- تاریخ : 31st آگوست 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 237 نمایش
چگونه آدرس تصاویر آپلود شده در وردپرس را پیدا کنیم؟
[ad_1]
چرا هر نوشته، برگه و حتی تصویری دارای آدرس یا لینک مخصوص به خود است؟ این آدرسها باعث میشوند ما بتوانیم به راحتی اطلاعات را به اشتراک بگذاریم و باعث محبوبیت و اطلاعرسانی شویم. اینکه چگونه یک نوشته یا برگه را به اشتراک میگذاریم کاملا مشخص بوده و پس از انتشار صورت میگیرد اما آیا میدانید چگونه آدرس تصاویر آپلود شده را پیدا کنیم؟ گاهی برای اینکه تصویری را بصورت تکی به اشتراک بگذاریم یا اینکه در بخشی از سایت و شبکه اجتماعی به نمایش بگذاریم، نیازمند یافتن آدرس آن هستیم. در این مقاله میخواهیم با هم سادهترین روش یافتن آدرس تصاویر آپلود شده در وردپرس را بررسی کنیم.
چگونه آدرس تصاویر آپلود شده را پیدا کنیم؟
وردپرس برای هر تصویری که در آن آپلود میشود، یک آدرس در نظر میگیرد. این آدرس معمولا به این صورت است:
https://domain.com//wp-content/uploads//تاریخ بارگذاری تصویر/نام تصویر
حال برای اینکه بدانیم چگونه آدرس تصاویر را پیدا کنیم؟ و از روش اصولی برای این منظور استفاده کنیم، مراحل زیر را بصورت گام به گام بررسی میکنیم.
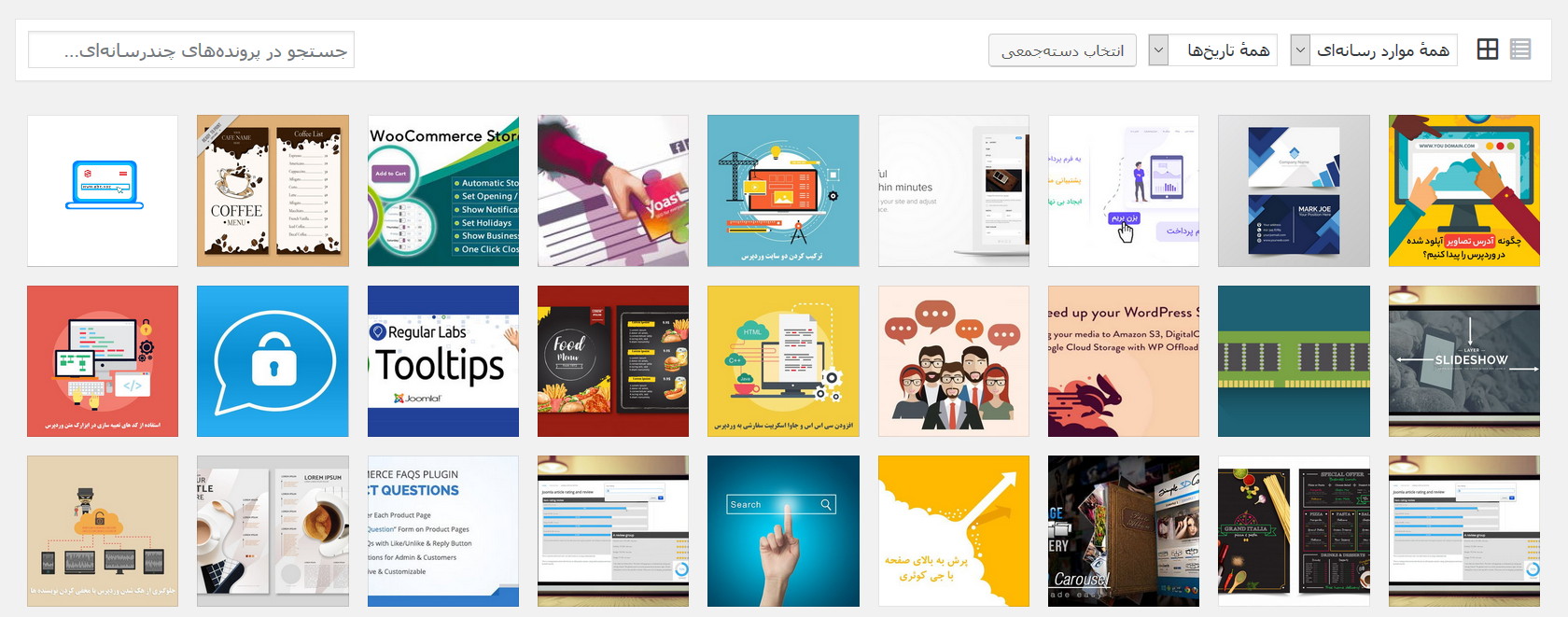
در قدم اول به پیشخوان وردپرس رفته و روی گزینه رسانه کلیک کنید. تمامی تصاویری که بارگذاری کردید در اینجا ذخیره شده است.

با جستجو در بخش رسانهها تصویر مورد نظر را بیابید
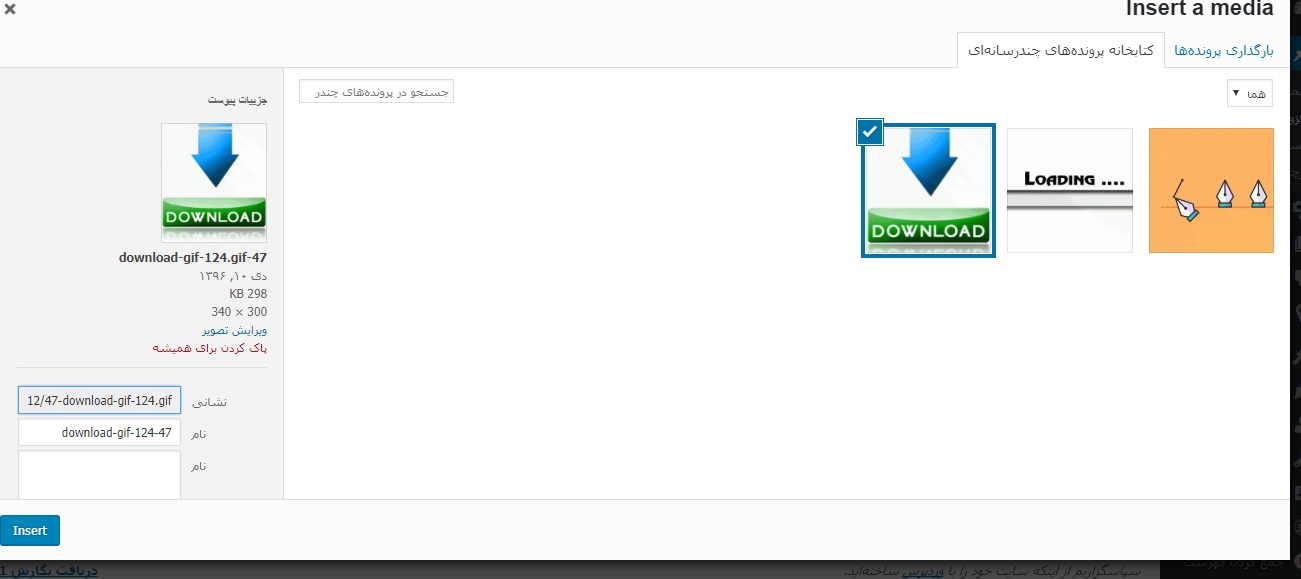
با کلیک روی هر کدام از تصاویر پنجره پاپآپی باز می شود که به اطلاعات متعلق به عکس در آن ایجاد شده.

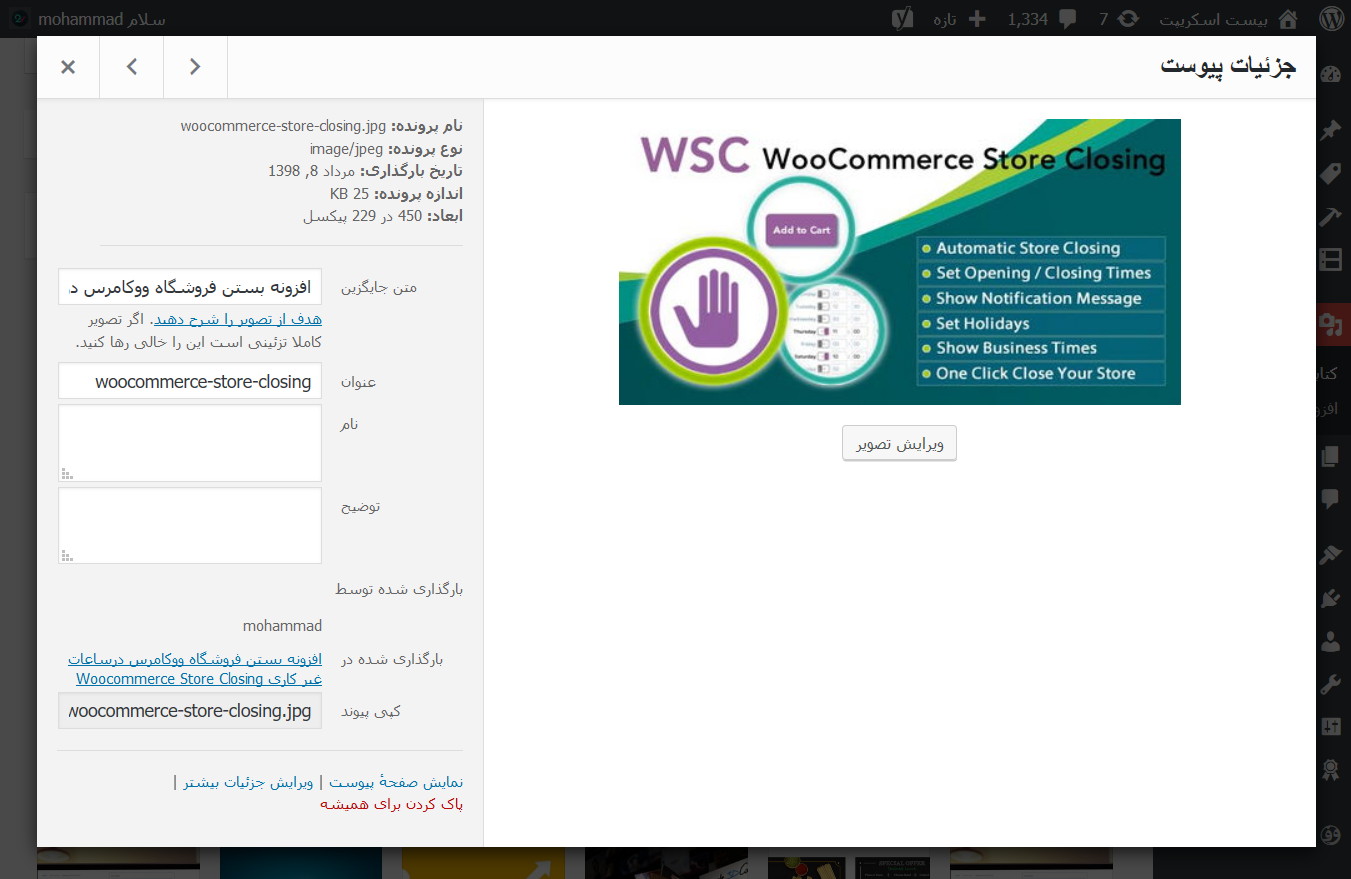
نمایش اطلاعات تصویر در سمت چپ
برای اینکه بتوانید اطلاعات تصویر را مشاهده کنید، در پنجره پاپآپ باز شده به سمت چپ نگاهی بیاندازید. تمامی اطلاعات را مشاهده خواهید کرد. این اطلاعات شامل نام تصویر، نوع فایل بارگذاری شده، تاریخ بارگذاری، اندازه فایل و سایر اطلاعات است. در آخرین باکس، میتوانید آدرس تصاویر آپلود شده در وردپرس را مشاهده کنید که با عنوان کپی پیوند موجود است.
حال به راحتی میتوانید آدرس تصویر را کپی کرده و هر جایی که دوست دارید آن را به کار ببرید. همچنین با قرار دادن آدرس در مرورگر، اندازه واقعی تصویر را مشاهده میکنید.
روشی که در بالا گفته شد، در سمت پیشخوان قابل اجراست. اما اگر بخواهید تصویری را از سمت کاربر دریافت کنید باید چه کرد؟ در این مرحله چگونه آدرس تصاویر آپلود شده را پیدا کنیم؟
یافتن آدرس تصویر در سمت کاربر
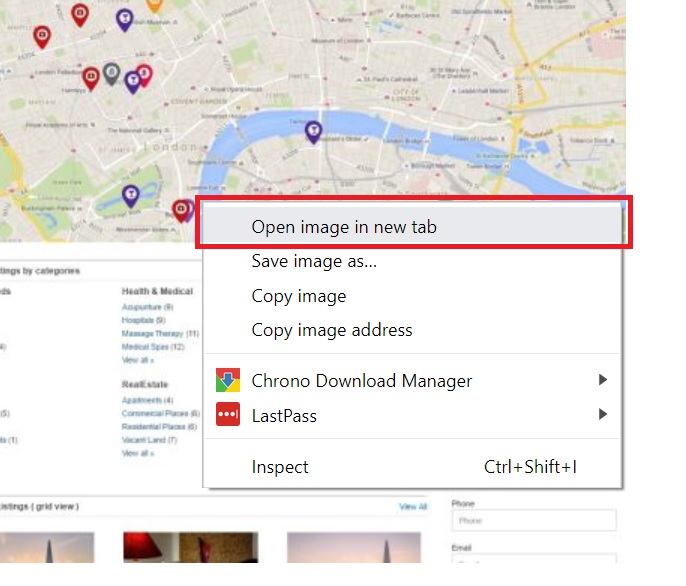
نوشته یا برگه مورد نظر که تصویر در آن وجود دارد را باز کنید، حال روی آن راست کلیک کرده و گزینه “Open image in new tab” را انتخاب نمایید.

حال تصویر در یک صفحه جداگانه باز میشود و شما با مشاهده آدرس موجود در نوار آدرس میتوانید آن را کپی کرده و استفاده کنید. به همین راحتی.
برای دریافت آدرس تصاویر متحرک یا سایر فایلها مانند پی دی اف نیز به راحتی میتوانید روش اول را استفاده کنید.
آموزش امروز ما فوقالعاده آسان اما کاربردی و مورد نیاز است. گاهی استفاده از آدرس تصویر به مراتب بسیار ضرورت پیدا کرده و باید آن را به هر روشی بلد باشید. چنانچه نظری در این زمینه دارید حتما ما را در بخش دیدگاهها از آن مطلع کنید.
نوشته چگونه آدرس تصاویر آپلود شده در وردپرس را پیدا کنیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب