- تاریخ : 18th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 211 نمایش
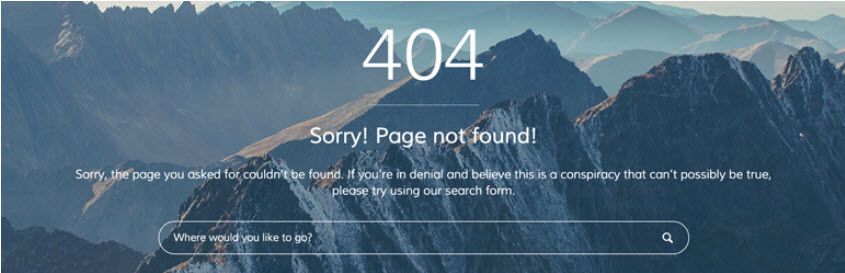
ساخت صفحه ۴۰۴ در وردپرس بصورت سفارشی
[ad_1]
درود بر شما. در مقاله قبل نحوه کارکرد خطای ۴۰۴ و اینکه اصلا این خطا چی هست و چه بلایی سر سئوی سایت وردپرسی ما توی گوگل میاره توضیحات تقریبا کافی رو دادم. اما امروز قصد داریم صفحه ۴۰۴ سایت وردپرسی خودمون رو سفارشی کنیم. پس بریم سراغ ساخت صفحه ۴۰۴ در وردپرس اونهم بصورت سفارشی! چه شود!
نکته: برای سفارشی کردن صفحه ۴۰۴ افزونههای مختلفی وجود دارد اما چون قبلا قول دادیم افزونههای کمتری نصب کنیم تا سایتی با سرعت بالاتر داشته باشیم، پس قصد داریم این آموزش رو بدون نیاز به نصب افزونه پیش ببریم. یعنی ساخت صفحه ۴۰۴ با تغییر کدهای قالب وردپرس
ساخت صفحه ۴۰۴ در وردپرس
برای ساخت صفحه ۴۰۴ در وردپرس باید با اصول طراحی قالب وردپرس و کدهای وردپرس آشنا باشید. چون نیاز هست کمی کدهای سایت رو تغییر بدیم. برنامه نویسی وردپرس رو بلد نیستید؟! حداقل HTML و CSS رو یاد بگیرید.
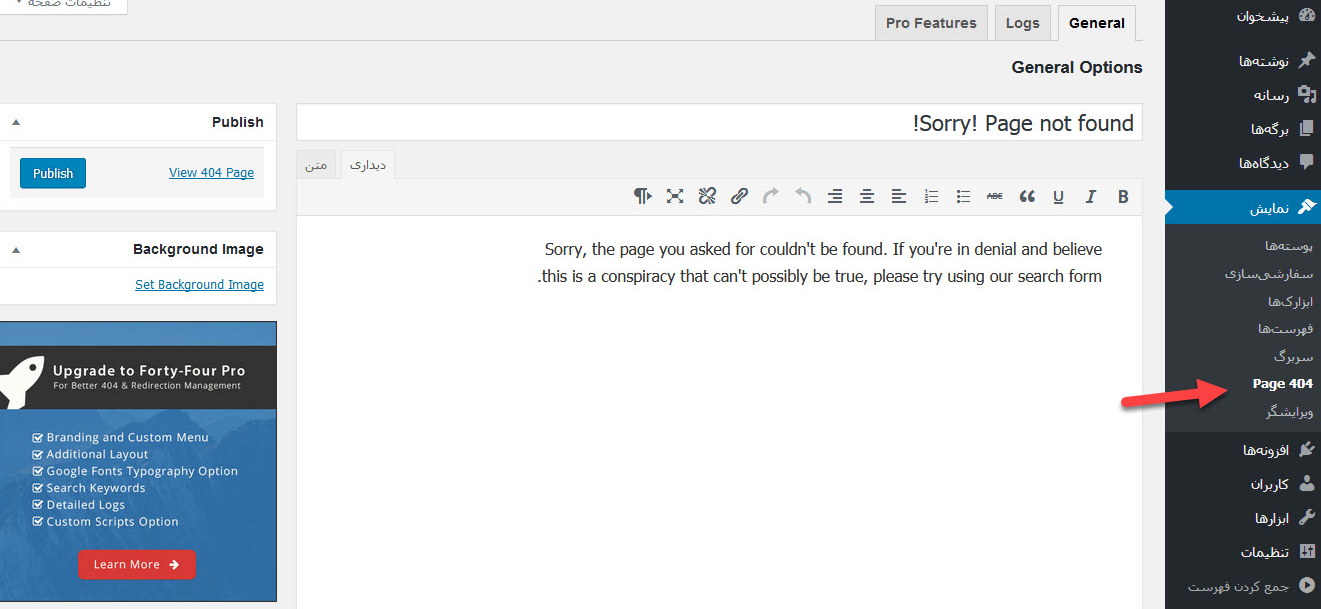
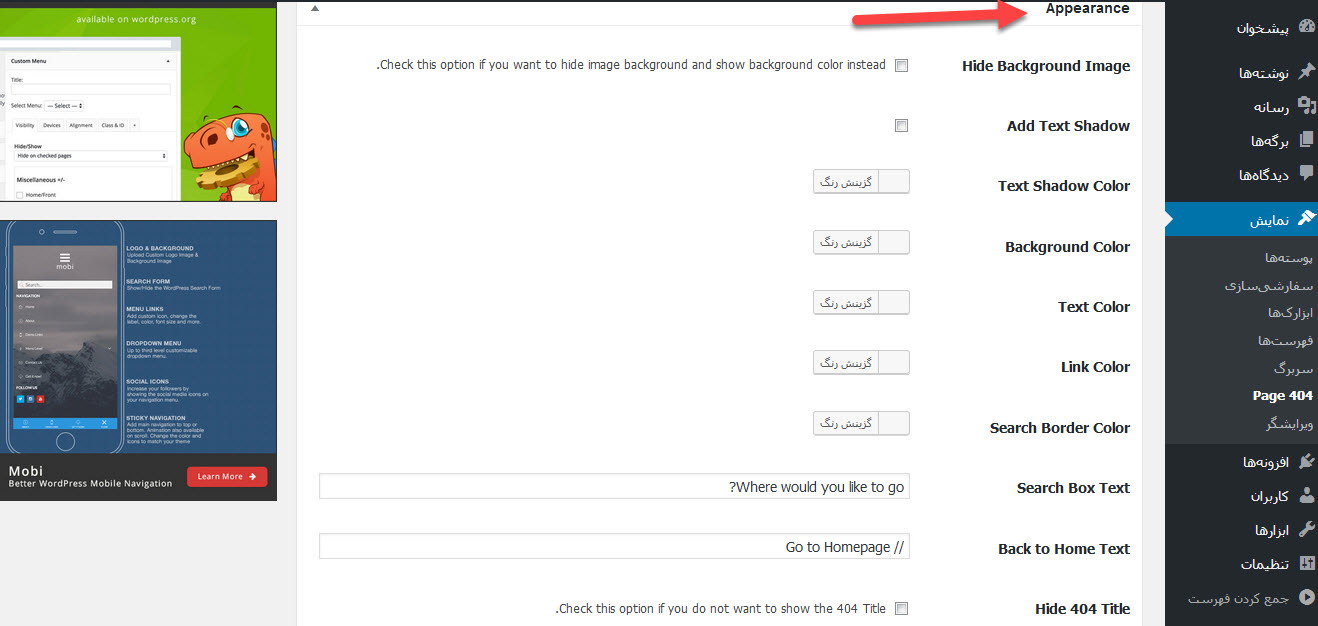
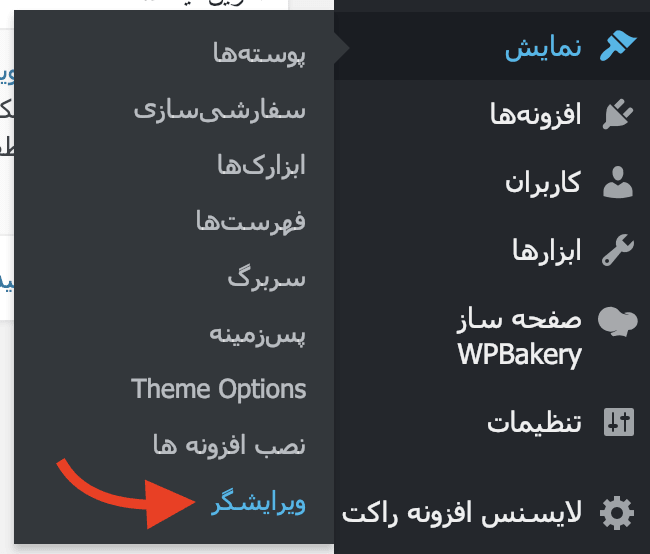
اول از هر چیزی باید وارد بخش نمایش > ویرایشگر در پنل مدیریت وردپرس خودتون بشید.

اگر به این بخش دسترسی ندارید پس وارد فایل منیجر هاست شده و پوشه wp-content/themes رو باز کنید.
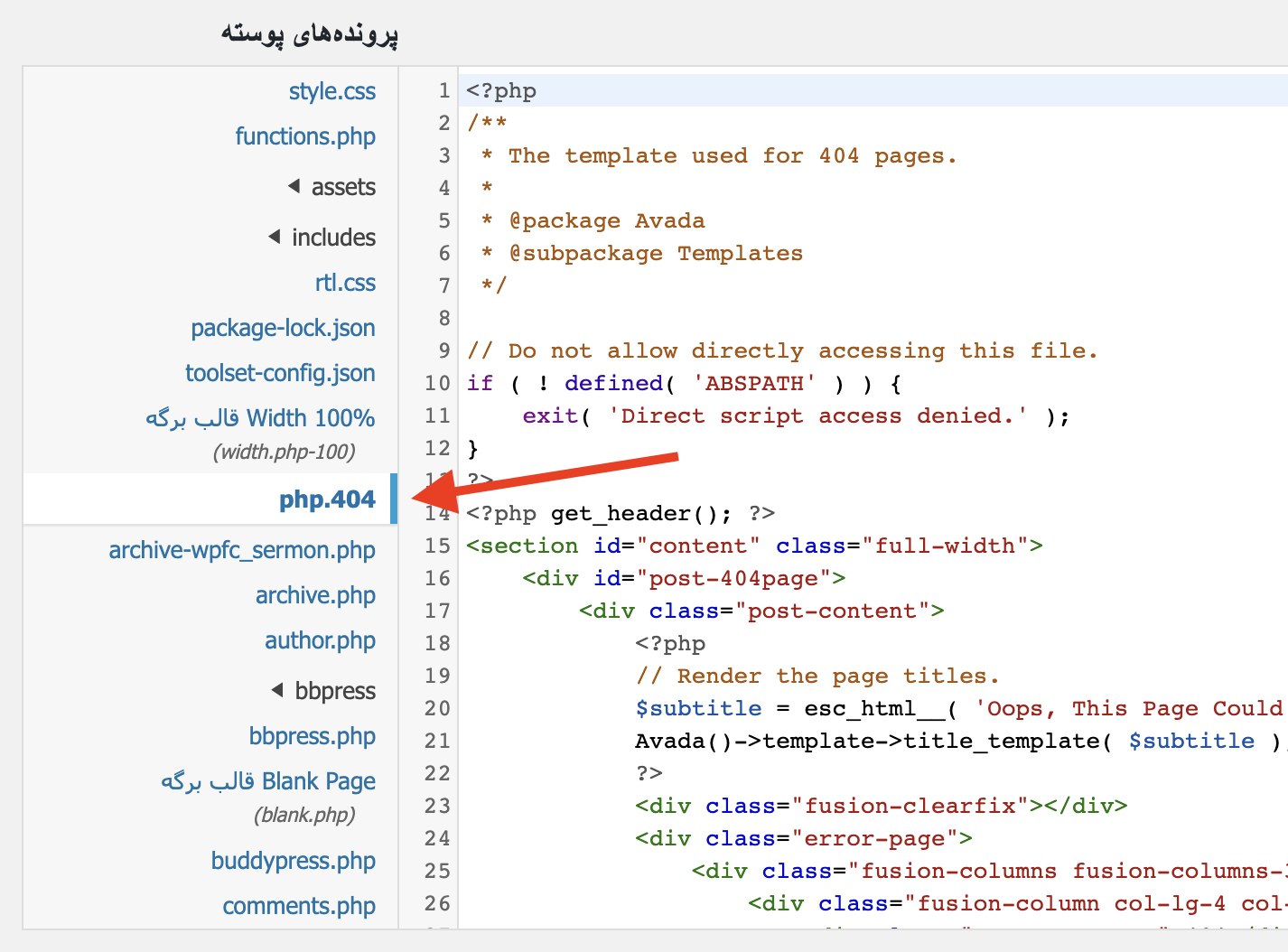
حالا از سمت چپ باید فایل ۴۰۴٫php را باز کنید. این فایل شامل کدهای صفحه ۴۰۴ سایت شماست.

نکته: اگر این فایل در لیست فایلهای قالب شما وجود نداشت باید وارد فایل منیجر هاست یا اف تی پی شوید. سپس پوشه public_html > wp-content > themes را باز کرده و در پوشه قالب سایتتان یک فایل خالی به نام ۴۰۴٫php ایجاد کنید.
شروع تغییرات در فایل ۴۰۴
برای تغییر دادن این فایل بهتر هست تمام کدهای این فایل را حذف کنید و برای تست کردن کارکرد فایل یک متن تست مثلا Hello World در این فایل تایپ کنید.
حالا وارد یکی از خطاهای ۴۰۴ سایتتون بشید. برای باز کردن خطای ۴۰۴ مثلا این آدرس رو وارد کنید: www.20script.ir/error404check
با اینکار صفحه ۴۰۴ به شما نمایش داده خواهد شد. یعنی عبارت Hello World
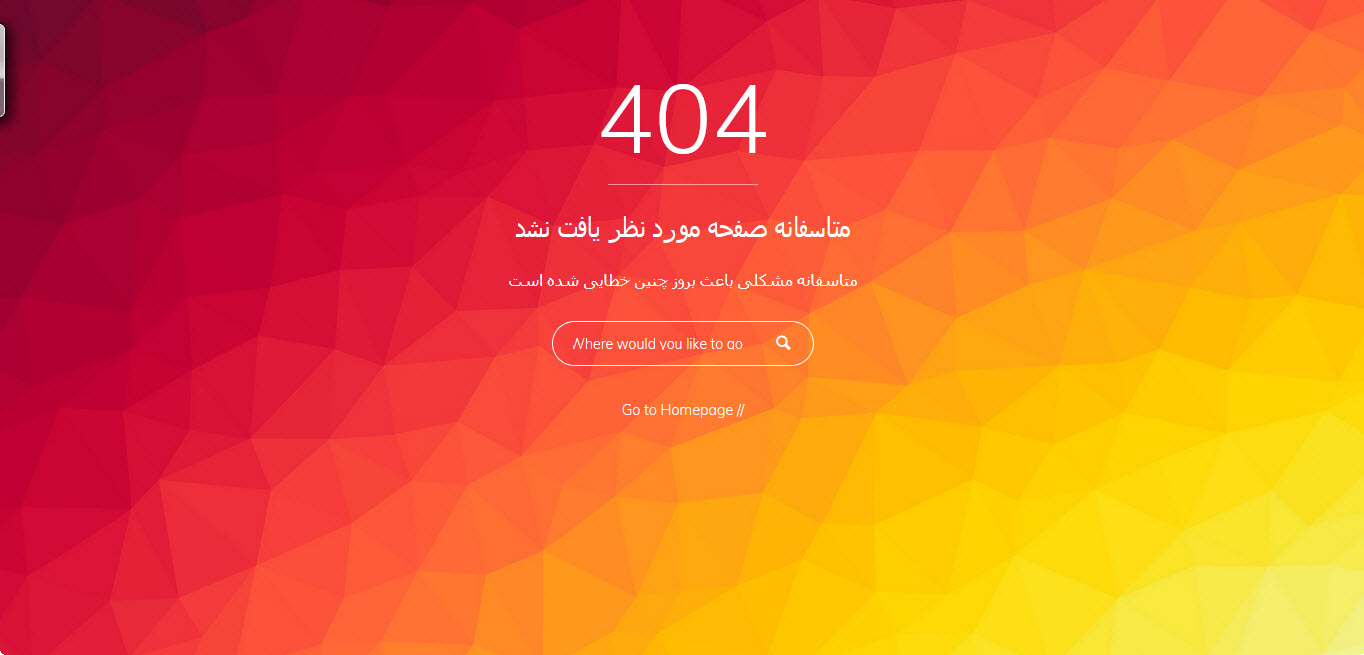
قالبهای آماده برای خطای ۴۰۴
حالا که فایل رو تست کردیم پس بریم سراغ پیدا کردن چند قالب شیک برای خطای ۴۰۴ سایت کافیه عبارت ۴۰۴ error html template رو توی گوگل سرچ کنید تا قالبهای بیشماری رو پیدا کنید. یکی از این قالبهای HTML رو دانلود کنید.
حالا کافیه فایلهای سی اس اس و جاوا اسکریپت این قالبها رو بصورت inline در کدهای HTML اضافه کنید. سپس کل کدها رو توی فایل ۴۰۴٫php قرار بدید و ذخیره کنید.
به همین راحتی! صفحه ۴۰۴ وردپرس شما ساخته شد.
نوشته ساخت صفحه ۴۰۴ در وردپرس بصورت سفارشی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب