- تاریخ : 12th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 184 نمایش
آموزش ریدایرکت صفحات رسانه وردپرس به پست اصلی
[ad_1]
آیا میدونید که هر زمان که یک تصویر یا فایل در وردپرس آپلود میکنید، بعد از آپلود فایل و قرارگیری در رسانه وردپرس، یک صفحه در قالب سایت برای این تصاویر و فایلها ساخته میشه که با رفتن به این صفحه میتونید تصویر را در قالب سایت ببینید؟ در واقع وردپرس برای هر نوشته، دیدگاه، فایل، محصول و… که در اون قرار میدین و منتشر میکنید یک آیدی در نظر میگیره. برای همین هم هست که خیلیا میپرسن چرا وقتی نوشتهای منتشر میکنیم، آیدی پست به صورت صعودی و مرتب نیست. حالا در اکثر مواقع لینک فایل که به صورت ضمیمه شده ساخته میشه، از نظر سئو زیاد درست نیست و باعث ایجاد مشکلاتی خواهد شد. بنابراین بهتره با ریدایرکت تصاویر وردپرس به پست اصلی نوشته کاری کنیم که اگر کاربری به آدرس فایل پیوست وارد شد، به صورت خودکار به نوشتهای که تصویر در اون آپلود شده هدایت کنیم.

در این آموزش از بیست اسکریپت قصد دارم به نحوه ریدایرکت تصاویر وردپرس (رسانه وردپرس در حالت پیوست) به پست اصلی بپردازم که با استفاده از این روش میتونید کار انتقال کاربر را از لینک تصاویر به لینک نوشته انجام بدین و باعث بهبود سئو سایتتون بشید.
آموزش ریدایرکت تصاویر وردپرس
وقتی اقدام به افزودن نوشته در وردپرس میکنید و برای این نوشته به فرض مثال سه تصویر آپلود میکنید در این حالت بعد از انتشار نوشته حیت انجام این کار ۴ آدرس در دیتابیس وردپرس ساخته میشه. آدرس اول مربوط به خود نوشته هست که با کلیک روی این آدرس میتونید نوشته را ببینید. سه آدرس بعدی هم برای این سه تصویری هستند که در وردپرس آپلود کردید. اما بر خلاف تصورتون این آدرسها به شکلی هست که مستقیم نیست و به صورت فایل پیوست در دسترس خواهد بود. یعنی وقتی شما به آدرس تصویر میرید، میتونید تصویر آپلود شده را در قالب سایت ببینید. حالا در این حالت به نظرتون چه اتفاقی از نظر سئو رخ میده؟
- گوگل ممکنه با استفاده از نقشه XML سایت و یا به هر طریقی که شده به آدرس این فایلها در حالت پیوست دسترسی داشته باشه و به همین خاطر چون تصویر در محتوای قالب سایت نشون داده میشه، تنها متنی که در این حالت نشون داده میشه، عنوان تصویر و توضیحات تصویر خواهد بود. بنابراین با یک صفحه که بدون محتوای بی کیفیت هست مواجه خواهد شد.
- در برخی قالبها وقتی به این نوع صفحات برسیم، بازدیدکنندهها برای اینکه بتونن نوشته اصلی را ببینند روی لینکی که مشخص شده این فایل در نوشته X آپلود شده به نوشته هدایت خواهند شد. اما در اینجا چون باید مدام از این صفحه به اون صفحه برن، باعث میشه رابط کاربری سایت ناقص به نظر بیاد.
- و اتفاق نهایی که ممکنه رخ بده اینه که Google میتونه همه فایلهای تصویر را فهرست کنه. که بعد از ایندکس شدن در گوگل، به عنوان محتوای تکراری دیده خواهد شد.
پس اتفاقی که تا اینجا رخ داد همگی از نظر سئو و از نظر کاربر جلوه بدی به خودش میگیره و باعث میشه که سایت ما غیرحرفهای به نظر بیاد. بنابراین لازمه با ریدایرکت تصاویر در وردپرس به نوشته اصلی کاری کنیم که نه تنها این صفحات بتونن اعتبار نوشته رو بالا ببرند، بلکه از نظر کاربری هم بتونیم کاربران رو به لینک محتوای اصلی هدایت کنیم.
راهکار اول: استفاده از افزونه سئو وردپرس
مطمئنا شما هم از افزونه سئو وردپرس برای بهینه سازی وردپرس استفاده میکنید. این افزونه قابلیتهای بسیار خوبی در زمینه سئو وردپرس میده و با استفاده از ابزار گوناگونی که داره امکان کنترل هر نوع محتوا را در سایت ما خواهد داد و به شکلی هست که با سایر افزونههای معروف هم در هماهنگی است. توی این مورد هم این افزونه راهکاری قرار داده که میتونید با استفاده از قابلیت ریدایرکت در افزونه سئو وردپرس، کاربران رو از آدرس فایل پیوست شده به نوشته اصلی که فایل در اون آپلود شده هدایت کنید.
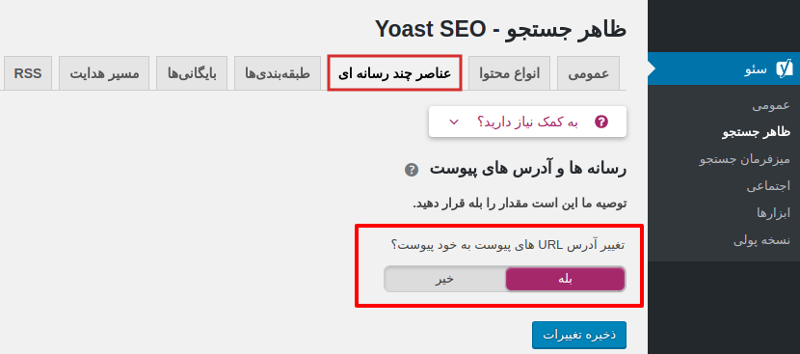
برای این منظور مشابه تصویر بالا ابتدا به مسیر سئو> ظاهر جستجو> عناصر چندرسانهای مراجعه کنید و مطابق تصویر زیر گزینه تغییر آدرس URL های پیوست به خود پیوست؟ را روی حالت بله قرار دهید.

حالا بعد از ذخیره کردن تنظیمات هر زمان که به صفحه پیوست رسانه مراجعه کنید به صورت خودکار به آدرس مستقیم اون فایل هدایت خواهید شد.
راهکار دوم: استفاده از افزونه ریدایرکت تصاویر وردپرس
در این روش میتونید با استفاده از افزونه ریدایرکت تصاویر به نوشته وردپرس، کاری کنید که هر زمان کاربری به صفحه پیوست رسانه وارد شد، به صفحه نوشتهای که در اون فایل رو آپلود کرده هدایت بشه. افزونه ریدایرکت رسانه وردپرس به پست اصلی که قصد دارم معرفی کنم با نام Attachment Pages Redirect در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از ۲۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۸ را ازآن خودش بکنه که با استفاده از این افزونه میتونید کاربران را از صفحه رسانه وردپرس به صفحه نوشته هدایت کنید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت بشید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
بعد از نصب و فعال سازی این افزونه هیچ منو یا تنظیمات خاصی به وردپرس اضافه نخواهد شد. فقط کافیه افزونه را فعال کنید تا وقتی به صفحه پیوست رسانه مراجعه میکنید ریدایرکت ۳۰۱ در وردپرس انجام بگیره و کاربران به صفحه نوشتهای که فایل پیوست در اون آپلود شده هدایت شوند. حالا ممکنه از خودتون بپرسید تکلیف تصاویری که مستقیما در رسانه آپلود شدن چی میشه؟ در این حالت ریدایرکت در حالت ۳۰۲ به صفحه اصلی انجام خواهد گرفت.
راهکار سوم: استفاده از کدنویسی
اگر مایل به استفاده از دو راهکار بالا نبودید، میتونید با استفاده از کدنویسی هم این قابلیت رو در وردپرس فراهم کنید. برای این منظور وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید تا به صفحه مدیریت فایلها در هاست هدایت شوید. سپس به مسیر public_html/wp-content/themes مراجعه کنید و از بین پوشههایی که برای قالب وردپرس قرار داره وارد پوشه قالبی که در حال حاضر ازش استفاده میکنید بشید.

تو این مرحله باید به دنبال فایل فانکشن قالب(functions.php) بگردید و با راست کلیک کردن روی فایل و انتخاب گزینه EDIT که به صفحه ویرایش فایل وارد میشید، کدهای زیر رو در مکان مناسبی از این فایل قرار بدین. میتونید کدها رو در آخر خط این فایل قبل از <? قرار بدین.
# Redirect Attachement
add_action( 'template_redirect', 'bistscript_attachment_redirect' );
function bistscript_attachment_redirect(){
global $post;
if ( is_attachment() && isset($post->post_parent) && is_numeric($post->post_parent) && ($post->post_parent != 0) ) :
wp_redirect( get_permalink( $post->post_parent ), 301 );
exit();
wp_reset_postdata();
endif;
}
حالا فایل را ذخیره کرده و وارد لینک یکی از فایلهای پیوست در وردپرس بشید. خواهید دید که ریدایرکت انجام شده و به صفحه نوشته در وردپرس هدایت خواهید شد.
نوشته آموزش ریدایرکت صفحات رسانه وردپرس به پست اصلی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
