- تاریخ : 10th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 257 نمایش
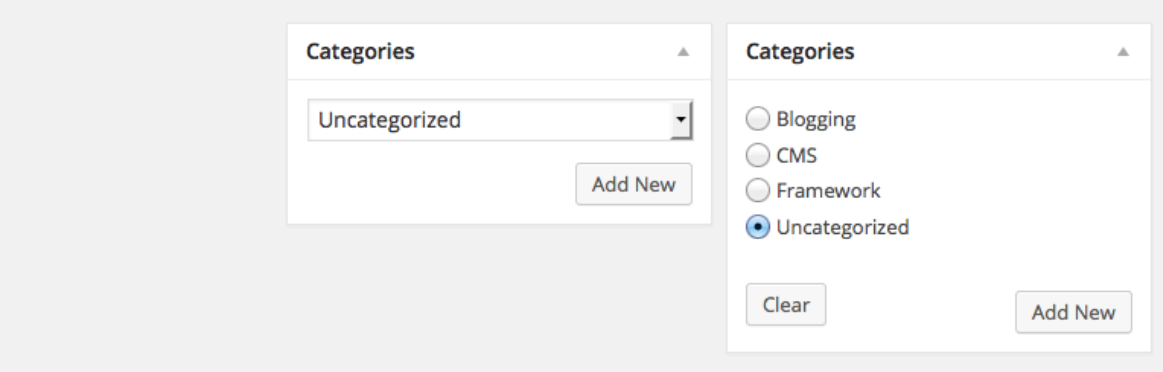
نمایش مطالب دسته خاص به صورت لیست بازشو در وردپرس
[ad_1]
در حال گشت و گذار در بخش نظرات ۲۰اسکریپت بودم که در آن برخی از کاربران درخواست اموزشی را داشتند تا با استفاده از ان بتوانند امکان نمایش مطالب با دسته خاصی را در سایدبار سایت وردپرسی خود نمایش دهند. بنابراین در این پست از بیست اسکریپت قصد دارم تا به معرفی قطعه کدی بپردازم که با استفاده از آن مطالب دسته بندی خاص را در وردپرس نمایش دهید.
نمایش مطالب دسته خاص به صورت لیست بازشو در وردپرس

برای این کار لازم است تا در قالب شما از سایدبار استفاده شده باشد، اگر در فایل قالب خود فایلی با نام sidebar.php دارید آن را باز کرده و قطعه کدهای زیر را در مکان مناسبی از ان قرار دهید.
<?php
$cat_id = get_cat_ID('uncategorized');
$args=array(
'cat' => $cat_id,
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => -1,
);
$my_query = null;
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
?>
<form name="jump">
<select name="menu">
<?php
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<option value="<?php the_permalink() ?>"><?php the_title(); ?></option>
<?php
endwhile;
}
?>
</select>
<input type="button" onClick="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="Go">
</form>
<?php
wp_reset_query();
?>
در نهایت در خط دوم به جای uncategorized نامک دسته بندی دلخواه خود را که قصد دارید مطالب ان را نمایش دهید قرار دهید. و تغییرات خود را ذخیره کنید. اگر نامکهای استفاده شده در بخش دستهبندی سایت وردپرسی شما به صورت فارسی هستند پیشنهاد میکنم حتما انها را برای کوتاه کردن و همچنین بالاتر بردن آن از نظر SEO FRIENDLY به زبان لاتین تغییر دهید.
حال مشاهده خواهید کرد که در سایدبار سایت خود و در مکانی که کد فوق را قرار دادهاید مطالب دستهبندی انتخاب شده نمایش داده خواهند شد.
نوشته نمایش مطالب دسته خاص به صورت لیست بازشو در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب