فروش کارت هدیه در وردپرس با افزونه PW WooCommerce Gift Cards
مطمئنا یک تجربه خوب از یک خرید داشتهاید که آن را برای شما به یادماندنی کرده باشد. یکی از این موارد میتواند داشتن گیفت کارت و یا کارت هدیه به هنگام خرید باشد. پس تعداد زیادی به دنبال این گیفت کارتها خواهند بود. شما میتوانید با ساخت فروشگاه گیفت کارت، به یک مکان برای فروش کارت هدیه در وردپرس تبدیل شوید و این واقعاً یک شانس خوب برای شما محسوب میشود. زیرا فروش گیفت کارت، به عنوان خدمت یا محصولات دیجیتالی است که شما به عنوان راهی آسان برای تقویت درآمد و بهبود جریان گردش پول درنظر میگیرید. در این مقاله افزونهای با عنوان PW WooCommerce Gift Cards را برایتان پیدا کردیم، که به کمک آن میتوانید فروشگاه آنلاین فروش گیفت کارت راهاندازی کنید.
فروش کارت هدیه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا در وبسایت خود گیفت کارت بفروشیم؟
- فروش گیفت کارت در فروشگاه ووکامرسی
- ویژگیهای افزونه PW WooCommerce Gift Cards
- نحوه ساخت گیفت کارت در وردپرس
- افزونه WooCommerce Gift Cards Pro
چرا در وبسایت خود گیفت کارت بفروشیم؟
شاید این سوال برای بسیاری از افراد پیش آید که چرا باید در وبسایت خود، گیفت کارت بفروشیم؟! همانطور که میدانید گیفت کارت به مشتریان شما اجازه میدهد تا اعتبار فروشگاه شما را خریداری کرده و آن را به عنوان هدیه به دوستان و خانواده خود هدیه دهند. گاهی اوقات مشتریان اعتبار گیفت کارت را خریداری میکنند تا در خریدهای بعدی از آن استفاده کنند.
صاحبان مشاغل هوشمند از گیفت کارتها برای افزایش درآمد خود استفاده میکنند. برخی از مشاغل حتی در زمان بروز بلایای طبیعی و شرایط بحرانی گیفت کارتهای فروشگاه خود را با تخفیف ارائه میدهند. این کار به منظور جمع سود بیشتر در زمانهای سخت است. رستورانها، کافی شاپها، استخرها و یا فروشگاههای محصولات دیجیتالی مانند سایتهای عضویت و دورههای آنلاین آموزشی، میتوانند گیف کارتها را برای افزایش فروش حتی در زمان رکود اقتصادی استفاده کنند.
اگر شما هم تصمیم دارید چنین فعالیتی را آغاز کنید و به فروش کارت هدیه در وردپرس مشغول شوید، حتما این مقاله را تا انتها مطالعه فرمایید.
فروش گیفت کارت در فروشگاه ووکامرسی
ووکامرس محبوبترین پلتفرم تجارت الکترونیک در جهان به حساب میآید. میلیونها مشاغل کوچک و بزرگ از ووکامرس برای ایجاد فروشگاه آنلاین خود بهره میبرند. پس از راهاندازی فروشگاه ووکامرسی، شما میتوانید گیفت کارتهای خود را به مشتری بفروشید. در این روش، ما از افزونه “PW WooCommerce Gift Cards” استفاده خواهیم کرد. این پلاگین یکی از بهترین افزونههای ووکامرسی در بازار است و به شما این امکان را میدهد تا به راحتی به فروش کارت هدیه در وردپرس بپردازید. زیرا که سازگاری بسیار خوبی با دیگر افزونهها و ووکامرس دارد. شما میتوانید در عرض ۵ دقیقه گیفت کارتهای فروشگاه ووکامرس خود را ایجاد کرده و به بازاریابی آن بپردازید.
ویژگیهای افزونه PW WooCommerce Gift Cards
شروع به فروش گیف کارت در وردپرس از طریق فروشگاه اینترنتی، همزمان که در حال فروش محصولات خود هستید، واقعاً کارآمد خواهد بود. یک راه برای اینکه مشتریان وفادار خود را در مورد کارتهای هدیهای که میفروشید، مطلع گردانید این است که برای آنها ایمیل ارسال کنید. با استفاده از PW WooCommerce Gift Cards این کار سادهتر میشود و میتوانید یک ایمیل با این مضمون برای مشتریان خود بفرستید.
این سیستم با یک قالب الگوی ایمیلی ووکامرس همراه است که با استفاده از آن میتوانید به عنوان بخشی از استراتژی بازاریابی ایمیلی خود، ایمیلهای جذاب ایجاد کنید. شما حتی میتوانید گیفت کارتها را مستقیماً به ایمیلهای مربوطه وصل کنید که از طریق آن تخفیف به صورت خودکار در سبد خرید اعمال شود. واقعاً این یک امکان عالی برای تبلیغات و دریافت بازخورد عالی از مشتریان خواهد بود.
ویژگیهای اصلی افزونه
- قابل بازپرداخت تسهیلات گیفت کارت برای مشتریان
- در دسترس بودن کارتهای هدیه برای کاربر مهمان
- سازگار با پیش سفارشات ووکامرس و پلاگین Polylang
- نسخه حرفهای دارای ویژگیهایی مانند تنظیم مقدار پیشفرض، تنظیم تاریخ انقضا، URL بازخرید سفارشی.
در این افزونه، فروش کارت هدیه در وردپرس، مشابه گیف کارتهای سایت Amazon است که مشتری میتواند مبلغ، گیرنده کارت و حتی پیام هنگام خرید را نیز مشخص کند.
مشتریها میتوانند بدون اینکه حساب کاربری ایجاد کنند، به صورت یک کاربر مهمان، گیفت کارت را دریافت کنند زیرا که این پرداختها به یک حساب خاص گره خورده است و نیازی نیست حتما فرد در سایت عضو باشد.
افزونه PW WooCommerce Gift Cards

افزونه PW WooCommerce Gift Cards با پیش سفارشات ووکامرس سازگار است. راهاندازی این افزونه بسیار آسان بوده و با یک کلیک به راحتی میتوانید متناسب با نیاز خود، گیفت کارت را سفارش دهید. و بعد از آن یک بررسی کلی بر آن داشته باشید.
لازم به ذکر است که این افزونه با WooCommerce 3.0 و بالاتر سازگار و به راحتی قابل نصب است. همچنین این افزونه شامل زبانهای زیادی از جمله موارد زیر میشود:
- دانمارکی
- هلندی
- انگلیسی
- فرانسوی
- آلمانی
- ایتالیایی
- پرتغالی
- روسی
- اسپانیایی
- سوئدی
نحوه ساخت گیف کارت در وردپرس
پس برای استفاده از این افزونه ابتدا شما باید این افزونه را نصب و فعال کنید.

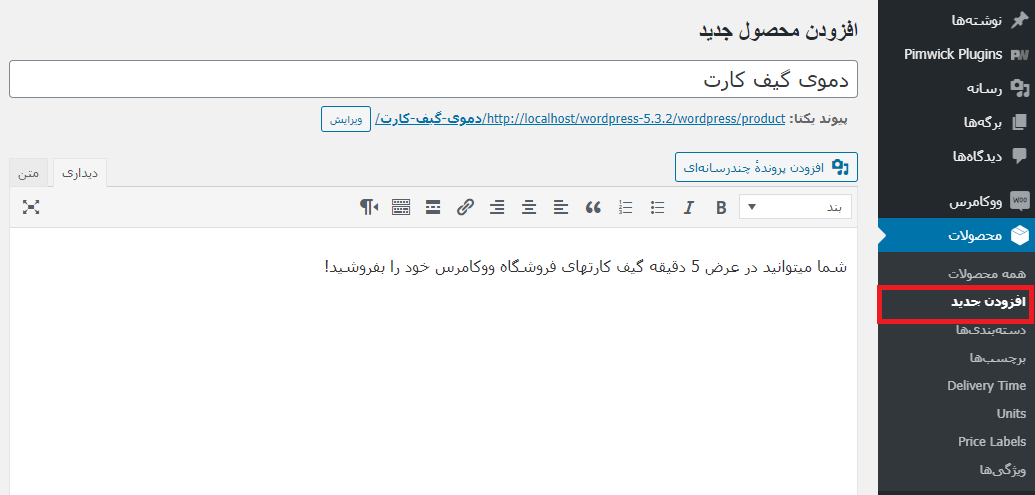
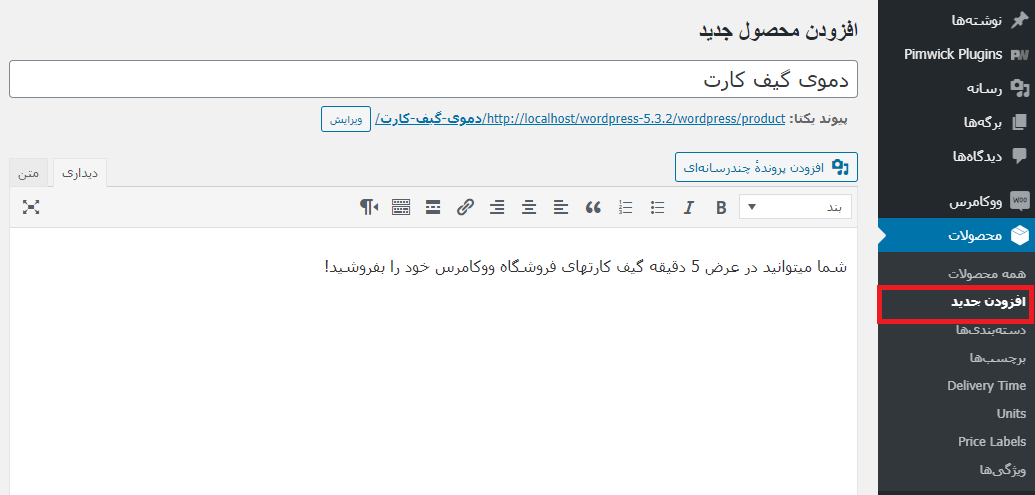
پس از فعالسازی، برای ایجاد گیفت کارت باید به قسمت “محصولات” و سپس به “افزودن جدید” مراجعه کنید. ابتدا باید عنوانی را برای گیفت کارت خود انتخاب و توضیحی برای آن اضافه کنید.

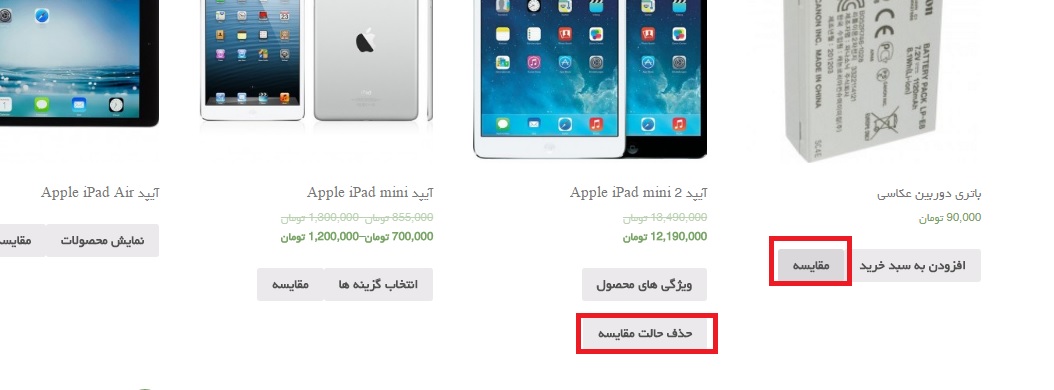
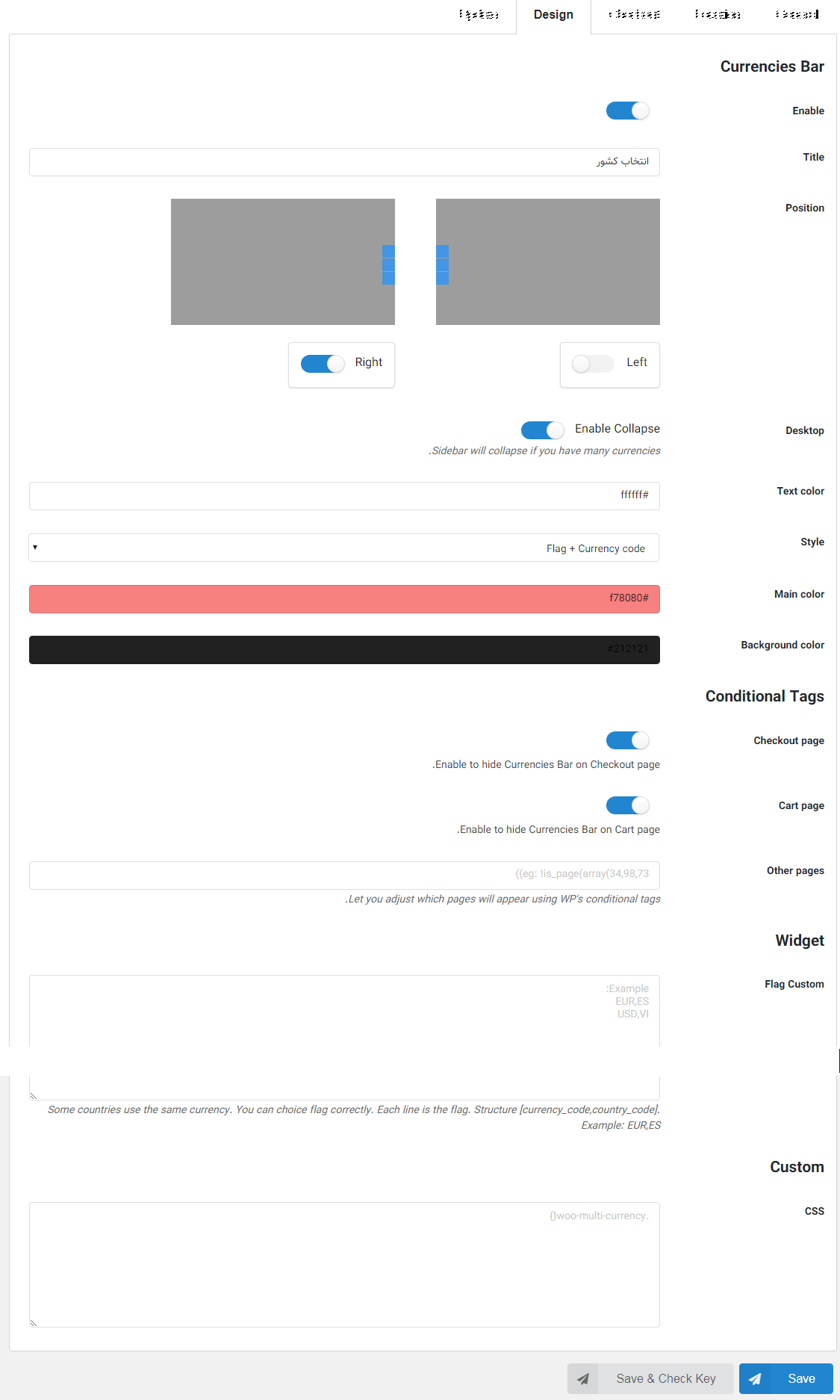
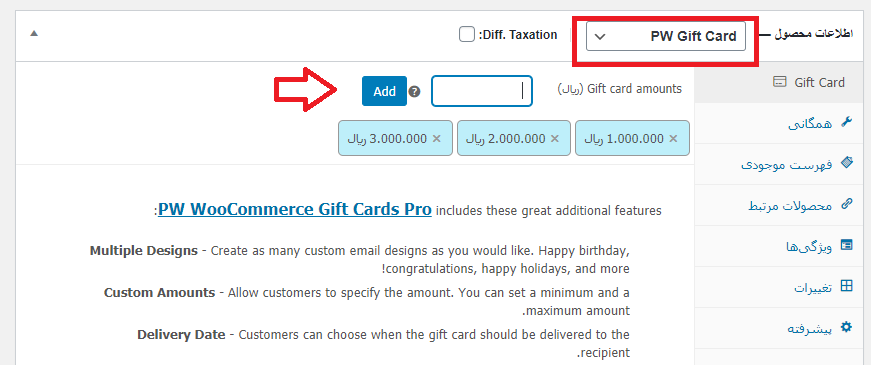
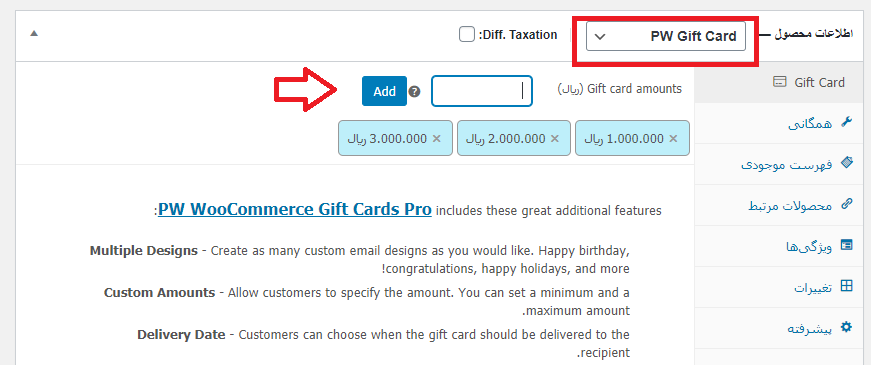
سپس باید به قسمت “اطلاعات محصول” بروید و “گیفت کارت PW” را به عنوان نوع محصول خود انتخاب کنید. همچنین در زیر این قسمت، باید مبلغی را انتخاب کنید که مشتری میتواند برای خرید خود، آن را انتخاب کند.

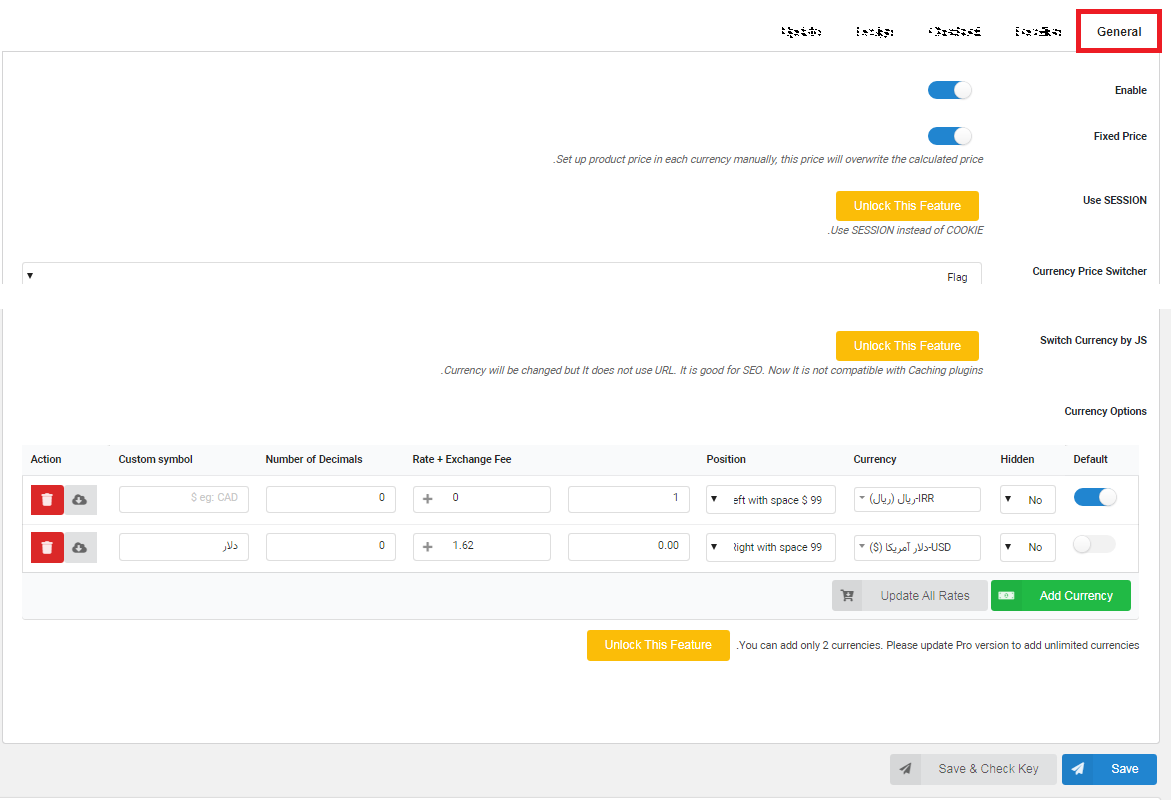
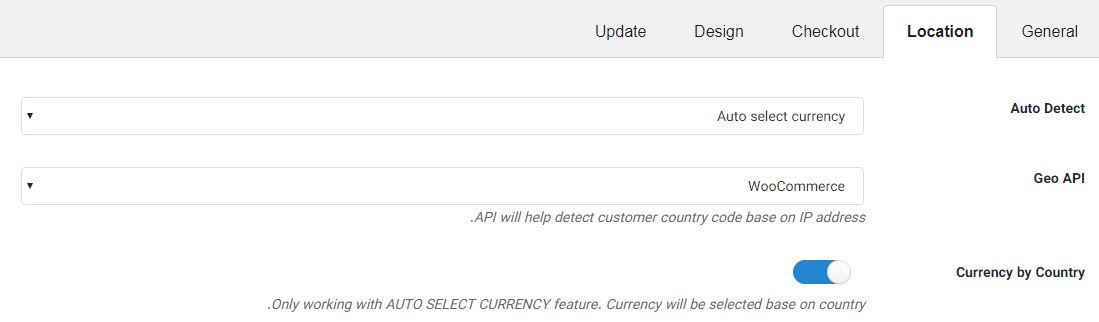
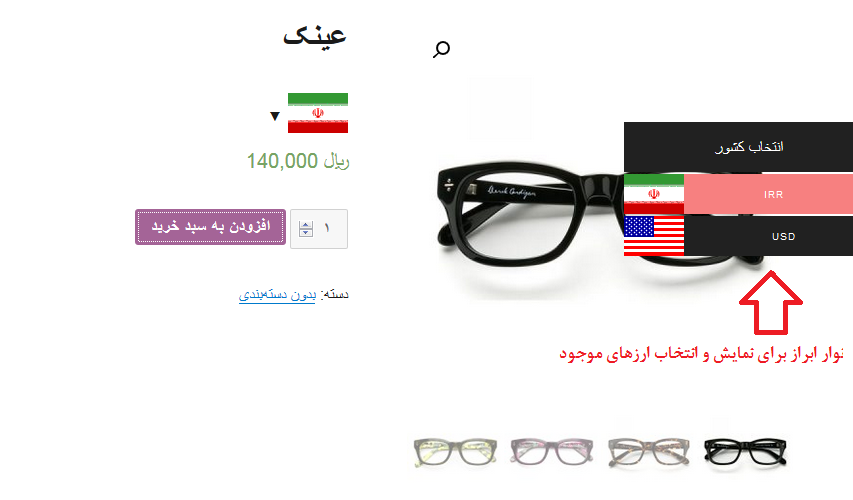
همانطور که در شکل بالا میبینید، چند قیمت وجود دارد که به صورت ریال در نظر گرفته شده است. در این افزونه در ابتدا واحد پولی ریال وجود ندارد، شما باید برای افزودن واحد پولی در ووکامرس، از افزونه “ Multi currency” استفاده کنید تا ریال به واحد پولی این افزونه، افزوده شود. اکنون میتوانید یک تصویر محصول (شاید بتوان گفت یک تصویر از جعبه) تنظیم کنید. به این منظور، دسته بندی محصولات را انتخاب کرده و گیفت کارت خود را ذخیره یا منتشر کنید.
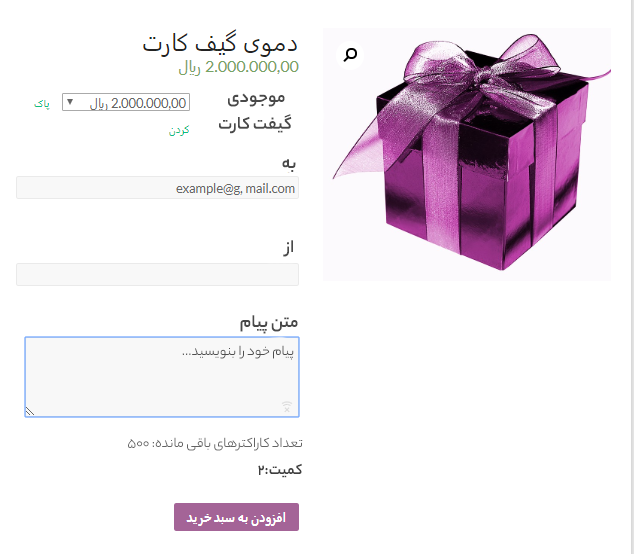
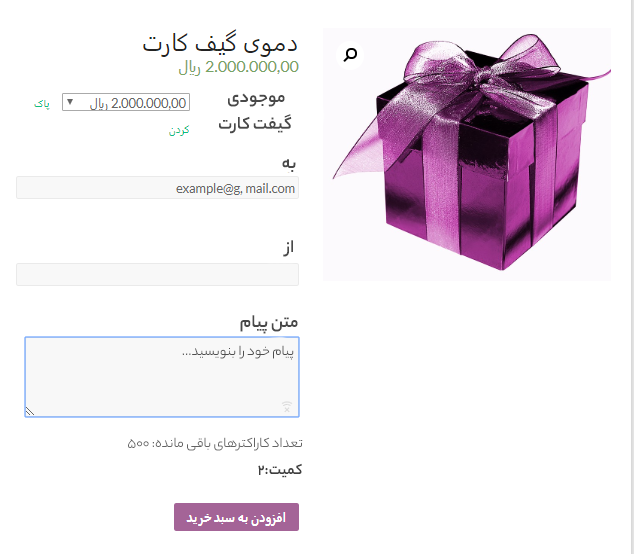
اکنون مشتریان میتوانند محصول گیفت کارت را در صفحات فروشگاه شما مشاهده کنند. در صفحه محصول گیف کارت، آنها میتوانند مبلغ را انتخاب کرده و یک پیام کوتاه به آدرس ایمیل گیرنده نیز ارسال کنند.

پیکربندی گیفت کارت و سفارشی کردن ایمیل
برای پیکربندی و تنظیمات این افزونه، باید به قسمت PW Gift Cards خود افزونه بروید. از اینجا میتوانید ایمیل گیفت کارت را طراحی کنید و عوامل دیگری همچون طراحی و دیزاین آن را بررسی کنید.

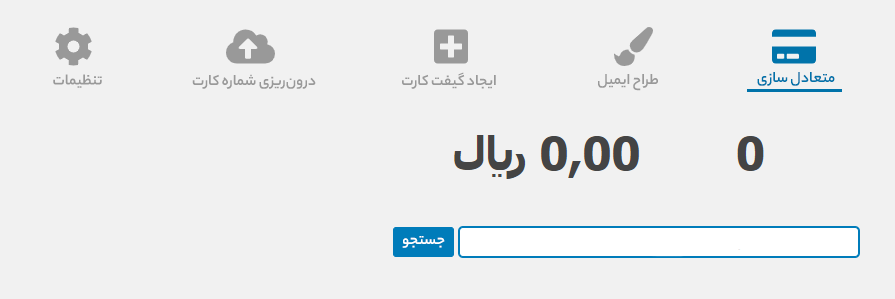
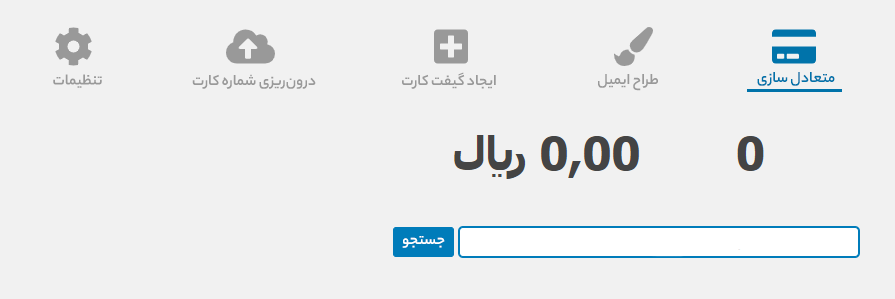
این قسمت، همانطور که در عکس زیر مشاهده میکنید، دارای چند قسمت است که شامل موارد زیر است:
- متعادلسازی
- طراح ایمیل
- ایجاد گیفت کارت
- درونریزی شماره گیفت کارت
- تنظیمات

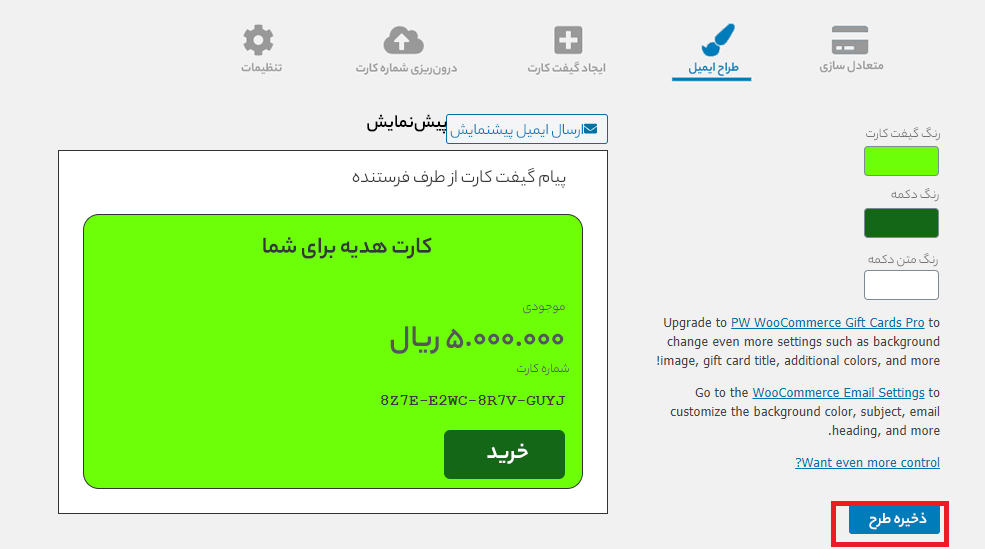
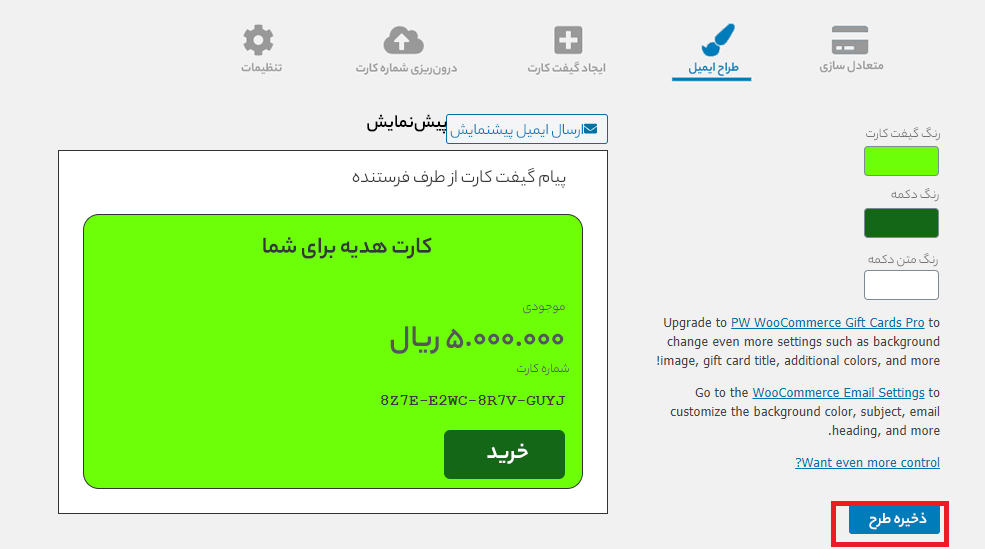
در قسمت طراح ایمیل شما میتوانید ایمیل مورد نظر را برای گیفت کارت هدیه خود طراحی کنید. و بعد از اتمام کار خود به منظور دیدن اعمال تغییرات خود، با زدن روی دکمه “ارسال پیشنمایش گیفت کارت”، یک ایمیل برای شما ارسال کرده و میتوانید آن را ببینید.

البته لازم به ذکر است همان طور که در عکس زیر مشاهده میکنید، مواردی دیگر نیز برای ایجاد تغییرات وجود دارند. بعضی از این موارد نیاز به نسخه پیشرفته افزونه برای اجرا دارند. پس اگر نسخه پریمیوم این افزونه را نداشته باشید، این قسمتها کار نمیکنند.
البته قسمت تنظیمات یا setting آن قابل دسترسی است و میتوان تغییرات مورد نظر را اعمال کرد. به یاد داشته باشید قبل از اعمال هر تغییری، به توضیحات موجود در جلوی هر قسمت توجه داشته باشید.
ایجاد گیفت کارت برای بهرهوری بیشتر از سایت وردپرسی
شنیدن نام گیفت کارت، خود به خود باعث ترغیب شدن افراد میشود تا آن را به دست آورند. پس داشتن و فروش کارت هدیه در وردپرس یا فروشگاه ووکامرس خود به عنوان یک مزیت ارگانیک برای افزایش درآمدزایی سایت مورد استفاده قرار میگیرد. افزونه PW WooCommerce Gift Cards یکی از افزونههای کارآمد در این حیطه است که باید با داشتن اطلاعات لازم به استفاده از آن پرداخت تا به نتیجه مطلوب رسید. امیدواریم این مقاله به شما کمک کند تا یاد بگیرید که چگونه به راحتی میتوانید به ساخت فروشگاه گیفت کارت بپردازید و آنها را به فروش برسانید. نظرات خود را پیرامون این مقاله با ما به اشتراک بگذارید.
نوشته فروش کارت هدیه در وردپرس با افزونه PW WooCommerce Gift Cards اولین بار در بیست اسکریپت. پدیدار شد.
لینک منبع مطلب