- تاریخ : 28th اکتبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 398 نمایش
دسته بندی تصاویر در وردپرس با افزونه Taxonomy Images
[ad_1]
امروز در ۲۰اسکریپت قصد داریم به معرفی افزونه دسته بندی تصاویر در وردپرس به نام Taxonomy Images بپردازیم. یعنی شما با استفاده از این افزونه می توانید تصاویر موجود در وردپرس خود را دسته بندی و طبقه بندی کنید. به عنوان دیگر می توانید برای دسته بندی ها آیکون تصاویر اضافه کنید. پس اگر شما هم می خواهید این امکان را برای وب سایت وردپرس خود مهیا کنید با ما در این مقاله کاربردی آموزش وردپرس امروز همراه باشید.

دسته بندی ها تصاویر در وردپرس با افزونه Taxonomy Images
همان طور که گفتیم از افزونه Taxonomy Images برای دسته بندی و طبقه بندی تصاویر در وردپرس استفاده می شود، چرا که با این کار وردپرس به یک سیستم مدیریت محتوا قدرتمند تبدیل می شود. وردپرس به صورت پیش فرض یک دسته بندی و برچسب، دو طبقه بندی است که با استفاده از آن ها قادر به مرتب کردن پست ها خواهید بود. همین طور این امکان مهیا می باشد که طبقه بندی سفارشی به وجود بیاورید و آن ها را به همراه پست های مختلف خود در وب سایت وردپرس قرار دهید، با این کار به کاربران خود این امکان را می دهید که بتوانند همه فیلد های محتوا زیر این طبقه بندی ها را ببینند. یکی دیگر از دلایل استفاده از افزونه Taxonomy Images اضافه کردن آیکون و تصویر به طبقه بندی ها می باشد. به عنوان مثال شما می توانید در وب سایت خود برای هر دسته بندی یا طبقه بندی یک آیکون خاص که در نظر دارید را قرار دهید، که این دسته بندی ها می تواند در آرشیو هم باشد.
شروع کار با افزونه Taxonomy Images
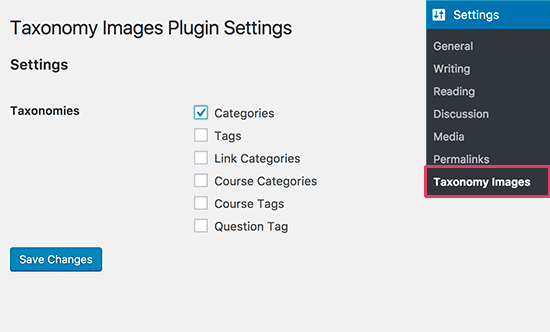
برای شروع کار با افزونه Taxonomy Images ابتدا از انتهای همین مقاله این افزونه را دانلود و سپس در پیشخوان وردپرس خود نصب و فعال کنید. بعد از این کار به بخش تنظیمات وردپرس خود منوی به نام Taxonomy Images اضافه می شود که از آن قسمت می توانید تنظیمات پیکر بندی این افزونه را انجام دهید.

در این بخش شما قادر هستید یک لیست از همه طبقه بندی های در دسترس برای وب سایت وردپرسی خود را مشاهده کنید. شما باید آن جایی که دوست دارید ویژگی های تصاویر طبقه بندی شده قرار بگیرد را مشخص کنید و در انتهای به روی دکمه save changes برای ذخیره شدن تنظیمات کلیک کنید. همان گونه که در تصویر فوق مشاهده می کنید طبقه بندی تصاویر به روی دسته بندی قرار داده شده است، حال برای این که بتوانیم به این دسته بندی ها تصویر اضافه کنیم می بایست به بخش پست ها و سپس دسته بندی رفته و از آن جا این کا را انجام دهیم. همچنین اگر بخواهید این ویژگی طبقه بندی تصویر ها را برای بقیه دسته بندی ها نیز اعمال کنید می بایست به صفحه طبقه بندی ویژه در بخش مدیریت وردپرس مراجعه کنید.
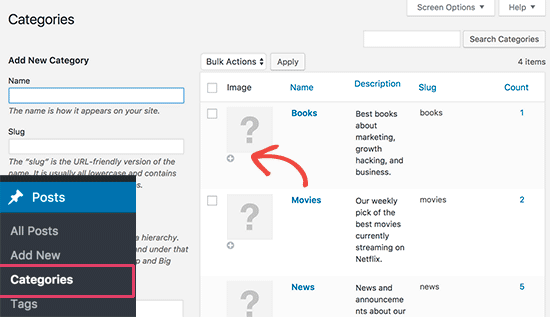
همان طور که در تصویر زیر مشاهده می کنید در قسمت دسته بندی یک ستون جدید برای تصویر، در لیست دسته بندی ها به وجود آمده است. به خاطر این که در این قسمت هنوز تصویری قرار نگرفته یک مربع خالی با عکس علامت سوال به صورت پیش فرض برای همه دسته بندی ها قرار گرفته است.

برای این که بتوانید به هر دسته بندی تصویر دلخواه خود را اضافه کنید می بایست به روی علامت به علاوه پایین کادر عکس کلیک کنید که این علامت به معنای Add می باشد. بعد از این کار به طور خودکار پنجره آپلود رسانه برای شما باز خواهد شد. و شما قادر به آپلود و انتخاب هر عکسی می خواهید به عنوان تصویر برای دسته بندی خواهید بود. سپس این کار را برای بقیه دسته بندی ها نیز انجام دهید. این امکان هم وجود دارد که هر وقت از تصویر دسته بندی راضی نبودید با کلیک به روی گزینه remove آن را پاک کنید.
نمایش دسته بندی تصاویر در وردپرس
اگر بخواهید دسته بندی یا طبقه بندی تصاویر را در وردپرس به نمایش بگذارید می بایست ابتدا قالب وردپرس خود را ویرایش کنید. برای شروع با استفاده از FTP client به وب سایت وردپرس خود وصل شوید. بعد از این کار باید قالب مسئول نمایش آرشیو طبقه را پیدا کرده و سپس آن را دانلود کنید و با استفاده از یک ویرایشگر متن به عنوان مثال Notepad آن را باز کنید. در مرحله بعدی کد موجود در زیر همین متن را در آن بخشی که دوست دارید طبقه بندی تصاویر به نمایش گذاشته شود قرار دهید. معمولا این کد را قبل از برچسب ()the_archive_title قرار می دهند.
printapply_filters('taxonomy-images-queried-term-image','');
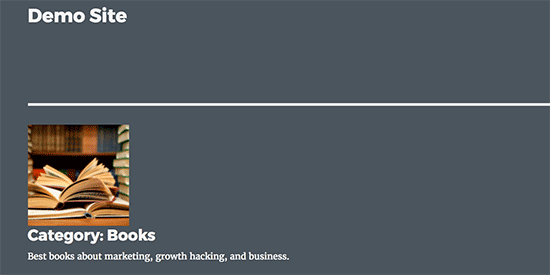
در انتها بعد از انجام این کار فایل را ذخیره کنید و برای آپلود در سایت از FTP استفاده کنید. حال قادر به مشاهده صفحه آرشیو طبقه بندی شده خواهید بود.

همچنین می توانید از Css سفارشی برای ایجاد تغییر در ظاهر و استایل این بخش هم کمک بگیرید.
کلام آخر
همان طور که ملاحضه کردید امروز در بیست اسکریپت درباره افزونه Taxonomy Images برای دسته بندی تصاویر در وردپرس صحبت کردیم، که با استفاده از این افزونه قادر به طبقه بندی تصاویر و همچنین اضافه کردن آیکون به دسته بندی ها در وردپرس بودیم. حال اگر شما هم می خواهید این امکان را برای وب سایت وردپرسی خود فراهم کنید پیشنهاد می کنم از این افزونه استفاده کنید.
نوشته دسته بندی تصاویر در وردپرس با افزونه Taxonomy Images اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

