آموزش حذف کامل تمام افزونه ها در وردپرس
[ad_1]
در این نوشته از آموزش وردپرس، بنا به درخواست تعدادی از کاربران به سراغ آموزش حذف کامل تمام افزونه ها در وردپرس رفتیم. تمامی وبمستران با روش های حذف افزونه های وردپرس آشنایی دارند، اما در این آموزش، بصورت تمام و کمال و بصورت کامل، تمام جزییات مربوط به آموزش حذف کامل تمام افزونه ها در وردپرس را ارائه خواهیم کرد. گاها این موضوع یعنی آموزش حذف کامل تمام افزونه ها در وردپرس میتواند بسیار بسیار مهم و کاربردی باشد. از شما عزیزان دعوت میکنیم تا با آموزش حذف کامل تمام افزونه ها در وردپرس با ما همراه باشید…
آموزش حذف کامل تمام افزونه ها در وردپرس
بطور قطع در مدیریت و اداره یک سایت پیش خواهد آمد که شما ملزم به نصب و یا حذف افزونه ایی شوید. حذف و همینطور نصب افزونه در وردپرس روش های زیادی دارد. در این نوشته، سعی داریم تا به تمامی جزییات روش های حذف کامل تمام افزونه ها در وردپرس اشاره کنیم.

حذف تمام افزونه ها در وردپرس
در ادامه به روش های حذف افزونه در وردپرس اشاره ایی خواهیم کرد.
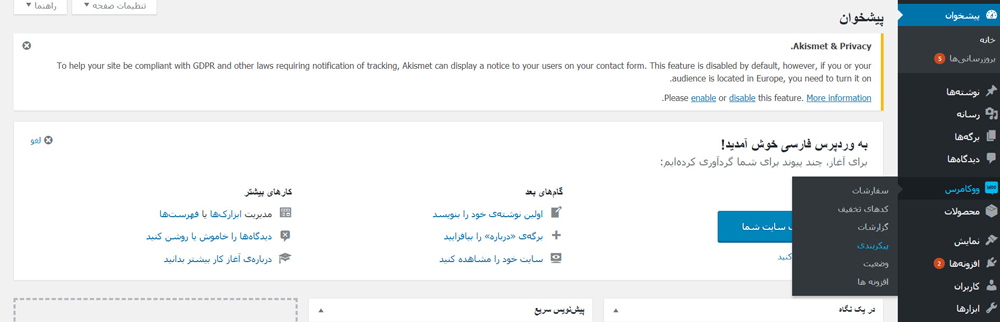
در وردپرس میتوانید به سادگی از مسیر افزونه ها > افزونه های نصب شده، هر افزونه نصب شده را حذف کنید.
میتوانید با ورود به پنل مدیریتی هاست میزبانی خود، به مسیر public_html > wp-content >plugins بروید و در آن صفحه، افزونه وردپرس مورد نظر را حذف کنید.
همچنین میتوانید با ورود به بخش مدیریت دیتابیس خود، یعنی بخش PhpMyAdmin، به جدول مورد نظر و مربوط به افزونه های نصب شده در پایگاه داده بروید و مقدار فعال افزونه ها را برابر صفر قرار دهید.
پیشنهاد: برای آشنایی بیشتر میتوانید مقاله غیر فعال کردن افزونه های وردپرس در PhpMyAdmin مطالعه کنید.
اما نکته مهم
ممکن است زمانی که شما اقدام برای حذف افزونه های وردپرس میکنید، فایل ها یا پوشه هایی (نصف و نیمه) در داخل هسته وردپرس شما بماند یا در دیتابیس شما اطلاعاتی را برجا بگذارد. توجه: همینطور گاها افزونه های وردپرس کدهای کوتاهی را به صفحات سایت شما اضافه میکنند که پس از غیر فعالسازی یا حذف افزونه مورد نظر، این کدهای کوتاه در صفحات شما باقی خواهند ماند. این همیشه باعث دردسر نمیشود اما ممکن است گاها باعث بروز اختلالاتی در روند عملکرد سایت شما شود.
اما چاره کار چیست؟
بنابراین در آموزش خواهیم آموخت که چگونه میتوانیم یک افزونه وردپرس را به همراه هر چه که دارد (جزء و کل) پاک کنیم!!! و اینجاست که اهمیت آموزش حذف کامل تمام افزونه ها در وردپرس نمایان میشود. بنابراین آموزش حذف کامل تمام افزونه ها در وردپرس میتواند بسیار بر تجربه و مهارت های شما بیفزاید.
چگونگی حذف کامل تمام افزونه ها در وردپرس
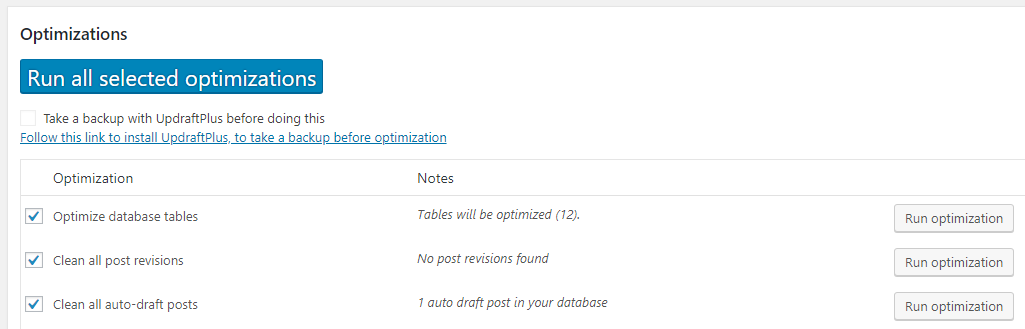
برای پاکسازی و حذف کامل افزونه میتوانیم ابتدا از طریق مدیریت هاست و یا از طریق مسیر افزونه ها > افزونه های نصب شده، (فرقی ندارد) اقدام به پاکسازی و حذف افزونه مورد نظر کنیم. اما همانطور که گفته شد، اطلاعات پایگاه داده و کدهای کوتاه باقی مانده چه میشوند؟؟ برای پاکسازی جداول پایگاه داده میتوانیم بصورت دستی اقدام کنیم، اما عموما این کار توصیه نمیشود و بجای آن میتوانید از افزونه فوق کاربردی WP-Optimize بهره بگیرید.
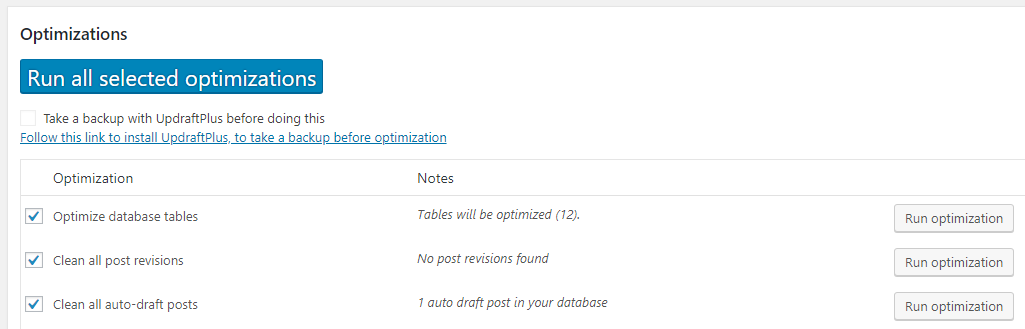
بهینه سازی دیتابیس وردپرس با افزونه وردپرس WP-Optimize
این پلاگین وردپرس بیش از ۷۰۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است و از بروزرسانی های منظمی برخوردار است.

همچنین این تعداد نصب موفق و فعال، نشان از کاربردی بودن و محبوبیت از افزونه وردپرس دارد.
با استفاده از بهره بردن از افزونه وردپرس WP-Optimize، میتوانید براحتی تعیین کنید که چه بخش ها یا بخشی از جداول پایگاه داده یا همان دیتابیس سایت شما حذف شوند.

پیشنهاد: برای آشنایی بیشتر با نحوه کار با افزونه وردپرس WP-Optimize میتوانید مقاله بهینه سازی دیتابیس وردپرس با افزونه wp optimize را مطالعه کنید.
اما پس از پاکسازی و بهینه سازی جداول پایگاه داده، چگونه کدهای کوتاه را از صفحات سایت خود پاکسازی کنیم؟
پاکسازی کدهای کوتاه افزونه های حذف شده در وردپرس
برای پاکسازی کدهای کوتاه یا همان ShortCode های باقی مانده از افزونه های حذف شده میتوانید از یکی از افزونه های کاربردی به نام افزونه وردپرس Better Search Replace بهره بگیرید.
پاکسازی کدهای کوتاه افزونه های حذف شده با افزونه Better Search Replace
این افزونه وردپرس نیز بیش از ۴۰۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است و از بروزرسانی های منظمی برخوردار است.

نحوه کار این پلاگین وردپرس بگونه ایی است که به شما امکان جستجوی مقادیر خاص در صفحات سایت را فراهم کرده و براحتی میتوانید آنها را حذف / جایگزین کنید.
بنابراین کافیست کد کوتاه مورد نظر را جستجو و آن را حذف کنید. به همین سادگی…
بنابراین با استفاده از این افزونه نیاز به ویرایش دستی و جستجوی طولانی میان انبوهی از کدها لازم نخواهد بود و این جستجو را افزونه Better Search Replace برای شما انجام خواهد داد.
بنابراین حتی در صورت نیاز به پاکسازی صدها جدول پایگاه داده و صدها نوع کد کوتاه اضافه شده به صفحات وب، لازم نیست که ساعت ها به پای جستجو میان کدهای هسته سایت بپردازیم، بلکه براحتی میتوانیم با استفاده از تکنیک ها و ابزارهای ذکر شده، این کار را در عرض چند دقیقه انجام دهیم. امیدوارم نکات ذکر شده در این نوشته از آموزش وردپرس یعنی آموزش حذف کامل تمام افزونه ها در وردپرس، برای شما عزیزان، مفید و کاربردی باشد.
نوشته آموزش حذف کامل تمام افزونه ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب