- تاریخ : 22nd نوامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 228 نمایش
- نظرات : بدون نظر
آموزش ساخت لودینگ برای وردپرس
[ad_1]
ساخت لودینگ برای وردپرس و نمایش آیکن لودینگ قبل از بارگذاری کامل صفحه این امکان رو به سایتتون میده که قبل از لود کامل صفحه به صورت انیمیشن میزان لود صفحه را نمایش بدین. حتما دیدین که در سایتهای وردپرس اخیرا از لودینگ استفاده میکنند که وقتی وارد صفحهای از سایت میشید، در بالای صفحه انیمیشن بارگزاری نمایش داده میشه و تا زمانی که صفحه کامل لود نشده همچنان در حال نمایش هست. اما همین که لود صفحه کامل شد، انیمیشن لودینگ در وردپرس هم محو خواهد شد.

در این آموزش از بیست اسکریپت قصد معرفی افزونهای کاربردی در وردپرس را دارم که میتونید با استفاده از این افزونه اقدام به ساخت لودینگ برای وردپرس کرده و در چندین استایل مختلف میزان لود شدن صفحات وردپرس را نمایش دهید.
آموزش ساخت لودینگ برای وردپرس
افزونهای که برای لودینگ وردپرس قصد دارم معرفی کنم با عنوان PACE Pro در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از ۲۰۰ نصب فعال و کسب امتیاز ۴ را ازآن خودش بکنه که با استفاده از این افزونه میتونید امکان نمایش لودینگ در وردپرس با استایلهای مختلفی را در سایت وردپرسیتون پیاده سازی کنید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
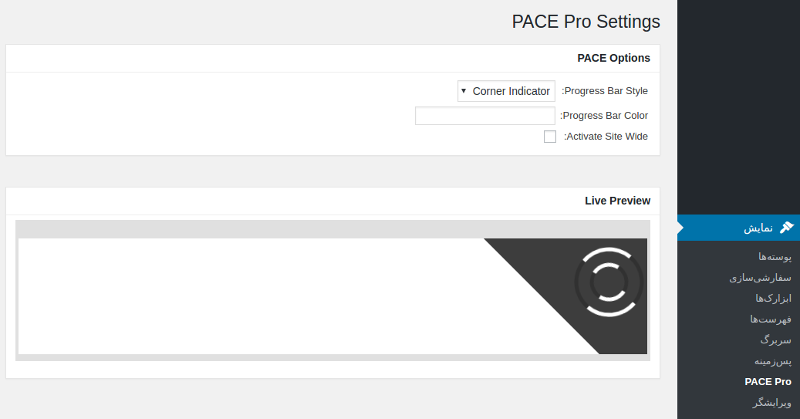
بعد از نصب و فعال کردن این افزونه مشابه تصویر زیر منویی با نام PACE Pro در بخش نمایش پیشخوان سایت وردپرسی شما اضافه میشه. روی آن کلیک کنید تا به صفحه تنظیمات و سفارشی سازی افزونه هدایت شوید.

حالا مشابه تصویر بالا ابتدا از بخش Progress Bar Style استایل دلخواهی را انتخاب کرده و سپس در فیلد Progress Bar Color رنگ مورد نظر برای نمایش لودینگ صفحه را انتخاب کنید. در نهایت تیک گزینه Activate Site Wide را هم فعال کنید تا صفحه لودینگ در کل صفحات سایت وردپرس نمایش داده شود. بعد از اینکه تنظیمات را ذخیره کردید یکی از صفحات سایت خودتون را به صورت دلخواه که باز کنید خواهید دید که قبل از بارگزاری و لود کامل صفحه، آیکن لودینگ قبل از بارگذاری کامل صفحه بر اساس تنظیماتی که اعمال کردید نمایش داده خواهد شد. در تصویر GIF. زیر هم میتونید کل استایلهایی که این افزونه برای لودینگ وردپرس در اختیارتون قرار میده را ببینید.

استایل FLASH یکی از پرطرفدارترین استایلهایی هست که این روزها برای نمایش صفحه لودینگ در وردپرس استفاده میشه که با انتخاب اون نوار لودینگ همراه با رنگی که در تنظیمات افزونه براش انتخاب کردید، در بالای صفحه نمایش داده شده و تا لود کامل صفحه نمایش داده خواهد شد.
نوشته آموزش ساخت لودینگ برای وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید