آموزش ایجاد صفحه اکانت مشتری در EDD
[ad_1]
اگر برای ایجاد صفحه اکانت کاربری مشتریان در افزونه edd مشکل دارید این مطلب رو از دست ندید.اینترنت باعث شده است که هر کسی بتواند محصولات خود را به یک مخاطب در سراسر جهان بفروشد . افزونه ی Easy Digital Downloads همانگونه که می دانید یک راه حل فوق العاده کاربردی برای فروش محصولات و ایجاد یک تجارت الکترونیک است شما با استفاده از این افزونه می توانید نرم افزار ، اسناد ، عکس ها ، کتاب های الکترونیکی ، آهنگ ها ، گرافیک ها و یا هر نوع دیگر از فایل های رسانه ای را برای فروش در اختیار کاربران خود قرار دهید .

پروفایل کاربری که بتواند به صورت جامع تمام نیاز های کاربران را رفع کند یکی دیگر از مواردی است که در ارائه خدمات در وب سایت ضروری می باشد خصوصا در وب سایت های فروشگاهی که کاربر نیاز دارد تا به محصولات مورد علاقه یا خریداری شده دسترسی مستقیم داشته باشد تا در صورت لزوم بتواند مجدد آنها را سفارش دهد یا سفارش خود را مورد بررسی قرار دهد به طوری که در فروشگاه های دانلود فایل این یک نیاز ضروری است تا کاربر همیشه به فایل های خریداری شده دسترسی داشته باشد.

پلاگین Easy Digital Downloads یک افزونه برای ساخت فروشگاه های فایل های دانلودی است اما قابلیت هایی نظیر امکان ایجاد پنل مشتری را به خودی خود ندارد و باید برای آن سازو کاری مشخص کنید به این صورت استفاده می شود که پس از نصب افزونه میتوانید فایل های خود را به ساده ترین روش آپلود و به فروش برسانید اما برای مدیریت بخش کاربری این افزونه تنها چند صفحه در اختیار شما قرار میدهد که به کابران نمایش دهید و آن هم به صورت دستی یعنی باید یک بخشی را به عنوان پنل مشتری در نظر بگیرید و سپس لینک های صفحات ایجاد شده را درون آن قرار دهید مانند ووکامرس یک پنل کابری مجزا ندارد و باید برای آن تنظیمات خاصی را لحاظ فرمایید از همین رو ما در این مقاله سعی داریم تا آموزشی جامع برای تولید و طراحی پنل کاربری افزونه Easy Digital Downloads در اختیار شما همراهان گرامی قرار دهیم .
نحوه ساخت صفحه پنل مشتری در EDD
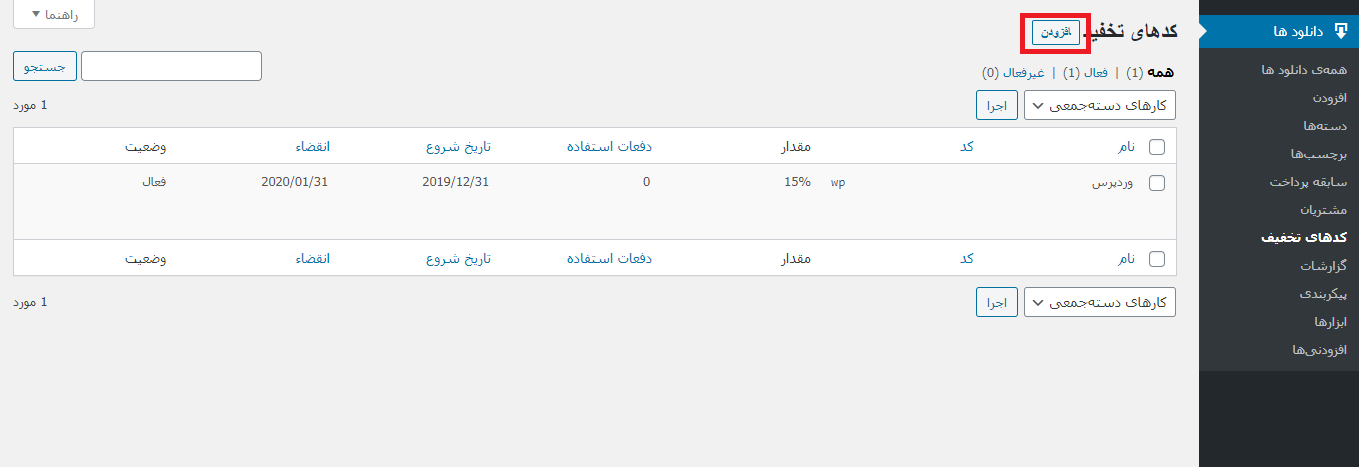
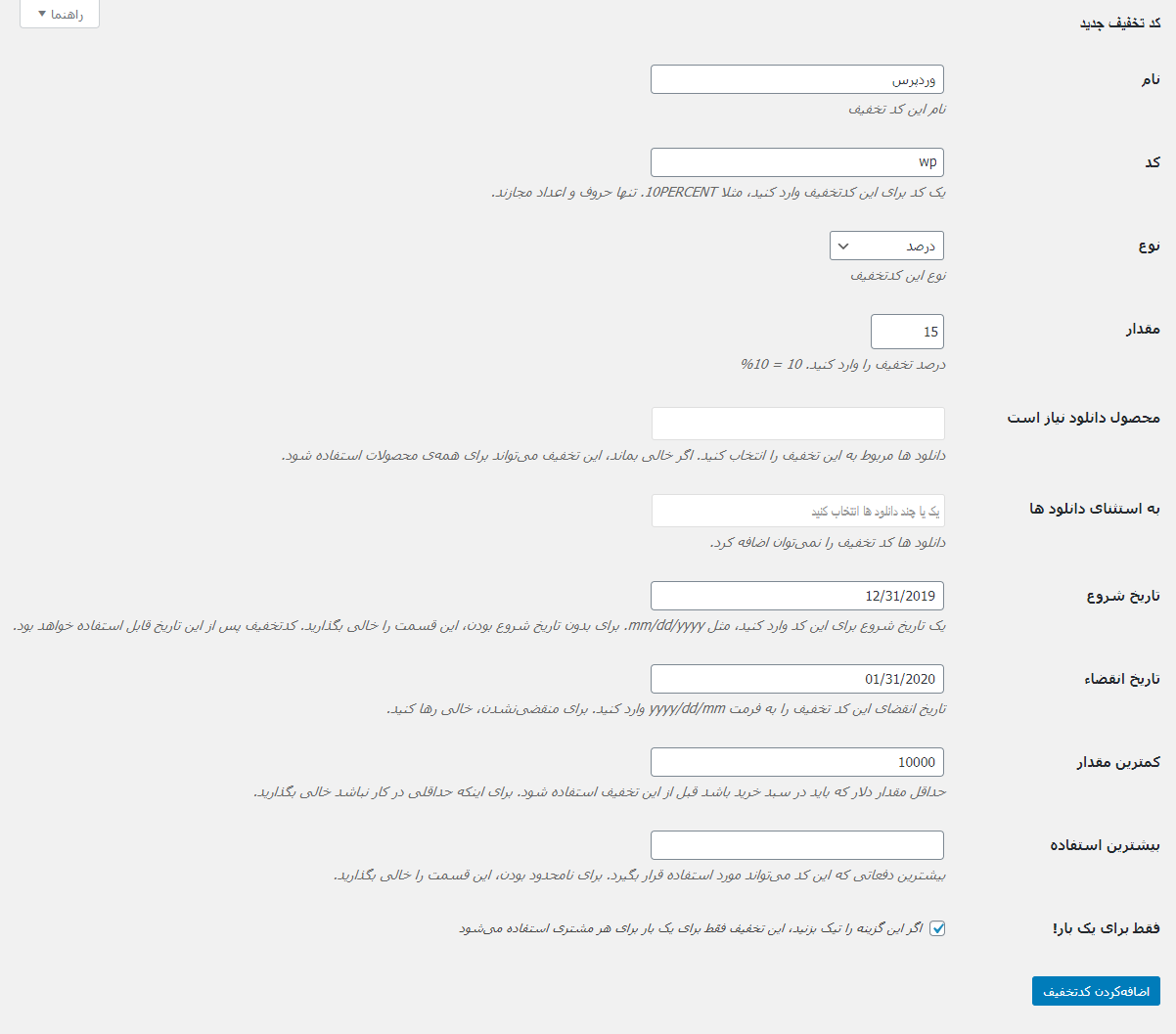
افزونه EDD دارای امکانات و قابلیت های بسیاری است یکی از این قابلیت ها امکان ساخت پنل مشتری برای کاربران خود می باشد . شما در این افزونه وردپرس می توانید برای هر مشتری یک اکانت را ایجاد کرده تا مشتری بتواند به راحتی تمام محصولاتی که خریداری نموده است و یا حتی فاکتور های فروش را مشاهده نماید و در زمانی که مایل بود بتواند به راحتی فایل های خریداری شده را دانلود نماید . برای انجام این کار تنها باید یک صفحه را ایجاد فرمایید .
برای آنکه بتوانید چنین صفحه ای را ایجاد کنید ابتدا یک برگه جدید میسازیم و داخل آن مطابق با خواسته شخصی به صورت سفارشی لینک های داخلی پنل مشتری را قرار میدهیم .
نحوه ساخت صفحه پروفایل کاربری در EDD
ساخت صفحه پنل مشتری در EDD بسیار مهم وکاربردی است و در هر سایتی که با این افزونه کار میکند شما میتوانید این پنل رو مشاهده کنید . وارد مدیریت و پیشخوان خود شده سپس از آن جا باید وارد بخش برگه ها و بعد افزودن شوید . یک برگه جدید با نام “اکانت من” ایجاد کرده و در بخش ویرایشگر شورت کد زیر را قرار دهید :
[purchase_history]
کدی را که مشاهده می کنید لیستی از سفارشات مشتری را به شما نشان میدهد می توان گفت همان “دانلود های من” می باشد .
[edd_profile_editor]
شما با استفاده از کد بالا به کاربر خود اجازه می دهید تا در صورت لزوم اطلاعات خود را ویرایش کند مثل نام، نام خانوادگی، رمز، ایمیل و یا …
[download_history]
با استفاده از این کد شما قادر هستید سابقه خرید مشتری را در یک صفحه جدا و یا در همان صفحه نمایش دهید .
این برگه میتواند به صورت حرفه ای تر طراحی شود ابتدا برای اینکار یک صفحه html طراحی کنید اگر شما کدنویسی نمیدانید میتوانید از کد های اماده html استفاده کنید بعد از آن باید به عنوان یک قالب برگه برای وردپرس ایجاد کنید برای اینکار کافیست تا یک فایل php با نام دلخواه برای مثال profile.php داخل قالب وردپرس ایجاد کنید سپس کد زیر را درون آن قرار دهید.
<?php /* Template Name: profile */ ?>
سپس کد های html که طراحی کرده اید را وارد کنید توجه کنید که این کد باید در ابتدای فایل مورد نظر باشد یا میتوانید برای آنکه کار را ساده تر کنیم از کد های خود قالب نیز کمک بگیریم برای اینکار کافیست فایل page.php را ویرایش کرده و محتویات آن را درون فایل جدید بعد از کد بالا قرار دهید به این ترتیب ما یک قالب برگه با نام profile داریم که تفاوتی با قالب پیشفرض نمیکند برای ایجاد تفاوت کافیست تا قسمت محتوا را پیدا کنیم برای یافتن آن به دنبال بخشی که برای content ایجاد شده است میگردیم سپس به جای تابع <?php the_content(); ?> کد های خود را بنویسیم برای اینکا پس از آنکه این تابع را یافتیم کد های زیر را جایگزین کنید
<div class="edd_profile">
<div class="purchase_history">
<?php echo do_shortcode('[purchase_history]'); ?>
</div>
<div class="edd_profile_editor">
<?php echo do_shortcode('[edd_profile_editor]'); ?>
</div>
<div class="download_history">
<?php echo do_shortcode('[download_history]'); ?>
</div>
</div>
سپس برای کلاس های بالا باید استایل بنویسد به صورت ساده و پیشفرض برای شما در زیر کد های استایل قرار داده شده است .
این کد ها را باید درون فایل style.css قرار دهید .
.edd_profile {
box-shadow: 1px 1px 12px #000;
display: block;
width: 500px;
height: auto;
}
.purchase_history {
background: #f8f8f8;
color: black;
text-align: right;
direction: rtl;
}
.edd_profile_editor{
background: #f8f8f8;
color: black;
text-align: right;
direction: rtl;
}
.download_history{
background: #f8f8f8;
color: black;
text-align: right;
direction: rtl;
}
توجه کنید که باید مطابق با قالب خود کد ها را ویرایش کنید تا بهترین حالت برای آن فعال شود.
تمام این کار ها برای حفظ مشتری و رضایت خاطر ایشان است چرا که مهم ترین اصل برای فعالیت در هر کسب و کار خصوصا تجارت آنلاین حفظ ارزش های مشتری مداری می باشد به طوری که در وب سایت ما باید به ساده ترین شکل به تمامی بخش های مورد نیاز دسترسی داشته باشند و احساس خوبی از ماندن در وب سایت برای ما داشته باشند اینکار را تجربه کاربری تشکیل میدهد به طوری که با توجه به نیاز های کاربر بخش های سایت ما تکمیل می شود و در هر بار تغییر باید روند روبه رشد تری را شاهد باشیم .
طراحی زیبای سایت باعث جلب کاربر و حفظ آنان در سایت می شود چرا که از بخش های مهم سایت علاوه بر محتوای غنی شکل ظاهری وب سایت و دسترس بودن بخش های کاربردی آن می باشد در سایت هایی که با edd طراحی و از آن استفاده می شود معمولا امکان مدیریت پروفایل کابران وجود ندارد که میتوان به صورت سفارشی در طراحی قالب وردپرس خود اعمال کنید.
برای اینکار افزونه ای به صورت خاص طراحی نشده است و اکثرا به صورت مکمل عمل میکنند البته میتوانید از افزونه های ساخت پروفایل کاربری نیز استفاده کنید سپس به صفحات مورد نظر لینک هایی ارجاع دهید.
نوشته آموزش ایجاد صفحه اکانت مشتری در EDD اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب