- تاریخ : 22nd نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 387 نمایش
افزونه سفارشی سازی آرشیو محصولات ووکامرس WooCommerce Product Archive Customiser
[ad_1]
یکی از امکانات وردپرس این است که شما قادر به مشخص کردن این می باشید که می خواهید در هر کدام از صفحات وب سایت شما چند محصول به نمایش گذاشته شود، و اما این محصولات به نمایش در آمده پس از مدتی قدیمی شده و به بایگانی یا همان آرشیو انتقال پیدا می کنند. تحت این شرایط ممکن است که دیگر کاربران و مشتریان شما نتوانند آن محصول به سبد خرید خود اضافه کنند و در واقع آن را بخرند. تقریباً می توان گفت اگر یکی از مشتریان شما بخواهد یکی از محصولات بخش آرشیو شما را بخرد این امکان را ندارد. ولی ما امروز می خواهیم با معرفی افزونه وردپرس کاربردی WooCommerce Product Archive Customiser امکان سفارشی سازی آرشیو محصولات را برای شما فراهم کنیم.
سفارشی سازی آرشیو محصولات با افزونه WooCommerce Product Archive Customiser ووکامرس

افزونه Product Archive Customiser یک افزونه مناسب برای سفارشی سازی آرشیو محصولات وب سایت می باشد این افزونه تا به حال بیش از ۲۰۰۰۰ نصب فعال داشته است و توانسته امتیاز۳.۵ از ۵ را ا زطرف کاربران وردپرس به خود اختصاص دهد، اخرین نسخه منتشر شده این افزونه نسخه ۱.۰.۵ می باشد که در یک سال پیش منتشر شده است.
شروع کار با افزونه
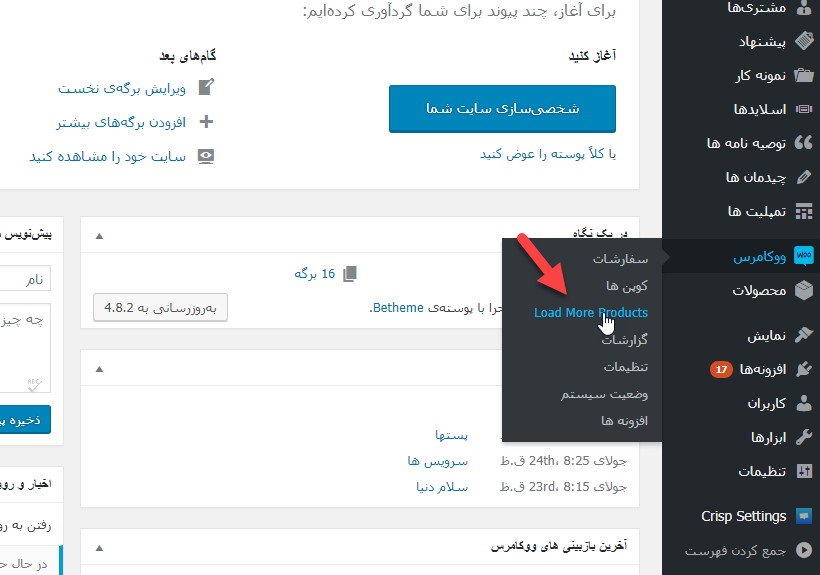
ابتدا برای شروع افزونه WooCommerce Product Archive Customiser را دانلود و سپس نصب و فعال کنید. پس از انجام این کار مشاهده خواهید کرد که یک تب جدید به نام Product Archive به بخش سفارش سازی پنل مدیریت وردپرس شما افزوده شده است.
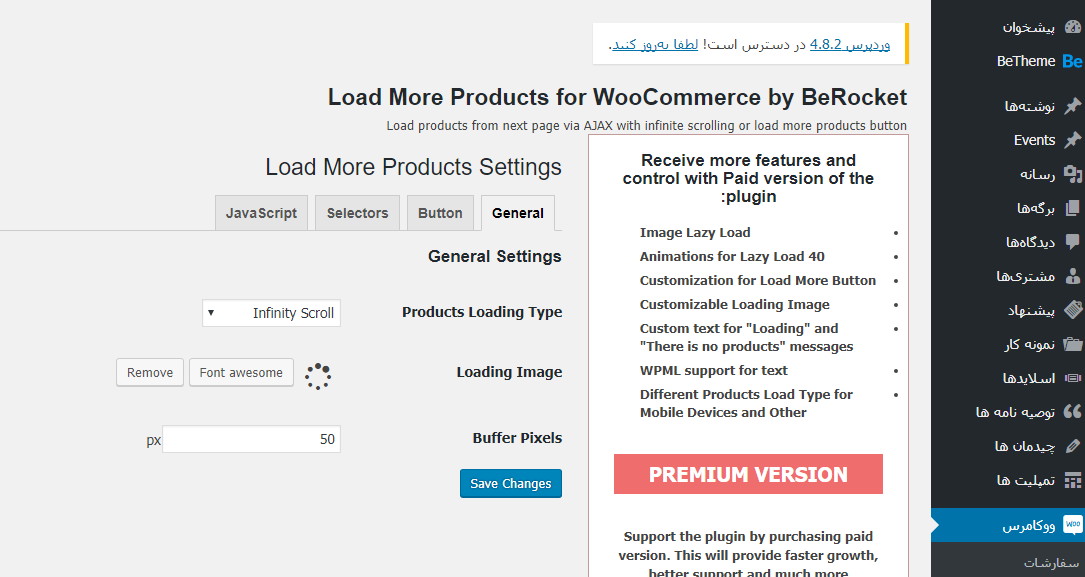
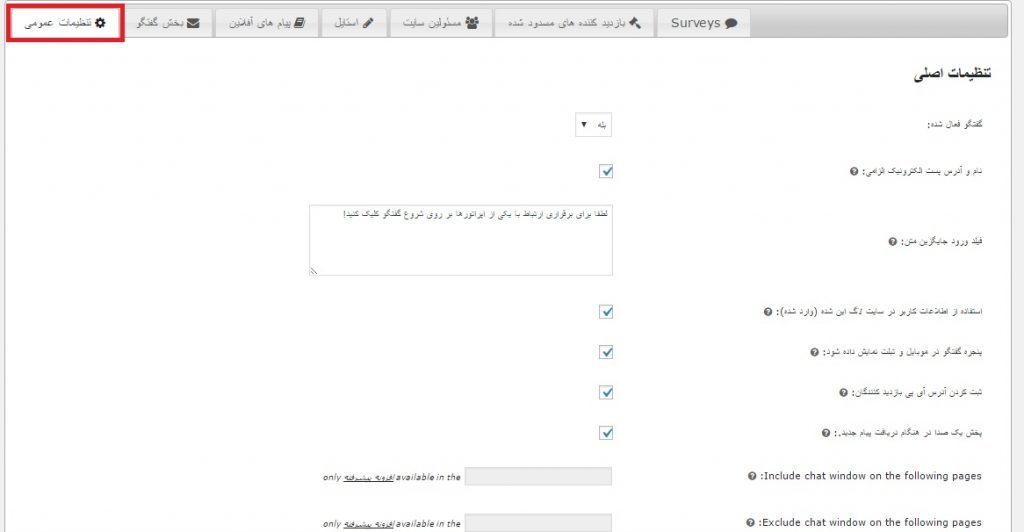
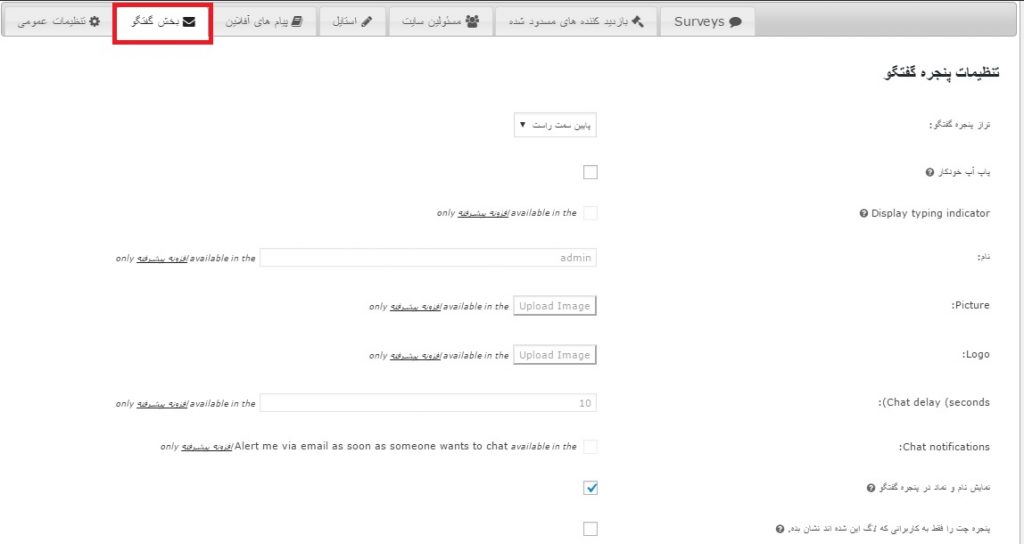
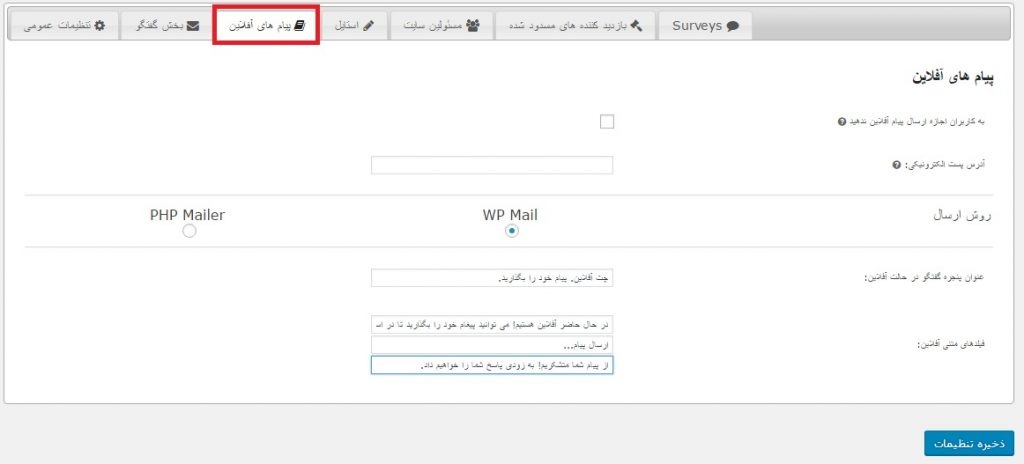
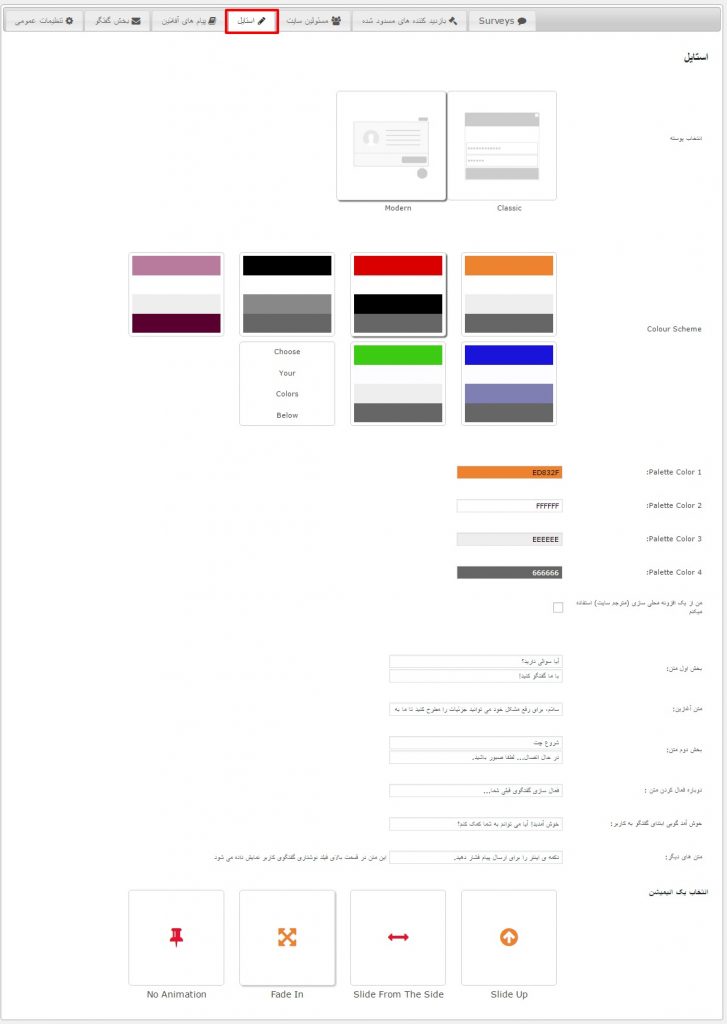
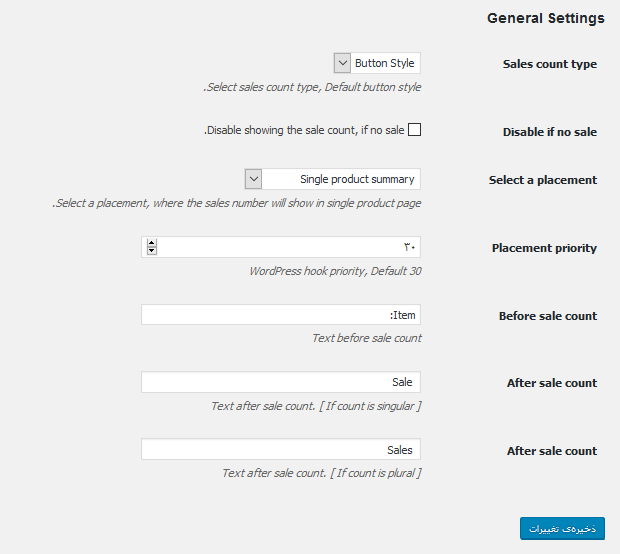
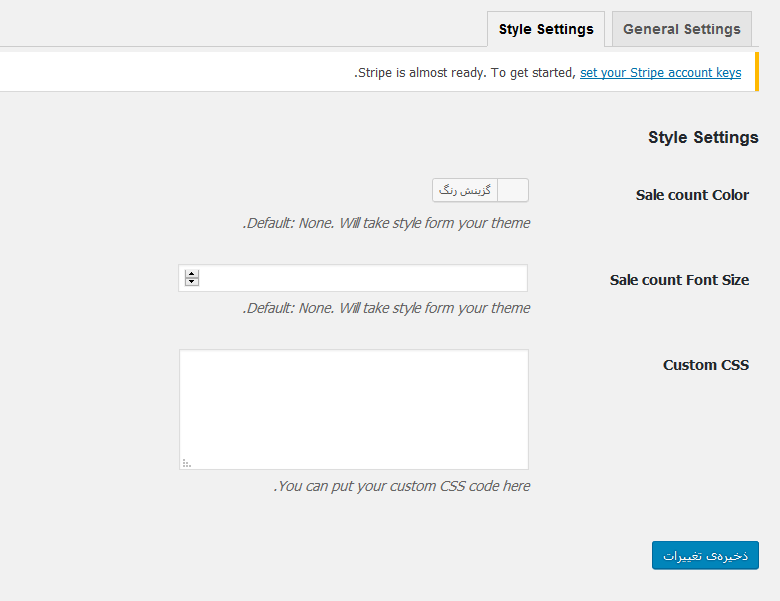
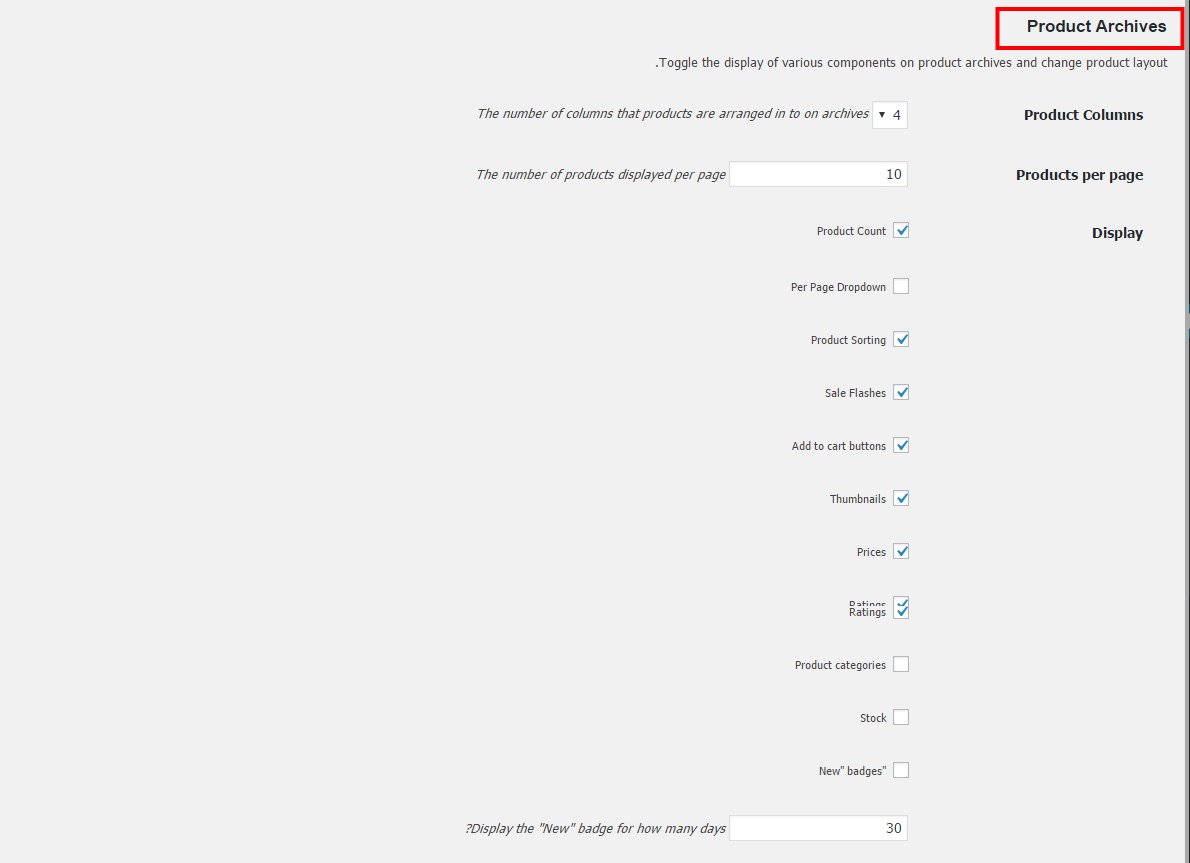
برای انجام تنظیمات مربوط به افزونه روی این تب کلیک کنید، در پنجره جدیدی که برای شما باز می شود در قسمت Product columns تعداد ستون های مورد نظر خود را تعیین کنید که محصولات در آن ها به نمایش در بیایند. قسمت بعدی Products per page نام دارد که می بایست تعیین کنید که می خواهید چند عدد محصول در هر یک از صفحات وب سایت وردپرس شما به نمایش در بیاید، مقدار این قسمت به صورت پیش فرض به روی عدد ۱۰ قرار دارد که البته در صورت لزوم شما قادر به کم یا زیاد کردن مقدار این قسمت متناسب با نیاز خود هستید.
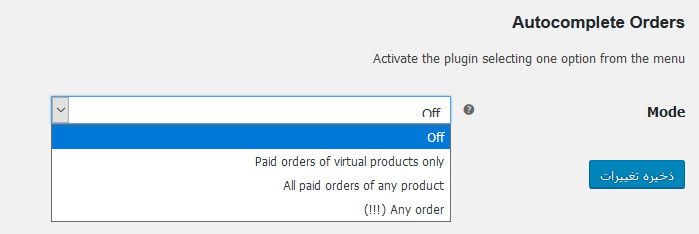
در مرحله بعدی شما می بایست مشخص کنید که می خواهید چه مواردی رد صفحات آرشیو وب سایت وردپرسی شما به نمایش در بیاید. به عنوان شما قادر هستید دکمه افزودن به سبد خرید، دسته بندی ها، محصولات موجود در انبار، تعداد محصولات، محصولات حراج، قیمت و امتیاز محصولات و… به صفحات آرشیو وب سایت وردپرسی خود اضافه کنید.

نمونه عملکرد افزونه WooCommerce Product Archive Customiser
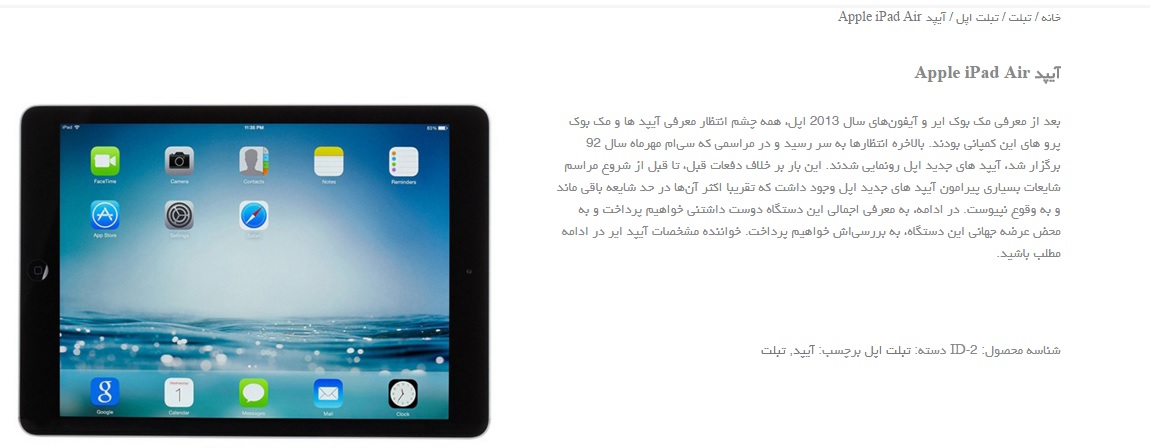
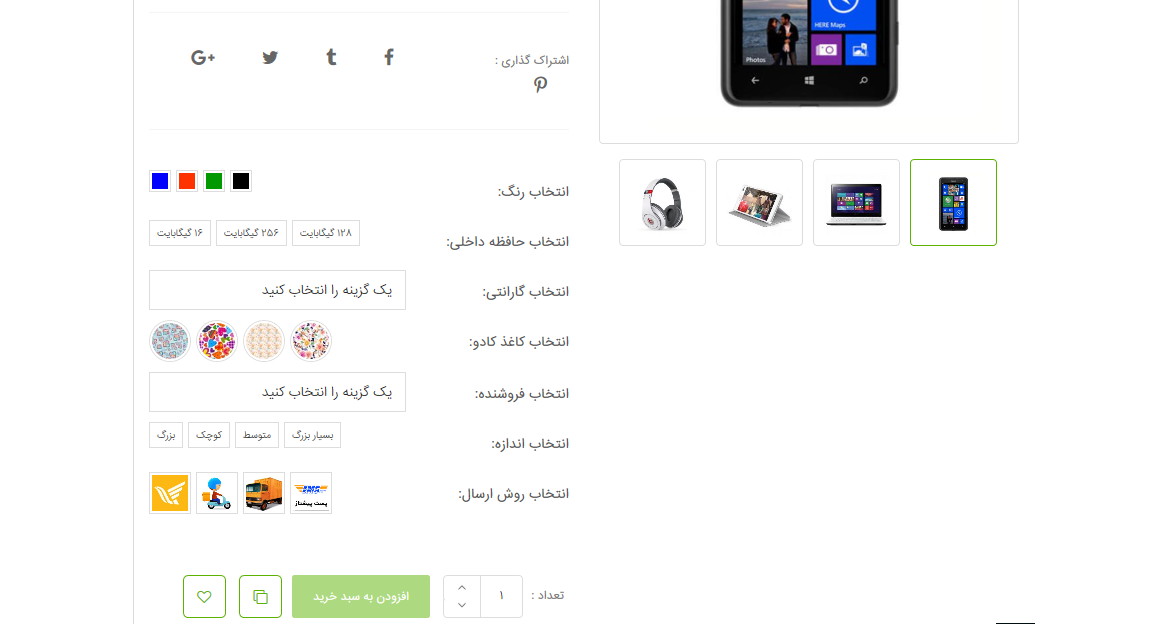
خب حال دیگر کار ما به پایان رسیده و آرشیو محصولات سفارشی سازی شده است. شما می توانید نمونه از عملکرد این افزونه را در تصویری که زیر همین متن به نمایش گذاشته است مشاهده کنید.

اگر که دوست دارید در صفحه های آرشیو وب سایت وردپرسی شما همه محصولات با امکانات مورد نظر و دلخواه به نمایش گذاشته شوند می توانید از افزونه ای که امروز در بیست اسکریپت به شما معرفی کردیم استفاده کنید.
همان طور مشاهد کردید به راحتی و با استفاده از افزونه ووکامرس WooCommerce Product Archive Customiser توانستیم آرشیو محصولات وب سایت خود را سفارشی سازی کنیم.
نوشته افزونه سفارشی سازی آرشیو محصولات ووکامرس WooCommerce Product Archive Customiser اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب