- تاریخ : 31st می 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 229 نمایش
افزونه اسلایدر پیشرفته وردپرس LayerSlider فارسی نسخه ۶٫۱۱٫۸
[ad_1]
LayerSlider نام یکی از مشهور ترین افزونه های اسلایدر وردپرس است که با ویژگی های جالب خود شما را شگفت زده خواهید کرد. افزونه لایر اسلایدر وردپرس افزونه ای همه کاره برای ساخت اسلایدر های شیک و چند لایه ای در وردپرس هست. با لایر اسلایدر می توانید گالری تصاویر ، اسلایدر محتوا و انواع اسلایدر دلخواه خود را با افکت های زیبایی پیاده سازی کنید.
layerslider از تکنولوژی برش لبه ها برای زیباسازی و ارائه بهترین کیفیت در اسلایدر های ساخته شده استفاده کرده و همچنین بیش از ۲۰۰ افکت دو بعدی و سه بعدی را در خود جای داده که می توانید از بخش دموی آنلاین مشاهده بفرمایید.این افزونه کاملا رسپانسیو بوده و با تمامی دستگاه های موجود سازگاری کامل دارد. همچنین با تمامی مرورگر ها سازگاری دارد و فرقی نمی کند کاربر شما از چه دستگاه یا مرورگری استفاده کند.
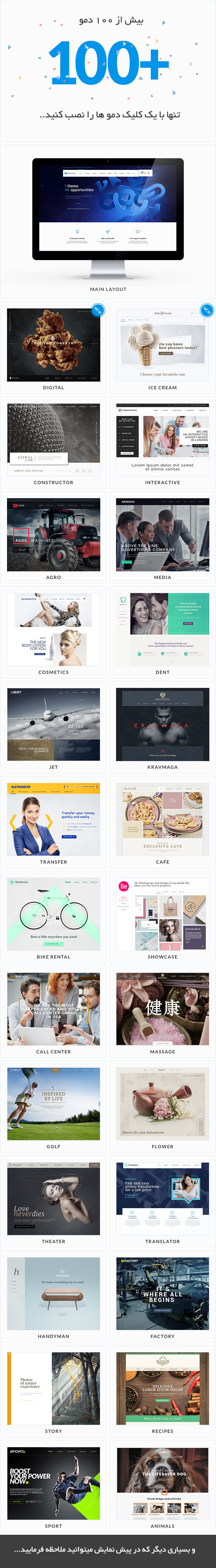
افزونه وردپرس layer slider فارسی به همراه ۱۳ پوسته مختلف آماده شده و می توانید در ساخت اسلایدر های حرفه ای خود از هر کدام از این قالب ها استفاده کنید و اسلایدری شیک و حرفه ای برای سایتتان بسازید.

افزونه لایر اسلایدر وردپرس فارسی
- ۱- طبق تصویر که در زیر قرار داده ایم می توانید خودتان از طریق کلیک بر روی add new یک اسلایدر جدید بسازید.
- ۲- باز طبق تصویرکه مشخص کرده ایم می توانید از طریق ایمپورت کردن اسلایدرهای پیش فرض خود افزونه استفاده کنید. ( اسلایدر های پیش فرض این افزونه رو هم داخل فایل زیپ دانلودی می توانید داشته باشید و با آپلود هر یک از اونها در قسمت import slider می توانید از اسلایدرهای ساخته شده خود این افزونه نیز استفاده کنید.)
امکانات افزونه لایر اسلایدر فارسی
- استفاده از حداقل مقدار سخت افزار کاربر
- کاملا رسپانسیو و واکنش گرا
- لود تنبل تصاویر برای افزایش سرعت لود
- قابلیت ساخت بی نهایت اسلاید و اسلایدر
- کاملا بهینه برای گوگل
- قابلیت درج چندین اسلایدر در یک صفحه
- قابلیت درج متن در اسلاید ها
- قابلیت درج ویدیو
- قابلیت درج صدا
- قابلیت درج تصویر در اسلاید ها
- قابلیت اسلاید کردن با کیبورد
- سازگار با صفحات لمسی
- قابلیت درج ویدیو از هاست ، یوتیوب ، ویمیو
- قابلیت درج دکمه های قبلی و بعدی در اسلایدر
- قابلیت درج تصویر بند انگشتی پایین اسلایدر
- قابلیت درج لوگوی شما بصورت ثابت در قسمتی از اسلایدر ها
- بیش از ۲۰۰ انیمیشن و افکت ۲ بعدی و ۳ بعدی
- قابلیت لینک کردن کل اسلاید به صفحه ای خاص
- به همراه دمو های پیشفرض اسلایدر جهت ایمپورت کردن
- سازگار با افزونه wpml وردپرس
- سازگار با آخرین نسخه وردپرس فارسی
- و..
نوشته افزونه اسلایدر پیشرفته وردپرس LayerSlider فارسی نسخه ۶٫۱۱٫۸ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب