اضافه کردن فرم جستجو به سایت وردپرس با افزونه Ivory Search
[ad_1]
امروز قصد داریم در این مقاله برای شما آموزش دقیق و مرحله به مرحلهای از چگونگی اضافه کردن فرم جستجو به سایت قرار دهیم. اگر از وردپرس برای راهاندازی سایت خود استفاده کردهاید تا حدودی با کارکرد این سیستم مدیریت محتوا آشنا هستید و از این موضوع آگاهی دارید که میتوانید فرم جستجو را در هرکجای سایت خود که دوست داشته باشید قرار دهید.
درسته که وردپرس این ویژگی را در اختیار شما قرار داده است اما خب در برخی مواقع ممکن است شما بخواهید این فرم را در منوی ناوبَری یا Navigation خود قرار دهید که برای این کار پیشنهاد میکنیم حتماً این مقاله آموزشی را دنبال کنید. درواقع وردپرس در رابطه با این موضوع شما را به محدوده آماده ابزارک محدود میکند و به شما اجازه قرار دادن فرم در وردپرس را بهصورت پیشفرض نمیدهد.
اهمیت اضافه کردن فرم جستجو به سایت
قبل از اینکه بریم سراغ نحوه قرار دادن این فرم در منوی سایت میخواهیم شما از میزان اهمیت این موضوع آگاه کنیم.
خب مسلماً همه شما از میزان اهمیت تجربه کاربری در سایت باخبر هستید و اگر یک سایت را مدیریت میکنید همواره بهدنبال این هستید که کاربرانتان تجربه بسیار خوبی از سایت شما داشته باشند. برای داشتن تجربه کاربری خوب راهکارهای زیادی وجود دارد که مهمترین آنها رسیدن راحت کاربر به هدف خود است.
فرم جستجو به کاربران کمک میکند تا در مدتزمان بسیار کوتاهی به هدف خود از ورود به سایت شما برسد. پس به شما اکیداً توصیه میکنیم برای بهبود عملکرد سایتتان و دسترسی آسان کاربر به خواستهاش فرم جستجو را به منوی سایت خود اضافه کنید تا کاربر بهراحتی به این فرم دسترسی داشته باشد.
شما این امکان را دارید که برای افزودن نوار جستجو به فهرست خود از پلاگینهای متعددی که در مخزن وردپرس میباشد استفاده کنید. یکی از افزونههایی که کارکرد بسیار خوبی در این زمینه دارد و بهصورت رایگان هم در اختیار شما قرار میگیرد Ivory Search میباشد. شما بهراحتی و بدون نیاز به پرداخت هیچ هزینهای میتوانید از این پلاگین استفاده کنید.
اضافه کردن فرم جستجو به سایت
افزونهای هست که به شما این امکان را میدهد که فرم جستجوی خود را سفارشیسازی کنید و تغییرات دلخواه خود را بر روی آن پیادهسازی کنید. برای استفاده از امکانات افزونه Ivory Search باید آن را دانلود کنید و بر روی سایت خود نصب کنید. برای نصب این افزونه میتوانید از آموزش نصب افزونه وردپرس استفاده کنید.
نکته: توجه داشته باشید که نسخه فارسی شده این افزونه در دسترس نیست و شما باید از نسخه انگلیسی آن استفاده کنید. اگر زبان وردپرس شما فارسی باشد ممکن است پنل این افزونه بههم بریزد، بنابراین از قسمت “ویرایش شناسنامه من” مطابق تصویر زیر حتماً زبان خود را به انگلیسی تغییر دهید.

آموزش ساخت فرم جستجو با افزونه Ivory Search
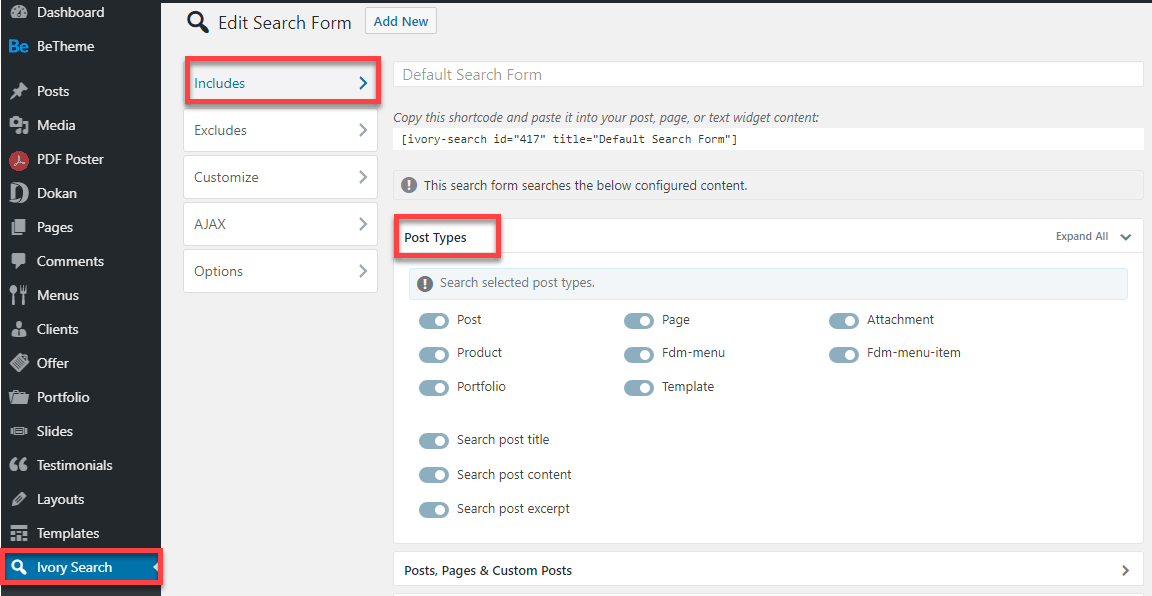
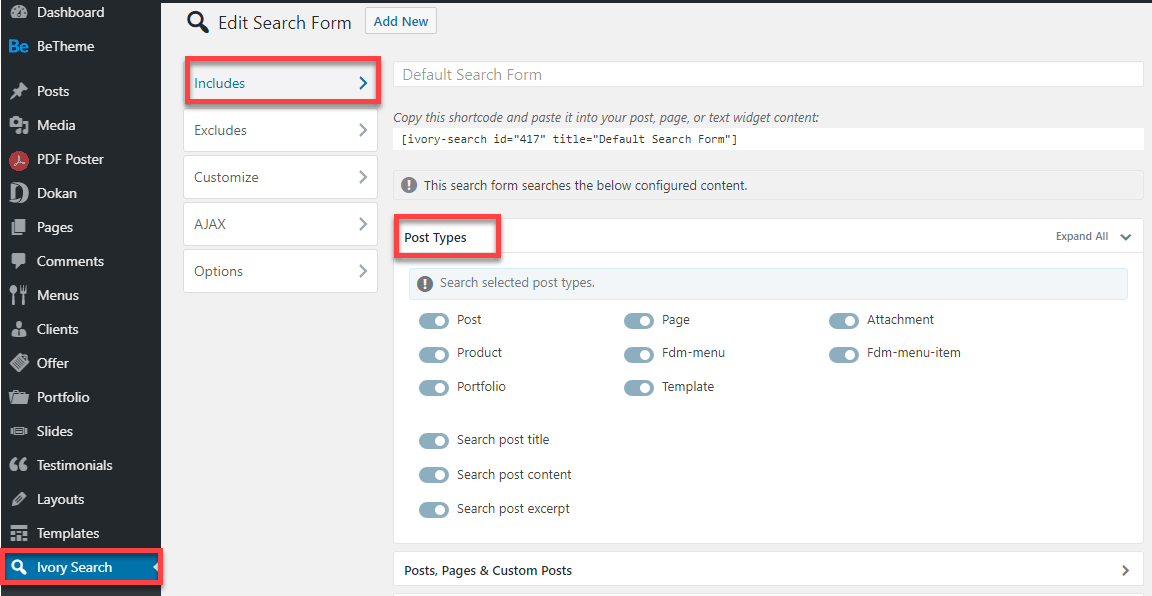
حالا وقت این است که یک فرم جستجو برای سایت خود طراحی کنیم. برای این کار باید بعد از نصب افزونه وارد بخش تنظیمات افزونه Ivory Search شوید. بعد از وارد شدن به قسمت Search Form این افزونه با یک صفحه مشابه تصویر زیر مواجه خواهید شد. در این قسمت شما فیلدهای مختلفی را مشاهده میکنید که ما برای شما توضیح خواهیم داد.
مواردی که شامل جستجو میشوند.
بخش اول “Includes” نام دارد که باید در این قسمت هر آنچه که میخواهید در فرم جستجو برای کاربر قرار گیرد را انتخاب کنید. بهعنوان مثال شما تصمیم میگیرید که کدامیک از قسمتهای محتوای سایتتان در فرم جستجو قرار گیرد.

میتوانید در قسمت Post Type تیک هر مورد دلخواه را بزنید تا در فرم جستجوی شما گنجانده شود. مثلاً در این قسمت میتوانید پستها، دستهها، فیلدهای سفارشی و یا هر مورد دیگری را قرار دهید.
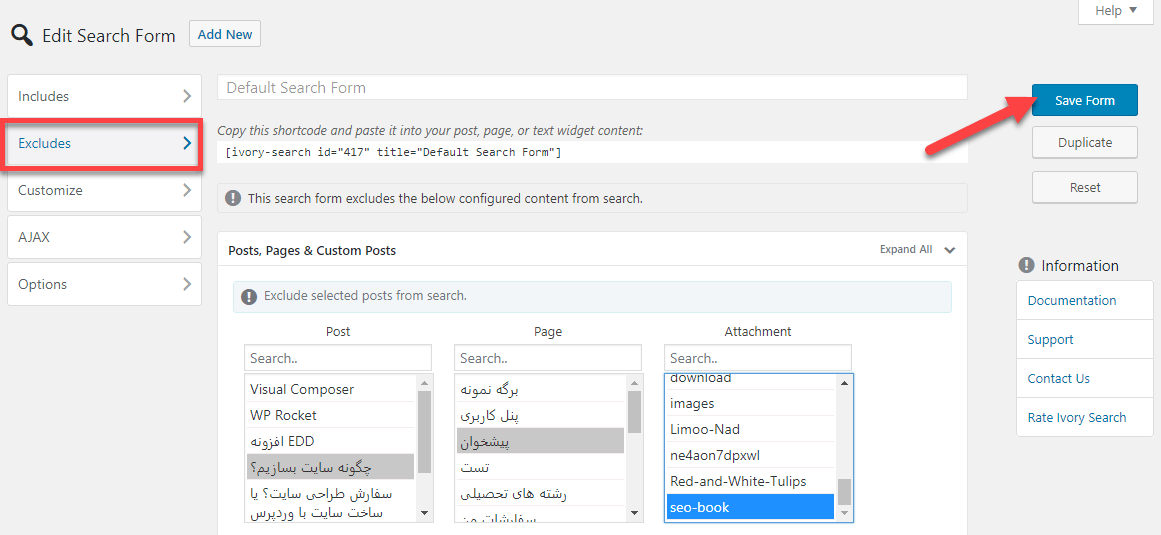
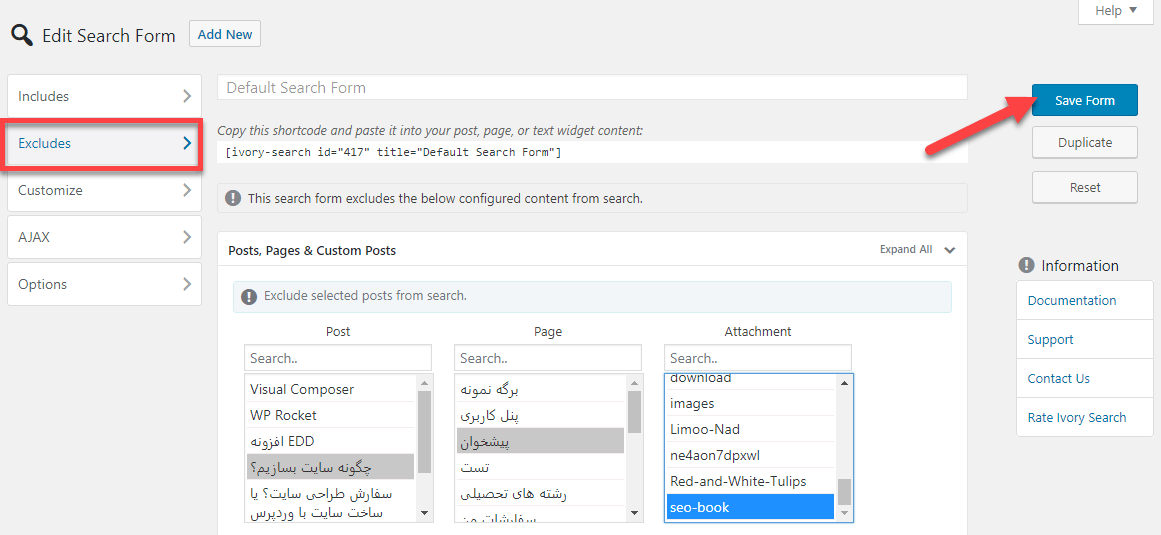
مواردی که شامل فرم جستجو نمیشوند.
همانطور که در تصویر زیر مشاهده میکنید قسمت دوم تحت عنوان Excludes میباشد که برای شما مشخصشده است. باید در این بخش هر آنچه نمیخواهید در فرم جستجو برای کاربر بهنمایش در بیاید را از این بخش انتخاب کنید. درواقع شما در این قسمت دسترسی کاربر را محدود میکنید.

فراموش نکنید بعد از اعمال تغییرات مدنظر خود حتماً روی گزینه”Save Form” کلیک کنید تا موارد موردنظر شما ذخیره شود.
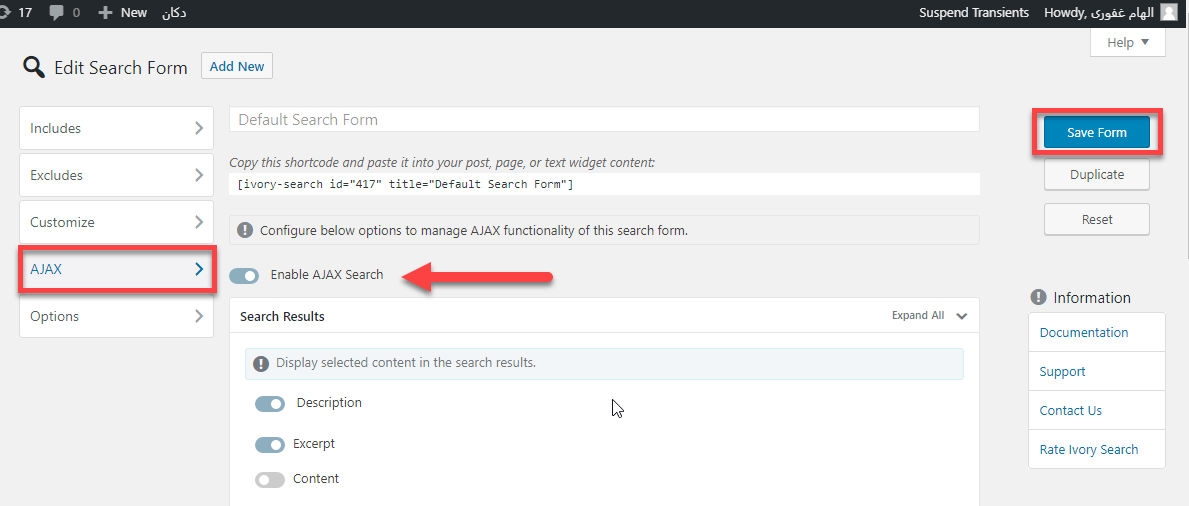
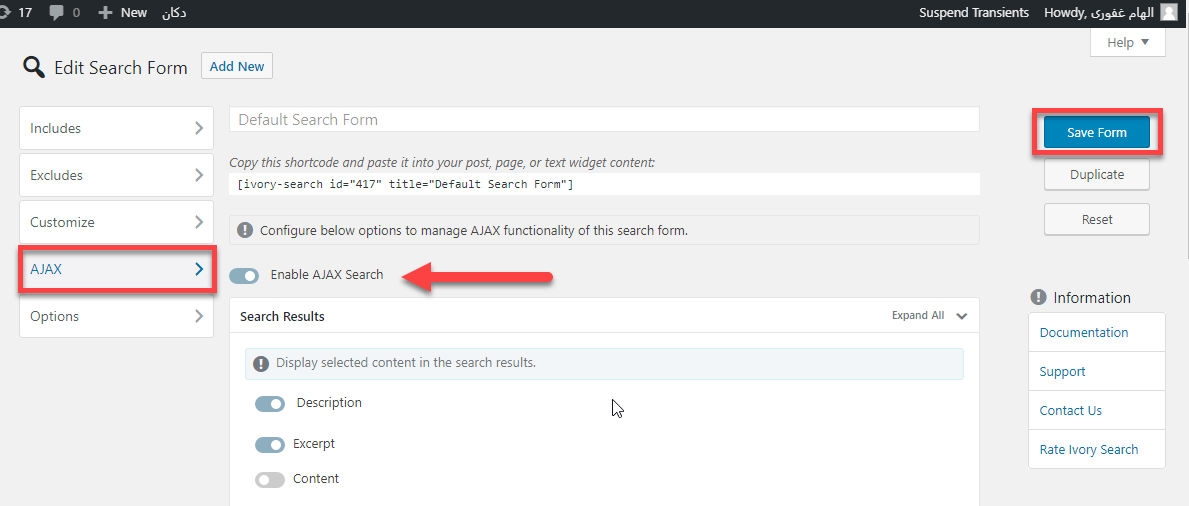
AJAX را در فرم جستجوی خود فعال کنید.
بخش بعدی که در این صفحه برای شما وجود دارد “AJAX” میباشد. در این بخش شما میتوانید در فرم جستجو سایت خود ویژگی AJAX را فعال نمایید. دقت داشته باشید که حتماً قسمتی که برای شما در تصویر زیر مشخصشده”Enable AJAX Search” را فعال کنید تا به ویژگیهای آجاکس در این پلاگین دسترسی پیدا کنید.

فراموش نکنید که برای ذخیره تغییرات حتماً بر روی “Save Form” کلیک کنید.
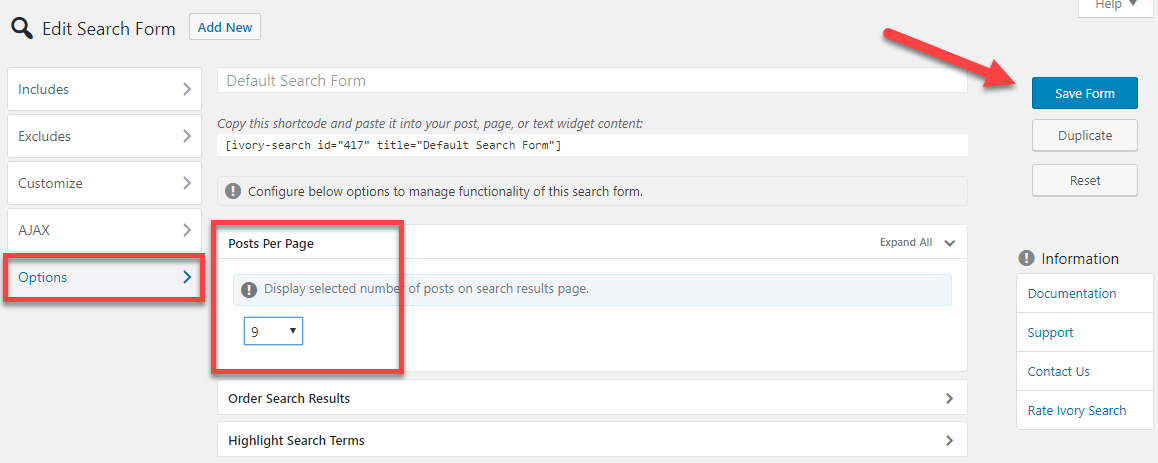
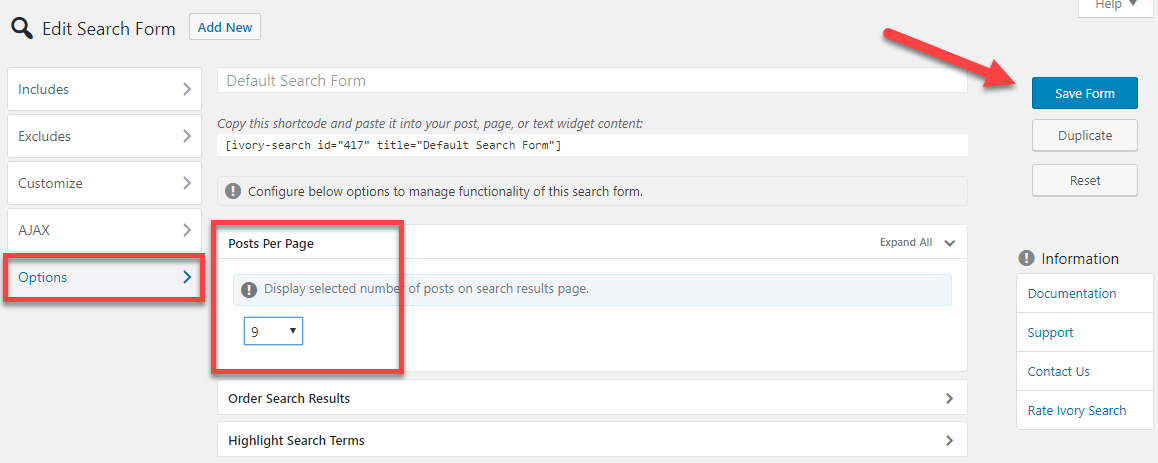
تعداد نتایج در هر صفحه
گزینهی آخری که در این قسمت مشاهده میکنید”Options” است. در این بخش درواقع شما این امکان را خواهید داشت که تعداد نتایج در هر صفحه را مشخص کنید.

در قسمت مشخصشده هر عددی که میخواهید را انتخاب کنید و پسازآن گزینهی” Save Form” را انتخاب کنید تا فرم شما ساخته شود.
به همین راحتی! حالا فرم جستجوی سایت شما آماده است، البته شما باید مراحلی را برای افزودن این فرم به منوی نویگیشن طی کنید که ما در اینجا برای شما خواهیم گفت.
آموزش افزودن فرم جستجو به منو
خب حالا که فرم جستجوی خود را ساختید باید آن را به منوی پیمایش یا نویگیشن سایت خود اضافه کنید تا کاربر دسترسی راحتتری به آن داشته باشد.

برای این کار باید مطابق تصویر بالا وارد بخش تنظیمات افزونه Ivory Search شوید تا برای شما یک صفحه جدید باز شود.
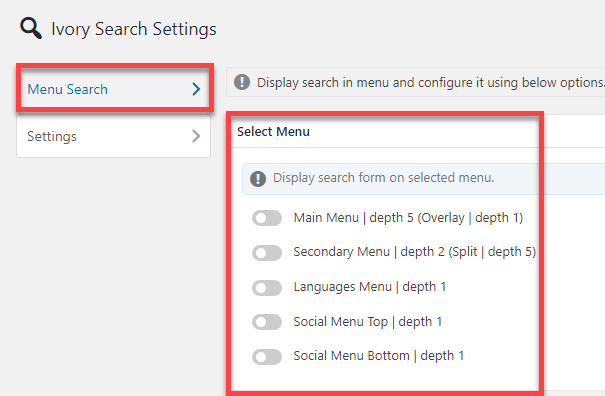
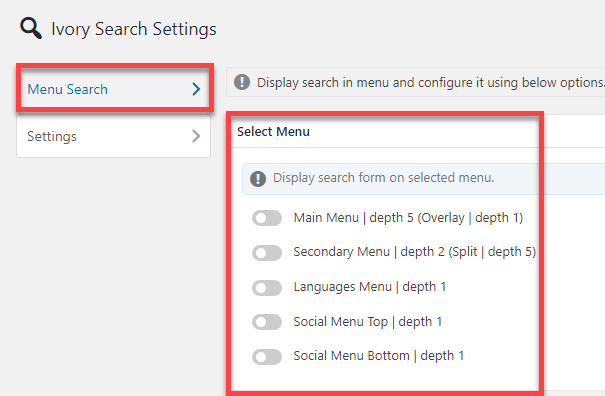
در این صفحه جدید درواقع شما امکان پیکربندی فرم جستجوی سایت خود را دارید. خب همانطور که مشاهده میکنید بخش “Menu Search” دارای باکسهای متفاوتی است که اولین باکس”Select Menu” میباشد که در آن قادر هستید مشخص کنید منوی جستجو در کدام قسمت از سایت بهنمایش دربیاید.

بخشهایی در این قسمت برای شما جایگذاری شده است که شما باید بهدلخواه خود یکی از آنها را برای جایگاه نوار جستجو انتخاب کنید.
همچنین به یاد داشته باشید لیست جایگاه منوها به قالب وردپرس شما بستگی دارد. اگر قالب سایت خود را تغییر دهید این منوها نیز تغییر خواهند کرد.
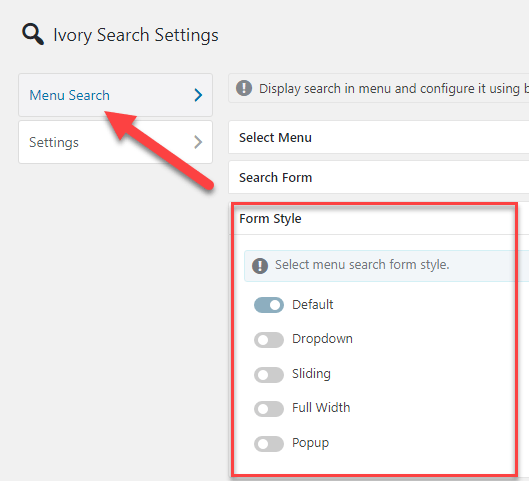
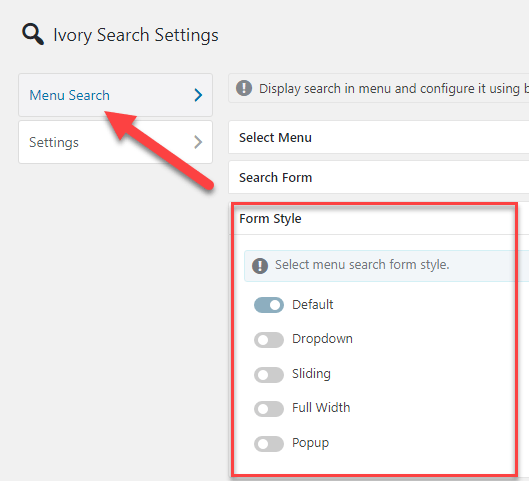
یکی دیگر از امکاناتی که شما در این افزونه خواهید داشت این است که میتوانید استایل فرم جستجوی سایت خود را انتخاب کنید. برای این کار باید بعد از وارد شدن به تنظیمات افزونه به قسمت Menu Search » Form Style بروید. در اینجا گزینههایی در اختیار شما قرار خواهد گرفت که میتوانید طبق سلیقه خود و یا نیاز سایتتان یکی از آنها را انتخاب کنید.

خب همانطور که در تصویر بالا مشاهده میکنید شما ۵ انتخاب متنوع خواهید داشت. یکی از این گزینهها را انتخاب کنید و آن را فعال کنید. در این قسمت درواقع شما باید انتخاب کنید این فرم جستجو بهصورت پاپآپ، تمام صفحه، کشویی و یا غیره باشد.
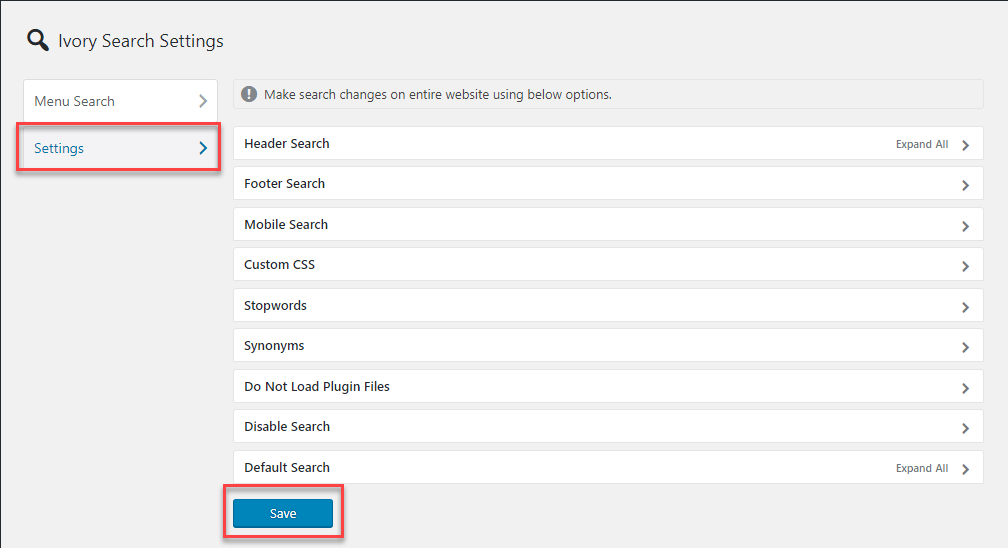
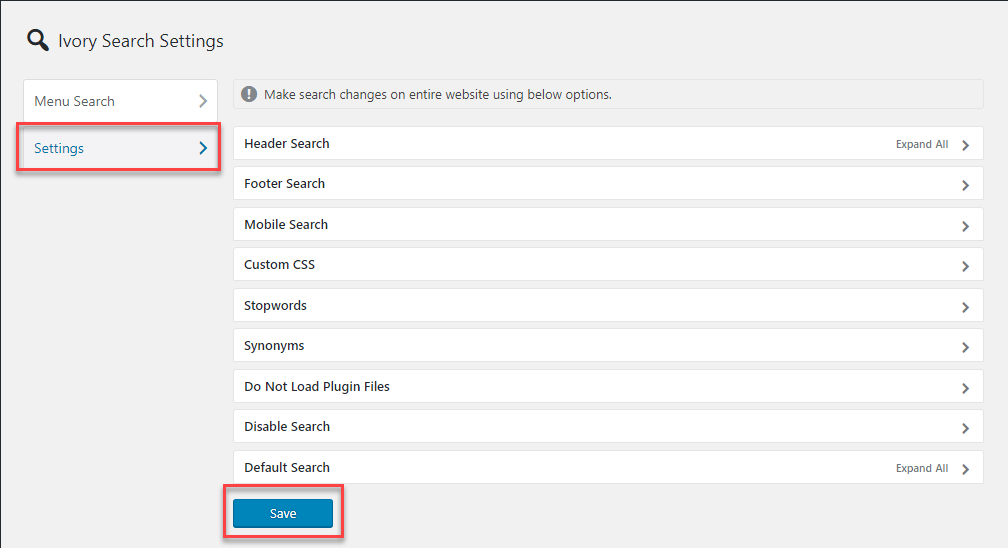
تنظیمات افزونه
قسمت بعدی که در این صفحه مشاهده میکنید درواقع مربوط به تنظیمات پلاگین Ivory Search میباشد. شما در این بخش امکاناتی را در اختیار خواهید داشت. همانطور که در تصویر زیر مشاهده میکنید در این فیلد گزینههایی برای شما بهنمایش در آمده است که هر یک از آنها معنای متفاوتی دارد. بهعنوان مثال اگر شما گزینهی Footer Search را انتخاب کنید فرم جستجوی شما در فوتر نیز نمایش داده خواهد شد.

فراموش نکنید که پس از اعمال تمامی تغییرات مدنظر خود حتماً بر روی Save کلیک کنید، در غیر این صورت هیچکدام از تنظیمات شما ذخیره نخواهد شد. به همین راحتی! اگر به سایت خود بروید مشاهده خواهید کرد که فرم جستجوی مدنظر شما به منوی navigation اضافهشده است. امیدواریم این مقاله به شما برای افزودن فرم جستجو به سایتتان کمک کرده باشد. موفق و پیروز باشید.
نوشته اضافه کردن فرم جستجو به سایت وردپرس با افزونه Ivory Search اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب