- تاریخ : 4th ژانویه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 358 نمایش
زیر نظر داشتن نویسندگان در وردپرس با افزونه Simple History
[ad_1]
با سلام خدمت همراهان گرامی ۲۰ اسکریپت با آموزش افزونه Simple History همراه ما باشید امیدارم مورد پسند باشد. شما به وسیله افزونه Simple History قادر خواهید بود فعالیت های نویسندگان سایت خود را زیر نظر داشته باشید. می توانید مطالبی که توسط کاربران ویرایش می شوند را همراه با مشخصات نویسنده مشاهده کنید پس در ادامه با ما همراه باشید تا نحوه کار با این افزونه را فرا بگیرید.

راهنمای نصب افزونه :
افزونه را می توانید از انتهای همین آموزش دریافت کنید و بعد از نصب آنرا فعال کنید. سپس گزینه ای با عنوان Simple History در تنظیمات افزونه اضافه خواهد شد.

تنظیمات افزونه :
برای دستیابی به تنظیمات افزونه می توانید از بخش Simple History اقدام کنید.
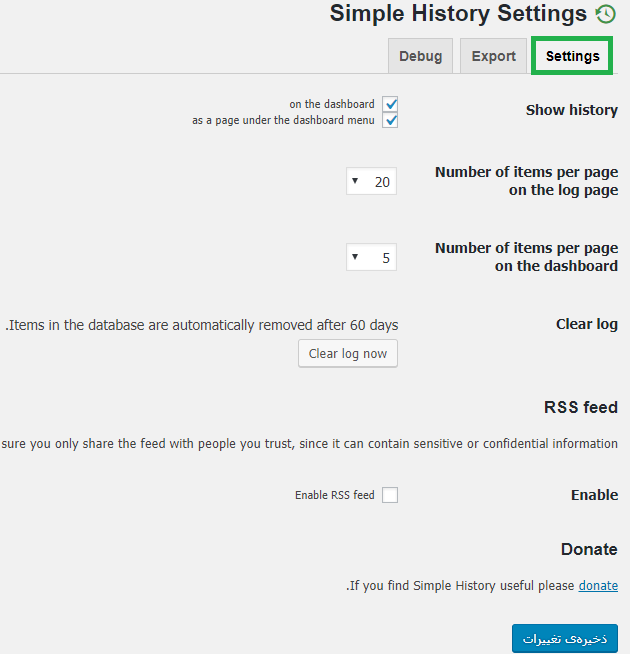
Settings

- Show history: مکان نمایش فعالیت نویسندگان را مشخص کنید ( پیشخوان یا … )
- Number of items per page on the log page: حداکثر نمایش فعالیت ها را در تاریخچه افزونه مشخص کنید.
- Number of items per page on the dashboard: حداکثر نمایش فعالیت ها را در پیشخوان وردپرس مشخص کنید.
- Clear log: با این گزینه تمامی ریز فعالیت های مشاهده شده پاک خواهد شد.
- RSS feed: اگر می خواهید فعالیت ها را در RSS مشاهده کنید این گزینه را فعال کنید.
Export

اگر می خواهید فعالیت هایی که کاربران شما انجام می دهند از آن ها فایل پشتیبان داشته باشید می توانید از این بخش اقدام کنید.
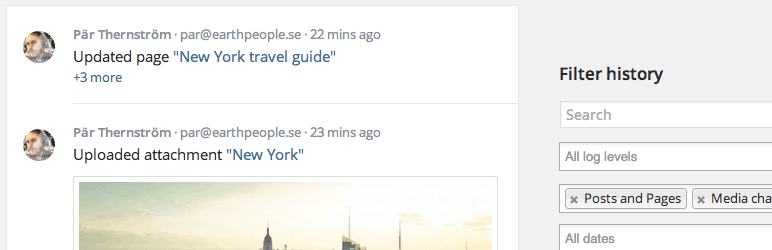
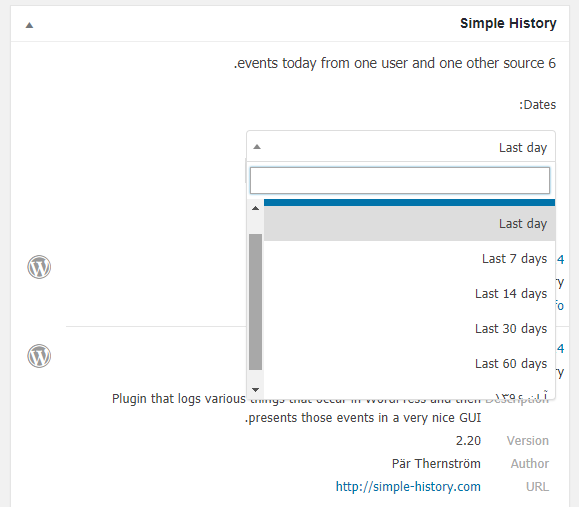
در بخش پیشخوان وردپرس خود هم پنلی برای اینکار در نظر گرفته شده است که می توانید فعالیت های کاربران خود را بطور زنده مشاهده کنید.

با افزونه Simple History می توانید:
- تغییرات صورت گرفته در مطالب سایت و برگه ها را مشاهده کنید
- ویرایش های صورت گرفته شده بر روی برچسب و دسته بندی ها را می توانید مشاهده کنید.
- تغییرات در بخش نظرات، افزونه، ورود و خروج کاربران و…..
- هر فایلی آپلود شد به شما نمایش داده می شود
با تشکر از شما که با ما همراه بودید می توانید این افزونه را از انتهای همین آموزش دریافت کنید.
این نوشته زیر نظر داشتن نویسندگان در وردپرس با افزونه Simple History برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب