- تاریخ : 20th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 257 نمایش
- نظرات : بدون نظر
افزونه طراحی دکمه های زیبا در وردپرس
[ad_1]
افزونه طراحی دکمه های زیبا در وردپرس
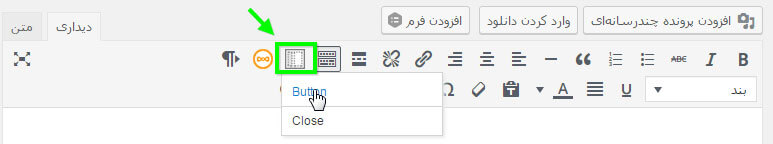
با استفاده از این افزونه به راحتی و بدون کد نویسی شماکاربران عزیز می توانید انواع دکمه ها را با طرح های زیبا و شیک به تمام نقاط سایت خود اضافه کنید و وب سایتی زیبا و شیک داشته باشید. این افزونه در بیش از ده هزار سایت نصب و فعالسازی شده است. پس از نصب و فعالسازی افزونه در قسمت نوشته ها یا برگه ها آیکونی اضافه می شود. با کلیک روی آن صفحه ای در حالت پاپ آپ باز می شود که در آن می توانید ویژگی های دکمه های مورد نظرتان را انتخاب و ویرایش کنید.
گزینه های تنظیمات افزونه Buttons Shortcode and Widget
Title: در این قسمت می توانید عنوان و متنی که مایل هستید بر روی دکمه درج شود را وارد کنید.
Link: در این قسمت می توانید آدرس لینکی را که با کلیک بر روی دکمه، کاربر به آن لینک هدایت می شود وارد کنید.
Open in new window: در این قسمت می توانید تعیین کنید لینکی را که در بالا وارد کردید، در یک پنجره ی جدید باز شود یا خیر.
size: در این قسمت می توانید اندازه ی دکمه را از بین گزینه های موجود انتخاب کنید که عبارتند از:
Tiny: بسیار کوچک
Small: کوچک
Medium: متوسط
Large: بزرگ
Icon Type: در این قسمت می توانید نوع آیکونی را که در کنار متن دکمه درج خواهد شد، از بین گزینه های متعدد موجود انتخاب کنید.
Icon Position: موقعیت قرار گیری آیکون که می تواند در سمت چپ یا راست عنوان دکمه قرار بگیرد.
Shape: انتخاب شکل دکمه از بین گزینه های موجود که شامل موارد زیر است:
Square: مربعی
Radius: گوشه های مدور
Round: دایره ای
Color: در این قسمت می توانید رنگ پیش فرض دکمه را از بین گزینه های موجود انتخاب کنید.
پس از انجام تنظیمات بر روی Insert کلیک کنید.
قرار دادن دکمه در محیط ابزارک ها
برای این کار از منوی نمایش> ابزارک ها وارد قسمت ابزارک ها می شویم و ابزارک با عنوان OTW Shortcode Widget را در سایدبار یا فوتر مد نظرمان قرار می دهیم.
در پنجره ابزارک button را انتخاب کرده و روی add کلیک کنید تا پاپ آپ تنظیمات آن باز شود. در این قسمت گزینه های زیر اضافه می شود:
Custom Options
Background Color: تعیین رنگ پس زمینه ی دکمه، دقت داشته باشید که درصورت انجام تغییر در این قسمت، این رنگ جایگزین رنگ پیش فرضی خواهد شد که در قسمت بالا انتخاب کرده بودید.
Border Color: تعیین رنگ مرز های دکمه ها در وردپرس
Title Color: تعیین رنگ عنوان دکمه
Icon URL: در صورتی که مایل هستید از آیکونی به غیر از آیکون های موجود در افزونه برای دکمه ی خود استفاده کنید، می توانید نشانی URL مربوط به آیکون دلخواهتان را در این قسمت وارد کنید.
CSS Class: در صورتی که با CSS آشنایی دارید و مایل هستید تا این المان را به صورت جداگانه استایل دهی کنید، می توانید نامی را در این قسمت وارد کنید . کلاس CSSS ای با این نام، برای استایل دهی در دسترس شما خواهد بود.
در انتها بر روی Save کلیک کنید تا تغییرات ذخیره شده و کادر پاپ آپ بسته شود. در انتها بر روی ذخیره کلیک کنید.
امیدوارم آموزش طراحی دکمه های زیبا در وردپرس برای شما کاربران عزیز مفید واقع شده باشد.
نوشته افزونه طراحی دکمه های زیبا در وردپرس اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب

به نکات زیر توجه کنید