- تاریخ : 16th اکتبر 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 198 نمایش
ساخت انواع مختلف فرم در وردپرس با Form Builder by Formaloo
[ad_1]
با گسترش افزونههای مختلف برای ساخت فرمهای دلخواه در وردپرس، تصمیمگیری برای انتخاب بهترین افزونه یکی از چالش برانگیزترین کارها برای هر طراح سایت است. بسیاری از افراد برای انتخاب افزونه مناسب در ایجاد فرمهای خود دچار سردرگمی میشوند و ما در بیست بارها با این پرسش از کاربرانمان مواجه شدهایم که واقعا بهترین افزونه برای ساخت فرم در وردپرس کدام افزونه است؟! امروز قرار است به شما افزونهای را معرفی کنیم تا با استفاده از آن بتوانید هر فرمی را که مدنظر دارید فقط با کشیدن و رها کردن (Drag & Drop) بسازید. پس ما با تا انتهای این مقاله همراه باشید. ما شما را به دنیای جدیدی از ساخت انواع فرم در وردپرس خواهیم برد!
ساخت انواع فرم در وردپرس
آنچه به اختصار در این مقاله خواهید خواند:
- معرفی افزونه Form Builder by Formaloo و امکانات آن
- آموزش گام به گام ساخت انواع فرم در وردپرس با افزونه Form Builder by Formaloo
معرفی افزونه Form Builder by Formaloo و امکانات آن
داشتن یک افزونه فرمساز برای ایجاد فرمهای مختلف یکی از مهمترین ملزمات هر سایتی است. اما موضوع فقط به ساخت فرم ختم نمیشود، شما اگر یک سایت آموزشی داشته باشید و بخواهید از کاربران خود آزمون بگیرید قطعا برای ایجاد آزمون با امکانات دلخواهتان با چالش جدی مواجه خواهید شد چرا که طراحی آزمون کار چندان سادهای به نظر نمیرسد. اما باید بدانید جای هیچگونه نگرانی نیست. شما با نصب و فعالسازی افزونه Form Builder by Formaloo، بدون داشتن هیچ دانشی از برنامه نویسی میتوانید به ساخت فرم دلخواه در وردپرس بپردازید و یا از کاربران سایتتان آزمونهایی را با ویژگی های مختلف بگیرید. به همین خاطرست که سازندگان این افزونه ادعا میکنند که :
” فرم ساز آنلاین فرمالو با هدف آسان ساختن فرآیند ساخت هر گونه فرم ساده و پیشرفتهای، بدون نیاز به هیچ دانش برنامه نویسی، ساخته شده است. با فرمالو هرگونه فرمی را بدون هیچ محدودیتی بسازید و به اشتراک بگذارید.”
از امکانات این افزونه میتوان به موارد زیر اشاره کرد:
- امکان استفاده بیش از ۱۰۰ قالب فرم از پیش ساخته شده
- واکنشگرا و بهینهسازی در عملکرد و سرعت در دو بخش front-end و back-end
- پایگاه ابری برای ذخیره نامحدود (UNLIMITED CLOUD STORAGE) به صورت رایگان
- امکان ایجاد فرمها، فاکتورها و آزمونهای متنوع با امکانات فراوان تنها با کشیدن و رهاکردن (Drag & Drop)
- امکان آپلود فایل در فرمها
- آنالیز حرفهای و گزارش گیری لحظهای
- قابلیت اتصال به درگاه پرداخت
- و…
آموزش گام به گام ساخت انواع فرم در وردپرس با افزونه Form Builder by Formaloo
گام اول: نصب و فعالسازی افزونه
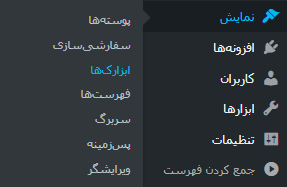
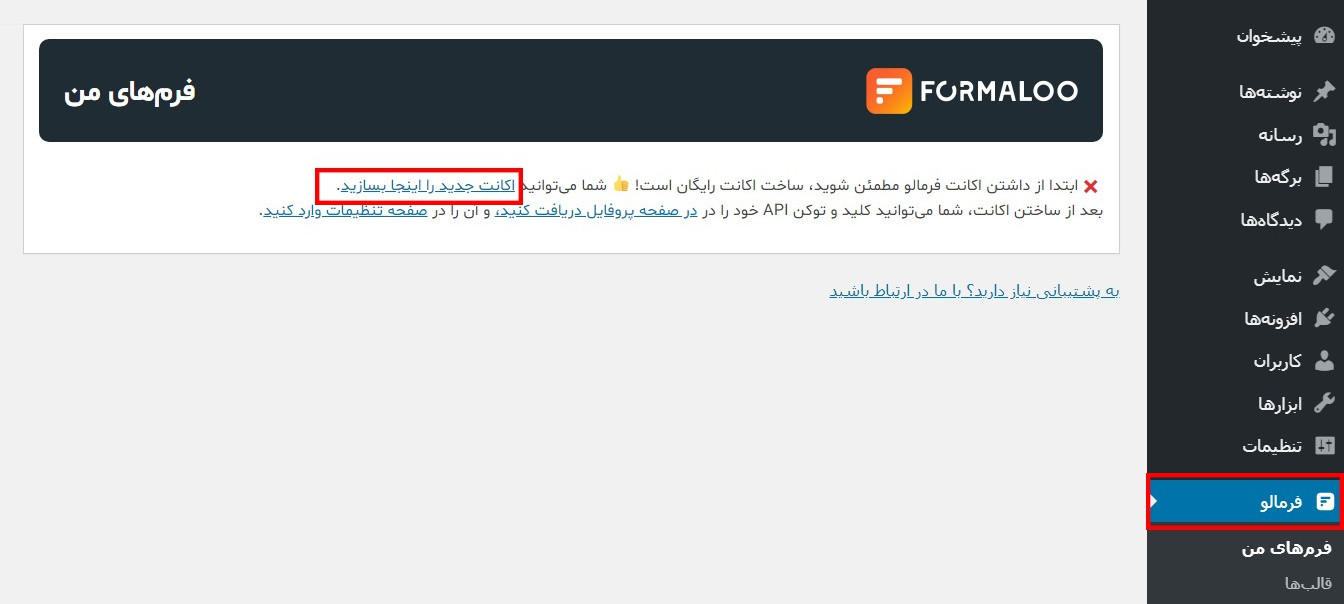
وارد مخرن وردپرس خود شوید و عبارت formaloo را سرچ کنید سپس افزونه را نصب کرده و فعالسازی کنید. بعد از نصب و فعالسازی افزونه مطابق شکل زیر، در پیشخوان وردپرس گزینهای به نام فرمالو اضافه خواهد شد. بر روی آن کلیک کنید تا وارد فضای ایجاد فرم شوید. بعد از آن مطابق شکل زیر اگر اکانتی از قبل نساختهاید باید بر روی گزینه ” اکانت جدید را اینجا بسازید” کلیک کنید.

گام دوم: ساخت اکانت
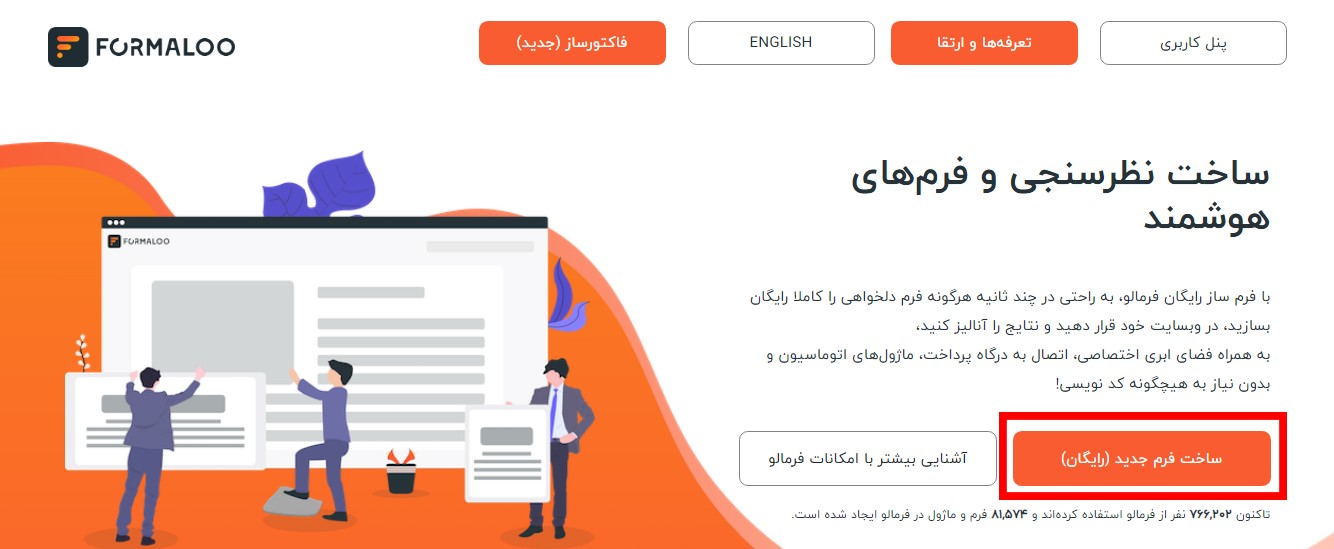
بعد از آن وارد صفحهای مطابق شکل زیر خواهید شد که باید بر روی گزینه “ساخت فرم جدید” کلیک کنید.

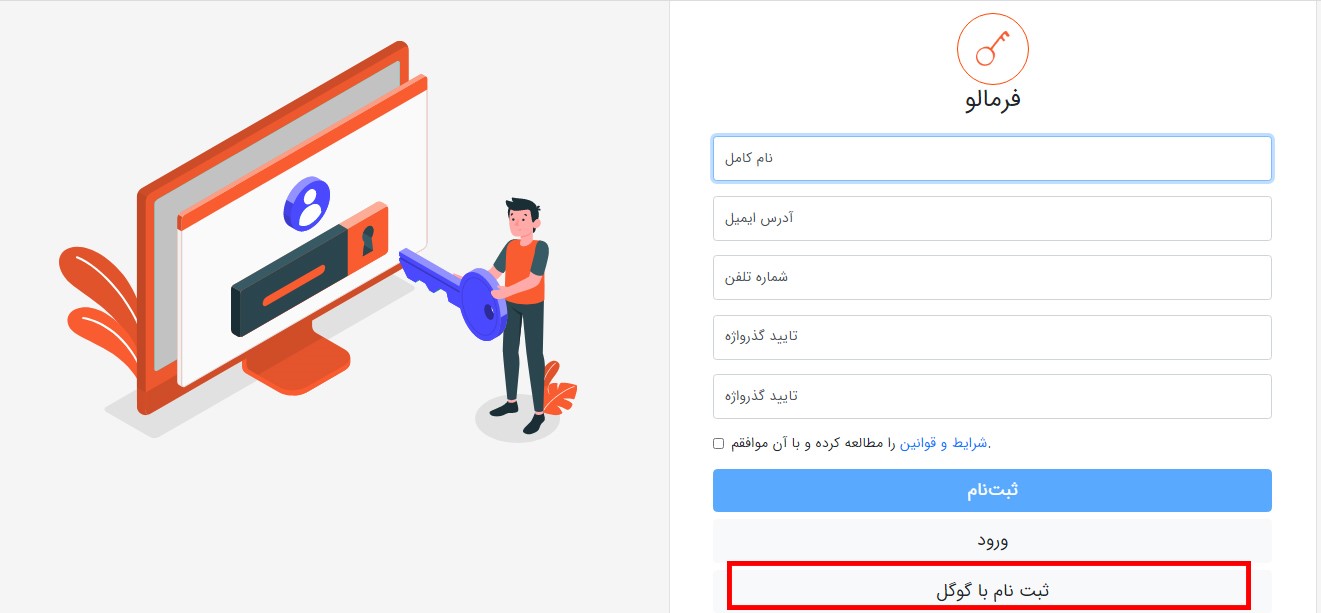
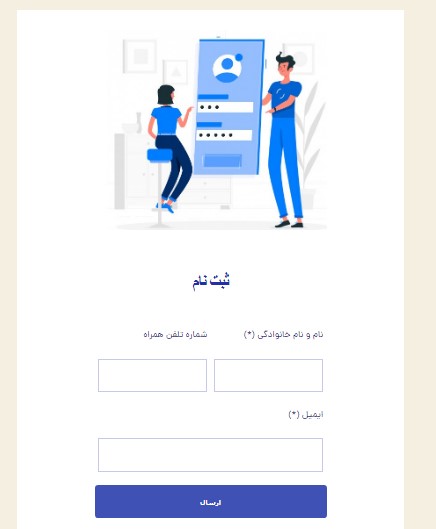
حال برای ساخت انواع فرم در وردپرس باید عضو شوید. برای اینکار بروی گزینه “هنوز حساب کاربری ندارید” کلیک کنید. پس از آن وارد صفحهای مطابق شکل زیر خواهید شد، در این صفحه میتوانید اطلاعاتتان را وارد کرده تا ثبت نام شوید و یا از طریق اکانت گوگلتان احراز هویت شده و عضو شوید.

گام سوم: راه های ایجاد فرم
بعد از ثبت نام موفقیت آمیز شما، برای ایجاد فرم دو راه پیش روی شماست:
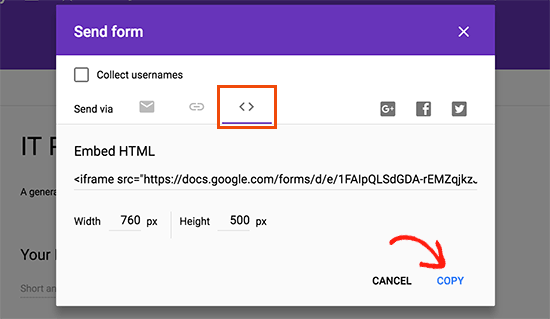
- از خود سایت برای ایجاد فرم استفاده کنید که در این روش محدودیت حجمی ۲۰ مگابایت دارید و در نهایت بعد ایجاد فرم، فرم را به صورت کد دریافت خواهید کرد که این کد را میتوانید در هر قسمت از سایت خود کپی کند.
- استفاده از افزونه فرمالو برای ایجاد فرم با کپی کردن کلید و توکن API در بخش پروفایل اکانت فرمالو.
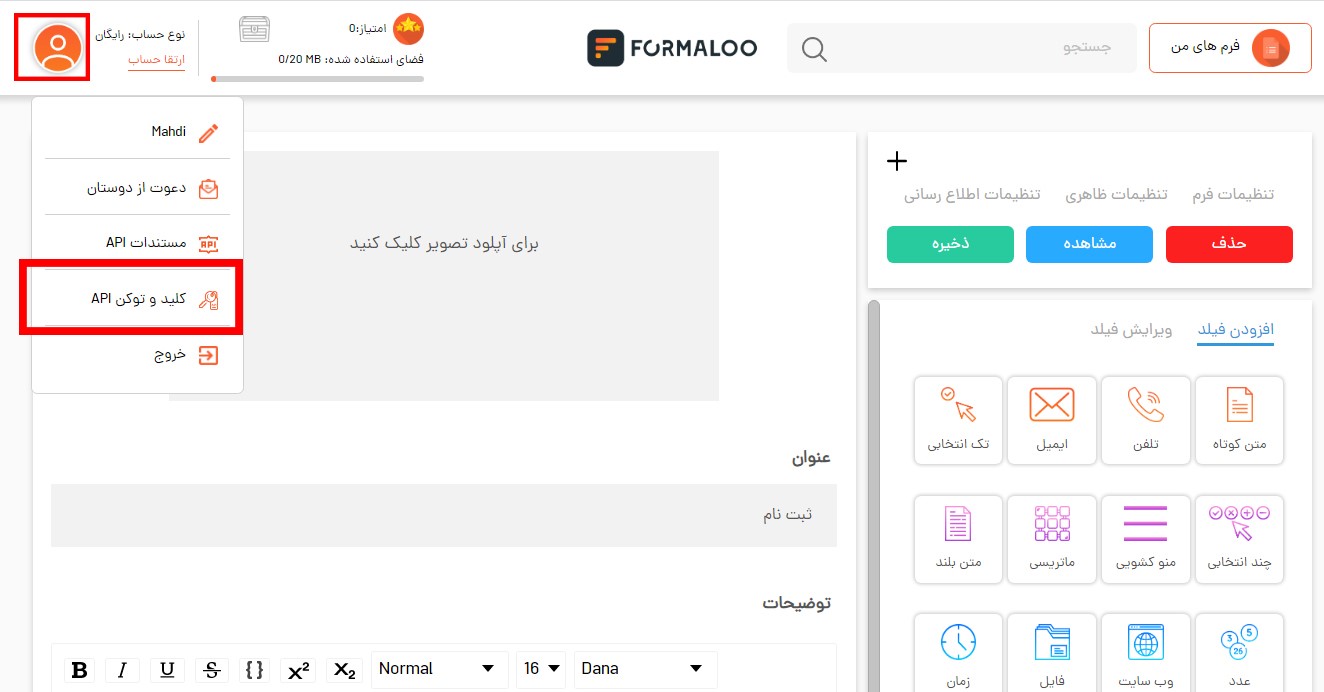
ما روش دوم را به شما توصیه میکنیم و در این مقاله به شما آموزش خواهیم داد. در این روش شما بعد از ایجاد اکانت و عضویت در سایت فرمالو، وارد پنل مدیریت اکانتان میشوید و باید مطابق شکل زیر به قسمت پروفایل خود مراجعه کنید بر روی گزینه “کلید و توکن API ” کلیک کنید.

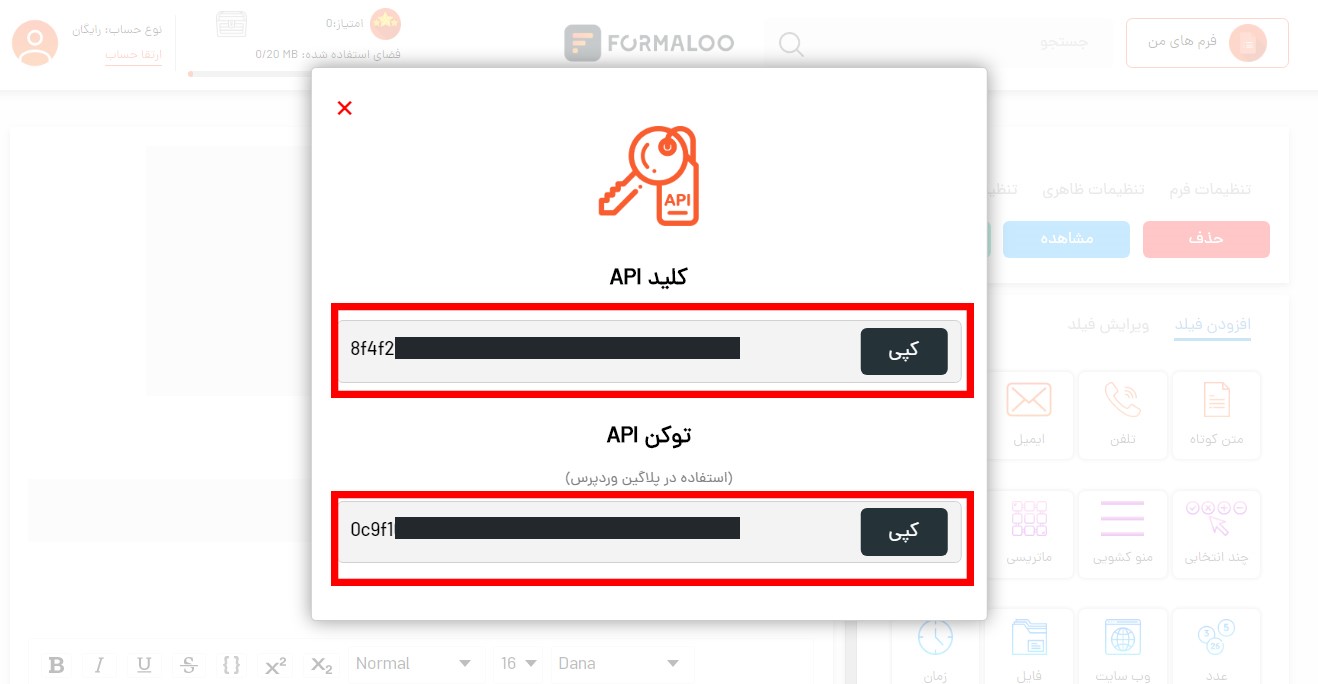
بعد از کلیک بر روی این گزینه، مطابق شکل زیر کلید API و توکن API را کپی کنید.

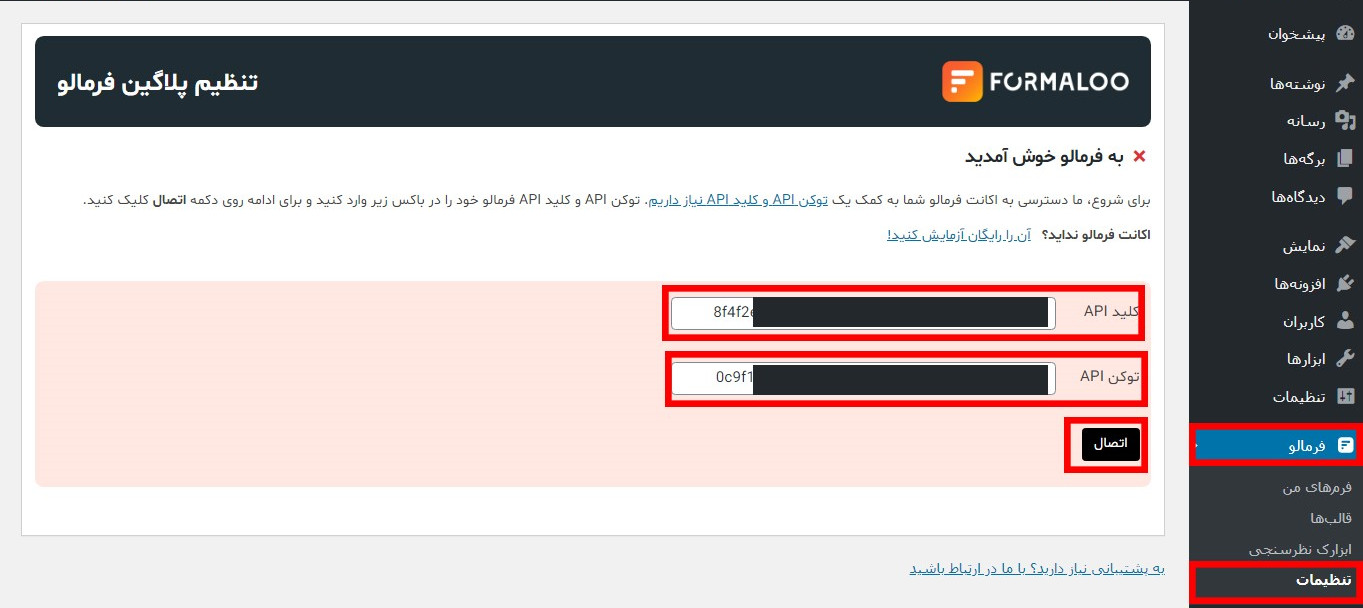
سپس مطابق شکل زیر به قسمت تنظیمات این افزونه در پیشخوان وردپرس خود بازگردید، و کلید API و توکن API را در محل مناسب جایگذاری کنید و گزینه اتصال را بزنید.

گام چهارم: ایجاد فرم
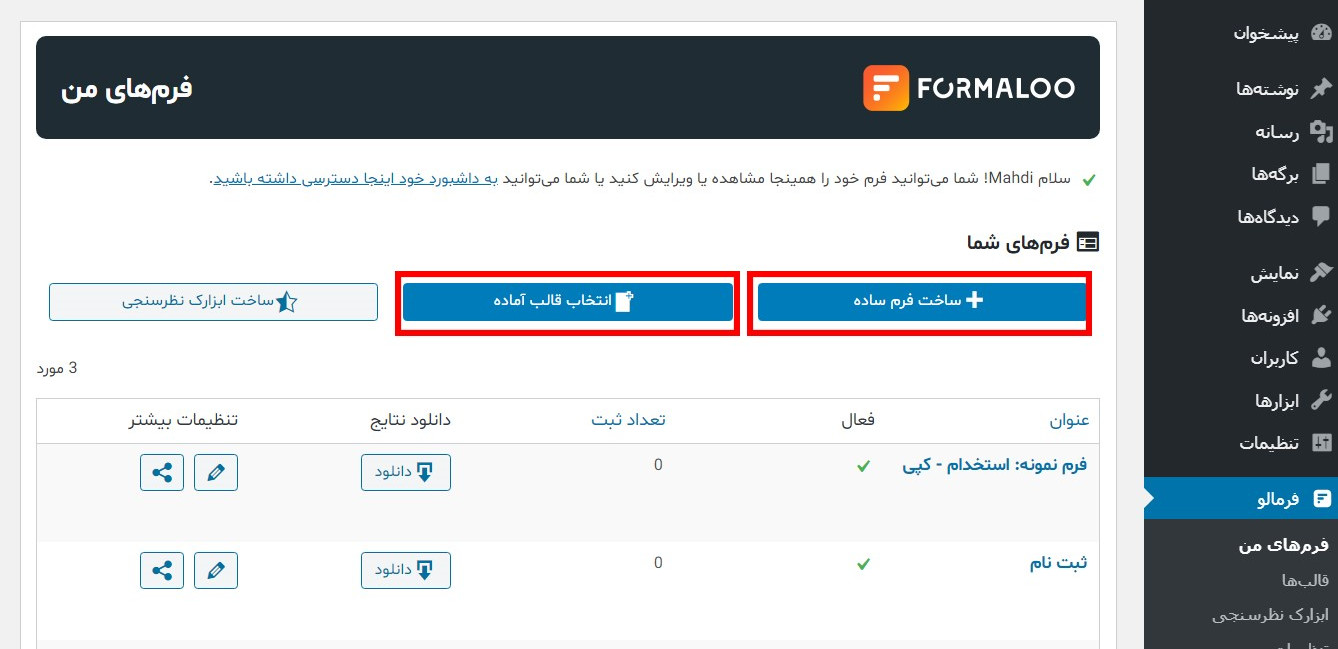
مطابق شکل زیر بعد از زدن گزینه اتصال وارد بخش ایجاد فرم خواهید شد. در این بخش دو راه برای ایجاد و ساخت فرم دلخواه در وردپرس در پیش روی شماست:
- انتخاب قالبهای آماده
- ساخت فرم ساده

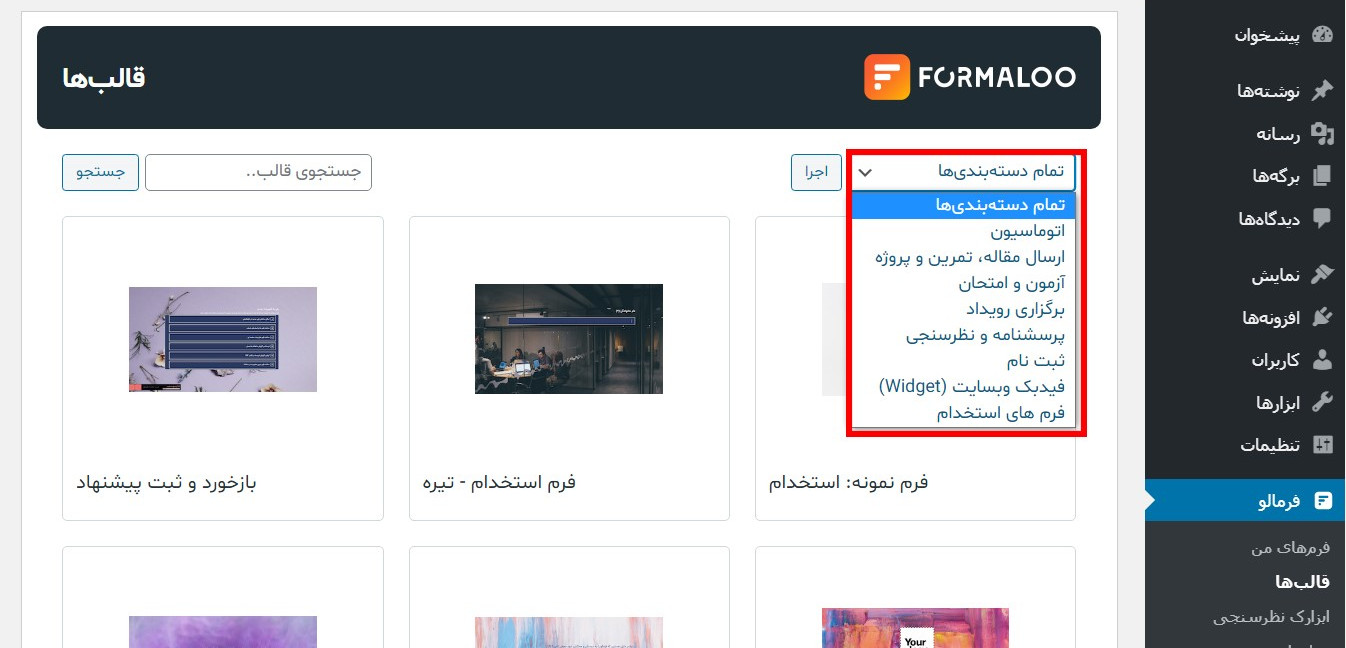
ما در این آموزش از قالبهای آماده خود افزونه استفاده خواهیم کرد و روی این گزینه کلیک میکنیم. بعد از کلیک بر روی این گزینه، مطابق شکل زیر شما با بیش از ۱۰۰ قالب آماده مواجه خواهید شد که میتوانید از قسمت دسته بندیها نوع قالب خود را انتخاب کنید.

گام پنجم: قراردادن فرم ساخته شده در برگه یا نوشته
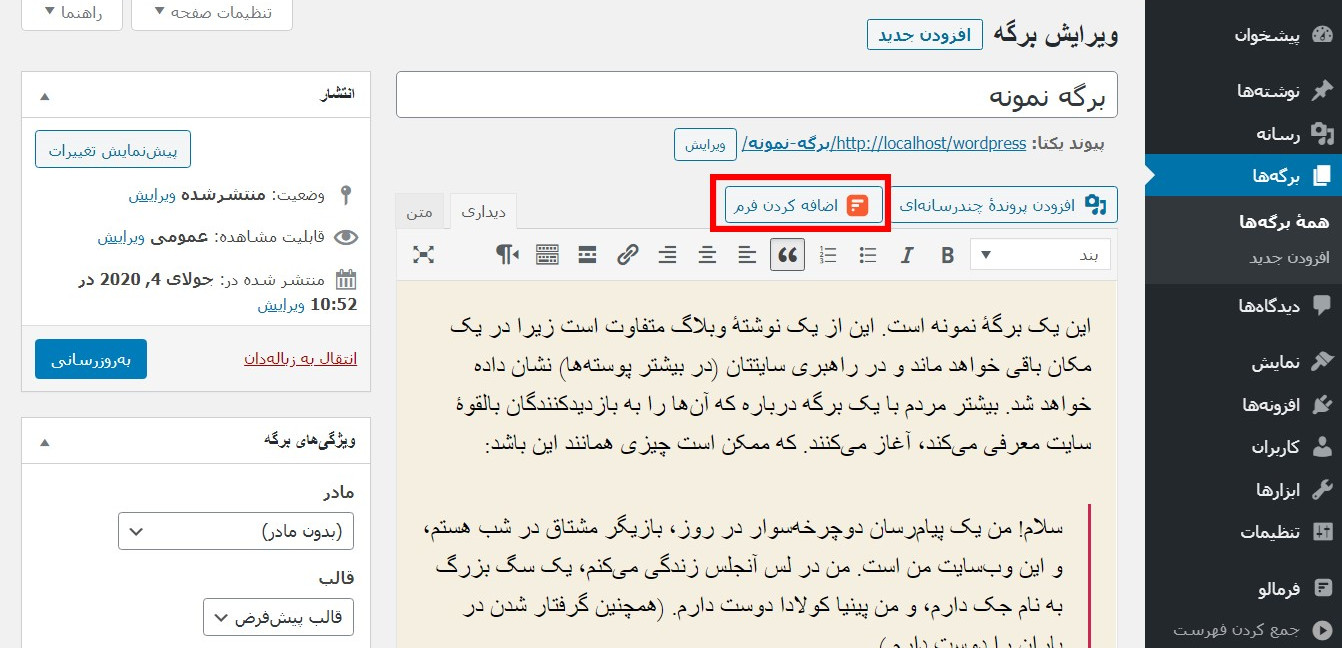
پس از انتخاب قالب مورد نظرمان و اضافه شدن این قالب به فرمها، به برگه یا نوشتهای که میخواهیم این فرم به آن اضافه شود میرویم. در آنجا مطابق شکل زیر بروی گزینه “اضافه کردن فرم” کلیک میکنیم. بعد از آن از میان فرمهای انتخابی آن فرمی که مدنظر داریم را انتخاب میکنیم.

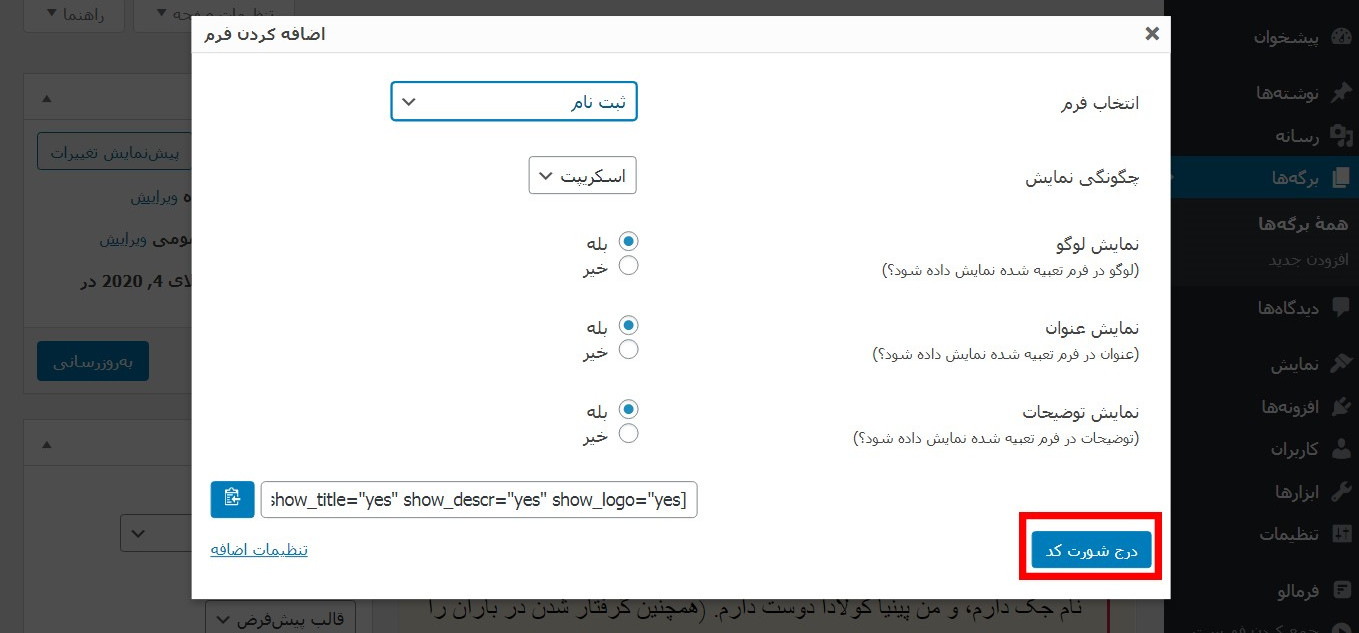
در نهایت مطابق شکل زیر بعد از انتخاب فرم، بر روی گزینه “درج شورت کد” کلیک میکنیم.

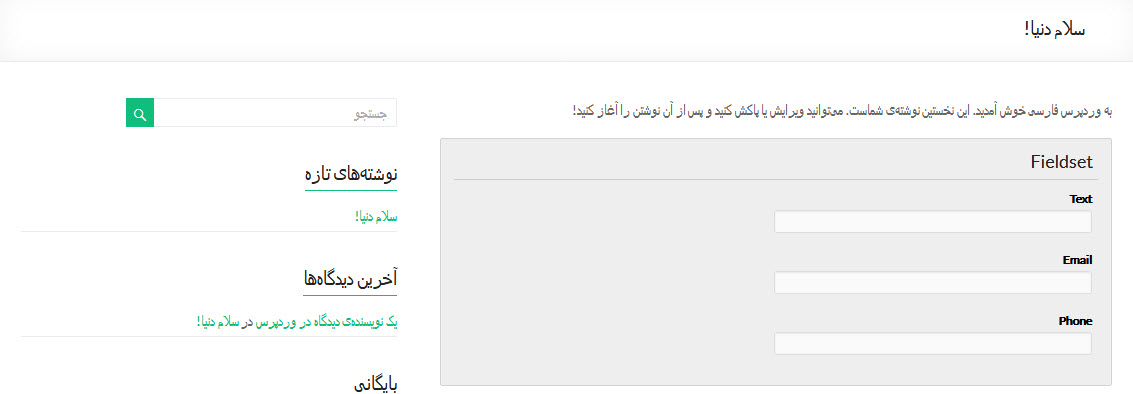
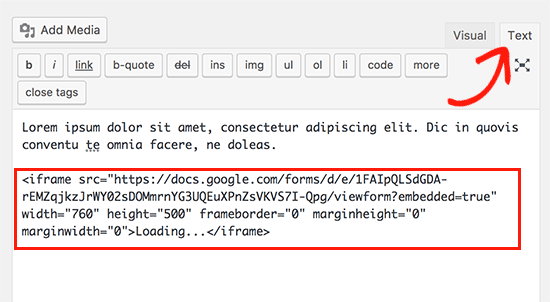
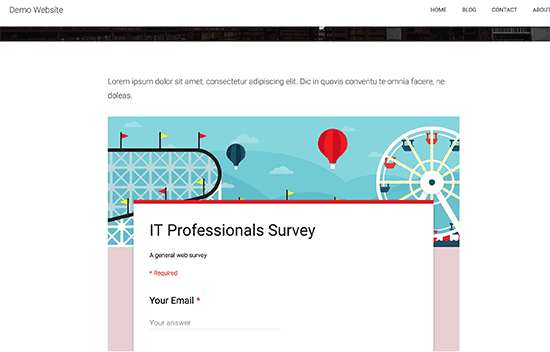
در نهایت فرم سادهای که ما برای مثال ایجاد کردهایم در برگه مدنظرمان به شکل زیر است:

ساخت انواع مختلف فرم در وردپرس با Form Builder by Formaloo
به جرات میتوان گفت ساخت انواع فرم در وردپرس در رابط کاربری سایت شما بسیار تاثیرگذار است. و اکنون وقت آن رسیدهاست به کاربران خود بیش از پیش احترام بگذارید و به ایجاد فرمهای با کیفیت بپردازید. ما هر آنچه را که برای ایجاد فرم نیاز داشتید را در این مقاله به شما آموزش دادهایم، اما خوب است بدانید افزونه Form Builder by Formaloo تنها برای ایجاد فرم استفاده نمیشود بلکه از آن برای برگزاری آزمون یا ایجاد فاکتور و نظر سنجی در سایت خود نیز میتوانید استفاده کنید.
پس حتما بدون هیچ معطلی، این افزونه را نصب کنید و از امکانات متنوع این افزونه استفاده کنید. البته برای آنکه بتوانید از همه امکانات این افزونه استفاده کنید باید مبلغی را پرداخت کرده و از نسخه پیشرفته آن استفاده کنید. اما خوب است بدانید در نسخه رایگان این افزونه خیلی از امکاناتی را که به آن نیاز دارید وجود دارد با به کارگیری آنها خیلی از نیازهای شما رفع خواهد شد. در نهایت از توجه شما به این مقاله سپاسگزاریم.
نوشته ساخت انواع مختلف فرم در وردپرس با Form Builder by Formaloo اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب