- تاریخ : 13th سپتامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 357 نمایش
- نظرات : بدون نظر
افزودن CSS و JS سفارشی به وردپرس با افزونه Simple Custom CSS and JS
[ad_1]
امروز می خواهیم یک افزونه ی کاربردی را به شما معرفی کنیم که با کمک آن می توانید پیشخوان وردپرس تان را با کد های css/ java/ html سفارشی کنید.
ما در ابتدا داستان آموزش افزونه Simple Custom CSS and JS را به شما خواهیم گفت سپس به آموزش نصب افزونه Simple Custom CSS and JS خواهیم پرداخت و در ادامه به تنظیمات افزونه Simple Custom CSS and JS می پردازیم.

داستان آموزش افزونه Simple Custom CSS and JS
ظاهر سایت وردپرس خود را با اضافه کردن کدهای CSS و JS سفارشی بدون نیاز به تغییر قالب خود و یا فایل های افزونه با افزونه Simple Custom CSS and JS سفارشی کنید. این افزونه برای اضافه کردن تغییرات CSS سفارشی سایت شما مناسب است.
از ویژگی های جالب این افزونه این است که اگر شما قالب وردپرس جدید نیز نصب کنید تغییراتی که به پیشخوان وردپرس قبلی انجام دادید از بین نمی رورد و به قالب وردپرس جدید نیز منتقل می شود.
شما می توانید در فایل style.css قالب خود تغییراتی انجام دهید ولی اگر یک روزی قالب خود را تغییر دادید همه تغییراتی که قبلا انجام داده بودید از بین می رود به همین دلیل است که ما افزونه وردپرس Simple Custom CSS and JS را پیشنهاد می دهیم که با تغییراتی که به قالب خود می دهید این تغییرات به قالب هایی که در آینده می خواهید نصب کنید اضافه شود.
این افزونه تاکنون ۹۰۰۰۰ نصب فعال در مخزن وردپرس داشته است و توسط Diana Burduja توسعه داده شده است.
ویژگی های افزونه Simple Custom CSS and JS
- دارای ویرایشگر پیشرفته می باشد
- کد را در هدر و فوتر نشان می دهد
- بخش CSS یا JS به پنل مدیریت وردپرس اضافه می کند
- کدها را می توانید به بخش هایی که می خواهید اضافه کنید
- تمام تغییرات انجام شده در قالب جدید حفظ می شود حتی زمانی که شما قالب خود را تغییر دهید
آموزش نصب افزونه Simple Custom CSS and JS
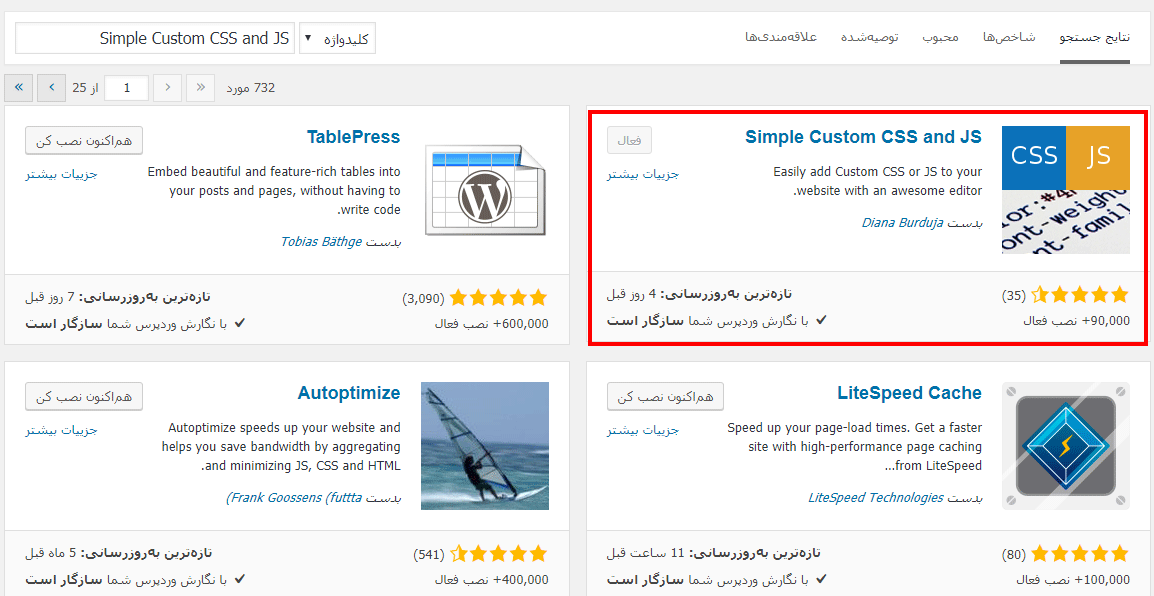
برای نصب تنها کافی است در پنل وردپرس به بخش افزونه ها > افزودن بروید و عبارت Simple Custom CSS and JS را جستجو کنید ( البته برای راحتی کار شما دوستان عزیز لینک دانلود مستقیم افزونه را در پایان آموزش قرار دادیم)

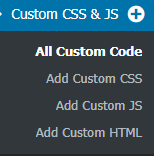
بعد از نصب و فعال سازی افزونه عبارت Custom CSS and JS در پنل وردپرس ظاهر می شود که دارای زیرمنوهایی می باشد.

تنظیمات افزونه Simple Custom CSS and JS

افزودن CSS و JS سفارشی در وردپرس
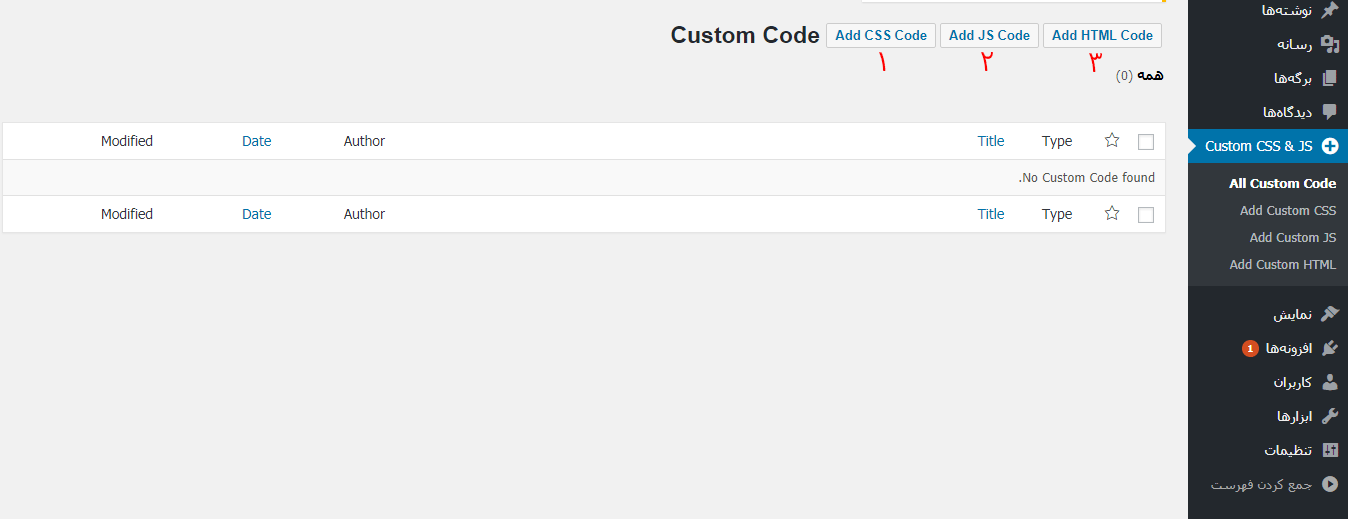
- در بخش Custom CSS and JS به زیر منو All custom Code بروید ۳ تب مشاهده می کنید
- Add Css Code: کدهای css خود را این قسمت درج کنید.
- Add js Code: کدهای js خود را این قسمت درج کنید.
- Add Html Code: کدهای Html خود را این قسمت درج کنید.
در پایان!
اگر می خواهید ظاهر سایت یا پیشخوان وردپرس خود را سفارشی کنید به طوری که حتی این تغییرات با نصب قالب جدید نیز به قالب جدید اعمال شود تنها افزونه Simple Custom CSS and JS می تواند به شما کمک کند که در این آموزش به معرفی و نصب و تنظیمات آن پرداختیم.
نوشته افزودن CSS و JS سفارشی به وردپرس با افزونه Simple Custom CSS and JS اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید