- تاریخ : 5th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 207 نمایش
چرا نباید ویدئو ها را به صورت مستقیم در وردپرس بارگذاری کرد؟
[ad_1]
سیستم مدیریت محتوای وردپرس یک سیستم کاملا غنی و حرفه ای است و به شما امکان داشتن حرفه ای ترین وب سایت ها را میدهد. در این میان ویدئو نیز یکی از بهترین ابزار های انتقال مفاهیم است که میتوانید استفاده کنید و البته حق مسلم هر یک از مدیران وب سایت هاست که در سایت خود از ویدئو برای انتقال دیتاها و مفاهیم سود جویند. اما روش های بارگذاری ویدئو در وردپرس کمی متفاوت بوده و دارای مضراتی نیز هست که در ادامه صحبت خواهیم کرد.
بارگذاری ویدئو در وردپرس
در وب سایت های بزرگ اگر توجه کرده باشید خواهید دید ویدئو هایی دارند که به کاربران اجازه میدهد آن ها را به صورت آنلاین مشاهده نموده و تحلیل و بررسی کنند اما این ویدئو ها اکثرا در آپلود سنتر های مخصوص این کار نظیر یوتیوب و یا آپارات و… قرار میگیرد و لینک پین آن برای سایت مورد استفاده است. به نظر شما چرا مدیران وب سایت های بزرگ بارگذاری ویدئو در وردپرس را به صورت مستقیم انجام نمی دهدن و از سایت هایی همانند یوتیوب و آپارات استفاده میکنند؟
این کار در وردپرس شدنی نیست؟ پاسخ کاملا منفیست. این کار در وردپرس به بهترین و ساده ترین شکل شدنی است اما توصیه نمیشود. چرا؟ ادامه می دهیم…
قبل از توضیح دلایل صحبت خود در این آموزش بهتر است یک موضوع را برای شما عزیزان شفاف سازی کنیم. چه تفاوتی میان آپلود ویدئو و جاسازی آن در سایت وجود دارد؟
بارگذاری ویدئو و جاسازی آن در وردپرس
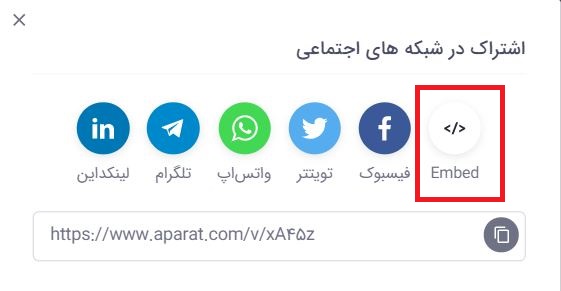
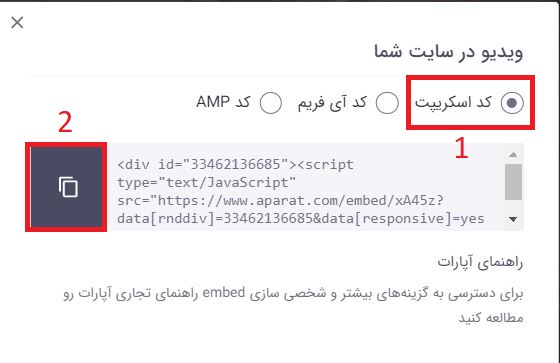
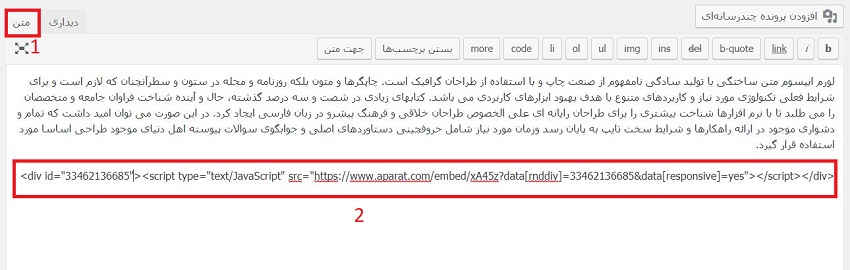
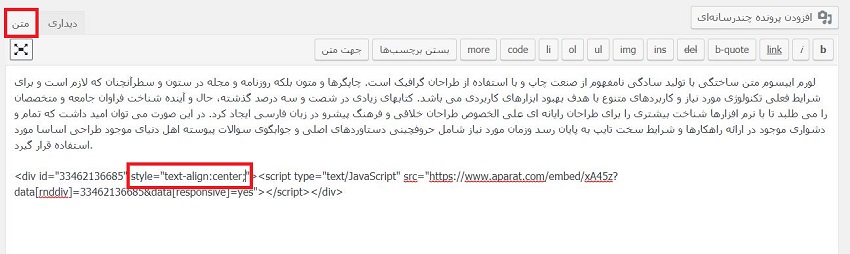
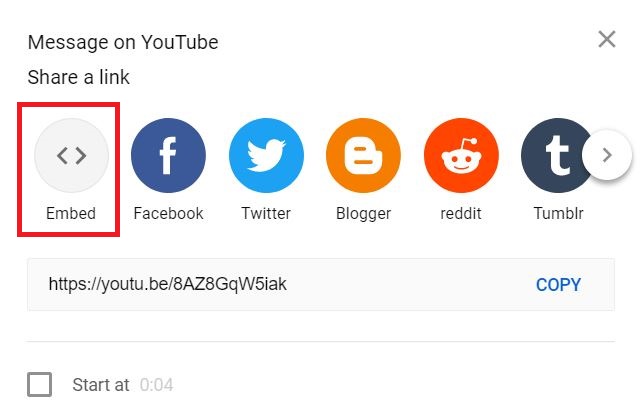
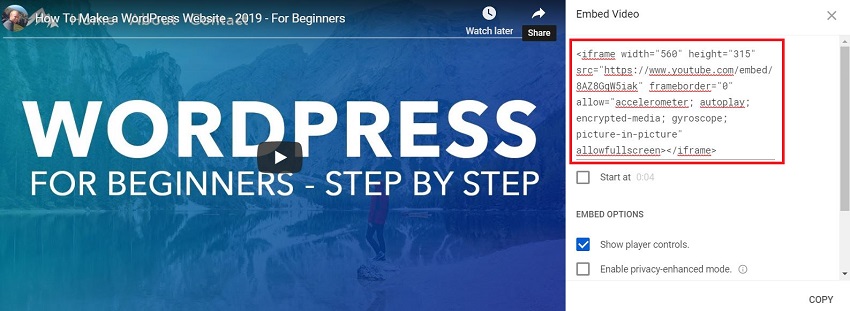
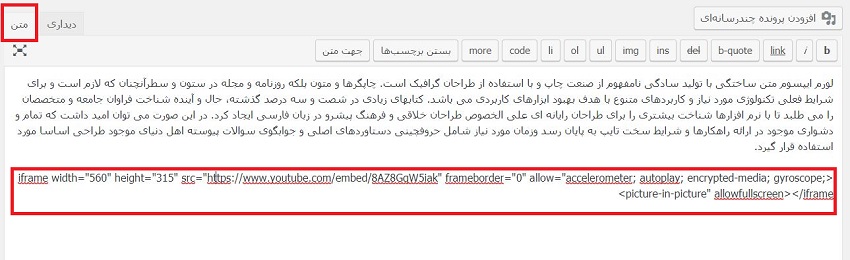
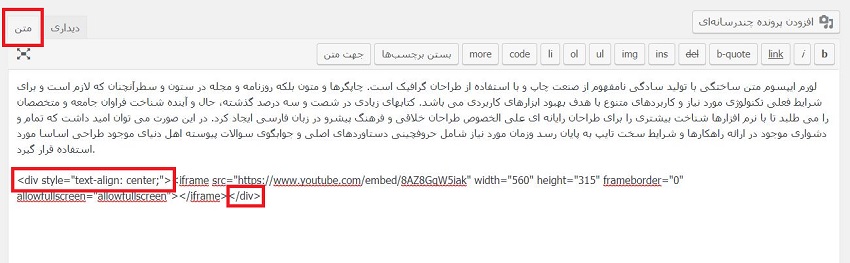
بارگذاری ویدئو در وردپرس یعنی شما ویدئو مورد نظر را در بخش رسانه های وردپرس خود آپلود نمائید و لینک آن را در سایت برای مشاهده همگان انتشار دهید اما جاسازی آن بدین معنی است که شما از یک وب سایت سوم شخص برای آپلود ویدئو خود استفاده کنید وسپس لینک embed آن را درون سایت خود قرار دهید. حال در ادامه در مورد مضرات آپلود مستقیم در سایت صحبت میکنیم.
دلایل عدم توصیه ما برای بارگذاری ویدئو در وردپرس به شرح زیر است:
۱ اولین دلیل و مهمترین آن: افزایش انفجاری پهنای سایت شما
وقتی شما ویدئویی را در سایت خود آپلود مینمائید این ویدئو دارای حجمی مشخص است. (فرضا ۲۰۰ مگابایت) این حجم در هر بار مشاهده ویدئو توسط کاربران شما از پهنای باند سایت شما میکاهد. این یعنی در روز اگر فقط ۱۰ نفر آن را مشاهده کنند ۲۰۰۰ مگابایت از پهنای باند شما کاسته میشود و این یعنی شما ماهانه به ۶۰ گیگ پهنای باند فقط برای این ویدئو نیاز دارید. با حسابی ساده متوجه میتوانید عمق فاجعه را درک کنید!
۲ دومین دلیل: سئو وب سایت شما و ترافیک مشاهده ویدئو
شما یک وب سایت نوپا دارید و قصد قرار دادن یک ویدئو آموزشی را درون آن دارید. من از شما یک سوال میپرسم. آیا این ویدئو قرار گرفته در سایت شما در بهترین حالت بیش از ۲۰ بازدید کننده خواهد داشت؟ قطعا خیر. اما تصور کنید این ویدئو را با نام و لینک وب سایت خود در یوتیوب منتشر کرده اید. در این حالت چند نفر ویدئو شما را میبینند؟ قطعا ده برابر حالت قبلی. البته باید توجه کنید که در این حالت شما میتوانید وب سایت خود را نیز به عده کثیری از کاربران معرفی کنید و لینک شما در سطح گسترده ای منتشر شود. پس به دلیل دوم نیز فکر کنید!
۳ سومین دلیل ساده ولی منطقی: کاربری آسان
قرار دادن بارگذاری ویدئو در وردپرس با استفاده از کد embed بسیار ساده تر از آپلود آن در وردپرس است. دلیل این حرف چیست؟ آسانتر است چون شما فقط یک کد در هر قسمتی که میخواهید ویدئو نمایش داده شود قرار میدهید اما در آپلود آن باید ابتدا آن را با سرعت اینترنت بالا آپلود کنید و سپس افزونه هایی را نیز برای پخش آن در سایت نصب نمائید که هم سرعت سایت شما را کند میکند و هم کمی دشوار است.
۴ چهارمین دلیل بسیار مهم: دسته بندی کیفی
شما دارای سرعت اینترنت ضعیفی هستید و وارد یک وب سایت میشود و قصد دیدن یک ویدئو را دارید اما ویدئو قرار داده شده در سایت بسیار پرحجم و با کیفیت است. آیا میتوانید با این سرعت آن را مشاهده کنید؟ قاعدتا خیر. پس در این حالت میتوانید حال و روز کسانی که اینترنت ضعیفی دارند را درک کنید. اما در سایت هایی نظیر یوتیوب و آپارات اینگونه نیست. شما اگر یک ویدئو فول اچ دی نیز آپلود کنید سایت به صورت خودکار حجم آن را به ۴ دسته کیفی تقسیم بندی میکند و هر کاربر با هر سرعتی میتواند به راحتی ان را ببیند و مشکلی نداشته باشد.پس این دلیله مهمی بود یا خیر؟
۵ آخرین دلیل: پر شدن حجم هاست سایت شما
شما یک وب سایت آموزشی دارید و میخواهید آموزش های رایگان خود را برای مشاهده عموم روی آن قرار دهید. این ویدئو ها تعداد بالایی دارند و هر یک نیز فرضا ۵۰ مگابایت حجم دارند. اگر شما بخواهید ۳۰ عدد ویدئو در وب سایت خود قرار دهید حجم مورد نیاز شما میشود ۱۵۰۰ مگابایت. حال حجم تمامی سایت شما در هاست از ۵۰۰ مگابایت تجاوز نمیکند. خب حجم ویدئو ها ۳ برابر حجم کلی وب سایت شما شد. این کمی عجیب و غیر معقول نیست؟ مطمئنا بسیار غیر منطقی است که شما برای قرار دادن ویدئو در سایت خود هزینه بالایی برای خرید هاست با ظرفیت بالا پرداخت کنید در حالی که یوتیوب در خدمت شماست.
جمع بندی
رسیدیم به انتهای سخن! ۵ دلیل بالا میتواند گواهی بر عدم کارآمد بودن بارگذاری ویدئو در وردپرس به صورت مستقیم باشد. اما حال تصمیم باشماست که هنوز هم ویدئو های سایت را در وردپرس آپلود کنید یا از حساب کاربری خود در آپارات و یوتیوب کار بکشید. اما در صورت استفاده از آپلود ویدئو در وردپرس نیز اگر یک یا دو مورد ویدئو کم حجم دارید جای نگرانی زیادی نیست و میتوانید صرف نظر از دلایل گفته شده ان را در سایت خود آپلود کنید اما پیشنهاد ما به شما آپلود در وب سایت های اشتراک گذاری ویدئو است. این فرصت را از دست ندهید!
نوشته چرا نباید ویدئو ها را به صورت مستقیم در وردپرس بارگذاری کرد؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب