- تاریخ : 11th مارس 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 210 نمایش
بهینهسازی خودکار تصاویر در وردپرس با افزونه SEO Friendly Images Pro
[ad_1]
افزونه SEO Friendly Images Pro افزونه وردپرس سئو خودکار تصاویر یک افزونه محبوب در زمینه سئو خودکار تصاویر وردپرس است افزونه SEO Friendly Images Pro به صورت کاملا خودکار تگ alt و title را به تمام تصاویر موجود در وبسایت شما همانند تصاویر موجود در محتوا ، تصاویر شاخص ، تصاویر محصولات اضافه می کند. افزونه سئو خودکار تصاویر موجوب افزایش ترافیک وبسایت شما و ایندکس تصاویر وبسایتتان در تب تصاویر نتایج جستجو گوگل خواهد شد.همچنین افزونه سئو خودکار تصاویر دارای چندین تنظیمات از پیش تعریف شده است که بهترین پیشنهاد برای شروع بهینه سازی تصاویر وبسایت شماست.

چرا افزونه وردپرس سئو اتوماتیک تصاویر را انتخاب کنیم ؟
با استفاده از قابلیت بازسازی افزونه میتوانید یک هماهنگی بین تگهای alt و title ایجاد کنید. به این صورت که تگهای alt و title تمام تصاویر موجود در وبسایت شما مطابق با الگوی تنظیم شده در افزونه بازسازی و اصلاح میشود. اگر از قبل تگهای alt و title را برای تصاویر خود وارد کرده و تصاویر سابق وبسایتتان را اصولی بهینه کرده اید ، استفاده از این قابلیت پیشنهاد نمیشود. اما اگر این کار را انجام نداده اید ، این قابلیت مخصوص شماست!

افزونه سئو خودکار تصاویر چگونه کار میکند ؟
شما فقط کافیست یکی از تنظیمات پیشفرض افزونه را انتخاب و ذخیره کنید. افزونه SEO Friendly Images Pro کدهای HTML را هنگام انتشار نهایی در سایت بهینه سازی میکند. بدین صورت که تگ alt و title را در خروجی HTML وبسایت شما اعمال خواهد کرد نه در ویرایش تصویر مورد نظر از قسمت رسانه ها ، بنایراین شما میتوانید بدون هیچ گونه نگرانی بابت تغییر در قسمت رسانه ها از این افزونه استفاده کنید. اگر هر زمان به اطلاعات پیشین ذخیره شده در قسمت رسانه ها نیاز داشتید (توضیحات تصاویر) میتوانید با غیر فعال کردن تنظیمات ، تگهای alt و title تصاویر وبسایت خود را به حالت اولیه برگردانی
برخی از امکانات بهینهسازی خودکار تصاویر در وردپرس با افزونه SEO Friendly Images Pro :
این افزونه با امکان بهینهسازی خودکار تصاویر در وردپرس، تصاویر را کاملا سئو میکند یعنی شما به صورت کاملا خودکار میتوانید نام تصویر و نام جایگزین آن را مشخص کنید. برخی ویژگیهای این افزونه را با هم مرور میکنیم:
- پشتیبانی از تصاویر نوشتهها و تصاویر شاخص
- پشتیبانی از ووکامرس و تصاویر موجود در محصولات آن
- افزایش سرعت بارگذاری سایت به کمک افزونه Lazy Load
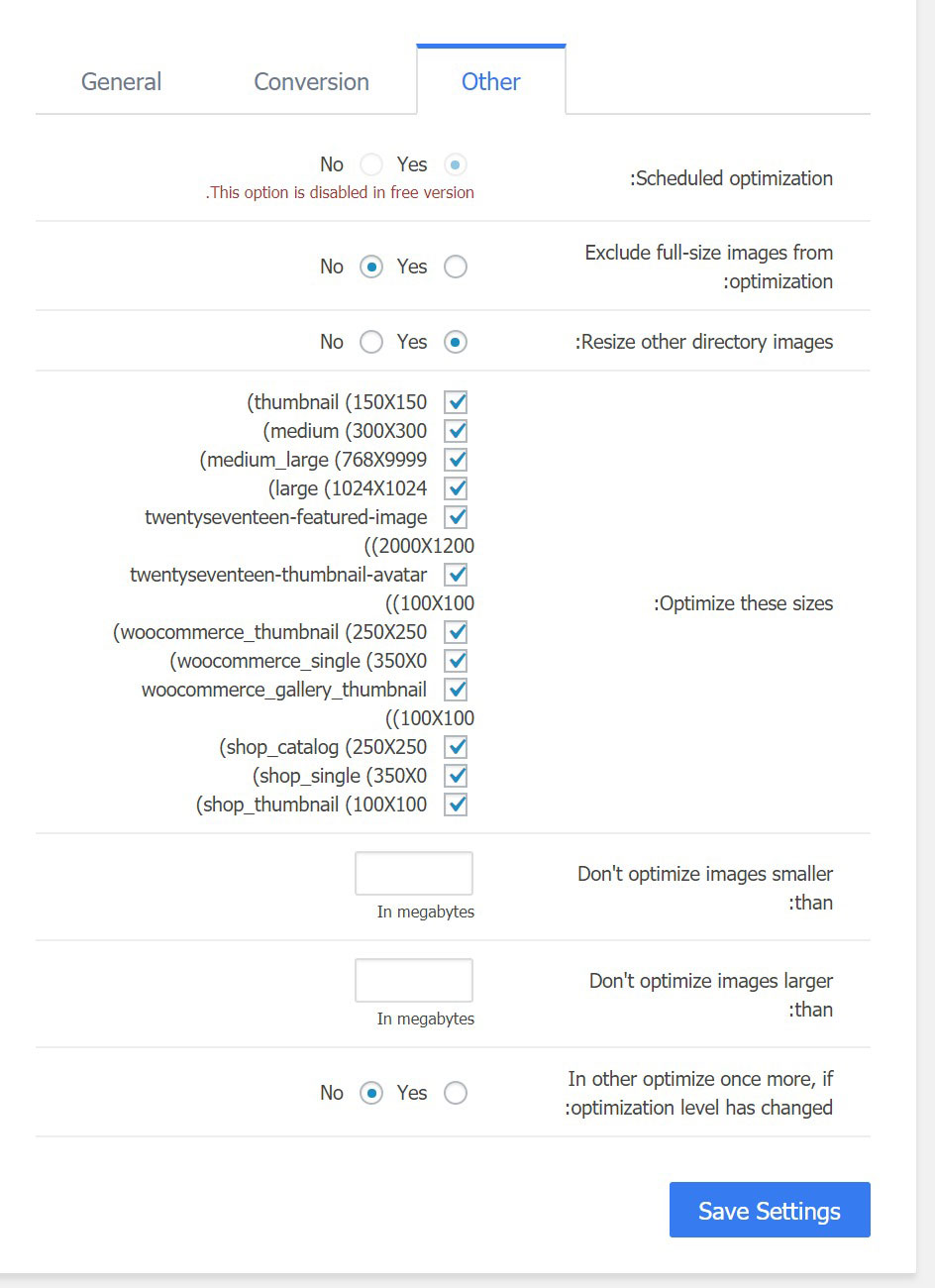
- بهینهسازی سورس کد و تنظیمات مختلف
- اعمال تغییرات بر روی تصاویر
- و…
نوشته بهینهسازی خودکار تصاویر در وردپرس با افزونه SEO Friendly Images Pro اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب