text when email is already submitted: متن آماده بودن ثبت اطلاعات برای کاربر
- Edit alert text for valid email check: نمایش متنی جهت معتبر بودن ایمیل
- Edit alert text for successful unsubscribe: پیام موفقیت آمیز بودن عدم عضویت
تنظیمات را ذخیره کنید.
نکته!!! چنانچه فیلدهای بالا را خالی بگذارید نوشته ها به صورت پیش فرض و به زبان اصلی نمایش داده خواهند شد. سپس به بخش پیکربندی در ووکامرس رفته و بر تب ایمیل کلیک کنید.

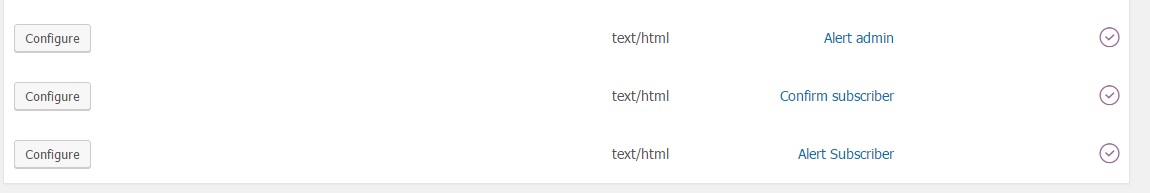
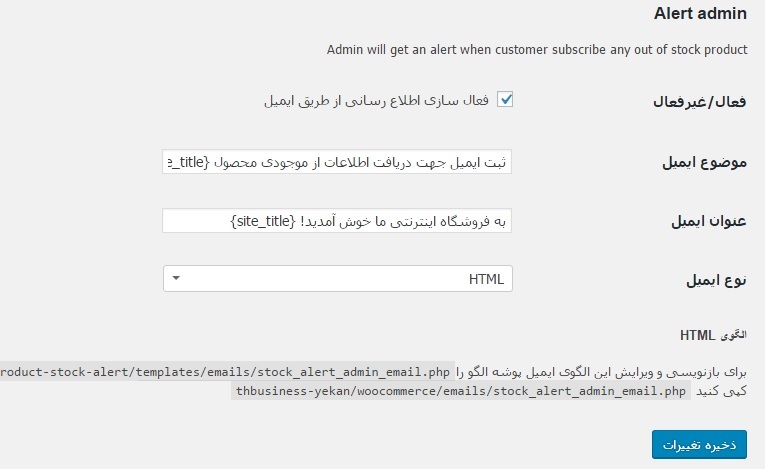
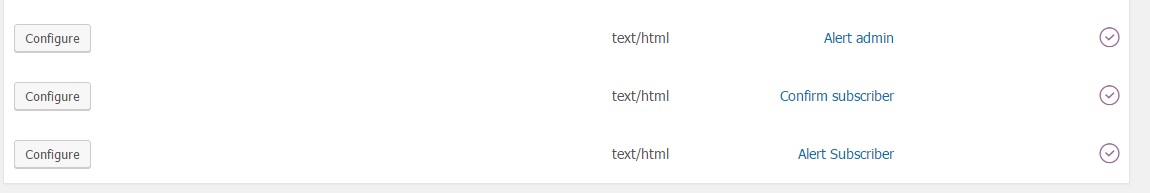
در اینجا با این سه گزینه رو به رو هستیم. که باید هر یک را برای ارسال پیام به کاربر تنظیم کنیم. در واقع متن پیامی است که از سمت فروشگاه برای مشتری ارسال می شود.
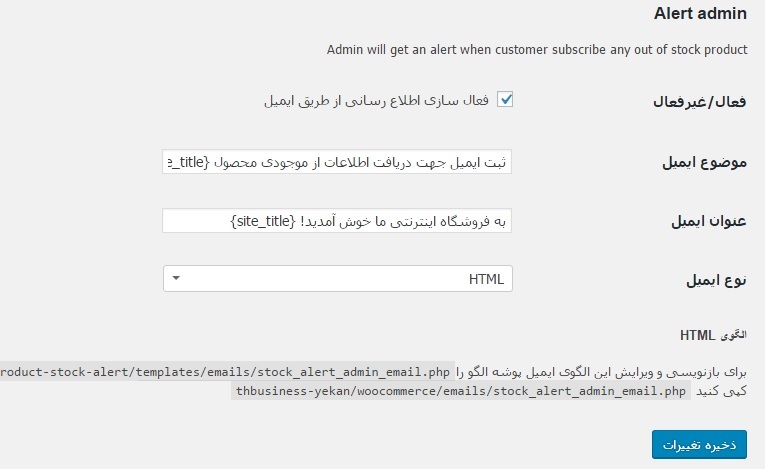
Alert Admin

همانطور که ملاحظه می کنید متن مورد نظر را می توان در کنار کدهای تعیین شده وارد کرد. البته متنی که در کنار هر یک به صورت پیش فرض قرار گرفته انگلیسی است که ما به صورت فارسی آن را برگردان کردیم. برای دو بخش دیگر یعنی confirm subscriber و Alert subscriber نیز دقیقا همین موارد مشابه وجود دارد.
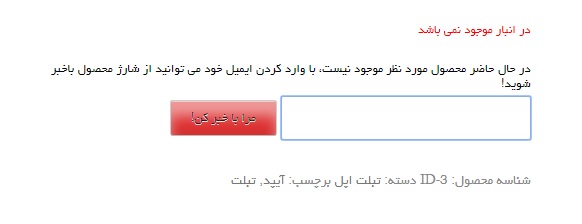
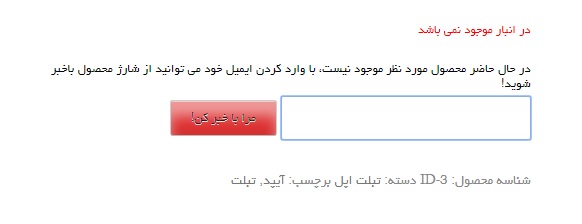
در حال حاضر هر محصولی که در انبار موجود نباشد با پیغامی به صورت زیر رو به رو می شود:

جمع بندی!
چنانچه محصولی برای دوره ای در فروشگاه اینترنتی شما به اتمام رسیده و تمایل داریم که مجدد آن را سفارش دهید، بهتر است اعلام موجود بودن محصول را برای مشتریان خود ارسال کنید. با کمک فرمی بسیار کوچک می توانید اینکار را به راحتی انجام دهید.
نوشته فرم اطلاع رسانی موجود شدن محصولات ووکامرس با افزونه WooCommerce Product Stock Alert اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب