- تاریخ : 20th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 302 نمایش
ارسال پوش نوتیفیکیشن یا Push Notification در وردپرس
[ad_1]
شاید دقت کرده باشید که وقتی مطلب جدیدی در ۲۰اسکریپت منتشر میشود، یک نوتیفیکیشن در موبایل یا سیستم کامپیوتر شما نمایش داده میشود. معمولا به این نوع پیامها ارسال پوش نوتیفیکیشن یا به زبان انگلیسی، Push Notification میگوییم که در سایتهای زیادی این روزها باب شده. پوش نوتیفیکیشن هم مثل ایمیل مارکتینگ یکی از راههای بازاریابی محصولات و خدمات شماست.
حالا قصد داریم به شما توضیح دهیم که چطور سیستم پوش نوتیفیکیشن را در وردپرس اجرا کنید. پس بریم که داشته باشیم…
پوش نوتیفیکشن چیست؟
در برخی وبسایتها وقتی وارد سایت میشویم با پیامی به این شکل مواجه خواهید شد.

اگر روی Allow کلیک کنید برای همیشه این وبسایت میتواند با استفاده از نوتیفیکیشن به دستگاه یا بهتر است بگوییم نرم افزار مرورگر شما، پیامهای دلخواه خودش را ارسال کند.
ارسال Push Notification در وردپرس
برای ارسال پوش نوتیفیکیشن در وردپرس باید از یک سرویس ارسال push استفاده کنید. معمولا چنین سرویسهایی بصورت رایگان ارائه میشوند.
وبسایتهای زیادی سرویس پوش را ارائه میکنند. از جمله Sendpulse و OneSignal که وبسایتهای معتبری در این زمینه هستند.
پیشنهاد ما استفاده از SendPulse هست چون هنوز ایران را تحریم نکرده. پس بریم سراغ راه اندازی پوش نوتیفیکیشن با استفاده از SendPulse در وردپرس که کار بسیار جالبی هم هست.
ثبت نام در سند پالس
ابتدا وارد آدرس https://sendpulse.com/register شوید و در سایت سند پالس ثبت نام کنید.
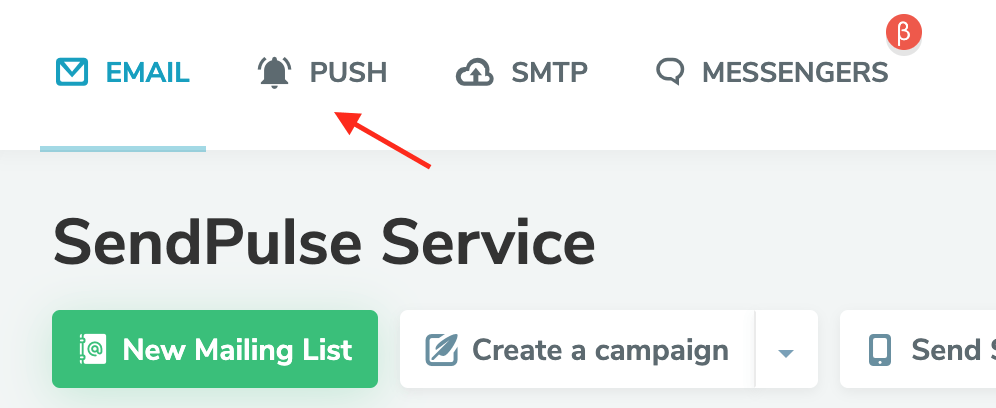
بعد از ثبت نام در سایت سند پالس یک پنل کاربری برای شما نمایش داده میشود که میتوانید سایتهای خود را در آن اضافه کنید. البته ابتدا باید وارد بخش Push شوید.

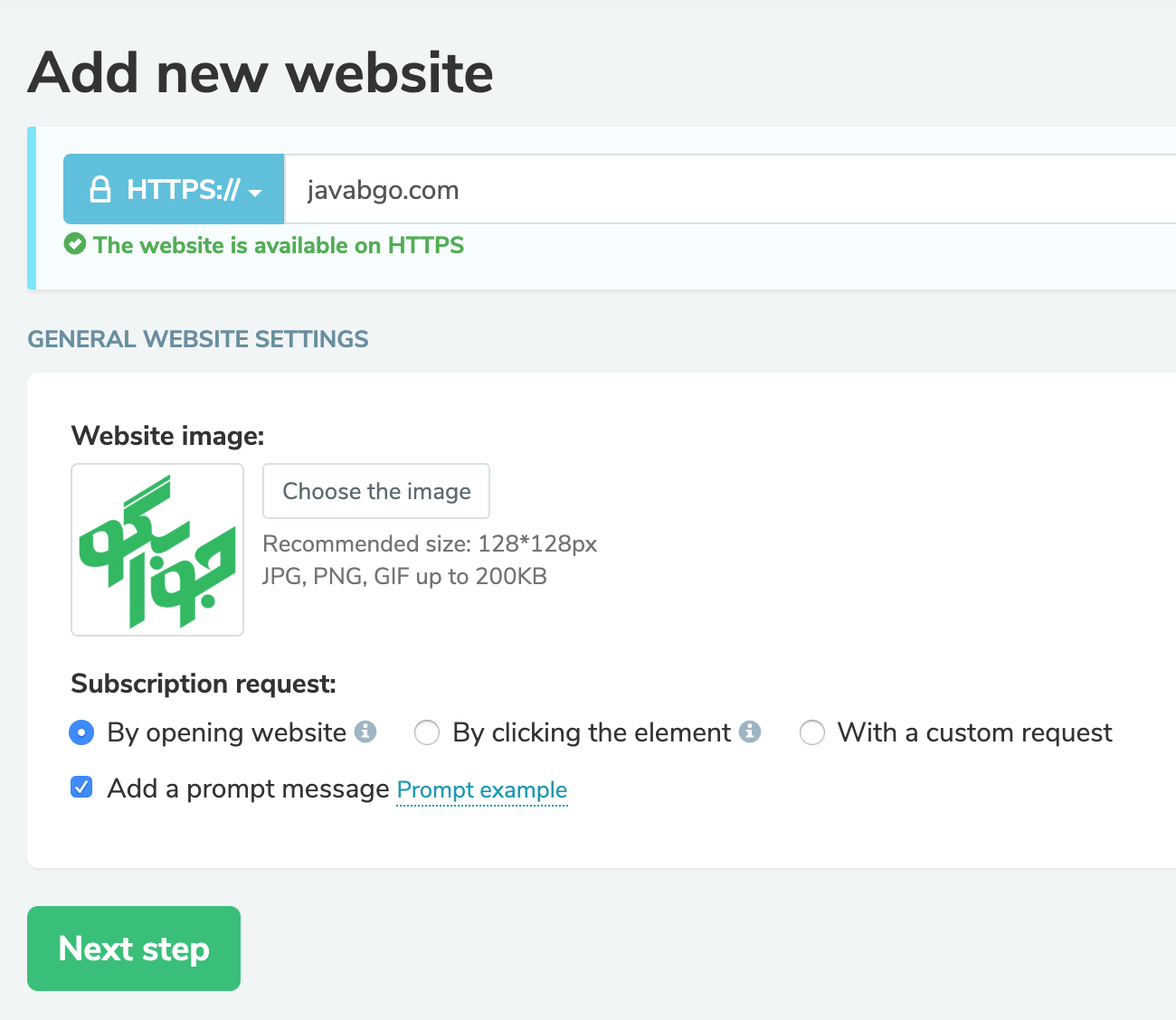
و روی گزینه Add New Website کلیک کنید. یک فرم به شما نمایش داده میشود تا بتوانید سایت خود را اضافه کنید. بعد از اضافه کردن سایتتان میتوانید کدهای Integration را برای استفاده در سایتتان دریافت کنید.

راه اندازی پوش نوتیفیکیشن با نصب افزونه
حالا باید افزونه SendPulse Free Web Push را نصب کنید تا بتوانید در وردپرس پوش ارسال کنید. برای نصب افزونه آموزش نصب افزونه در وردپرس را ببینید.
بعد از نصب این افزونه، میتوانید از پنل کاربری وردپرس خودتان، به راحتی کد Integrate دریافت شده از Sendpulse را به وردپرس اضافه کنید تا سرویس پوش برای شما فعال شود.
راه اندازی Push Notification بدون نیاز به افزونه
بارها و بارها اعلام کردیم که افزونههای زیادی روی وردپرس نصب نکنید. پس اگر میخواهید بدون نیاز به نصب افزونه، سرویس پوش را اجرا کنید، باید دست به کد شوید و کدهای همگام سازی سایت SendPulse را در قالب سایتتان قرار دهید.
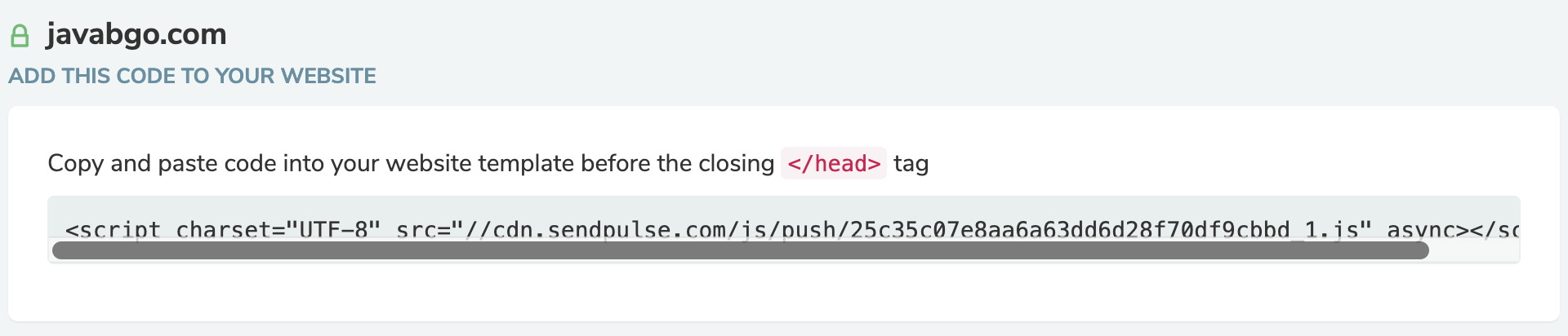
بعد از ثبت دامین یک کد برای اضافه کردن به هدر سایت به شما تحویل داده شده. کد را کپی کنید:

کد بالا را در فایل header.php قالب سایتتان قرار دهید.
- سپس روی دکمه Download Setup Files کلیک کنید و فایل زیپ دانلود شده را باز کنید. سپس فایلهای داخل این فایل زیپ را در پوشه اصلی هاست سایتتان یعنی پوشه public_html آپلود کنید.
- سپس روی دکمه Check Settings کلیک کنید تا فایلهای آپلود شده تایید شوند.
حالا سایت خود را باز کنید تا پیام ارسال نوتیفیکیشن را ببینید. هر کسی روی Allow کلیک کرد، میتواند از پوشهای شما با خبر شود.
ارسال خودکار مطالب جدید بصورت نوتیفیکیشن
برای ارسال خودکار مطالب جدید سایت باید از بخش Automation یک New Autiomation ایجاد کنید و در این بخش آدرس فید سایتتان را وارد کنید. مطالب جدید فید سایت بصورت اتوماتیک برای کاربران ارسال خواهد شد.
نوشته ارسال پوش نوتیفیکیشن یا Push Notification در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب








