- تاریخ : 29th نوامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 197 نمایش
معرفی ۵ افزونه رایگان گوگل آنالیتیکس برای وردپرس
[ad_1]
بدون شک شما بهعنوان یک وبمستر و یا صاحب یک کسبوکار اینترنتی وظایفی بر عهده دارید که باید به نحو احسنت به آن عمل کنید. به یاد داشته باشید که یک مدیر حرفهای باید با ابزارهای قدرتمند دنیای اینترنتی آشنا باشد و بتواند از آنها نهایت استفاده را ببرد. یکی از این ابزارها که لازمهی همهی کسبوکارهای اینترنتی بهحساب میآید، گوگل آنالیتیکس است. اما بهترین افزونه گوگل آنالیتیکس برای وردپرس چیست؟
شما با استفاده از آمار دقیقی که Google Analytics در اختیارتان قرار میدهد میتوانید بهراحتی سایت خود را آنالیز کنید. افزونههای بسیار مفیدی برای این ابزار وجود دارد که کارایی آن را چند برابر خواهد کرد؛ ما قصد داریم در این مقاله ۵ تا از بهترین پلاگینهای گوگل آنالیتیکس را برای شما معرفی کنیم. پس با ما همراه شوید.
گوگل آنالیتیکس چیست؟
قبل از اینکه افزونههای گفتهشده را برای شما معرفی کنیم، توضیح مختصری در خصوص گوگل آنالیتیکس خواهیم گفت تا افرادی که نسبت به این ابزار شناخت ندارند بتوانند با این ابزار منحصربهفرد گوگل آشنا شوند.

گوگل آنالیتیکس یکی از ابزارهای رایگان گوگل است که به شما آمار دقیقی از عملکرد سایتتان میدهد. شما با استفاده از این ابزار میتوانید عملکرد و میزان ترافیک سایت خود را تحلیل و آنالیز کنید. این ابزار به شما کمک میکند تا رفتار کاربران خود را بهتر درک کنید و بتوانید با علایق کاربران خود آشنا شوید و در راستای بهبود سایت خود اقدامات لازم را اعمال کنید.
دستهبندی دادهها در گوگل آنالیتیکس
گوگل آنالیتیکس برای درک بهتر شما از نحوه عملکرد خود، دادهها را به ۳ دسته مختلف دستهبندی میکند. این دستهها شامل نحوه ورود و آشنایی کاربر با سایت شما، مالکیت و رفتار کاربر میباشد. هر سه این موارد بسیار مهم هستند و شما باید بهعنوان یک مدیر سایت حرفهای از آنها اطلاع داشته باشید تا بتوانید عملکرد سایت خود را ارتقاء دهید.
یکی از ۳ موردی که به آن اشاره شد نحوه دستیابی به سایت است. شما با این ابزار متوجه خواهید شد کاربر از چه طریقی به سایت شما وارد شده است، بهعنوانمثال ممکن است کاربر با جستجوی ارگانیک، لینک مستقیم، معرف و یا با استفاده از شبکههای اجتماعی به سایت شما وارد شده باشد.
مورد بعدی “رفتار” است که اطلاعات دقیقی در مورد رفتار کاربر در سایت به شما ارائه خواهد کرد. شما با استفاده از این ابزار بهصورت کامل متوجه خواهید شد کاربر در کدام صفحه زمان بیشتری را صرف کرده است، همچنین به شما نرخ پرش از سایتتان را نشان خواهد داد. این موضوع باعث میشود شما شناخت بهتری نسبت به نقاط قوت و ضعف سایتتان پیدا کنید و بتوانید اقداماتی را در پیش بگیرید که باعث بهبود عملکرد سایتتان میشود.
بررسی Conversionها به شما این ایده را میدهد تا بتوانید کاربران بالقوه خود را به بالفعل تبدیل کنید. بهصورت کلی ۴ نوع Conversion داریم که شامل consisting of goals، ecommerce، multi-channel funnel، attribution میباشند.
به بیان کلی شما با استفاده از این ابزار میتوانید عملکرد سایت خود را بررسی کنید و برای رفع کردن مشکلات، اقدامات لازم را انجام دهید.
بهترین افزونه گوگل آنالیتیکس
شما برای ادغام گوگل آنالیتیکس به وردپرس خود میتوانید از روشهای مختلفی استفاده کنید. بهعنوانمثال شما میتوانید برای این کار از طریق Google Tag Manager استفاده کنید و یا اینکه بهصورت دستی و با استفاده از کد، گوگل آنالیتیکس را با وردپرس خود ادغام کنید. اما خب این دو موردی که به آن اشاره کردیم ممکن است برای شما دشوار باشد. ازاینرو به شما پیشنهاد میکنیم برای این مورد از افزونههایی که در اینجا برای شما معرفی میکنیم استفاده کنید.
علاوه بر اینکه شما زمان کمتری را باید برای ادغام سایت خود صرف کنید، قابلیتهای بیشتری نیز با استفاده از این پلاگینها خواهید داشت. این افزونهها کاملاً رایگان است و شما برای استفاده از آنها با هیچ مشکلی مواجه نخواهید شد. با ما همراه باشید تا ۵ تا از مهمترین و کاربردیترین افزونههای گوگل آنالیتیکس را به شما معرفی کنیم.
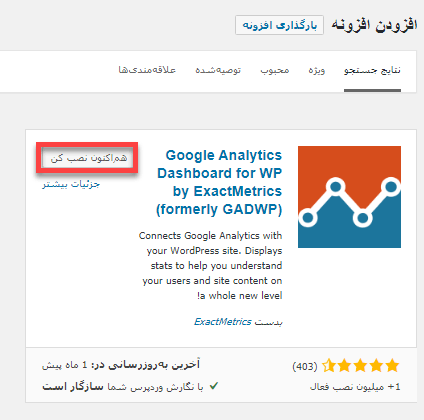
افزونه Google Analytics Dashboard for WP
اولین افزونهای که قصد داریم در این مقاله برای شما معرفی کنیم، پلاگین رایگان Google Analytics Dashboard for WP است. این افزونه به شما این امکان را میدهد که تمامی پستها و صفحات سایت وردپرسی خود را تحلیل کنید.

شما با استفاده از این پلاگین میتوانید اطلاعات دقیقی در خصوص پیمایش و حضور کاربر در سایت خود بهدست بیاورید. همچنین این افزونه به شما میگوید که چه تعداد از بازدیدکنندگان سایتتان به اطلاعات تماس، دانلودها و لینکهای پیوسته دسترسی دارند.
مورد دیگری که در این افزونه بسیار حائز اهمیت است، امکان جداسازی دادههای خاص است. با این قابلیت افزونهی Google Analytics Dashboard for WP شما میتوانید برای کاربران خود حریم خصوصی بیشتری در نظر بگیرید.
اگر شما یک سایت چندمنظوره را مدیریت میکنید، میتوانید به افراد مختلفی که دارای نقشهای متفاوت هستند به نسبت جایگاهشان دسترسی دهید.
پلاگین Google Analytics WD
افزونهی Google Analytics WD کاملاً رایگان میباشد و شما بهراحتی میتوانید آن را از مخزن وردپرس خود دانلود کنید و بر روی سایت خود نصب نمایید. این پلاگین ویژگیهای بسیار کاربردی دارد که یکی از مهمترین آنها امکان تعیین و مدیریت اهداف در گوگل آنالیتیکس است.

اگر یکی از صفحات سایت شما کارکرد نداشته باشد و یا کاربران، نسبت به آن توجهی نشان ندهند، این افزونه آن را شناسایی میکند و سریعاً به شما اطلاع میدهد. ازاینرو شما میتوانید صفحاتی که نسبتاً کمتر مورد استقبال کاربر قرار میگیرد را شناسایی کنید و نسبت به بهبود محتوای آن اقدام نمایید.
این افزونه برای افرادی که سایتهای تجارت الکترونیکی دارند و یا اینکه در سایت خود تبلیغات قرار میدهند بسیار کاربردی است؛ چراکه این افراد میتوانند میزان پولی که از معاملات تجاری خود بهدست میآورند و یا میزان درآمدی که از هر کلیک بر روی یک تبلیغ کسب میکنند را ردیابی کنند.
پلاگین GA Google Analytics
یکی دیگر از افزونههای بسیار کاربردی گوگل آنالیتیکس که شما میتوانید بهصورت رایگان از آن استفاده کنید، پلاگین GA Google Analytics است. درواقع شما با نصب این افزونه یک ردیابی GA در سایت خود قرار خواهید داد.
یکی از ویژگیهای منحصربهفرد این افزونه این است که شما دیگر نیازی به انجام تنظیمات متعدد ندارید. درواقع شما بدون اینکه بخواهید در پیشخوان خود تغییراتی را اعمال کنید میتوانید به آنالیز سایتتان بپردازید. تمامی آماری که برای آنالیز سایتتان به آن نیاز دارید، بر روی صفحهی گوگل آنالیتیکس برای شما موجود است و شما بهراحتی میتوانید آنها را مشاهده کنید.
البته شما این امکان را خواهید داشت که با وارد شدن به قسمت تنظیمات این پلاگین یک سری تغییرات را بهدلخواه اعمال کنید. بهعنوانمثال شما میتوانید تبلیغات را فعال و یا غیرفعال کنید و یا اینکه ردیابی IP را فعال کنید.

برای نصب این پلاگین کافی است به مخزن وردپرس خود بروید و آن را بهصورت رایگان بر روی سایت خود نصب و فعال کنید.
افزونه Enhanced Ecommerce Google Analytics Plugin for WooCommerce
این افزونه بیشتر برای افرادی کاربرد دارد که سایت فروشگاهی خودشان را با استفاده از ووکامرس راهاندازی کردهاند. افزونهی Enhanced Ecommerce Google Analytics Plugin for WooCommerce درک درستی از رفتار کاربرانتان در اختیار شما قرار میدهد، شما با این افزونه متوجه میشوید عملکرد محصولاتتان به چه صورت است و کدام محصول محبوبیت بیشتری دارد.
اگر شما از میزان توجه کاربران خود به یک کالای خاص باخبر باشید میتوانید در بازاریابی خود نیز پیشرفت چشمگیری داشته باشید. بنابراین بهتمامی افرادی که سایت وردپرسی خود را با ووکامرس راهاندازی کردهاند اکیداً توصیه میکنیم از این افزونه غافل نشوید.

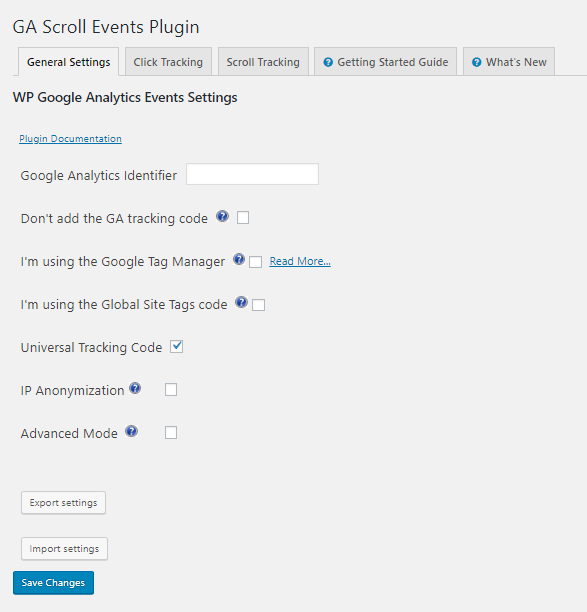
WP Google Analytics Events
یکی از کاربردیترین قابلیتهای افزونهی WP Google Analytics Events این است که برای کاربر خود محدودیت ایجاد نمیکند، به این صورت که شما میتوانید برای پیگیری فعالیتهای سایت خودتان از گزینههای نامحدودی استفاده کنید.
بهتر است برای استفاده از این افزونه مقدار بسیارکمی مهارت کد نویسی داشته باشید. شما این امکان را دارید که بر اساس نیازهای خود و سایتتان، ویژگیهای این افزونه را گسترش دهید.
برخی از مدیران وبسایتها به دنبال یک سری ویژگیهای خاص هستند. بهعنوانمثال ممکن است بخواهند بهمحض وارد شدن کاربر به یک صفحه خاص به آنها اطلاع داده شود. برای مطلع شدن از ورود کاربر به یک صفحه خاص از سایتتان میتوانید بهراحتی با وارد شدن به تنظیمات این پلاگین، فیلدهای مربوط به دسته رویداد و اقدامات رویداد را تنظیم کنید تا ورود کاربر به شما اطلاع داده شود.
نتیجه گیری
بهصورت کلی گوگل آنالیتیکس برای تمامی سایتها کارایی بسیار بالایی دارد و اکیداً به شما توصیه میکنیم برای آنالیز سایت خود از این ابزار رایگان گوگل استفاده کنید. با استفاده از این ابزار نه تنها تصمیماتی که برای سایت خود میگیرید هوشمندانهتر خواهد بود، بلکه میتوانید با شناخت بهتر کاربران و علایق آنها شرایط بهتری را برای بازدیدکنندگان سایت خود فراهم کنید.
امیدواریم این مقاله به شما برای استفاده بهتر و مفیدتر از گوگل آنالیتیکس و انتخاب بهترین افزونه گوگل آنالیتیکس برای سایتتان کمک کرده باشد. موفق و پیروز باشید.
نوشته معرفی ۵ افزونه رایگان گوگل آنالیتیکس برای وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب