- تاریخ : 31st می 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 428 نمایش
دانلود قالب بی تم BeTheme فارسی نسخه ۲۳٫۰٫۲
[ad_1]
قالب بی تم Be Theme بسیار حرفه ای
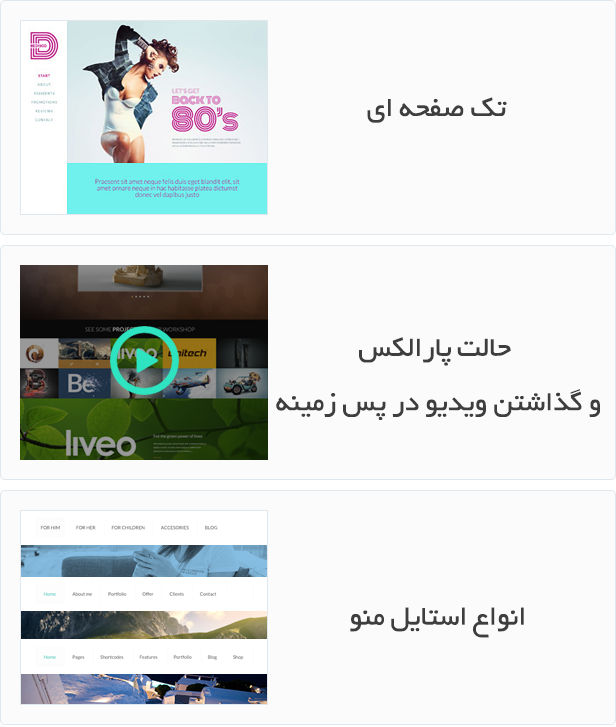
پوسته فارسی Be نام یک قالب محبوب و یک ابر پوسته حرفه ای برای سیستم وردپرس و همچنین فروشگاه ساز ووکامرس می باشد که از آن می توانید در وب سایت های خود با موضوع شرکتی ، فروشگاهی (ووکامرس) ، وبلاگ ، شخصی ، نمونه کارها ، خلاقانه ، در دست ساخت و تک صفحه ای از بالغ بر بیش از ۲۵۰ پوسته پیش ساخته آن استفاده نمایید! قالب وردپرس فروشگاهی بی ای تم کاملا رسپانسیو میباشد و در تمامی دستگاههای نمایش با هر رزولیشنی به خوبی نمایش داده میشود. پنل تنظیمات قالب کاملا فارسی و حرفه ای میباشد و بیشتر تنظیمات رو از طریق پنل تنظیمات انجام بدید. صفحه ساز بسیار پیشرفته قالب از مهمترین قسمت ور ویژگی قالب be میباشد که به صورت کاملا گرافیکی و اختصاصی طراحی شده است و همچنین با افزونه وردپرس بسیار حرفه ای ویژوال کامپوزر کاملا هماهنگ میباشد و در صورت نیاز میتوانید از این صفحه ساز پیشرفته نیز استفاده کنید. یکی از نیاز های اصلی هر سایت و قابلیت های ویژه هر قالب وردپرس تجاری سازگاری با افزونه فروشگاه ساز ووکامرس میباشد که هماهنگی و سازگاری کامل رو داراست و میتوانید یک فروشگاه حرفه ای رو راه اندازی و کسب درآمد کنید.

دانلود قالب بی تم
از قابلیت های ویژه دیگر سئوی قالب میباشد که طراحان قالب وردپرس be theme کاملا به این نکته توجه و اهمیت بسیار داده اند و به صورت کاملا حرفه ای و با استفاده از شیوه مدرن کدنویسی css3,html5 به صورت کاملا منظم و یکپارچه طراحی کرده اند و این باعث میشود که نزد موتورهای جستجوگر مانند گوگل از رتبه بالایی برخوردار باشید.
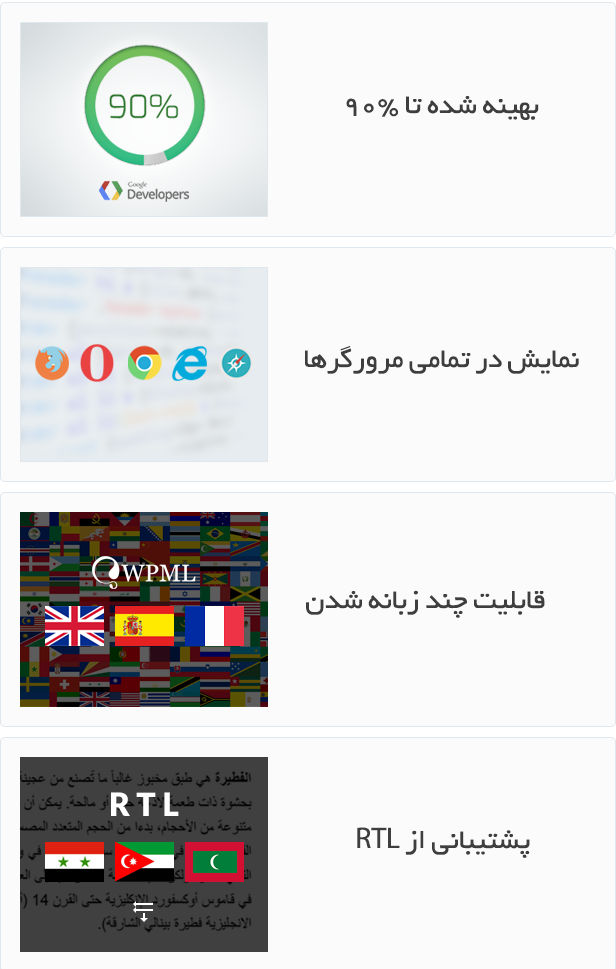
با تمام مرورگرهای حال حاضر کاملا هماهنگ میباشد و در تمامی مرورگرها با هر نسخه ای سایت به صورت کامل و بی عیب و نقص به خوبی لود و بارگزاری خواهد شد و کمتر قالب هایی قادر میباشند که تا ۹۰ درصد بهینه شوند که سرعت لود این قالب چند برابر سایر قالب های وردپرس که تا به حال طراحی شده اند میباشد.
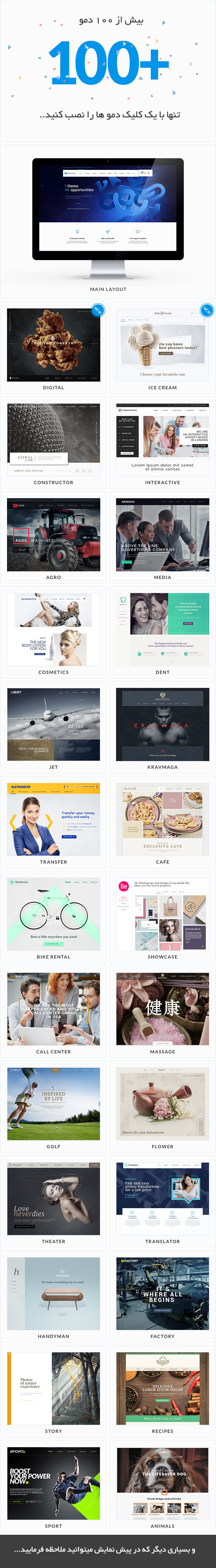
مهمترین خاصیت پوسته وردپرس چند منظوره be دموهای بسیار زیاد و متعدد قالب میباشد و شما با دریافت این قالب وردپرس حرفه ای انگار که ۲۳۰ تا پوسته وردپرس دریافت کردید که برای هر شغل و بیزینسی کاملا مناسب میباشد و نصب و درون ریزی این دموها بسیار ساده و به راحتی آّب خوردن میباشد و شما تنها با یک کلیک میتوانید دموی مورد نظر رو راه اندازی کنید.
قالب وردپرس شرکتی بی تم با افزونه وردپرس wpml کاملا هماهنگ میباشد و شما میتوانید سایت خودتون رو به انواع زبانهای دنیا ترجمه کنید .

پوسته وردپرس be theme

قالب وردپرس Be Theme

پوسته وردپرس be theme

پوسته وردپرس بی تم

قالب وردپرس بی تم

قالب وردپرس Be Theme

قالب وردپرس بی تم

قالب وردپرس be theme

قالب وردپرس Be Theme

پوسته وردپرس بی تم
برخی از قابلیت های پوسته حرفه ای BeTheme :
- کاملا ارجینال و فارسی
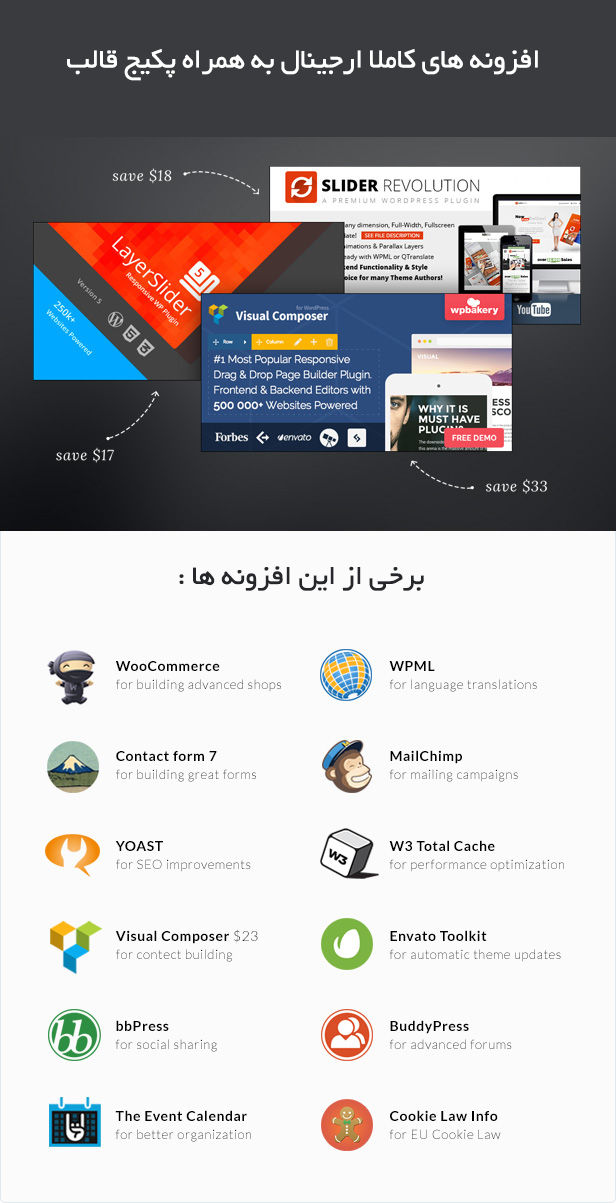
- دارای افزونه های ارجینال به همراه پکیج قالب
- نصب و راه اندازی دمو ها تنها با یک کلیک
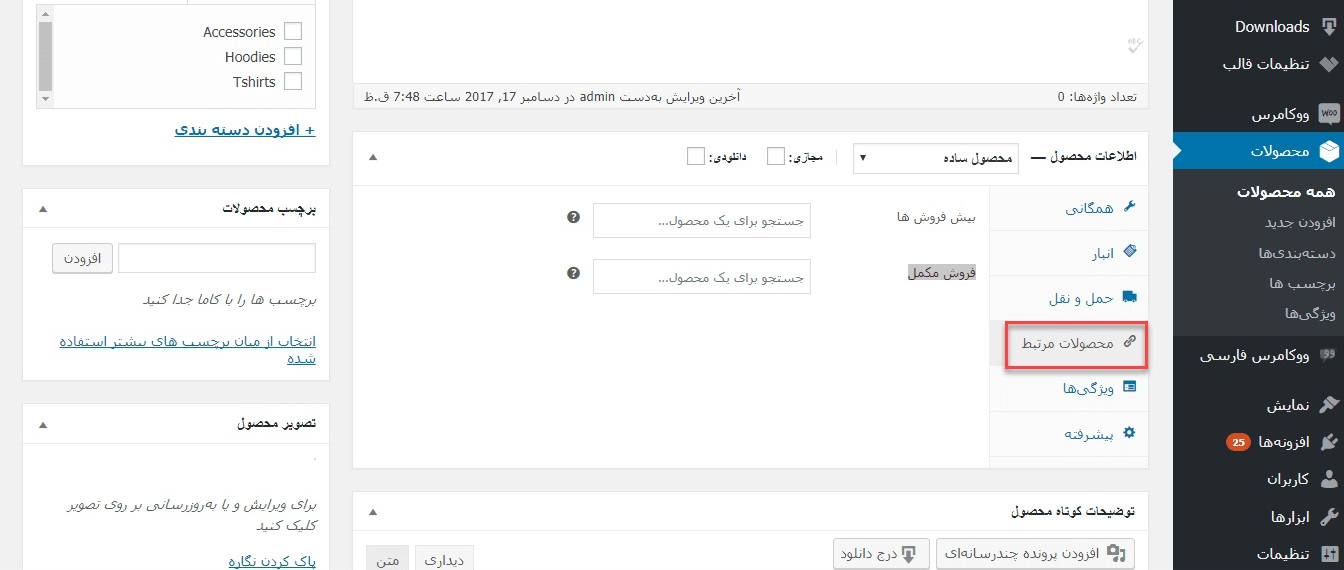
- سازگاری کامل با افزونه فروشگاه ساز ووکامرس
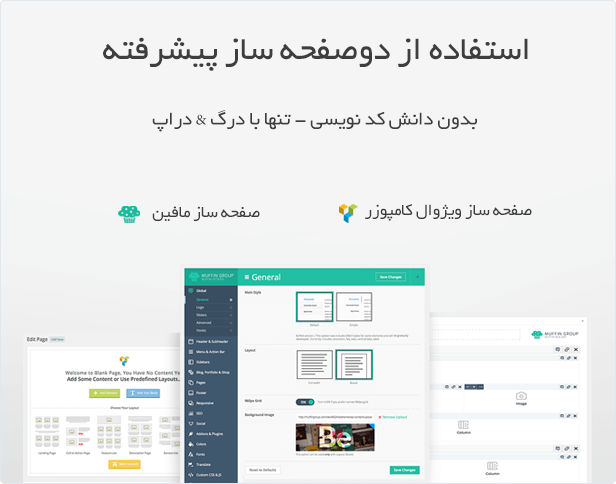
- هماهنگی کامل با افزونه صفحه ساز ویژوال کامپوزر
- دارای صفحه ساز مجزا و اختصاصی قالب
- بیش از ۱۰۰ دموی مختلف برای همه نوع سایتی
- سازگاری کامل با افزونه wpml
- پنل تنظیمات حرفه ای و کاملا فارسی
- بیش از ۱۵ نوع استایل مختلف برای سربرگ
- ایجاد رنگبندی بی نهایت
- رنگبندی و سفارشی سازی هر قسمت از سایت به سلیقه مدیر سایت
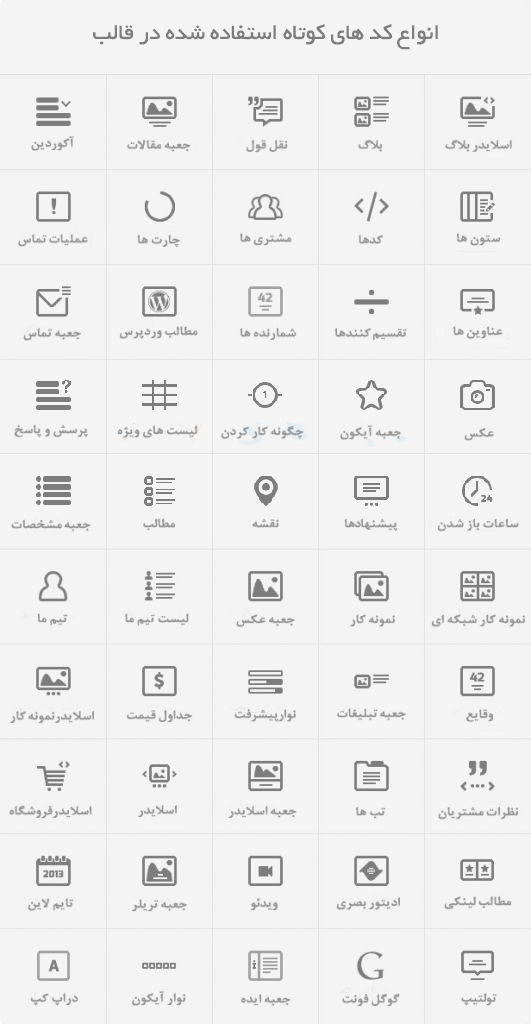
- شورت کد های بسیار حرفه ای
- کاملا رسپانسیو و نمایش در تمامی دستگاههای نمایش
- قابلیت نمایش رتینا
- ابزارک های کاملا اختصاصی و ویژه
- ایجاد صفحه و برگه ساز قدرتمند تنها با درگ & دراپ
- و بسیاری دیگر…
- و..
افزونه های مورد نیاز پوسته BeTheme :
- افزونه صفحه ساز پیشرفته ویژوال کامپوسر Visual Composer
- افزونه اسلایدر پیشرفته وردپرس LayerSlider
- افزونه اسلایدر وردپرس Slider Revolution
نوشته دانلود قالب بی تم BeTheme فارسی نسخه ۲۳٫۰٫۲ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب