انتقال مستقیم به صفحه تسویه حساب در ووکامرس با افزونه WooCommerce Direct Checkout
[ad_1]
همه ی شما حتما می دانید که اگر مشتری قصد خرید از فروشگاه اینترنتی شما را داشته باشد باید بتواند به راحتی خرید را انجام دهد. فرآیند خرید مشتری از فروشگاه وردپرس و یا دیگر سیستم های فروشگاهی به این صورت است که ابتدا یک محصول را انتخاب می کند محصول وارد سبد خرید می شود بعد صفحه ی پرداخت به او نشان داده می شود که باید یک درگاه را انتخاب کند سپس عملیات پرداخت را با وارد کردن شماره کارت ، رمز دوم و…. انجام می دهد و در پایان یک صفحه ی بازگشت به او نشان داده خواهد شد.
خوب انجام همه ی مراحل خیلی طولانی است و مشتری را خسته می کند شاید در فروشگاه اینترنتی ما نیازی به انجام همه مراحل نباشد و بشود فرآیندی را حذف کرد تا مراحل خرید مشتری کوتاه تر شود .
ما اینجا قصد داریم افزونه woocommerce direct checkout را به شما معرفی کنیم که این کار را انجام خواهد داد و انتقال مستقیم به صفحه تسویه حساب در ووکامرس انجام خواهد گرفت.
ما در ابتدا به داستان آموزش افزونه woocommerce direct checkout خواهیم پردخت سپس در این آموزش وردپرس به نصب افزونه woocommerce direct checkout می پردازیم و در ادامه به تنظیمات افزونه woocommerce direct checkout پرداخته می شود.

انتقال کاربر به پرداخت بعد از افزودن به سبد خرید
افزونه WooCommerce Direct Checkout که هدف آن ساده سازی فرآیند پرداخت است منجر به افزایش فروش فوری می شود تاکنون ۲۰۰۰۰ نصب فعال در مخزن وردپرس داشته است و توسط Terry Tsang توسعه داده شده است.
امکانات افزونه WooCommerce Direct Checkout
- فعال یا غیرفعال کردن دکمه ی پرداخت مستقیم
- اضافه کردن دکمه ی ” ادامه ی خرید” به صفحه ی محصول
- اضافه کردن دکمه ی “اضافه کردن به سبد خرید” به هر متن
- تغییر مسیر دادن دکمه سبد خرید به صفحه پرداخت
آموزش نصب افزونه WooCommerce Direct Checkout
برای نصب کافی است ابتدا به قسمت افزونه ها > افزودن بروید و سپس عبارت WooCommerce Direct Checkout را جستجو کنید.( البته برای راحتی کار شما دوستان عزیز لینک دانلود مستقیم افزونه WooCommerce Direct Checkout را قرار دادیم)

بعد از نصب و فعال سازی افزونه گزینه ای به نام فروشگاه در پنل وردپرس ظاهر می شود که دارای زیرمنوهایی می باشد.( یک نکته ی مهم قبل از اینکه این افزونه را نصب کنید افزونه ووکامرس را نصب کنید تا بتوانید گزینه ی فروشگاه را مشاهده کنید)

تنظیمات افزونه WooCommerce Direct Checkout
ابتدا به قسمت فروشگاه > Direct Checkout بروید صفحه ی زیر برای شما باز خواهد شد.

بخش Direct Checkout (پرداخت مستقیم)
- Enable: با تیک زدن این قسمت افزونه فعال خواهد شد.
- Add Continue Shopping Button: این قسمت دکمه ادامه ی خرید را برای مشتری فعال می کند تا مشتری وقتی یک محصولی را خرید اگر می خواهد محصول دیگری را نیز خرید کند با کمک این دکمه بتواند این کار را انجام دهد.
- Custom Add to Cart Text: متن سبد خرید را نمایش می دهد. اگر سبد خرید یکی بود می توانید در این قسمت عبارت ” پرداخت مستقیم ” را بنویسید.
- Redirect to Page: اگر این قسمت را تغییر ندهید و به حالت پیش فرض بماند مشتری مستقیم به صفحه ی پرداخت منتقل می شود اما اگر می خواهید به صفحه ی دیگری منتقل شود از منوی کشویی صفحه ای موردنظر را انتخاب کنید.
در پایان بر روی دکمه ی Save Options کلیک کنید.
اضافه کردن یک صفحه در قسمت Redirect to Page
صفحات را می توانید خودتان از قبل ایجاد کنید به عنوان نمونه یک صفحه ی قوانین و راهنمای خرید ایجاد کنید. برای این کار به قسمت برگه ها > افزودن برگه وارد شوید و یک برگه با عنوان راهنمای قبل از خرید ایجاد کنید.

در این قسمت ما می خواهیم یک صفحه ی جدید در قسمت Redirect to Page ایجاد کنیم .
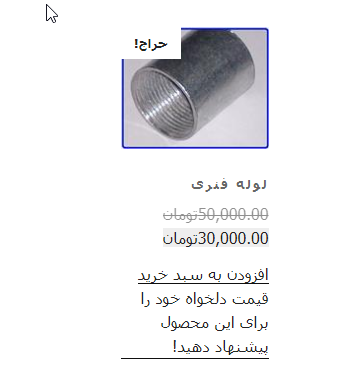
ما در تنظیمات افزونه دو دکمه ی ادامه ی خرید و پرداخت مستقیم را فعال کردیم و در سایت در کنار محصول این دو دکمه را مشاهده خواهید کرد حال اگر مشتری بر روی دکمه ی پرداخت مستقیم کلیک کند به صفحه ای که در بالا ایجاد کردیم یعنی صفحه ی راهنمای قبل خرید هدایت می شود و آن صفحه برای او نشان داده خواهد شد تا به نکات قبل خرید پی ببرد. پس شما هر صفحه ای را در قسمت Redirect to Page انتخاب کنید مشتری بعد از پرداخت مستقیم به آن صفحه هدایت خواهد شد.
در پایان!
آموزش وردپرس و انتقال آموزش ها به شما عزیزان یکی از دغدغه های ما بوده است. هدف ما از این آموزش این بود که فرآیند خرید مشتری کوتاه تر شود و مشتری زمان کمتری برای خرید محصول یا خدماتش صرف کند و به همین دلیل برای این کار ما افزونه WooCommerce Direct Checkout را آموزش دادیم تا انتقال مستقیم به صفحه تسویه حساب در ووکامرس انجام شود.
شما قبل از نصب افزونه WooCommerce Direct Checkout می بایست افزونه ووکامرس را نصب کرده باشید تا آن افزونه در پنل شما نمایش داده شود.
نوشته انتقال مستقیم به صفحه تسویه حساب در ووکامرس با افزونه WooCommerce Direct Checkout اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب