- تاریخ : 11th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 309 نمایش
- نظرات : بدون نظر
ایجاد صفحه بهزودی برمیگردیم در وردپرس با افزونه Coming Soon Page
[ad_1]
خیلی وقتها پیش اومده که قسمتی از سایت شما به مشکل برخورده است و سایت موقتا غیر فعال شده است ولی از طرف دیگر باعث میشود سایت به صورت ناقص نمایش داده شود برای اینکه به این مشکل بر نخورید با نصب افزونه Coming Soon Page مشکل خود را حل کنید.
زمانی که کاربر به سایت شما سر میزند با متنی یا تصویری مواجه میشود مبنی بر اینکه سایت شما موقتا در دسترس نیست و به علتهای مشخصی مثل: آپدیت قالب یا افزونههای سایت و… به مشکل خورده و تا زمان برطرف شدن این مشکل شکیبا باشند.
خب میریم سراغ آموزش افزونه Coming Soon Page:
نصب افزونه Coming Soon Page:
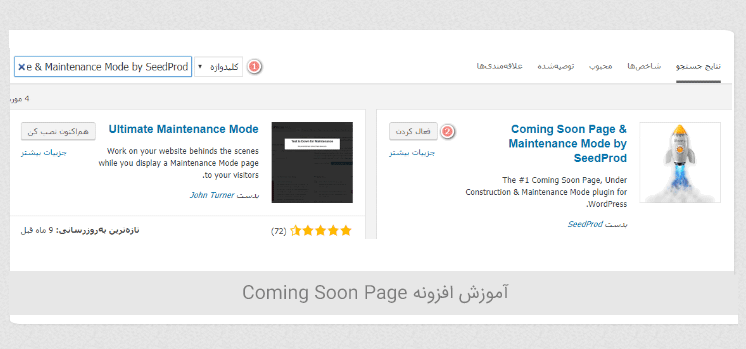
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و سپس در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Coming Soon Page & Maintenance Mode by SeedProd را تایپ کنید و افزونه Coming Soon Page را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.

درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
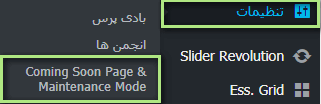
بعد از نصب و فعال سازی افزونه Coming Soon Page به نوار کناری و پایین تنظیمات اضافه میشود، روی آن کلیک کنید و وارد تنظیمات این افزونه شوید.

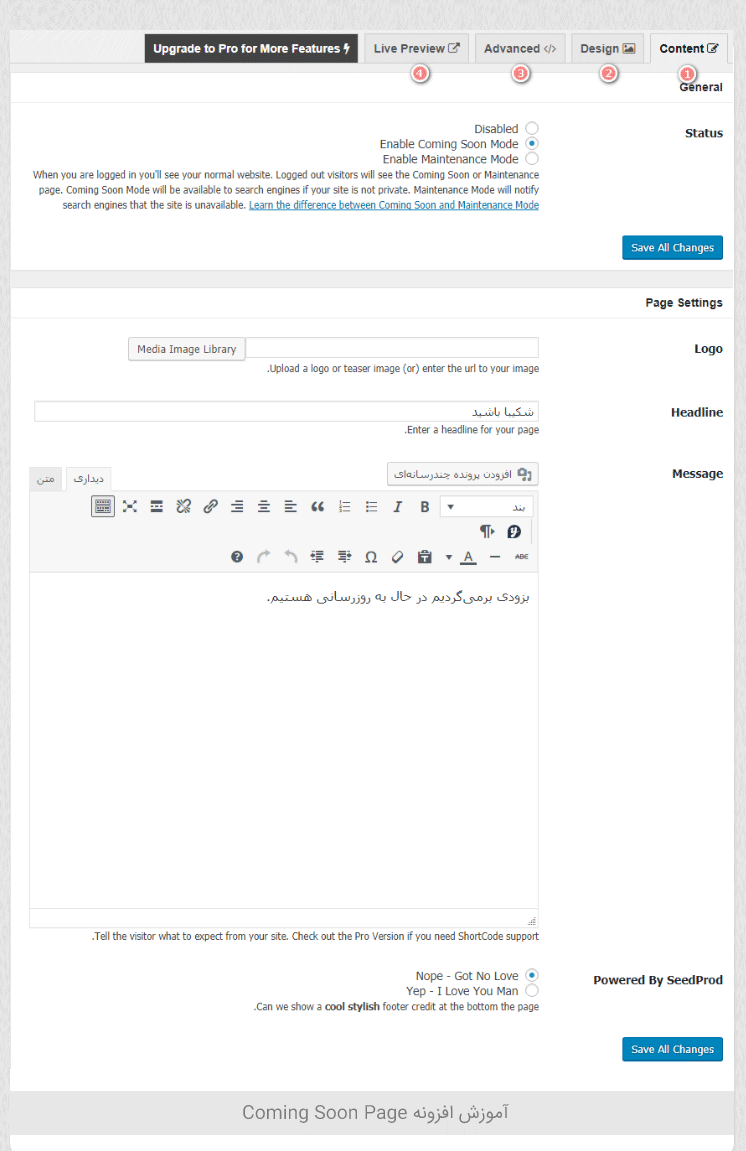
در ادامه آموزش افزونه Coming Soon Page میرسیم به قسمت تنظیمات افزونه Coming Soon Page که این قسمت شامل چهار سربرگ است که هر کدام را بررسی میکنیم:
شماره ۱: سربرگ اول محتوا است که برای تنظیم کردن متنهای نمایشی و همچنین فعال کردن افزونه و انتخاب لوگو مناسب در زمان غیرفعال کردن سایت است.

شماره ۲:
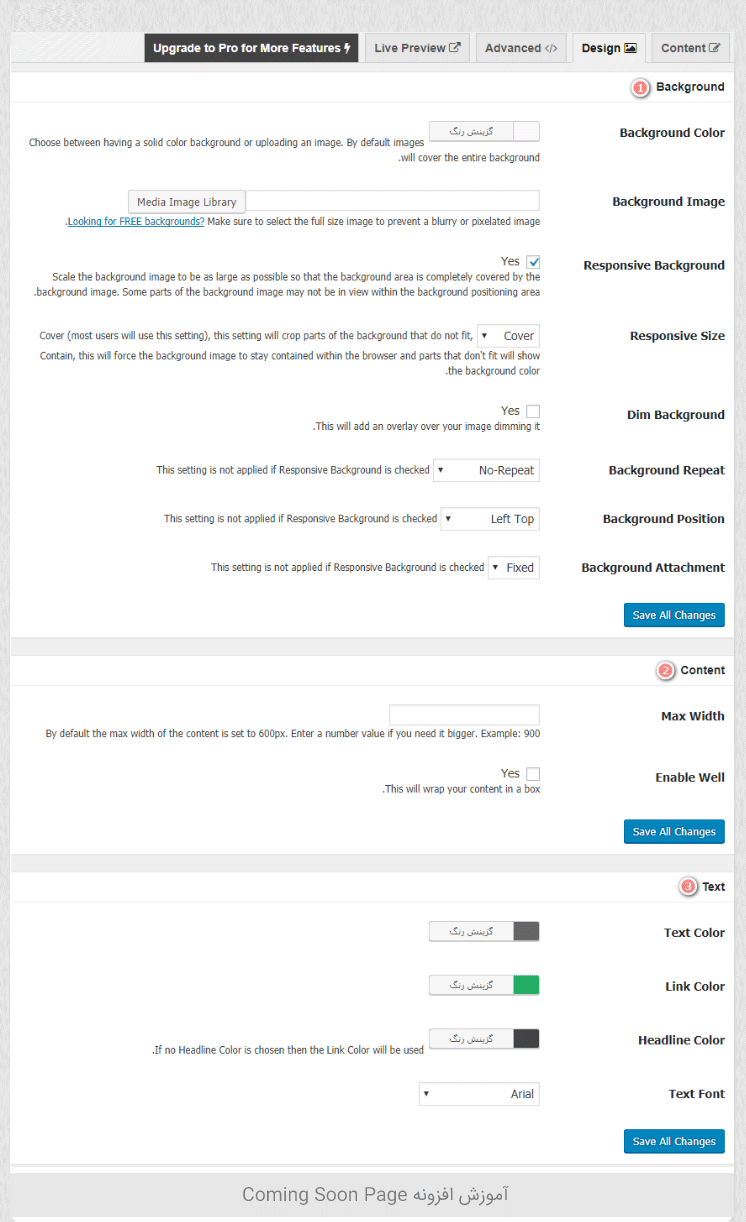
قسمت طراحی و یا همان ظاهر این برگه است که چه مشخصههایی را داشته باشد که بررسیای هم به این صفحه میکنیم:
- پس زمینه: در این قسمت شما رنگهای پس زمینه را تغییر میدهید و یا تصویری برای پس زمینه اضافه میکنید. در پایین تر واکنشگرا بودن و کمرنگ تر بودن پیش زمینه را تیک میزنید و همچنین
- انتخاب تنظیمات دیگر پس زمینه از جمله تکرار شدن پس زمینه یا موقعیت پس زمینه و در آخر همین قسمت ذخیره را میزنید تا تنظیمات را از دست ندهید.
- محتوا: که حداکثر عرض محتوا را با پیکسل انتخاب میکنید.
- نوشته: که در این بخش هم میتوانید رنگهای نوشته و همچنین فونت مورد نظر خود را انتخاب کنید.

شماره ۳: در این سربرگ میتوانید کدهای مورد نظر را وارد کنید و در گزینه اول برای خاموش کردن آدرسهای اینترنتی این گزینه را انتخاب کنید.

شماره ۴: برای نمایش کارهای اعمال شده در این صفحه میتوانید روی این سربرگ کلیک کنید و به صفحه در دست تعمیر هدایت شوید.
جمعبندی:
زمانیکه برای سایت مشکلی ایجاد میشود نیاز است تا زمان درست شدن سایت، وبسایت نمایش داده نشود ولی در عوض متنی نشان داده شود تا بازدیدکنندگان احساس نکنند که وب سایت مسدود شده است برای همین منظور با آموزش افزونه Coming Soon Page همراه ما باشید.
نوشته ایجاد صفحه بهزودی برمیگردیم در وردپرس با افزونه Coming Soon Page اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید