- تاریخ : 25th مارس 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 244 نمایش
- نظرات : بدون نظر
اضافه کردن ابزارک وردپرس به هدر سایت
[ad_1]
اگر قصد دارید که به هدر سایت خود، ابزارک وردپرس را اضافه کنید، در این مقاله ما به شما نشان می دهیم که چطور براحتی اینکار را انجام دهید.
چرا و چه موقع شما نیاز دارید که به هدر سایت خود ابزارک اضافه کنید؟ ابزارک به شما اجازه می دهد که براحتی به تم وردپرس خود محتوایی را اضافه کنید.
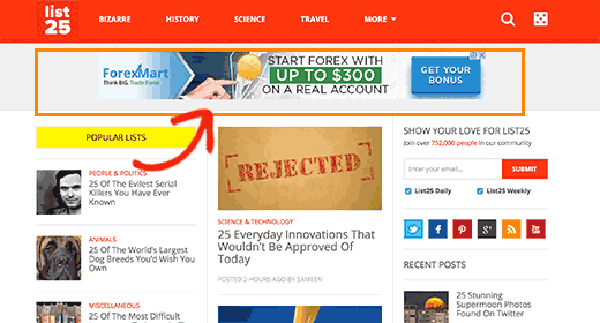
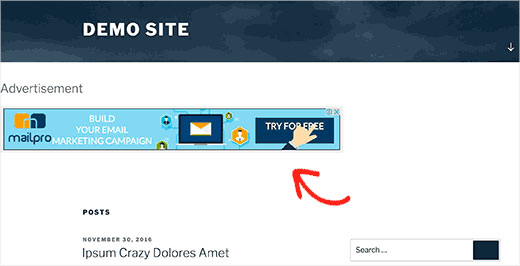
ابزارکی که در هدر سایت قرار می گیرد، برای نمایش تبلیغات یا مقالات اخیر یا هر چیزی که شما می خواهید مورد استفاده قرار می گیرد. تمام سایتهای محبوب از این قسمت برای نمایش مطالب مهم استفاده می کنند.

معمولاً تم های وردپرس ستونهای اضافی کنار محتوا ایجاد می کنند. هنوز بسیاری از تم های وردپرس محتوا را به قسمت هدر اضافه نمی کنند. به همین دلیل در این مقاله به شما آموزش می دهیم که چطور یک بخش ابزارک در قسمت هدر اضافه کنید.
ایجاد یک ابزارک در منطقه هدر
در ابتدا باید یک بخش ابزارک سفارشی ایجاد کنید. برای اینکار باید وارد قسمت نمایش و سپس ابزارک ها در پیشخوان وردپرس شوید.

حال شما باید کد زیر را به فایل فانکشن functions.php در تم خود وارد کنید.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
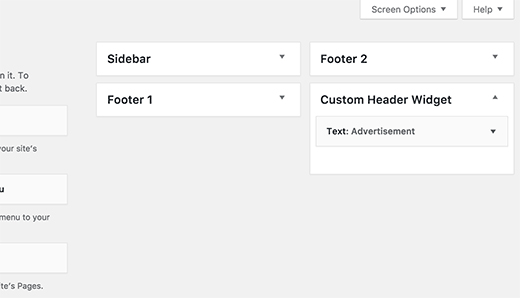
این کد یک نوار کناری یا یک بخش ابزارک جدید به قسمت هدر تم شما اضافه می کند. حال به قسمت نمایش و سپس صفحه ابزارک ها بروید. یک بخش ابزارک با برچسب “سربرگ سفارشی بخش ابزارک” خواهید دید.
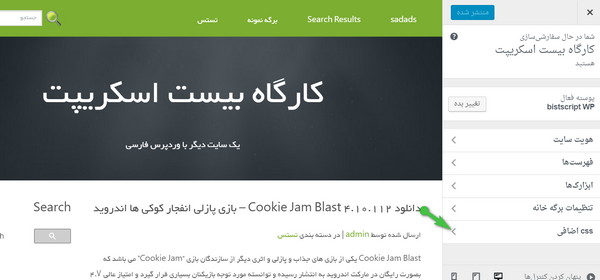
حال متنی که قصد دارید در هدر نمایش داده شود را در بخش ابزارک جدیدی که ایجاد کرده اید وارد کنید و آنرا ذخیره کنید.
نمایش ابزارک سفارشی سربرگ شما:
اگر به سایت خود مراجعه کنید قادر نخواهید بود ابزارک هدری که به تازگی ایجاد کرده اید را مشاهده کنید. زیرا ما هنوز مشخص نکرده ایم که وردپرس کجا آنرا نمایش دهد. شما نیاز دارید فایل header.php را ویرایش کرده و اضافه کنید کد زیر را به جایی که قصد دارید بخش ابزارک سربرگ سفارشی نمایش داده شود.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
استایل دهی بخش ابزارک هدر شما با استفاده از CSS
با توجه به تم مورد استفاده شما، باید از کدهای CSS جهت کنترل نمایش بخش ابزارک هدر سایت استفاده کنید.

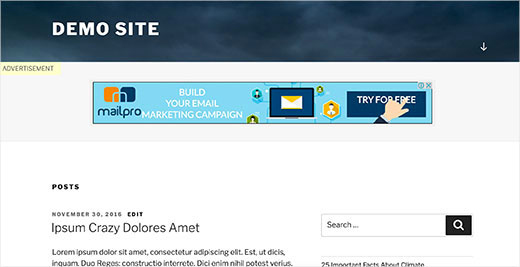
در این بخش شما می توانید CSS سفارشی خود را وارد کنید و پیش نمایش تغییرات را مشاهده نمایید. حال فرض کنید که می خواهیم با استفاده از یک ابزارک واحد، یک منوی سفارشی یا تبلیغات بنر ایجاد کنیم.
یک نمونه کد CSS ساده که میتواند در ابتدا به شما کمک کند در زیر آورده شده است:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}

ممکن است که شما نیاز داشته باشید با توجه به موضوع کار خود، CSS را تنظیم کنید. برای اینکار باید کمی دانش سی اس اس داشته باشید و اگر دانش اینکار را ندارید بهتر هست به یک کد نویس بسپارید.
نوشته اضافه کردن ابزارک وردپرس به هدر سایت اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

به نکات زیر توجه کنید