- تاریخ : 26th آوریل 2021
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 186 نمایش
- نظرات : بدون نظر
نحوه طراحی صفحه اصلی سایت با المنتور
[ad_1]

اگر کمی در گوگل درباره طراحیسایت با وردپرس سرچ کرده باشید یا برای حتی قدمی کوچک برای راه اندازی کسبوکار اینترنتی و ساخت وبسایت خود برداشته باشید، مطمئنا با افزونه صفحهساز المنتور آشنایی دارید. در این مقاله نحوه طراحی صفحه اصلی سایت با المنتور را به شما توضیح خواهیم داد.
حتی اگر هنوز با المنتور آشنا نیستید و سوالات زیادی ذهن شما را اشغال کرده است و دقیقا نمیدانید چگونه با پلاگین قدرتمند المنتور میتوانید تمام مقالات و صفحات وبسایت به ویژه صفحهصلی را ویرایش کنید، نگران نباشید. ما در این مقاله از میهن وردپرس قصد داریم هر آنچه که برای کار با افزونه صفحه ساز المنتور نیاز است را، شرح دهیم. پس با ما تا انتهای این مقاله همراه باشید.
آنچه در این مقاله میخوانید
صفحه اصلی سایت چیست
در کمال تعجب ممکن است بسیاری از افرادی که قصد راه اندازی وبسایت شخصی خودشان را دارند، منظور از صفحه اصلی سایت چیست؟ به صورت کلی آیا ویرایش صفحه اصلی سایت با ویرایش دیگر صفحات یا مقالات متفاوت است؟ رایجترین المانها و عناصری که در صفحه اصلی سایت درج میشود، چیست؟
صفحه اصلی سایت در واقع همان صفحهای است که بعد از وارد کردن آدرس یا دامنه وبسایت به آن هدایت خواهید شد. اگر از سیستم مدیریت محتوای وردپرس برای طراحی وبسایت خود استفاده میکنید به راحتی میتوانید بعد از طراحی صفحه اصلی سایت خود با انجام مرحله به مرحله اقدامات زیر صفحه مورد نظر را به عنوان صفحه اصلی وبسایت به کاربران معرفی کنید.
۱- ابتدا باید وارد پنل مدیریت وبسایت و یا همان پیشخوان وردپرس شوید.
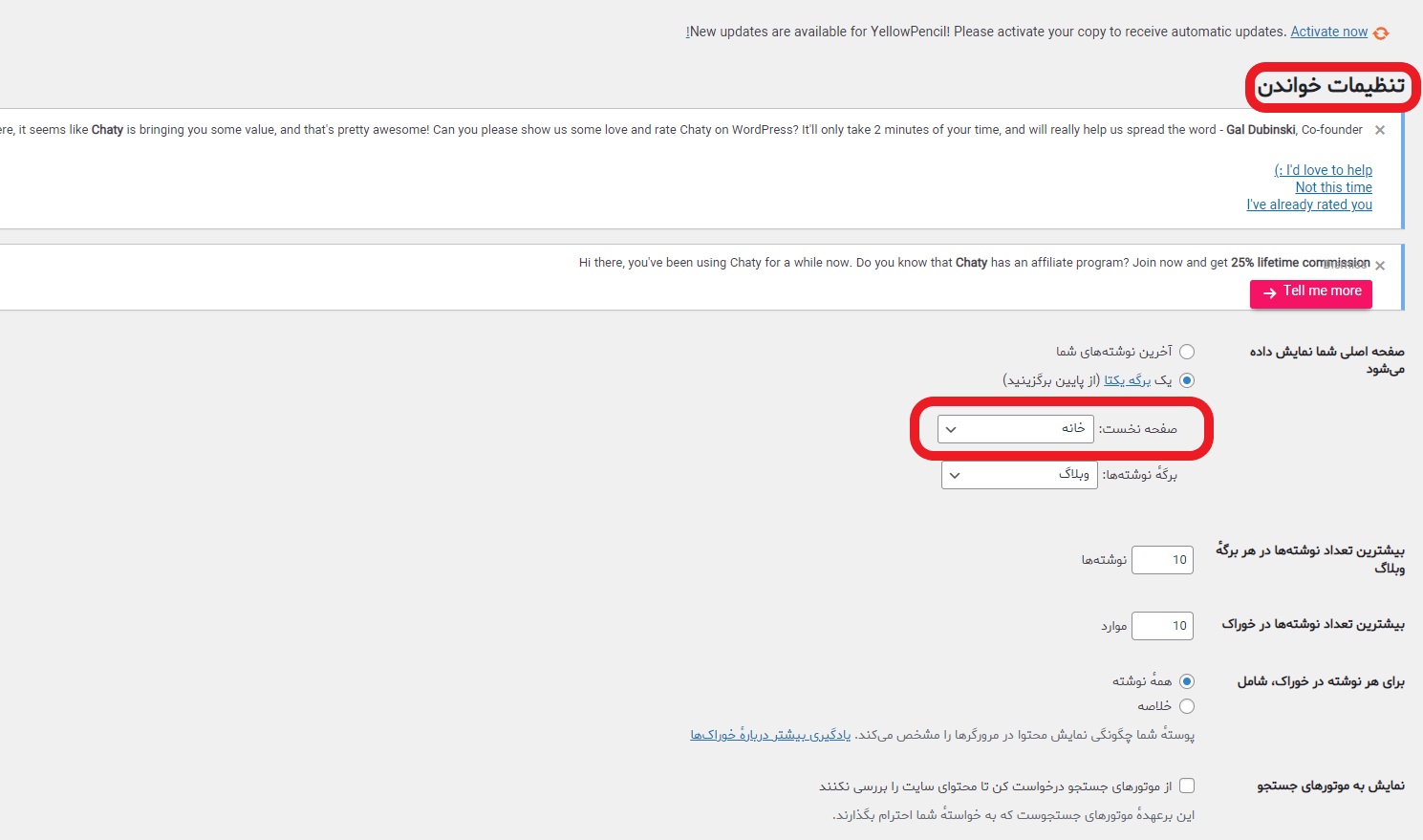
۲- در مرحله بعد، وارد بخش تنظیمات و سپس قسمت ” خواندن ” شوید و بعد از آن صفحهای مشابه تصویر زیر را مشاهده خواهید کرد.

۳- در قدم بعدی کافیست که صفحه یا برگهای که از قبل به عنوان صفحه اصلی وبسایت طراحی کردهاید را، به عنوان صفحه اصلی یا اصطلاحا صفحه نخست به گوگل و همچنین کاربران معرفی کنید و کار تمام است!

رایجترین المانهای مورد استفاده در صفحه اصلی سایت
یکی از ابهامات و مشکلاتی که نه تنها افراد مبتدی در حوزه وب و مدیرانسایت تازهکار با آن مواجه هستند، متخصصان طراحی سایت و برنامهنویسان حرفهای نیز با آن دست و پنجه نرم میکنند، موضوع و استراتژی عناصر و المانهایی است که در صفحه اصلی سایت قرار میگیرند.
اگر بخواهیم به صورت مختصر در این باره توضیح دهیم، باید بگوییم عناصر به کار رفته به سلیقه طراح وبسایت و هم چنین حوزه کاری وبسایت بستگی دارد. به طور مثال فرض کنید شما قصد طراحی وبسایت آموزشی در زمینه معاملهگری در بازارهای مالی دارید و یا فردی هستید که میخواهید کسبوکار سنتی خود را با کسبوکار اینترنتی تبدیل کنید و محصولات مغازه خودتان با استفاده از یک وبسایت فروشگاهی بفروشید؛ آیا به نظر شما المانهای به کار رفته در صفحه اصلی این دو با یکدیگر یکسان است؟
پاسخ واضح است” خیر “. به عنوان مثال در وبسایتهای فروشگاهی بیشتر تاکید طراح بر روی معرفی محصولات و تبلیغات کالاهای تخفیفدار میباشد؛ ولی در مقابل وبسایت های آموزشی بر روی بخش مقالات و آموزشهای رایگان مانور میدهند و یا وبسایتهای شرکتی برای روی سوابق، رزومهکاری، نمونهکارها، برندسازی و… تاکید دارند.

پس نتیجه میگیریم اگر طراح هستید و یا صاحب کسبوکار هستید باید در ابتدا هدف و استراتژی خودتان از طراحی و ساخت وبسایت مشخص کنید و بر اساس آن المانهایی را وارد صفحه اصلی سایت کنید.
افزونه صفحه ساز المنتور چیست
المنتور یکی از قدرتمندترین و پیشرفتهترین افزونههای حرفهای صفحهساز در وردپرس است که به شما کمک میکند بدون نیاز به دانش کدنویسی و برنامهنویسی هر نوع وبسایتی را اعم از فروشگاهی، شرکتی، خبری و… طراحی و توسعه دهید.
اگر به تازگی وارد حوزه طراحیسایت شدهاید و به زبانهای برنامه نویسی وب مثل php و دیگر زبانهای نشانهگذاری مانند HTML، CSS، JS و… مسلط نیستید و قصد طراحی صفحه اصلی سایت را دارید، پیشنهاد ما به شما قطعا پلاگین معتبر المنتور میباشد؛ طراحی با این افزونه به هیچ عنوان کار سختی نیست و به سادگی با روش کشیدن و رها کردن ( drag and drop ) میتوانید هر نوع طرحی را که مد نظر دارید اجرا کنید.
مزایای المنتور
آیا میدانید که چرا بسیاری از طراحانسایت و یا صاحبان کسبوکار اینترنتی برای طراحی و راه اندازی وبسایت خود از پلاگین صفحه ساز المنتور استفاده میکنند. یکی از مهمترین دلایل آن، سادگی در استفاده از این افزونه وردپرس و همچنین صرفه جویی در زمان طراحی میباشد چرا که حتی برنامه نویسان حرفهای وب برای طراحی و ساخت صفحات وبسایت نیاز به صرف زمان طولانی دارند.
در ادامه به بخشی از مزایای استفاده از المنتور را به صورت مختصر بیان میکنیم.
- کاملا رایگان
- قدرتمند و پیشرفته در طراحی المان ها
- بروزرسانی مداوم المنتور
- سازگاری با اکثر افزونه های وردپرس
- صرفه جویی در زمان طراحی
- سادگی کار با آن
طراحی صفحه اصلی سایت با المنتور در ۳ مرحله
همانطور که تا به اینجا متوجه شدهاید، اغلب وبسایتهایی که با وردپرس ساخته میشوند، با ویرایشگر المنتور طراحی و توسعه داده میشوند و این پلاگین قدرتمند بهترین ابزار برای طراحی صفحات سایت با المنتور محسوب میشود. حال ما در این بخش از مقاله قصد داریم ۳مرحله ساده برای ویرایش صفحات وبسایت با استفاده از المنتور را معرفی کنیم.
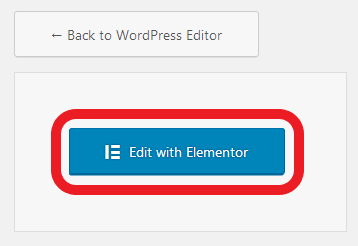
۱- بعد از وارد شدن به صفحهای که قصد طراحی و یا ویرایش آن را دارید، بر روی دکمه ” ویرایش با المنتور ” یا ” Edit with Elementor ” کلیک کنید.

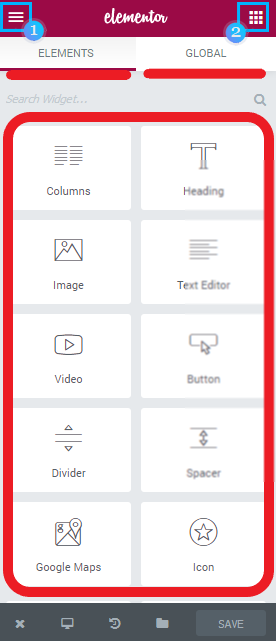
۲- در این مرحله در صفحه ویرایشگر Elementor دو بلوک را مشاهده میکنید که یادآور Customizer ( سفارشی سازی ) است. در سمت چپ میتوانید برگههای مربوط به Elements (1) و Global (2) را پیدا کنید ، به این ترتیب میتوانید تنظیمات اصلی صفحه را تغییر دهید و ماژولهای محتوا را برای افزودن و ویرایش انتخاب کنید.

۳- در مرحله آخر شما به راحتی میتوانید با انتخاب المان موردنظر خود و سپس کشیدن آن به روی صفحه طراحی وبسایت را بدون نیاز به کدنویسی تکمیل کنید. به همین سادگی و خوشمزگی 🙂
آنچه آموختیم
امیدواریم از این مقاله لذت برده باشید. ما در این مقاله از میهن وردپرس سعی کردیم قدرتمندترین و مشهورترین افزونه صفحهساز وردپرس را معرفی کنیم و قدم به قدم نحوه ویرایش صفحه اصلی وبسایت را با استفاده از این پلاگین، معرفی کنیم.
موفق و پیروز باشید 🙂
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب

به نکات زیر توجه کنید